Kong管理UI -kong-dashboard (附kong封装webservice方法)
本文仍然是在centos 6.7的环境下进行
本文转载请注明出处 —— xiaoEight
btw如果要正常使用管理UI,前提为kong已经正常run(可参考)起来,此UI可看作为一层薄薄的皮,包装好了我们需要的请求与返回的显示问题(懒人必备?).
附kong封装webservice方法,小Eight处理的小方法
在Kong的git上可以看到丰富的三方工具,本文选用的管理UI也是上面的一个admin ui 项目
Here is a list of third-party tools maintained by the community:
- Ansible role for Kong on Ubuntu
- Biplane: declarative configuration in Crystal
- Bonobo: key management (with Mashery migration scripts)
- Chef cookbook
- Django Kong Admin: Admin UI in Python
- Jungle: Admin UI in JavaScript
- Kong Dashboard: Admin UI in JavaScript
- Kong for CanopyCloud
- Kong image waiting for Cassandra
- Kong image for Tutum
- Kong-UI: Admin UI in JavaScript
- Konga: CLI Admin tool in JavaScript
- Kongfig: Declarative configuration in JavaScript
- Kongfig on Puppet Forge
- Puppet recipe
- Python-Kong: Admin client library for Python
- .NET-Kong: Admin client library for .NET
- 安装
准备工作(整个准备工作以用源码安装为例 form source):
1.使用的管理UI kong-dashboard 基于nodejs 所以需要安装nodejs(友情提示,使用node 5.11.1版本比较好,其他版本例如6.几没有跑起来,或者有朋友运行起来了可以告知一下)
2.由于会使用到github资源和可能偶尔在墙外的资源,所以建议使用淘宝npm;
3.同时会使用到bower;
4.npm install 过程需要c++ 11(由于小Eight用的环境gcc版本低于4.8无法支持c++11 需要升级gcc版本到4.8或4.8以上;关于如何升级的园子里面文章不少如果大家需要我后续可以poll一篇我的升级过程)
5.git clone下来的文件夹权限
6.如果使用root用户进行install 需要修改(如下图)

搞定准备工作之后,就可以根据git步骤上进行安装了(以通过源码安装为例,具体命令有些许不同):
# Pull repository
git clone https://github.com/PGBI/kong-dashboard.git
sudo chmod -R 777 kong-dashboard (!!!!该步非必须,根据实际使用进行文件夹读写权限调整)
cd kong-dashboard # Build Kong Dashboard
sudo npm install --unsafe-perm --registry=https://registry.npm.taobao.org # Start Kong Dashboard
npm start # To start Kong Dashboard on a custom port
npm start -- -p [port]
启动成功后访问:http://你的机器或绑定的域名:8080
- 使用Admin UI
具体使用和UI上显示内容的含义可参考kong的doc,下面只简单提及一些需要注意的地方,补赘述具体使用
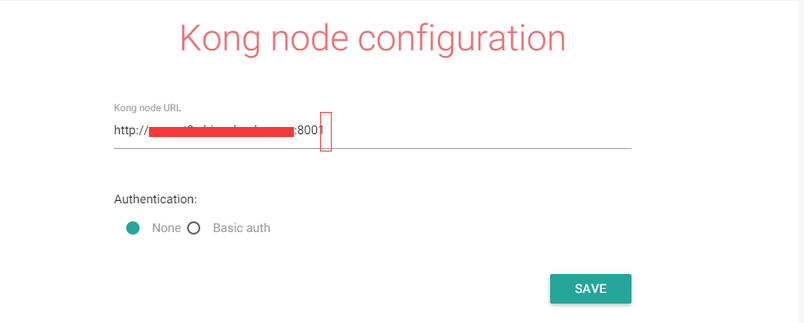
1.配置注意地址(kong的管理地址,默认为http://kong server机器或绑定的域名:8001)后面不要多加"/"如下图 否则点击API会出现not found api之类的提示,当然也要确保kong server正常运行中

2.新增API与使用新增的API时,需要注意如果需要使用地址方式指向api即 需要勾选strip-request path 如果使用head中带请求地址的方式,需要在head中带 X-Host-Override post.demo (即request host)

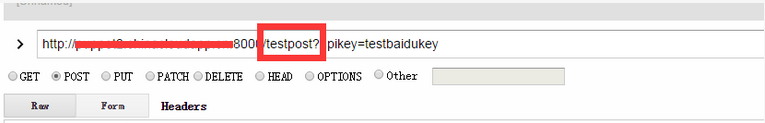
使用时需要注意,请求的地址为http://kong server机器或绑定的域名:8000 (下图为在url中带请求的api的方式)

3.插件使用实例,使用key-
i.需要在api基础上新建插件auth key
ii.设置插件 keyname(需要注意此keyname会在后面url中使用)

当启用插件后
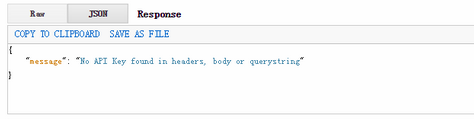
如果后面keyname在地址栏或header中不正确会有如下提示

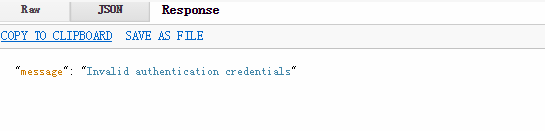
如果后面key在地址栏或header中不正确会有如下提示

iii.新建customer并设置其key的内容也可以认为为keyname对应的值上面(该处暂时使用的对应上述auth key),用于实际访问使用

iiii.使用(请求的地址为http://kong server机器或绑定的域名:8000)

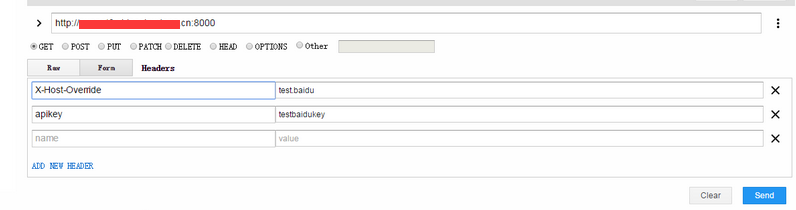
或者header方式如下图

后注:
1.其他插件的使用方式大同小异(例如日志等插件大家可以自行检查尝试)
2.对于使用kong来处理webservice的情况,由于我们想达到的效果是可以每次都管控到调用而非仅仅在引用的时候,所以需要对引用后自动生成的配置文件中的endpoint进行修改,实质为wdsl内容进行处理.将地址替换为kong包装过的地址即可.
以c#为例小Eight的处理方式,在引用端调用生成类使用时,只需要指明调用的是那个端口即使用多个endpoint对应的name
1.引入HttpsReflector
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Web.Services.Description; namespace WebService4Test
{
public class HttpsReflector : SoapExtensionReflector
{ public override void ReflectMethod()
{
//no-op
} public override void ReflectDescription()
{
ServiceDescription description = ReflectionContext.ServiceDescription; foreach (Service service in description.Services)
{
foreach (Port port in service.Ports)
{
foreach (ServiceDescriptionFormatExtension extension in port.Extensions)
{
SoapAddressBinding binding = extension as SoapAddressBinding; if (null != binding)
{
binding.Location = binding.Location.Replace("localhost:9933/Service1.asmx", "kong server机器或绑定的域名:8000/wbstest?apikey=testbaidukey"); ;//http://localhost:9933/Service1.asmx
}
}
}
}
} } }
2.修改Web.Config 新增HttpsReflector system.web中加入如下code
<webServices>
<soapExtensionReflectorTypes>
<add type="WebService4Test.HttpsReflector, WebService4Test"/>
</soapExtensionReflectorTypes>
</webServices>
Kong管理UI -kong-dashboard (附kong封装webservice方法)的更多相关文章
- Kong管理UI -kong-dashboard
本文仍然是在ubuntu18的环境下进行 https://github.com/PGBI/kong-dashboard kong dashboart如果要正常使用管理UI,前提为kong已经正常run ...
- shipyard 管理swarm集群(附etcd发现服务方法)
docker swarm集群 第一步:安装swarm集群 192.168.132.131----->(manger1,node) 192.168.132.132----->(manger2 ...
- Kubernetes 部署Web UI (Dashboard)
Kubernetes 部署Web UI (Dashboard) 项目下载地址:https://github.com/kubernetes/kubernetes/tree/master/cluster/ ...
- iOS开发UI篇—核心动画(UIView封装动画)
iOS开发UI篇—核心动画(UIView封装动画) 一.UIView动画(首尾) 1.简单说明 UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画 ...
- 后台管理UI皮肤的选择
后台管理UI的选择 目录 一.EasyUI 二.DWZ JUI 三.HUI 四.BUI 五.Ace Admin 六.Metronic 七.H+ UI 八.Admin LTE 九.INSPINIA 十. ...
- 后台管理UI
后台管理UI 目录 一.EasyUI 二.DWZ JUI 三.HUI 四.BUI 五.Ace Admin 六.Metronic 七.H+ UI 八.Admin LTE 九.INSPINIA 十.Lig ...
- WPF 使用 AppBar 将窗口停靠在桌面上,让其他程序不占用此窗口的空间(附我封装的附加属性)
原文:WPF 使用 AppBar 将窗口停靠在桌面上,让其他程序不占用此窗口的空间(附我封装的附加属性) 本文介绍如何使用 Windows 的 AppBar 相关 API 实现固定停靠在桌面上的特殊窗 ...
- Kerrigan:配置中心管理UI的实现思路和技术细节
去年写过一篇文章『中小团队落地配置中心详解』,介绍了我们借助etcd+confd实现的配置中心方案,这是一个对运维友好,与开发解耦的极佳方案,经过了一年多的实践也确实帮我们解决了配置文件无版本.难回滚 ...
- Docker部署Portainer搭建轻量级可视化管理UI
1. 简介 Portainer是一个轻量级的可视化的管理UI,其本身也是运行在Docker上的单个容器,提供用户更加简单的管理和监控宿主机上的Docker资源. 2. 安装Docker Doc ...
随机推荐
- 数据结构(C语言)关于树、二叉树、图的基本操作。
1) 编写算法函数int equal(tree t1, tree t2),判断两棵给定的树是否等价: int equal(tree t1,tree t2) { int k; if(t1==NULL&a ...
- DataSetToJSON
unit FMX.DataSetToJSON; interface uses FireDAC.Comp.Client,Data.DB; function DataSetToJSON(DataSet:T ...
- 解压Ubuntu的initrd.img的方法
Ubuntu的initrd.img可以在/boot中找到,通常文件名后面还跟有很长的一串版本号. 为了保险起见,不直接操作原文件,而是把它复制到自己的家目(home)录中.如果你是用root帐号登录的 ...
- ubuntu16安装mysql图形界面
之前在windows用sqlyog当做图形界面连接mysql,现在在ubuntu上需要连接测试环境的数据库,需要安装mysql图形界面.安装只需要条命令: sudo apt-get update su ...
- tmux安装与使用
安装 用法 重点 一prefix前缀键 二window和pane的区分 tmux 按照官方给出的介绍是:终端复用工具.说白了就是可以仅仅在开启一个终端的情况下同时处理多个任务. 比如下面我设置的这样一 ...
- 7.3 5种IO模型与IO复用
5种IO模型分别如下: 1.阻塞IO模型 当上层应用app1调用recv系统调用时,如果对等方没有发送数据(缓冲区没有数据),上层app1将阻塞(默认行为,被linux内核阻塞). 当对等方发送了数据 ...
- Css的优先权问题
看这篇文章之前,对这个问题一直没深入研究,导致有时候遇到一些问题会很麻烦,看到这篇文章让我茅塞顿开,转帖回来保存一下以便今后复习. 发现很多朋友对 CSS 的优先权不甚了解,规则很简单.需要说明的一点 ...
- SMON进程、PMON进程、LGWR/ARCH
SMON 进程:system monitor instance monitor 系统监控.实例监控进程 说明及作用:在实例关闭时,会清理临时段,整理空闲空间free space; 实例非正常关闭后,启 ...
- Unity 3D换装系统教程/Demo
Unity3D换装系统教程 本文提供全流程,中文翻译.Chinar坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) 1 Costume Change ...
- BZOJ3052: [wc2013]糖果公园【树上带修莫队】
Description Input Output Sample Input Sample Input Sample Output 84 131 27 84 HINT 思路 非常模板的树上带修莫队 真的 ...
