Selenium2(WebDriver)总结(三)---元素定位方法
元素定位的重要性不言而喻,如果定位不到元素谈何操作元素呢,webdrvier提供了很多种元素定位方法,如ID,Name,xpath,css,tagname等。
例如需要定位如下元素:
<input class="input_class" type="text" name="passwd" id="passwd-id" />
- By.id: WebElement element = driver.findElement(By.id("passwd-id"));
- By.name: WebElement element = driver.findElement(By.name("passwd"));
- By.className WebElement element = driver.findElement(By.className("input_class"));
- By.xpath: WebElement element =driver.findElement(By.xpath("//input[@id='passwd-id']"));
- By.cssSelector WebElement element = driver.findElement(By.cssSelector(".input_class"));
- By.linkText:
//通俗点就是精确查询
WebDriver driver = new FirefoxDriver();
driver.get("http://www.baidu.com/");
WebElement element = driver.findElement(By.linkText("百科"));
- By.partialLinkText:
//这个方法就是模糊查询
WebDriver driver = new FirefoxDriver();
driver.get("http://www.baidu.com/");
WebElement element = driver.findElement(By.partialLinkText("hao"));
- By.tagName:
WebDriver driver = new FirefoxDriver();
driver.get("http://www.baidu.com/");
String test= driver.findElement(By.tagName("form")).getAttribute("name");
System.out.println(test);
在这些定位方法中,除开xpath和css,其它的定位方法都很容易理解和掌握如何使用,下面主要总结下xpath和css定位的一些方法和技巧。
一、XPATH
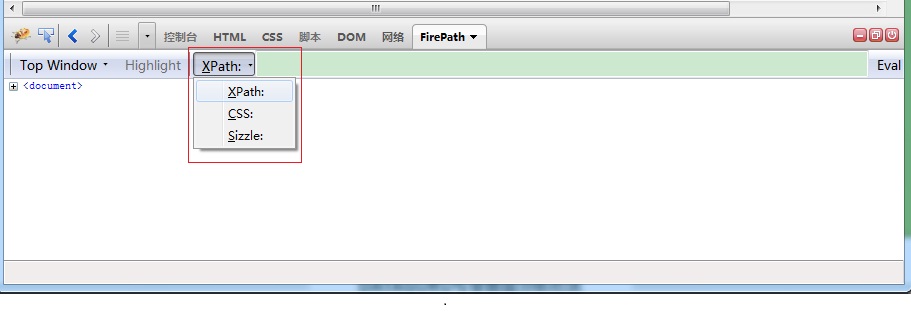
1、xpath和css选择器在firefox浏览器中都可以使用firepath插件来验证,如下图,可以选择xpath或css,然后在后面的输入框输入内容进行验证:

2、xpath常用符号:
/ 表示绝对路径绝对路径是指从根目录开始
// 表示相对路径
. 表示当前层
.. 表示上一层
* 表示通配符
@ 表示属性
[] 属性的判断条件表达式
3、xpath常用函数:
contains (): //div[contains(@id,'widget')],选择id属性中包含'widget'的div
text(): //a[text()='hello world'],选择文本值为'hello world'的节点
last(): 选择最后一个
starts-with(): //div[starts-with(@id,'common')] ,选择id属性中’common’开头的div节点
not(): 否定
PS:具体实例可参考我早先的一篇文章:http://www.cnblogs.com/puresoul/archive/2012/08/22/2651595.html
4、如果以上还无法定位到元素,我们可以试试用xpath轴:
参考:http://www.w3school.com.cn/xpath/xpath_axes.asp
二、CSS
1、css常用符号:
# 表示id
. 表示class
> 表示子元素,层级
一个空格也表示子元素,但是是所有的后代子元素,相当于xpath中的相对路径
例子:
<div class="input_class" type="text" name="passwd" id="passwd-id" />
#input 选择id为passwd-id的节点
.input_class 选择class为input_class的节点
div#passwd-id>input 选择id为passwd-id的div下的所有的input节点
div#passwd-id input 选择id为passwd-id的div下的所有的input节点
div.input_class[name='passwd'] 选择class为input_class并且name为passwd的节点
div[name='passwd'][type='text'] 选择name为passwd且type为text的节点
Selenium2(WebDriver)总结(三)---元素定位方法的更多相关文章
- Python3+Selenium2完整的自动化测试实现之旅(三):Selenium-webdriver提供的元素定位方法
本篇以实例介绍selenium下的webdriver模块提供的定位页面元素(也可以称为对象)的方法和使用技巧,在此注意:在做WEB自动化测试前,需要对前端相关的技术有所了解,如HTML.XML.Xpa ...
- Selenium之WebDriver元素定位方法
Selenium WebDriver 只是 Python 的一个第三方框架, 和 Djangoweb 开发框架属于一个性质. webdriver 提供了八种元素定位方法,python语言中也有对应的方 ...
- Selenium:WebDriver简介及元素定位
参考内容:官方API文档,下载链接:http://download.csdn.net/detail/kwgkwg001/4004500 虫师:<selenium2自动化测试实战-基于python ...
- [python爬虫] Selenium常见元素定位方法和操作的学习介绍(转载)
转载地址:[python爬虫] Selenium常见元素定位方法和操作的学习介绍 一. 定位元素方法 官网地址:http://selenium-python.readthedocs.org/locat ...
- Selenium webdriver 学习总结-元素定位
Selenium webdriver 学习总结-元素定位 webdriver提供了丰富的API,有多种定位策略:id,name,css选择器,xpath等,其中css选择器定位元素效率相比xpath要 ...
- Webdriver API之元素定位
Webdriver提供了8种元素定位方法:id.name.class name.tag name.link text.partial link text.xpath.css selector 一.以上 ...
- appium 元素定位方法汇总
以上图为例,要定位到右下角的 我的 ,并点击 # appium的webdriver提供了11种元素定位方法,在selenium的基础上扩展了三个,可以在pycharm里面输入driver.find_e ...
- (java)selenium webdriver学习---三种等待时间方法:显式等待,隐式等待,强制等待
selenium webdriver学习---三种等待时间方法:显式等待,隐式等待,强制等待 本例包括窗口最大化,刷新,切换到指定窗口,后退,前进,获取当前窗口url等操作: import java. ...
- Python+Appium自动化测试(6)-元素等待方法与重新封装元素定位方法
在appium自动化测试脚本运行的过程中,因为网络不稳定.测试机或模拟器卡顿等原因,有时候会出现页面元素加载超时元素定位失败的情况,但实际这又不是bug,只是元素加载较慢,这个时候我们就会使用元素等待 ...
随机推荐
- 内存溢出导致jenkins自动部署到tomcat失败
原文地址:http://openwares.net/java/jenkens_deploy_to_tomcat_error_of_outofmemoryerror.html jenkins自动部署wa ...
- ios 判断app程序第一次启动方法
if(![[NSUserDefaults standardUserDefaults] boolForKey:@"firstStart"]){ [[NSUserDefaults st ...
- 【CentOS】centos7 稳定使用版本,centos镜像的下载
命令: cat /etc/redhat-release 下载地址: https://wiki.centos.org/Download 下载版本:
- 利用WebSocket传输数组或者Blob的方案
最近在利用Html5的WebSocket进行即时通讯,一点小心得,大家一起讨论吧 首先把WebSocket的协议网址和WebSocket API网址给大家: 协议:http://tools.ietf. ...
- GO -- 正则表达式
str := "880218end" match, _ := regexp.MatchString("\\d{16}", str) //六位连续的数字 fmt. ...
- 超级账本环境搭建fabric
:gotar -C /usr/local -xzf go1.9.2.linux-amd64.tar.gz vi ~/.profile export PATH=$PATH:/usr/local/go/b ...
- HTML5 <Audio>标签API整理(三)
一.浏览器支持 Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 都支持 <audio> 元素. 注意: Internet Ex ...
- HTML 5 <script> async 属性简单设置代码异步执行
HTML5中 script标签支持脚本的异步执行async.脚本将会异步运行: <script type="text/javascript" src="demo_a ...
- 空间金字塔池化(Spatial Pyramid Pooling,SPP)
基于空间金字塔池化的卷积神经网络物体检测 原文地址:http://blog.csdn.net/hjimce/article/details/50187655 作者:hjimce 一.相关理论 本篇博文 ...
- HDOJ 4869 Turn the pokers
最后的结果中正面向上的奇偶性是一定的,计算出正面向上的范围low,up 结果即为 C(m.low)+ C(m.low+2) +.... + C(m,up) ,用逆元取模 Turn the pokers ...
