Vue.js教程--基础2(事件处理 表单输入绑定
- 事件处理
- 表单输入绑定
事件处理
监听v-on
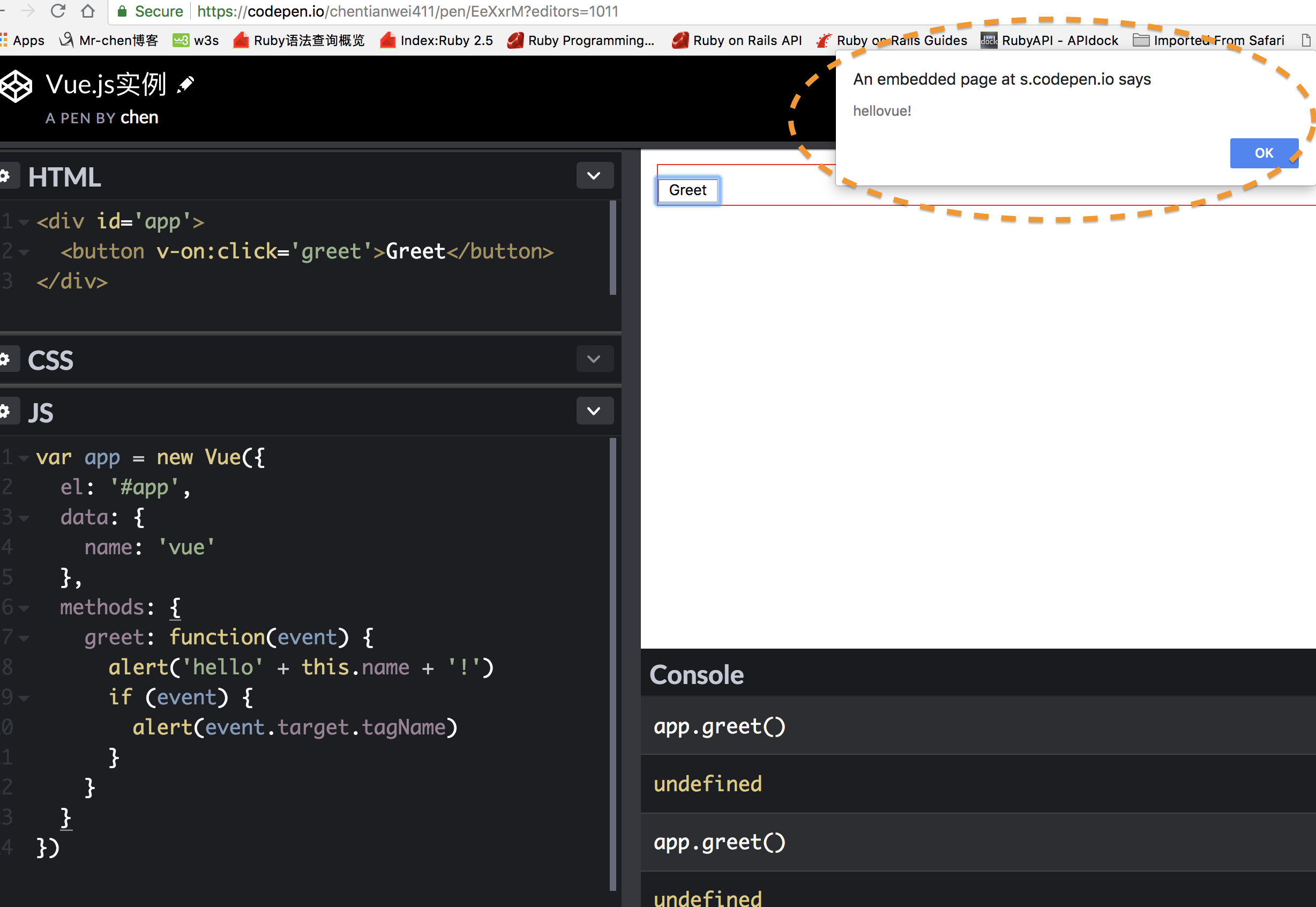
监听 DOM 事件,并在触发时运行一些 JavaScript 代码。

可以在v-on:click=''加内联语句。
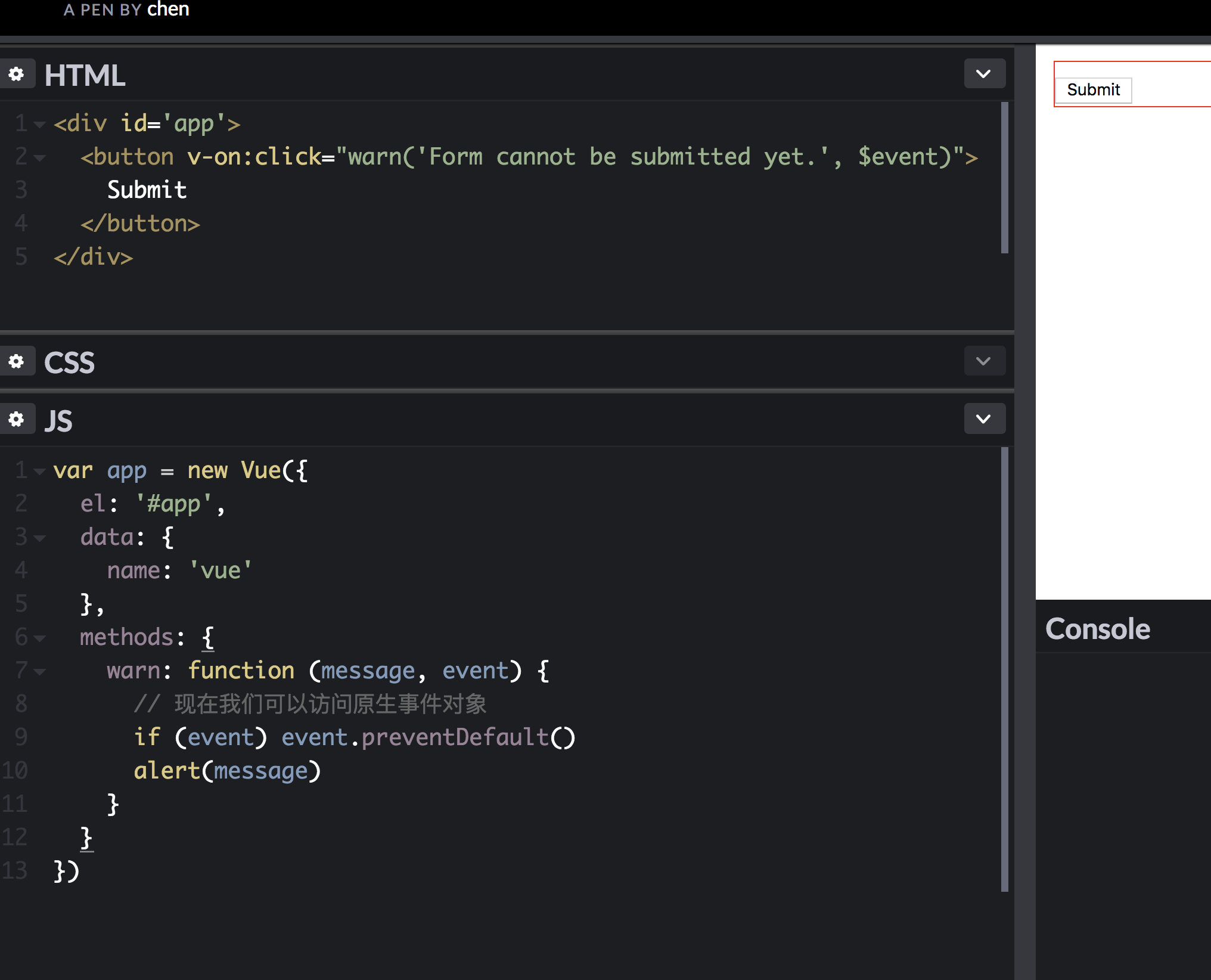
有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法:

事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。
但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
Vue.js 为 v-on 提供了事件修饰符。
.stop.prevent.capture.self.once 点击事件只生效一次。还能用于自定义的组件事件.passive
按键修饰符,鼠标按键修饰符 具体见文档
系统修饰键
- <!-- Alt + C -->
<input @keyup.alt.67="clear">- <!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>
表单输入绑定摘录
具体见文档https://cn.vuejs.org/v2/guide/forms.html
用 v-model 指令在表单 <input>、<textarea> 及 <select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
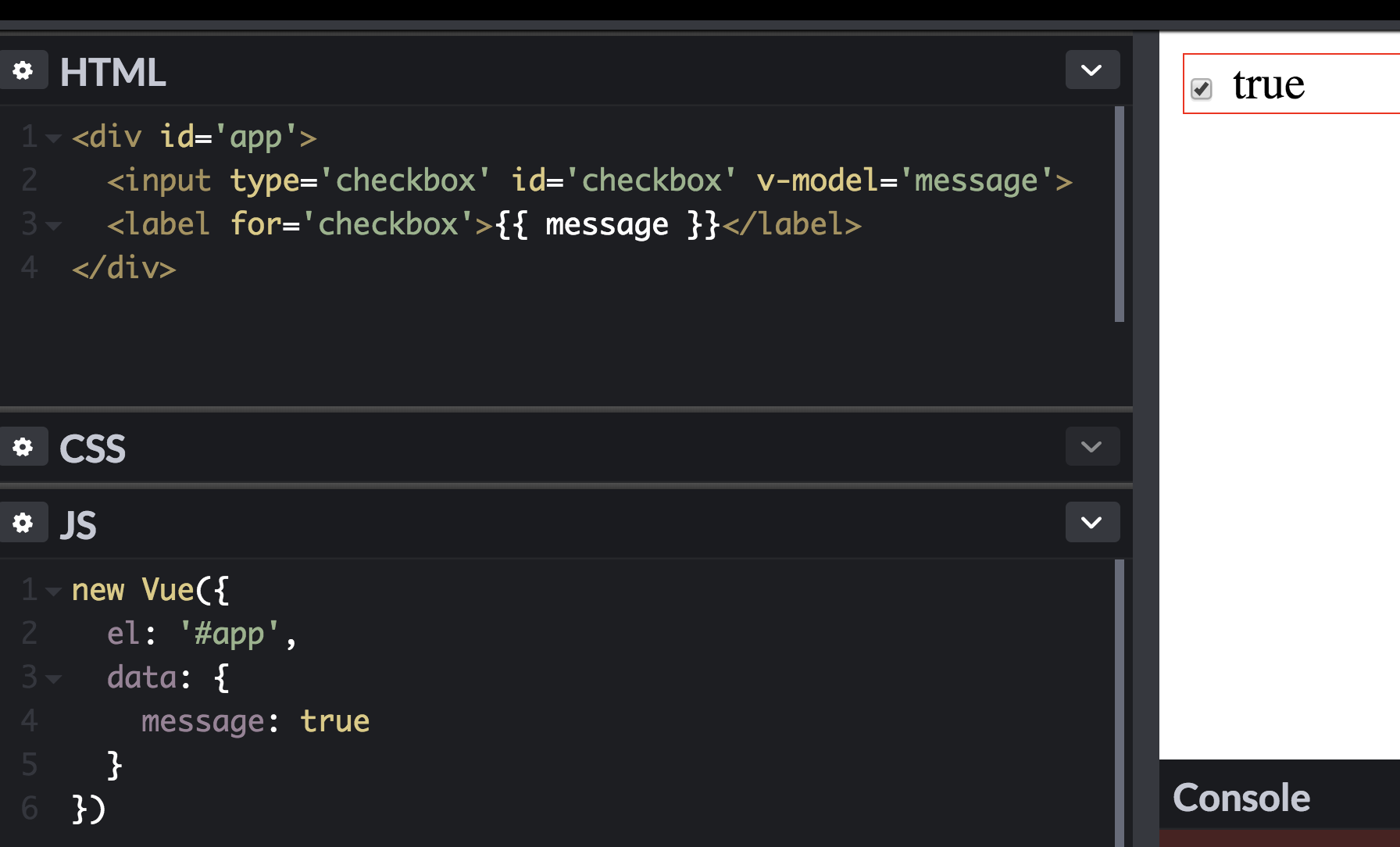
例子:

⚠️<label>的for属性指定和哪个元素绑定。 for的值是一个元素的id值。
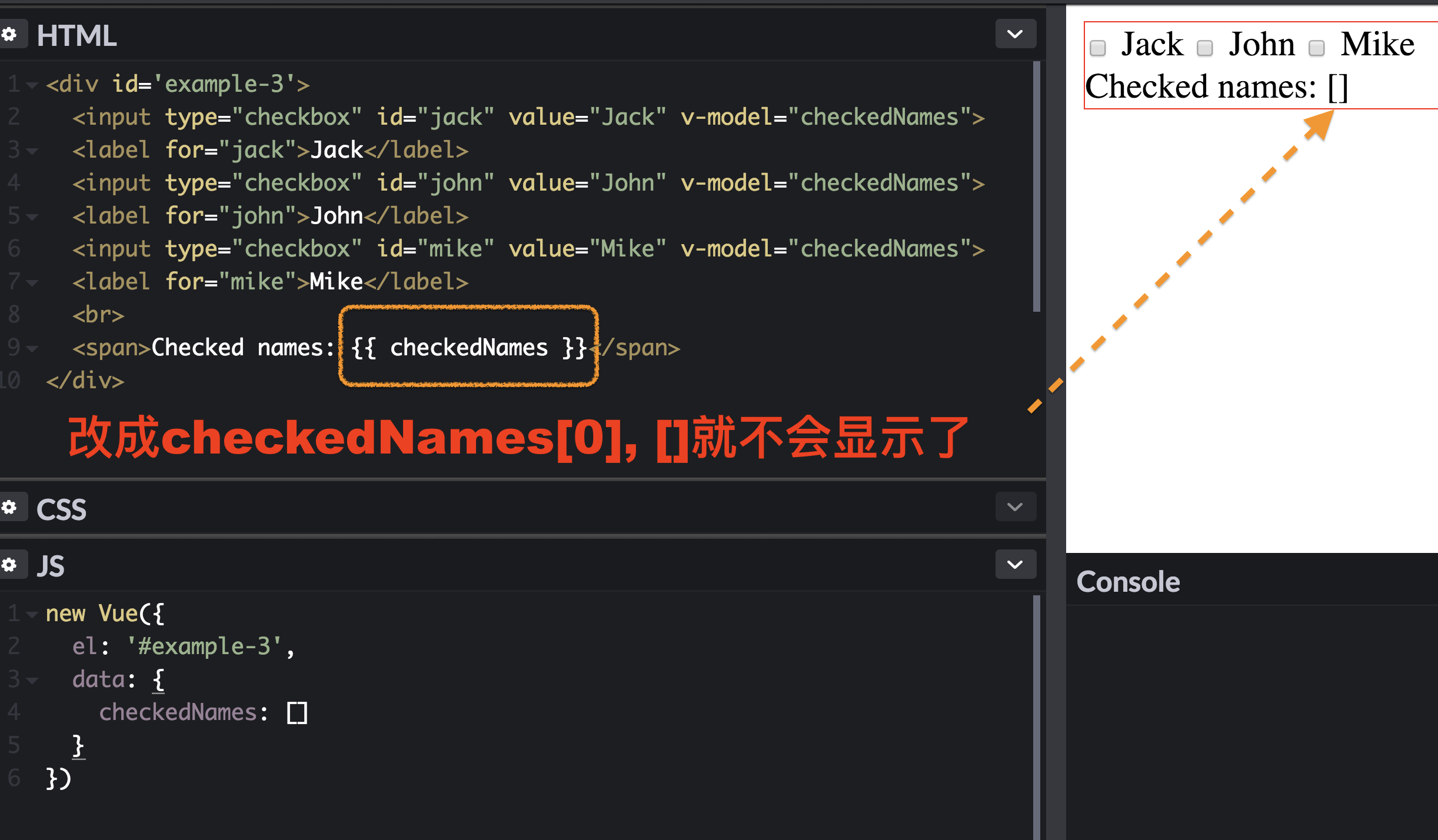
多选复选框:用v-model绑定到同一个数组

单选按钮:
- 需要把data中的数据的值改成 '' 空字符串
- <input>的type='radio'
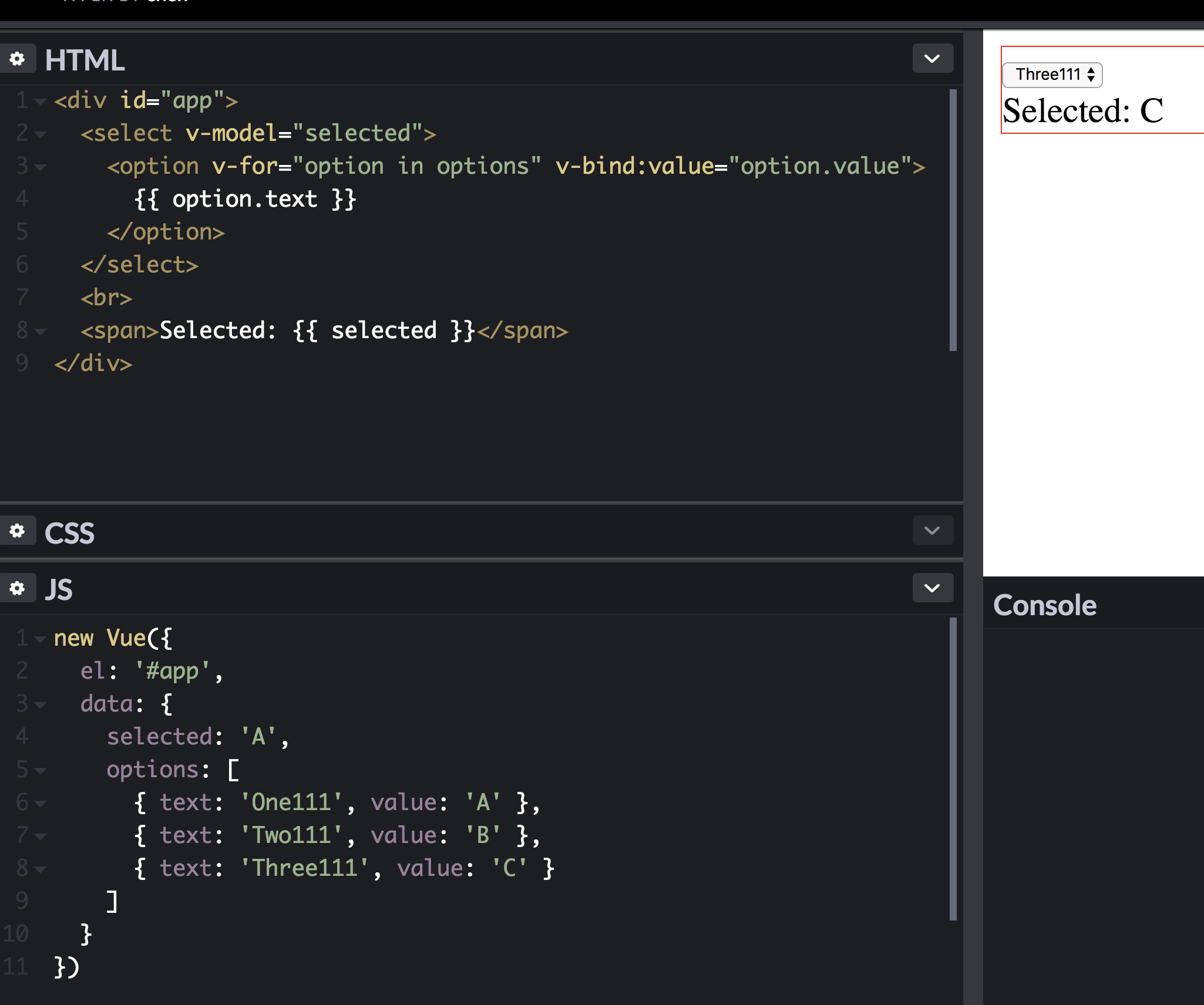
选择框 v-model='selected'
- <option>A</option>,默认value的值是A,可以自定义value属性。
- 如果是多选框, 加属性 multiple。另外,绑定到一个数组selected: []。 selected.join()转换为string,逗号为默认分隔符。也可以用toString()
- 可以使用v-for来渲染<options>标签: <options v-for='opt in opts'>

值 绑定,修饰符
Vue.js教程--基础2(事件处理 表单输入绑定的更多相关文章
- Vue学习计划基础笔记(五) - 表单输入绑定、组件基础
表单输入绑定.组件基础 目标: 熟练掌握vue中表单的处理方式 对之前学习的内容简单回顾一下,并写一个实例,学以致用(最好脱离文档) vue中表单的处理方式 vue中表单的处理使用了v-model指令 ...
- VUE:事件处理和表单输入绑定
事件处理 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- Blazor和Vue对比学习(基础1.9):表单输入绑定和验证,VeeValidate和EditFrom
这是基础部分的最后一章,内容比较简单,算是为基础部分来个HappyEnding.我们分三个部分来学习: 表单输入绑定 Vue的表单验证:VeeValidate Blazor的表单验证:EditForm ...
- Vue的指令系统、计算属性和表单输入绑定
指令系统 指令 (Directives) 是带有 v- 前缀的特殊特性.指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论).指令的职责是,当表达式的值改变 ...
- Vue表单输入绑定(文本框和复选框)
文本框 <!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- vue样式绑定、事件监听、表单输入绑定、响应接口
1.样式绑定 操作元素的 class 列表和内联样式是数据绑定的一个常见需求.因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可.不过,字符串拼接麻烦且易错 ...
- 前端MVC Vue2学习总结(五)——表单输入绑定、组件
一.表单输入绑定 1.1.基础用法 你可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.尽管有些神奇,但 v-model 本质上不过是语法糖, ...
- Vue.js教程--基础(实例 模版语法template computed, watch v-if, v-show v-for, 一个组件的v-for.)
官网:https://cn.vuejs.org/v2/guide/index.html Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统. 视频教程:https: ...
- 一起学Vue之表单输入绑定
在Vue进行前端开发中,表单的输入是基础且常见的功能,本文以一个简单的小例子,简述v-model数据绑定的用法,仅供学习分享使用,如有不足,还请指正. 基础用法 你可以用 v-model 指令在表单 ...
随机推荐
- 用户可在Messenger内读书并与角色互动
畅销小说作家 James Patterson 与 Facebook 合作,为新书<The Chef>在 Messenger 推出互动体验版. 10 月 30 日下午消息,据<香港经济 ...
- js监听页面是否在浏览器当前页面
在最近的一个socket项目中,需要监听客户端是否已读客服端发送的消息. 这里用到了html5中document新增了一个事件 visibilitychange,这个事件在页面前台或后台切换时被触发, ...
- Finalize和Dispose的区别
https://www.cnblogs.com/Jessy/articles/2552839.html
- MySQL Crash Course #03# Chapter 5. 6 排序. BETWEEN. IS NULL
索引 排序检索的数据 SQL 过滤 vs. 应用程序过滤 简单 Where 补充:大小写敏感. BETWEEN. IS NULL Sorting Retrieved Data mysql> SE ...
- 20145336 张子扬 《网络对抗技术》 web安全基础实践
2014536 张子扬<网络攻防>Exp9 Web安全基础实践 实验准备 开启webgoat 1)开启webgoat,打开WebGoat: java -jar webgoat-contai ...
- Python3基础 while 阶乘
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Jackson 使用和注意项
依赖maven: <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId ...
- Vue开发中的中央事件总线
在Vue开发中会遇到大量的组件之间共享数据的情形,针对不同的情形,Vue有相对应的解决方案.比如,父组件向子组件传值可以使用props,复杂项目中不同模块之间传值可以使用Vuex.但是,对于一些简单的 ...
- 【Coursera】Sixth Week(2)
DNS:Domain Name System The Domain Name System convert user-friendly names,like www.umich.edu, to net ...
- 【Coursera】Technology :Fifth Week(2)
The Ethernet Story Bob Metcalfe Bob 参与了 Xerox 研究项目,着手解决建造一个处处连接个人计算机的架构.当时,他们刚刚完成了 Internet 的开端 -具有 ...
