chrome浏览器控制台 console不打印信息问题解决办法。
转自:https://blog.csdn.net/wang17866603359/article/details/79083776
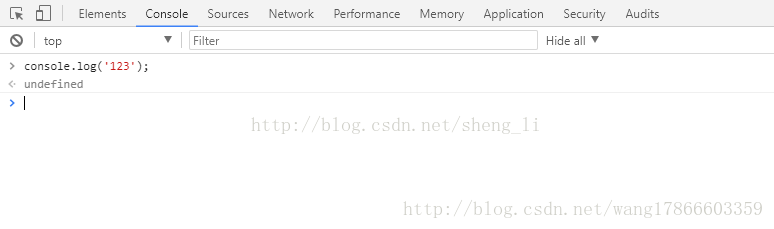
最近换了安装chrome,想按F12调试下代码,发现控制台什么信息都没有。
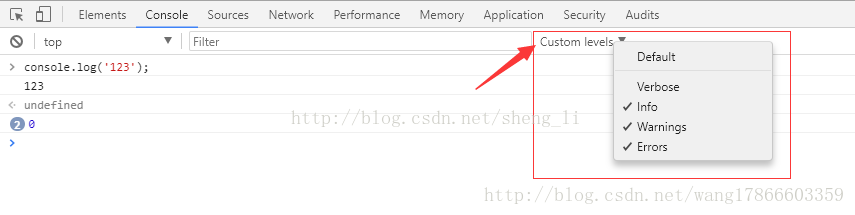
所以给大家分享下解决办法:
点击就会自动把勾勾上。这样就可以了。
chrome浏览器控制台 console不打印信息问题解决办法。的更多相关文章
- chrome浏览器控制台 console不打印信息问题解决办法
谷歌浏览器控制台不能显示consle打印的东西,我记得之前可以正常打印,代码没问题,可能是你在浏览器中无意间点到了fifter,我们2可以使用最简单粗暴的方法---->恢复默认值. 按下F12, ...
- 控制台console不打印信息的解决办法
一直用控制台调试,突然不知道怎么回事看不到控制台输出的信息了: 需要检查下面几方面的问题: 1:我的就属于第一个问题,不知道怎么搜索的时候就改变了Filter; 2:确保以上选项是勾选的 3:点击设置 ...
- 1.Google Chrome浏览器 控制台全解析
Google Chrome浏览器 控制台全解析 在Google Chrome浏览器出来之前,我一直使用FireFox,因为FireFox的插件非常丰富,更因为FireFox有强大的Firebug,对于 ...
- 【web】Chrome 浏览器中查看 webSocket 连接信息
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方. 1 <!DOCTYPE html> 2 <html lang=& ...
- Xcode8如何去除控制台多余的打印信息
Xcode8如何去除控制台多余的打印信息 最近刚使用了Xcode8.遇到了一些问题,总结如下.希望对大家有所帮助. 一.如何去除控制台多余的打印信息. 方法:点击Product----Scheme-- ...
- 新版本chrome浏览器控制台怎么设置成独立的窗口
新版本chrome浏览器控制台怎么设置成独立的窗口: 就是你要切换控制台在底部和右侧的那个按钮,然后长按
- promise 里面的 console.info 打印信息 并不准确,后期有修改对象数据,会覆盖,影响之前的显示
promise 里面的 console.info 打印信息 并不准确,后期有修改对象数据,会覆盖,影响之前的显示
- [No0000193]Chrome浏览器控制台(console)花式调试
对前端开发者来说,Chrome Dev Tools(开发者工具,以下简称CDT)是一个不可或缺的开发调试工具,但是你可能只用过console.log(),却不知道console还有很多功能强大的调试方 ...
- WPF 使用Console.Write打印信息到控制台窗口中
WPF中使用Console.Write函数来打印信息是没有意义的,因为并没有给其输出字符的窗口.对于桌面程序来说,这是十分合理的,然而有时为了方便调试,在程序编写过程中打印出信息给程序员看还是必要的, ...
随机推荐
- java时间处理--持续时间格式化工具和常量类DurationFormatUtils
阅读目录 DurationFormatUtils类简介 maven地址 构造方法 DurationFormatUtils() formatDurationHMS(long durationMillis ...
- python list 去掉重复元素
貌似用遍历最方便. http://www.cnblogs.com/tudas/p/python-delete-duplicate-element-from-list.html
- 看懂Class文件的装载流程
Class文件的加载过程 ClassLoader的工作模式 类的热加载 1 Class文件的装载流程 只有被java虚拟机装载的Class类型才能在程序中使用(注意装载和加载的区别) 1.1 类装载的 ...
- VSCODE includePath 中使用系统中的变量
使用 ${env.ENVNAME} 这样只需要在 系统中加一个系统变量就可以. https://github.com/Microsoft/vscode-cpptools/issues/697
- Java 发展历史
Java自1995诞生,至今已经20多年的历史. Java的名字的来源:Java是印度尼西亚爪哇岛的英文名称,因盛产咖啡而闻名.Java语言中的许多库类名称,多与咖啡有关,如JavaBeans(咖啡豆 ...
- IdentityHashMap 与 HashMap 的区别
IdentityHashMap 中的 key 允许重复 IdentityHashMap 使用的是 == 比较 key 的值(比较内存地址),而 HashMap 使用的是 equals()(比较存储值) ...
- http 301 和 302的区别
301 永久重定向 301 重定向是当用户或搜索引擎向网站服务器发出浏览请求时,服务器返回的HTTP数据流中头信息(header)中的状态码的一种,表示本网页永久性转移到另一个地址. 301 重定向是 ...
- selenium常用获取元素点
//通过id WebElement element = driver.findElement(By.id("coolestWidgetEvah")); //通过className ...
- JZ2440 裸机驱动 第8章 NAND Flash控制器
本章目标 了解NAND Flash 芯片的接口 掌握通过NAND Flash控制器访问NAND Flash的方法 8.1 NAND Flash介绍和NAND Flash控制器使用 NAND ...
- mysql分区表之一:分区原理和优缺点【转】
1.分区表的原理 分区表是由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们也可以直接访问各个分区,存储引擎管理分区的各个底层表和管理普通表一样(所有的底层表都必须使用相同的存储引擎),分 ...