Jquery-无法有效获取当前窗口高度
今天碰到个很奇怪的事情,那就是滚动条往下滚动时候没有触发提示,反而是往上滚动的时候,触发了提示。百思不得其解,尤其是拿了美工大大的切图过来,一点问题都没有。
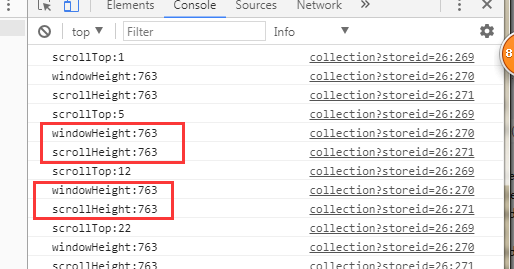
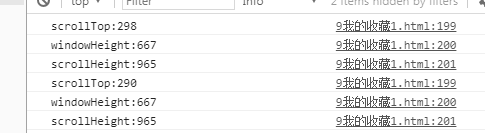
那么就进行console.log输出查看了。图一是异常的,图二正常的。按理windowHeight获取到的值应该如图二中的667而不是763,scrollHeight也不会是763而是在变化的。

图1

图2
<script>
$(window).scroll(function () {
var scrollTop = $(this).scrollTop();
var scrollHeight = $(document).height();
var windowHeight = $(window).height();
console.log("scrollTop:" + scrollTop)
console.log("windowHeight:" + windowHeight)
console.log("scrollHeight:" + scrollHeight)
if (scrollTop + windowHeight == scrollHeight) {
alert(1)
//getNextCollection();//加载
}
});
</script>
因为无法解释这个问题,就百度了
查到的一个文档:
http://blog.csdn.net/playboyanta123/article/details/40054645
以下为文档内容:
$(window).height() 获取的是当前可视窗口的高度,也就是用户能看到的窗口的高度,是不变的(在窗口大小不变的前提下)
$(document).height() 获取的是窗口内文档的高度,这个高度随着文档内容的高度改变而改变
当窗口滚动条滚到最低端时,$(document).height() == $(window).height() + $(window).scrollTop()。
当窗口内文档高度不足浏览器窗口高度时,$(document).height()返回的是$(window).height()。
$("body").height() 如果body没有border、margin的话,$("body").height()==$(document).height(),但是还是不建议使用这种方式去获取文档内容高度
PS:如果你发现$(window).height()值有问题,返回的不是浏览器窗口的高度,那么看看是不是网页没有加上<!DOCTYPE>声明。
如果没加的话网页会进入怪异模式,你懂的!
========================================================分割线=====================================================
那么造成这样怪异的原因就是,没有在头部添加<!DOCTYPE>声明。
这个声明一般创建的时候都有的好像。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Jquery-无法有效获取当前窗口高度的更多相关文章
- jquery获取文档高度和窗口高度的例子
jquery获取文档高度和窗口高度,$(document).height().$(window).height() $(document).height():整个网页的文档高度 $(window).h ...
- 动态获取div的高度 随着窗口变化而变化
// 1.jq法 <script> var winHeight = $(window).height(); $("#show").css("height&qu ...
- js和JQuery中的获取宽、高、位置等方法整理
1.获取当前窗口宽度区别(需要注意的是用的window还是document)JQuery:console.log($(window).width()); //获取窗口可视区域的宽度 console.l ...
- js/jquery获取浏览器窗口可视区域高度和宽度以及滚动条高度实现代码
获取浏览器窗口的可视区域高度和宽度,滚动条高度有需要的朋友可参考一下.IE中,浏览器显示窗口大小只能以下获取: 代码如下复制代码 代码如下: document.body.offsetWidth doc ...
- jquery获取文档高度和窗口高度汇总
jquery获取窗口高度和窗口高度,$(document).height().$(window).height() $(document).height():整个网页的文档高度 $(window).h ...
- js中获取窗口高度的方法
取窗口滚动条滚动高度 function getScrollTop() { var scrollTop=0; if(document.documentElement&&document. ...
- jquery 获取父窗口的元素 父窗口 子窗口
一.获取页面元素 取父窗口的元素方法:$(selector, window.parent.document); 那么你取父窗口的父窗口的元素就可以用:$(selector, window.parent ...
- 解析jquery获取父窗口的元素
("#父窗口元素ID",window.parent.document); 对应javascript版本为window.parent.document.getElementByIdx ...
- jQuery 获取父窗口的元素 父窗口 子窗口(iframe)
$("#父窗口元素ID",window.parent.document); 对应javascript版本为window.parent.document.getElementById ...
随机推荐
- Android O seLinux 编译错误
编译android O源码,遇到错误 FAILED: out/target/product/hon450/obj/ETC/sepolicy_intermediates/sepolicy /bin/ba ...
- e784. 监听对JList选择变动
When the set of selected items is changed, either by the user or programmatically, a list selection ...
- u3d 发布的程序 窗口位置的改变
using System; using System.Runtime.InteropServices; using UnityEngine; public class WindowMOD : Mono ...
- Linux 系统目录介绍
bin : bin 是Binary 二进制的缩写,就是可执行文件了.Bin目录下是用户常用的命令. sbin: 此目录下也是二进制文件 ,不过这里的命令是 超级用户如 root 这样的用户使用的. e ...
- hive 配置元数据以mysql 存储
<?xml version="1.0"?> <?xml-stylesheet type="text/xsl" href="confi ...
- C++入门学习
使用cout和cin,需要包括C++提供的输入输出库.#include <iostream> 标准输入输出头文件 <string> using namesp ...
- SOCKET,TCP/IP,UDP,HTTP,FTP总结
一.TCP/UDP,SOCKET,HTTP,FTP简析 TCP/IP是个协议组(主要解决数据如何在网络中传输),可分为三个层次:网络层.传输层和应用层: 网络层:IP协议.ICMP协议.ARP协议 ...
- js与ios桥接使用WebViewJavascriptBridge简单理解
https://github.com/marcuswestin/WebViewJavascriptBridge function setupWebViewJavascriptBridge(callba ...
- Specified key was too long; max key length is 1000 bytes问题解决
今天使用帆软的报表平台管理,进行外接数据库配置,尝试多次一直提示数据导入失败 java的报错 com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorExcep ...
- 针对降质模型中的模糊SR
(PDF) Deep Plug-and-Play Super-Resolution for Arbitrary Blur Kernels https://www.researchgate.net/pu ...
