JavaScript:数据类型
JavaScript中数据类型分为两种:
1、基本数据类型
string number boolean null undefined
2、引用类型
数组、Object、function
一、基本数据类型
二、引用类型
1、Array
Array类型有两种定义方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>数组</title>
<script>
window.onload=function(){
//Array类型
//第一种使用Array构造函数
var arr=new Array();
arr[0]="1";// 数组默认索引从0开始
arr[1]="2";
//
var arr1=new Array("a","b","c");
// 使用字面量的表示法
var arr2=[1,2,3,4,5];
// 数组里面可以包含各种数据类型
var arr3=[1,"2",true,[1,2],{id:1}];
// 访问数组元素
console.log(arr3[4].id);
};
</script>
</head>
<body> </body>
</html>
把代码复制到浏览器里面运行结果:

2、object类型
2.1 使用构造函数的方式创建对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>对象</title>
<script>
window.onload=function(){
// object类型
// 第一种object构造函数
var obj=new Object();
// 属性
obj.name="tom";
obj.age=24;
// 方法
obj.action=function(){
console.log("我的名字是:"+this.name+",年龄是:"+this.age);
};
// 输出name属性的值
console.log("姓名:"+obj.name);
// 执行方法
obj.action();
};
</script>
</head>
<body> </body>
</html>
执行结果:

2.2 使用字面量的方式创建对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>对象</title>
<script>
window.onload=function(){
// object类型
// 第一种object构造函数
/* var obj=new Object();
// 属性
obj.name="tom";
obj.age=24;
// 方法
obj.action=function(){
console.log("我的名字是:"+this.name+",年龄是:"+this.age);
};
// 输出name属性的值
console.log("姓名:"+obj.name);
// 执行方法
obj.action(); */ // 第二种字面量
// 1、简单字面量
var obj1={};
obj1.name="tom";
obj1.age=24;
obj1.action=function(){
console.log("我是简单字面量")
};
// 属性
console.log(obj1.name);
// 方法
obj1.action();
// 2、嵌套字面量
var obj2={
name:"jack",
age:25,
action:function(){
console.log("我是嵌套字面量");
}
};
// 属性
console.log(obj2.age);
// 方法
obj2.action();
};
</script>
</head>
<body> </body>
</html>
运行结果:

2.3 使用工厂方式创建对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>对象</title>
<script>
window.onload=function(){
// object类型
// 第一种object构造函数
/* var obj=new Object();
// 属性
obj.name="tom";
obj.age=24;
// 方法
obj.action=function(){
console.log("我的名字是:"+this.name+",年龄是:"+this.age);
};
// 输出name属性的值
console.log("姓名:"+obj.name);
// 执行方法
obj.action(); */ // 第二种字面量
/* // 1、简单字面量
var obj1={};
obj1.name="tom";
obj1.age=24;
obj1.action=function(){
console.log("我是简单字面量")
};
// 属性
console.log(obj1.name);
// 方法
obj1.action();
// 2、嵌套字面量
var obj2={
name:"jack",
age:25,
action:function(){
console.log("我是嵌套字面量");
}
};
// 属性
console.log(obj2.age);
// 方法
obj2.action(); */ // 第三种工厂方式
function createObj(){
var obj3=new Object();
obj3.name="kevin";
obj3.action=function(){
console.log("我是通过工厂方式创建的对象");
};
// 返回创建的对象
return obj3;
};
// 引用
var obj4=createObj();
// 输出属性
console.log(obj4.name);
// 调用方法
obj4.action();
// 工厂方式也可以使用传递参数的方式
function createObjWithPara(name,age){
var obj5={
name:name,
age:age,
action:function(){
console.log("我是调用参数的工厂方式创建的对象");
}
};
//
return obj5;
}; var obj6=createObjWithPara("jon",30);
// 输出属性
console.log("姓名:"+obj6.name+",年龄:"+obj6.age);
// 调用方法
obj6.action();
};
</script>
</head>
<body> </body>
</html>
执行结果:

2.4 使用构造函数的方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>对象</title>
<script>
window.onload=function(){
// object类型
// 第一种object构造函数
/* var obj=new Object();
// 属性
obj.name="tom";
obj.age=24;
// 方法
obj.action=function(){
console.log("我的名字是:"+this.name+",年龄是:"+this.age);
};
// 输出name属性的值
console.log("姓名:"+obj.name);
// 执行方法
obj.action(); */ // 第二种字面量
/* // 1、简单字面量
var obj1={};
obj1.name="tom";
obj1.age=24;
obj1.action=function(){
console.log("我是简单字面量")
};
// 属性
console.log(obj1.name);
// 方法
obj1.action();
// 2、嵌套字面量
var obj2={
name:"jack",
age:25,
action:function(){
console.log("我是嵌套字面量");
}
};
// 属性
console.log(obj2.age);
// 方法
obj2.action(); */ /* // 第三种工厂方式
function createObj(){
var obj3=new Object();
obj3.name="kevin";
obj3.action=function(){
console.log("我是通过工厂方式创建的对象");
};
// 返回创建的对象
return obj3;
};
// 引用
var obj4=createObj();
// 输出属性
console.log(obj4.name);
// 调用方法
obj4.action();
// 工厂方式也可以使用传递参数的方式
function createObjWithPara(name,age){
var obj5={
name:name,
age:age,
action:function(){
console.log("我是调用参数的工厂方式创建的对象");
}
};
//
return obj5;
}; var obj6=createObjWithPara("jon",30);
// 输出属性
console.log("姓名:"+obj6.name+",年龄:"+obj6.age);
// 调用方法
obj6.action(); */ // 第四种构造函数 首字母大写,使用驼峰命名方式 相当于一个公共的方法
function CreateObj(){
this.name="tom";
this.action=function(){
console.log(this.name);
}
};
// 实例化
var obj7=new CreateObj();
// 输出属性
console.log(obj7.name);
// 调用方法
obj7.action(); };
</script>
</head>
<body> </body>
</html>
运行结果:

注意:构造函数的方式也可以传递参数。
3、function
function创建函数有以下两种方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>function类型</title>
<script>
window.onload=function(){
// function 类型 创建函数
// 函数声明
function fun(name){
return name;
};
// 函数表达式
var fun2=function(name){
return name;
};
};
</script>
</head>
<body> </body>
</html>
两种方式的区别:
两种创建函数的执行顺序不同,解析器会先读取函数声明,函数表达式必须要等待解析器执行到相应的代码才会执行。看下面的代码
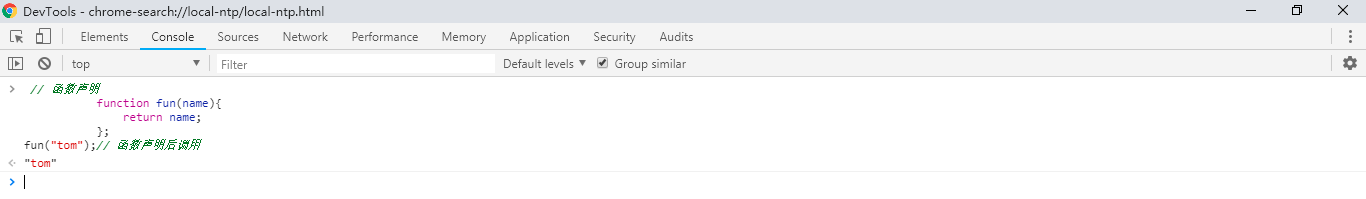
1、函数声明的方式创建函数,创建的函数可以在函数声明前或者函数声明后调用:
函数声明前调用:

函数声明后调用:

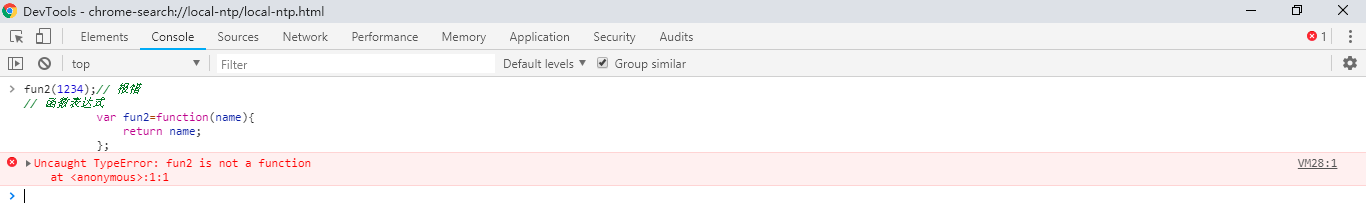
2、函数表达式只能在其之后调用

如果在前面调用会直接报错:

JavaScript:数据类型的更多相关文章
- Javascript:Javascript数据类型详解
要成为一个优秀的前端工程师,系统的学习Javascript,有夯实的Javascript基础,以及对语言本身的深刻的理解,是基本功.从Javascript数据类型开始,我将对Javascript知识体 ...
- JavaScript数据类型 typeof, null, 和 undefined
JavaScript 数据类型 在 JavaScript 中有 5 种不同的数据类型: string number boolean object function 3 种对象类型: Object Da ...
- 网页、JavaScript 数据类型
JavaScript 数据类型 一.基本数据类型: 字符串.数字.布尔.日期和时间 JavaScript 拥有动态类型 JavaScript 拥有动态类型.这意味着相同的变量可用作不同的类型: 1 v ...
- javascript数据类型、初始化
Javascript数据类型有6种: 数值型数据类型(Number): 字符串(String): 布尔型数据(Boolean): 对象数据(Object): 空(Null): 未定义(Undefine ...
- 第九十九节,JavaScript数据类型
JavaScript数据类型 学习要点: 1.typeof操作符 2.Undefined类型 3.Null类型 4.Boolean类型 5.Number类型 6.String类型 7.Object类型 ...
- Javascript数据类型共有六种
Javascript数据类型共有六种 /* var box; alert(typeof box); // box是Undefined类型,值是undefined,类型返回的字符串是undefined ...
- JavaScript复习之--javascript数据类型隐式转换
JavaScript数据类型隐式转换.一,函数类 isNaN() 该函数会对参数进行隐式的Number()转换,如果转换不成功则返回true. alert() 输出的内容隐式的 ...
- 数据的分类-JavaScript数据类型
JavaScript数据类型 1.数据类型是什么? 我们接触的绝大多数程序语言来说,把数据都进行了分类,包括数字.字符.逻辑真假:int,long,string,boolean....等等:我们都知道 ...
- js基础--javaScript数据类型你都弄明白了吗?绝对干货
欢迎访问我的个人博客:http://www.xiaolongwu.cn 数据类型的分类 JavaScript的数据类型分为两大类,基本数据类型和复杂数据类型. 基本数据类型:Null.Undefine ...
- 每天五分钟-javascript数据类型
javascript数据类型分为基本数据类型与复杂数据类型 基本数据类型包括:string,number,boolean,null,undefined,symbol(es6) 复杂数据类型包括:obj ...
随机推荐
- 配置eureka 老是报错connected time out 或者 refused connected
报错信息总是连接错误,我指定了端口号,却不按照我指定的端口进行访问,而是访问eureka-server 的端口号是8761 ,这是因为配置有问题. 查看 类 EurekaClientConfigBea ...
- django -- 插入行的不同方式
在django中行是Model的一个实例.也就是说一个Model的实例就对应着一行. 一.通过构造函数创建行: import django django.setup() from polls.mode ...
- Intel CPU命名规则
intel的几代CPU中,后缀字母主要有以下几种:M:笔记本专用CPU,一般为双核,M前面一位数字是0,意味着是标准电压处理器,如果是7,则是低电压处理器.U:笔记本专用低电压CPU,一般为双核,U前 ...
- libsvm_readme[zz from github]
Libsvm is a simple, easy-to-use, and efficient software for SVM classification and regression. It so ...
- javaweb下载文件
//读取文件->写出文件 public static void main(String[] args) { InputStream in =null; OutputStream out = nu ...
- quartz + spring 配置示例
<!-- 配置job定时任务类 --> <bean id="triggerCalculateLecturerProfitJob" class="com. ...
- chrome浏览器:chrome 69 恢复默认UI
1.在浏览器地址栏输入 chrome://flags/#top-chrome-md 并回车 2.将UI Layout for the browser's top chrome 右边的选项修改为Norm ...
- 【小白的CFD之旅】26 何为收敛
小白最近对流体计算的收敛产生了困惑.以前在学习高等数学的时候,小白接触过了级数的收敛,由于当时贪玩,并未将其放在心上,因此大学结束了小白也只是记住有这么一个名词罢了.现如今在利用CFD的过程中 ...
- Flink papers
Around 2009 the Stratosphere research project started at the TU Berlin which a few years later was s ...
- Angular的重和利
1.第一重:TypeScript,TypeScript语言的特性还是比较丰富的,而且一直在发展,再就是跨语言集成问题,要想Nice对第三方lib做集成,需要自己写d.ts,针对有些第三方库,这件事情有 ...
