Android 设计原则【转载+整理】
本文内容
- 吸引我的眼球
- 简化我的生活
- 让我眼前一亮
在使用过大量 Android APP 后,你会发现,遵循了下面这些原则的 APP 将会有更好的用户体验。
我们知道,往往国企的那些软件,都很难用,比如银行手机客户端,操作繁杂、界面难看、功能有限……基本上,那就是糊弄领导的东西,完全不是给用户用的,农业银行手机客户端,在我所用过的所有银行手机客户端中算是不错的了(而且,转账没有手续费),操作有点不便,尤其是“返回”操作,有种“不知身在何处”的感觉;而建设银行手机客户端,最近进行了一次大的调整,竟然采用了 Android 5.0 的风格,将菜单功能变成一个可以用手指操作转动的按钮,近期的又做了一次更新,对这个用手指转动的方式做了一次改变,暂时就不评价,只有一个感觉——乱了点。中信银行手机客户端,是最令我生气的——最简单的转账功能,要是不在电脑客户端添加转账的账户,就不能在手机客户端进行转账,等于手机客户端完全无法使用。
而大多数商业 IT 公司们的 APP 做得都还可以,能看出来,由于商业利益的驱使,是动了脑筋的,比如支付宝手机客户端,姑且认为跟银行手机客户端属于同一类型,至少在金融方面,但无论从任何角度看,支付宝都完胜银行的~归根结底,手机屏幕毕竟有限,要想像笔记本或台式机那样展示复杂的菜单、操作和注释,的确困难重重,姑且不论别的,即便是注释,也是能少就少,没有更好,完全用图标展示……因此,不花点心思是肯定不行的~
绝对不能将电脑或 Web 应用程序,直接照搬到手机上。最近按了个“起点读书”,有点崩溃的感觉,有点 Web 应用程序直接变成 Android APP 的节奏,结果:操作繁杂、功能重复、注释太多、界面凌乱、强奸了 ActoinBar 等等。起点网站挺火啊,手机 APP 怎么搞成这样?应该直接把他们做产品的人开了,完全不理解 Android 的精髓……
这些设计原则由 Android 用户体验挖掘团队提出并用于激发用户最大的兴趣。当你在创新和思考你的设计时,请考虑这些原则,用结果导向打破常规。
吸引我的眼球
用意想不到的惊喜来取悦我
一个漂亮的界面、一个精心设置的动画、一个适时的音效反馈都是一次愉快的体验。通过将不同的细节特效组合起来,除了可以在视觉上更加自然,更能让我感觉到自己掌握了一种强大的力量。
很多 APP 在第一次安装时,都会有几个可以翻动的 Pager 页,比如,微博,微信,ZAKER 等等,突出该 APP 的特点。大多 APP 在进行页的切换时,都会有一个很平滑的动画效果……

真实的对象比按钮和菜单更有趣
在应用程序中,让我直接接触和操作目标,可以让我减少认知成本,同时也让我可以获得一种满足感。(现在的我不希望每一次的操作都像是在玩文字冒险,每次只有一个按钮,然后在上面进行文字注释)
做得好的 APP 操作方面很简单。即便 APP 本身并不简单,但操作起来也会做到尽量简单,找到自己想要操作非常迅速,并且每个操作(按钮)的顺序都是精心安排的,这就好像不会有人将播放/暂停操作跟其他一样,它们一定是在最醒目的地方,甚至比其他操作(按钮)要大很多~比如,在最新版本的微博中,微博的操作,就模仿了微视。另外,很少见到 Android APP 对操作有注释的情况,即便是按钮也很少有文字,一律使用精心设计的图标。如果只是通过看图标,就明白操作的含义,那就再好不过啦~

给它打上“我的”标签
我更喜欢添加属于自己的个性化风格,因为这让我感觉就像身处自己家里一样,一切尽在掌握。你可以向我提供一个智能的、漂亮的默认方案。同时你也考虑添加一些有新意却对主要任务不造成影响的自定义项目。
说白了,APP 可以自定义风格。这就好像,QQ 空间、博客可以自定义风格是一样的,满足人们的虚荣心,毕竟每个人的审美是不同的。

尝试去理解我
在我使用了那么多次你的应用后,你应该了解并记住我的行为和使用。不要让我一遍又一遍的去重复相同的操作,最好你能让我直接使用我曾经做出的选择。
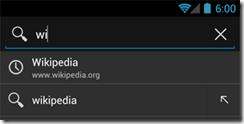
这个在检索时,很常见。APP 要记住我曾经见过的内容。再者,Android 本身会将你经常使用的 APP 排载最前面。

简化我的生活
保持简洁
向我说明时,请使用简单的单词和短句进行说明——我在阅读时很可能直接跳过你写的那些又长又复杂的句子。(你不会让我读了一遍发现没效果,又重头再细细的读一遍吧)
这就好像,你跟人家要说明一件事情,结果说了一堆,人家没明白,你再说一次时,那是什么心情?手机屏幕大小有限,说明文字本来就是件很烦的事,多了没人看,少了说不明白,盯着屏幕看了勉强看完,实际操作时又不对,此时,估计 99% 的用户果断删除 APP,直接不用了。

图片比文字更直白
请你尽量使用图片向我进行阐述。因为图片更能吸引我的眼球,也往往比文字更能让我有直观的理解。
再多的文字也比不上一个精心设计的图标,这在电脑应用程序中已经很常见,比如,几乎所有的软件都有工具栏,工具栏本质上是菜单中的内容,是菜单的快捷操作。工具栏都是没有文字的按钮,顶多一个文字性提示,而工具栏的图标是已经形成套路的东西,打开、检索、保存、粘贴、复制等等这些图标,一看就明白。Android APP 中,转发、收藏、评论、分享等这些操作,也已经形成套路了,在这些地方,就别创新啦~

替我做出选择,但最终由我做出决定
你可以预先猜测我的需求,然后向我推荐你最好的解决方案,但不要一开始就胡乱给我一堆的询问和选择。太多的选择以及被迫的决定会让我很烦。还有,以防万一,记得给我一个“撤消”的按钮。
所谓“流氓软件”,就完全背离了这条原则。这就好像网上的一句话:“即便我每次打开电脑后,第一件事,都是打开 QQ,也不意味着,我愿意让 QQ 就开机启动”~

只在我需要的时候向我显示
同时让我看的太多,会让我感到难以承受。所以,你最好把那些复杂的任务和信息分解成多个便于操作和理解的步骤。当前对我没有必要的选项,暂时不要向我展示,同时也要告诉我在需要时我应该到哪儿去找它们。
用户达到一个目标所需的操作,不能太多。比如发短信,是让用户选择一个联系人,然后再众多操作中选择“信息”,写短信内容呢?还是点“信息”,直接写内容,至于发给谁,写完再说?显然,这两种方式都需要提供,但从人的行为来看,显然第二中更合适~第一种时,我很着急,心理承受某种压力,心里想着短信该怎么写,结果很可能在众多选项中点错了,还得重新选择~而第二种,你只需关注于你的短信内容,写完了,再选择联系人。

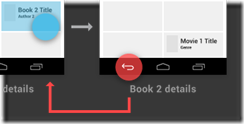
你应该让我知道我身处在何处
让我清楚地知道当我在使用应用时,我身处的位置和通往其它操作的路径。让你应用的各个部分区分明确,并在界面切换时使用适当的过渡效果,用来向我叙述它们之间的关系,让我尽可能多的理解你的应用。
这点有些 APP 做得不错,有些做得就相当不够。比如,支付宝,进入一个页面后,在 ActionBar 上,左边都是“返回”操作,而右边都是“菜单”操作(如果有的话);银行手机客户端,在这点上,就比较愁人,如果你用过农行的手机客户端,就明白我的意思了,我是时常会点错~

请不要随便丢掉我通知过你的设置要求
请你保存好我花费了时间与精力专为你准备好的内容与个人设置,让它们可以在任何时间任何地点都能代表我曾经使用过你,并且可以在手机、平板和PC之间同步更改。如果这样的话,以后你要进行升级或者其它方面变动,我也更愿意尽量的配合你。

如果你们看起来是如此的相似,那么你们给我的服务也应该相同
请你在设计时,尽量在视觉上使用明显的差异来帮助我区分你所提供的功能上的不同。避免让你看上去相似的样子、我用手指触碰你的时候却发现你长的对不起你的功能。

只有在重要的时刻才打断我
你就像一个属于我的私人助理一样,不应该在无关紧要的时候打扰我。我希望能更加集中精神的完成手上的任务,除非你发现了十万火急的事情需要我处理,否则还是不要随便打断我的任务,这会让我感到不开心,嫌弃你。
这就好像,推送信息,很多人都相当反感,情理之中的事,因为每天,我们已经接收了大量垃圾信息、骚扰电话……平时,我们都会时不时看看手机,即便没有电话、没有短信,更何况手机的任何一点“异动”都会分散我们的注意力,结果却是垃圾信息……

让我眼前一亮
给我最实用的那三板斧
当我摸索出你为我设计好的使用技巧时,我会感觉非常的亲切。在你的应用程序里,我使用了其他 Android 应用广泛采用的一些操作技巧,发现你采用可许多相同的视觉模式和肌肉动作,这让我很容易就上手了,并且真的很满足。比如,我经常使用的“轻扫”,这是一个我在 Android 应用中经常使用到的导航快捷手势。
这就是为什么大家互相模仿的其中一个原因,尤其是当一个 APP 做得比较成功时,其他跟它相同类型的 APP 就会模仿它的操作方式。比如,微博现在跟微视就已经很像了。

我知道不是你的错
友好礼貌地提醒我改正错误——在使用你的应用时,我不希望你让我感觉到自己很蠢。所以,在使用的过程中出现错误提示的话,请你清楚简明地给出一个解决方案,以便让我能够尽快的反应过来,加以修正。 避免提及那些我看不懂的技术术语(我已经受够了微软动不动就提示我10个数字的错误代码,希望你能理解)。当然,如果你的应用能够把这些“事故”在后台偷偷地为我处理掉,那就更完美了!
俗话说得好,隔行如隔山~对你来说,再简单不过的术语,可对另一个人来说可能就是天书,比如,大多数人都把 SIM 卡说成白话文电话卡,因为更直观,可时间长了,也就忘记了这两者其实一回事。

请积极的向我反馈你的设计
把一个复杂的任务分解成多个较小的步骤,可以让我更轻松地、顺利地完成它。让我在每次行动后都收到一个反馈的响应,即使只是一点微弱的荧光也会让我感到亲切。
这就好像,两个人交流,一个人说得眉飞色舞,另一个人则面无表情,给点反应啊!极端一点的情况——软件更新,肯定得给个进度什么的,下载的进度,更新的进度。

为我能用更简单的方法完成无法想象的高难度任务
用一个像我这样的菜鸟也能够理解的简单操作,完成我从未想象过的达人成就。例如,可以自动组合多种照片滤镜效果的一键功能,简单的几步操作,就可以使业余的照片变的看起来很有范儿。
这就是广告中经常说的一句话:科技改变生活。用你的技术把用户都变成“傻子”,他们需要做的只有一件事:轻轻按一下按钮~

优先处理更重要的事情
并非所有操作的优先度都是一样的。我需要在设计时了解到我最重要的应用功能是什么,并让这个功能可以在我需要的时候更快的发现和使用它——比如说相机的快门,或者是音乐播放器的播放/暂停按钮。
每个操作(按钮)的排列顺序,都要精心安排~

Android 设计原则【转载+整理】的更多相关文章
- Android设计原则和设计模式
1. 设计模式的六大基本原则 1.0 总结: 因为抽象灵活性好,适应性广,只要抽象的合理,可以基本保持软件架构的稳定.而软件中易变的细节,我们用从抽象派生的实现类来进行扩展,当软件需要发生变化时,我们 ...
- 深入浅析JavaScript的API设计原则(转载)
一.接口的流畅性 好的接口是流畅易懂的,他主要体现如下几个方面: 1.简单 操作某个元素的css属性,下面是原生的方法: ? 1 document.querySelectorAll('#id').st ...
- Android——设计原则(Design Principles)
Enchant Me Delight me in surprising ways(动画.音效...) Real objects are more fun than buttons and menus( ...
- Android 关于操作栏 ActionBar 的设计原则【转载+整理】
原文地址 本文内容 操作栏目的 基本布局 适应旋转和不同的屏幕尺寸 副操作栏的布局 操作栏按钮 上下文操作栏 操作栏清单 设计原则就是为你在编写 Android APP 时,尤其是如何安排操作按钮的位 ...
- android开发之-Android 开发之4.0界面设计原则-整理
设计原则: 一.让人着迷: 1.给人惊喜:使用漂亮的界面.精心的动画.适时的音乐. 2.真实的对象比按钮和菜单更有趣 这句话的意思是:使用描述描述性的图标作为快捷方式,界面美观 当然这个快捷方 ...
- Android Wear - Design Principles for Android Wear(设计原则)
---------------------------------------------------------------------------------------------------- ...
- 好RESTful API的设计原则
说在前面,这篇文章是无意中发现的,因为感觉写的很好,所以翻译了一下.由于英文水平有限,难免有出错的地方,请看官理解一下.翻译和校正文章花了我大约2周的业余时间,如有人愿意转载请注明出处,谢谢^_^ P ...
- 六大设计原则——单一职责原则【Single Responsibility Principle】
声明:本文内容是从网络书籍整理而来,并非原创. 用户管理的例子 先看一张用户管理的类图: 再看一眼上面的图,思考:这样合理吗? 这个接口是一个很糟糕的设计! 用户的属性和行为竟然混合在一起!!! 正 ...
- RESTful API的设计原则
好RESTful API的设计原则 说在前面,这篇文章是无意中发现的,因为感觉写的很好,所以翻译了一下.由于英文水平有限,难免有出错的地方,请看官理解一下.翻译和校正文章花了我大约2周的业余时间, ...
随机推荐
- SOC 与 ARM
SOC是指片上系统,意思是一个芯片就构成一个包括了存储.CPU.甚至还有AD.UART等等其他资源的系统!而ARM只是CPU的一种,有的片上系统是51.nios.PIC.等等不一而是!特别是nios, ...
- fritshoogland 大神ORACLE :pga-memory-operation latch
https://fritshoogland.wordpress.com/2017/03/01/oracle-12-2-wait-event-pga-memory-operation/#comment- ...
- android 控件: xml 设置 Button 按下背景
本篇文章讲述了不使用java代码来改变 Button 按下和未按下时的背景. 首先准备两张图片, 分别是按钮按下和按钮未按下的. 在res/drawable 文件夹中创建一个button_select ...
- GoJS 、 GoDiagram
http://gojs.net/latest/intro/makingSVG.html http://www.nwoods.com/ http://gojs.net/latest/intro/shap ...
- value stored to value2 during its initialization is never read
警告:value stored to value2 during its initialization is never read NSMutableArray *datesArray = [[NSM ...
- Oracle的tnsnames.ora 监听配置文件详解
监听配置文件 为了使得外部进程 如 CAMS后台程序 能够访问 Oracle 数据库 必须配 置 Oracle 网络服务器环境 配置 Oracle 网络服务器环境是通过配置 listener.ora ...
- 实用ExtJS教程100例-002:MessageBox的三种用法
在上一节中,我们用到了MessageBox,在本文中,我们将介绍一下ExtJS中常用的三种MessageBox. Ext.MessageBox.alert() 这个方法用来打开一个普通的对话框,对话框 ...
- MyEclipse的破解和汉化方法
一.安装和破解 我的MyEclipse是从官网下的正版软件,在其他地方下载的版本同理. 官方下载地址(需FQ): http://www.myeclipseide.com/module-htmlpage ...
- Java的四个基本特性和对多态的理解
Java面向对象的四大基本特性:抽象.封装.继承.多态. 多态的实现方式:重载.继承.接口 Java中多态性的实现 什么是多态 面向对象的三大特性:封装.继承.多态.从一定角度来看,封装和继承几乎都是 ...
- cesium原理篇(三)--地形(1)【转】
转自:http://www.cnblogs.com/fuckgiser/p/5824743.html 简述 前面我们从宏观上分析了Cesium的整体调度以及网格方面的内容,通过前两篇,读者应该可以比较 ...
