关于使用jquery的Ajax结合java的Servlet后台判定用户名是否存在
关于把AJAX加入到注册登录demo中去
2018年3月10日 19:21:23
第一次来SUBWAY真切地打代码. 这次的西红柿汤还是挺好喝的.
index.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax测试</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
$("#loginName").bind("blur", function () {
var v_loginName = $(this).val()
$.ajax({
type: "POST", //类型
url: "checkName", //传送地址
data: "loginName=" + v_loginName, //数据
dataType: "json", //数据类型
success: function (data) { //成功回调,当响应一切正常时.
if (!data) {
$("#message").text("对不起,此账号已使用");
$("#message").attr("color","red");
} else {
$("#message").text("恭喜你,本账号可以使用");
$("#message").attr("color","green");
}
},
error: function(){ //当程序出错错误时执行error的回调方法
$("#message").text("对不起,服务器内部错误!请稍候再试!");
$("#message").attr("color","red");
}
})
})
})
</script>
</head>
<body> 账号: <input type="text" name="loginName" id="loginName"><span ><font id="message"></font></span> </body>
</html>
package com.ykmimi.login; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException; WebServlet(name = "CheckName")
public class CheckNameServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //设置请求编码
request.setCharacterEncoding("UTF-8");
//获取请求数据
String loginName = request.getParameter("loginName");
//简单判定
if ("admin".equals(loginName)) {
request.setAttribute("data",false);
request.getRequestDispatcher("data.jsp").forward(request,response);
return;
}
request.setAttribute("data", true);
request.getRequestDispatcher("data.jsp").forward(request, response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
super.doPost(request, response); }
}
根据之上已经实现了Ajax的查询,并已经改为了从数据库直接查询:
package com.ykmimi.login; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement; public class CheckNameServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { // 设置请求编码
request.setCharacterEncoding("UTF-8");
// 获取请求数据
String userName = request.getParameter("userName"); //
String driverName = "org.mariadb.jdbc.Driver";
String DBUrl = "jdbc:mariadb://**.**.**.**:3306/*****";
String DBUser = "******";
String DBPassword = "************";
PrintWriter pw = response.getWriter(); try {
Class.forName(driverName);
Connection conn = DriverManager.getConnection(DBUrl, DBUser, DBPassword); String sql = "SELECT * FROM user WHERE username = '" + userName + "'";
Statement stmt1 = conn.createStatement();
ResultSet name = stmt1.executeQuery(sql); if (name.next()) {
request.setAttribute("data", false);
request.getRequestDispatcher("data.jsp").forward(request, response);
return;
}
request.setAttribute("data", true);
request.getRequestDispatcher("data.jsp").forward(request, response); } catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} } protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
super.doPost(request, response); }
}
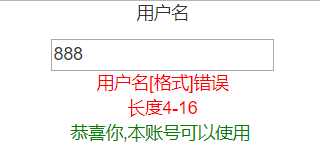
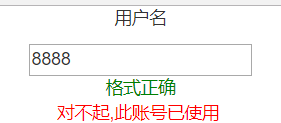
而界面是这样的,因为用户名下一个是js的onfocus方法,一个是刚加的jquery的blur方法,所以前者判定格式位数,后面从后台查询用户名是否注册,这里的问题是:
用户名格式不正确时, 但未注册. 这种情形
用户名格式正确, 但已经注册. 这种情形
两个方式不同的js显示红绿相间,着实不够逻辑和好看. 今晚睡觉想想办法吧. :)
2018年3月10日 22:41:56
关于使用jquery的Ajax结合java的Servlet后台判定用户名是否存在的更多相关文章
- 使用jquery 的ajax 与 Java servlet的交互
由于是使用jquery的 所以别忘记导入jq 下面是jsp文件 <%@ page language="java" contentType="text/html; c ...
- jquery的ajax post 方法传值到后台,无法通过HttpServletRequest得到
今天通过$.ajax({type:"post"});和$.post()方法传值到后台,发现servelet通过HttpServletRequest无法获取到值,但通过get方法却可 ...
- jquery 的 ajax 传输 数组 ,但后台无法获取的 原因 与 解决 办法
1.前言 js传输数组到服务器 ,controller无法解析 ,打印结果是 null 2.原因 jQuery会调用jQuery.param序列化参数,源码是 jQuery.param( obj, t ...
- 用户管理的设计--4.jquery的ajax实现登录名的校验
页面效果 鼠标失去焦点时,不需要刷新页面进行校验,判断登录名是否重复. 实现步骤 1.引入struts2-json-plugin-2.5.10.1插件包 2.页面使用jquery的ajax实现后台校验 ...
- Struts2 使用jQuery实现Ajax
在jQuery中将Ajax相关的操作进行封装,使用时只需在合适的地方调用Ajax相关的方法即可,相比而言,使用jQuery实现Ajax更加简洁,方便 1.$.Ajax()可以通过发送Http请求加载远 ...
- 原生态AJAX详解和jquery对AJAX的封装
AJAX: A :Asynchronous [eI`sinkrenes] 异步 J :JavaScript JavaScript脚本语言 A: And X :XML 可扩展标记语言 AJAX现在 ...
- 【ERROR】使用jquery的ajax出现error:readyState=4,status=500
使用jquery的ajax出现error:readyState=4,status=500,ajax代码如下: $.ajax({ url : "../toBeFinMisManage/show ...
- jQuery的Ajax的跨域请求
今天碰到一个Ajax跨域请求的问题,我把源码down下来,然后在服务器端写了一个http请求的代理(因为服务器端是不存在跨域问题的),说白了就是用BufferedReader写了个IO流,然后读取到目 ...
- jquery中ajax的使用
Java软件开发中,后台中我们可以通过各种框架,像SSH等进行对代码的封装,方便我们对Java代码的编写,例如,Struts,SpringMVC对从前台到action的流程进行封装控制,使我们只需要进 ...
随机推荐
- dedecms后台每页文章条数如何修改(“文档列表”每一页显示的文档条数)
小明在学习采集,弄了个dedecms作为发布平台,几个小时后跑来报喜说好简单,但又不想制造那么多spam,每个分类只保留几条就好.在后台删除这些文章,每页只显示30个,看了下有100多页,立马沮丧了, ...
- 下厨房6月26日数据丢失事故总结 MYSQL主分区被rm 命令误删除
下厨房6月26日数据丢失事故总结 MYSQL主分区被rm 命令误删除 http://tech.xiachufang.com/?p=18 在6月26日凌晨12点左右,我们在做线上数据库的备库时,误将线上 ...
- react.js 教程之 Installation 安装
react.js 教程之 Installation 安装 运行方法 运行react有三种方式 1.如果你只是学习react,可以在http://codepen.io/gaearon/pen/rrpgN ...
- storm并发机制,通信机制,任务提交
一.storm的并发 (1)Workers(JVMs):在一个物理节点上可以运行一个或多个独立的JVM进程.一个Topology可以包含一个或多个worker(并行的跑在不同的物理机上),所以work ...
- storm介绍,核心组件,编程模型
一.流式计算概念 利用分布式的思想和方法,对海量“流”式数据进行实时处理,源自业务对海量数据,在“时效”的价值上的挖掘诉求,随着大数据场景应用场景的增长,对流式计算的需求愈发增多,流式计算的一般架构图 ...
- [LeetCode] 394. Decode String_Medium tag: stack 666
Given an encoded string, return it's decoded string. The encoding rule is: k[encoded_string], where ...
- STL学习笔记--特殊容器
容器配接器 (1) stack 栈 后进先出(LIFO), 头文件#include<stack> template<class _Ty, class _Container = deq ...
- 7.11 Models -- Customizing Adapters
一.概述 1. 在Ember Data中,和后台数据存储通信的逻辑存在于Adapter中.Ember Data的有一些内置的假设,一个 REST API 应该怎么看.如果你的后台约定和这些假设不同,E ...
- 【转】Linux进程绑CPU核
1. 什么是绑核? 所谓绑核,其实就是设定某个进程/线程与某个CPU核的亲和力(affinity).设定以后,Linux调度器就会让这个进程/线程只在所绑定的核上面去运行.但并不是说该进程/线程就独占 ...
- 使用Ajax生成的Excel文件并下載
很久沒有寫文章啦,今天分享一個如何在ASP.NET MVC里使用Ajax下載生成文件的方法,以下只是個人心得: 大家都應該知道,在ASP.NET MVC里,如果通過Ajax調用后臺控制器時,可以返回一 ...
