微信小程序的wx-charts插件

还有就是可以使用一些小程序的插件,比如wx-charts.
先来看一下网上对这个插件的评价:

目前在github上有 1804颗星,使用的比较广泛。
1804颗星,使用的比较广泛。
github地址:https://github.com/xiaolin3303/wx-charts.git;
支持图标类型
- 饼图 pie
- 圆环图 ring
- 线图 line
- 柱状图 column
- 区域图 area
- 雷达图 radar
使用方法
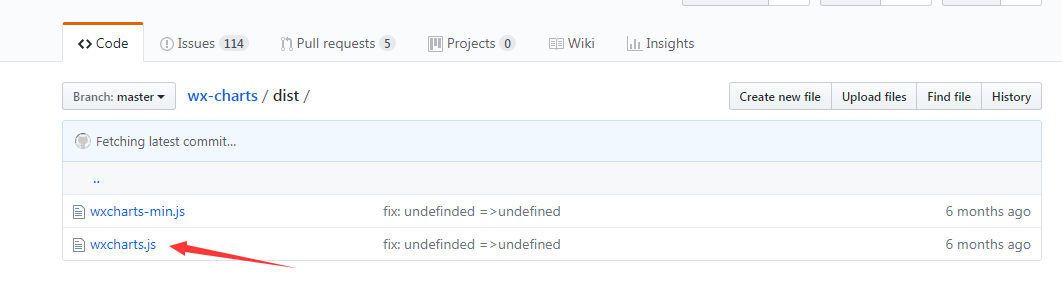
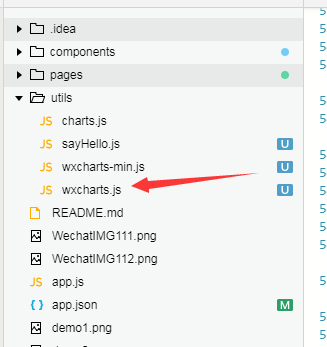
直接引入编译好的dist里面的js文件(二选一)


然后在需要使用的页面的js当中使用require引入即可:
- let Charts = require('./../../utils/wxcharts.js');
.wxml中定义
canvas-id与js当中的new Charts选项当中的canvasId必须要一致才行;
参数说明:
- opts Object
- opts.canvasId String required 微信小程序canvas-id
- opts.width Number required canvas宽度,单位为px
- opts.height Number required canvas高度,单位为px
- opts.title Object (only for ring chart)
- opts.title.name String 标题内容
- opts.title.fontSize Number 标题字体大小(可选,单位为px)
- opts.title.color String 标题颜色(可选)
- opts.subtitle Object (only for ring chart)
- opts.subtitle.name String 副标题内容
- opts.subtitle.fontSize Number 副标题字体大小(可选,单位为px)
- opts.subtitle.color String 副标题颜色(可选)
- opts.animation Boolean default true 是否动画展示
- opts.legend Boolen default true 是否显示图表下方各类别的标识
- opts.type String required 图表类型,可选值为pie, line, column, area,radar,ring
- opts.categories Array required (饼图、圆环图不需要) 数据类别分类
- opts.dataLabel Boolean default true 是否在图表中显示数据内容值
- opts.dataPointShape Boolean default true 是否在图表中显示数据点图形标识
- opts.xAxis Object X轴配置
- opts.xAxis.disableGrid Boolean default false 不绘制X轴网格(适用于折线图,柱形图,区域图)
- opts.yAxis Object Y轴配置
- opts.yAxis.format Function 自定义Y轴文案显示
- opts.yAxis.min Number Y轴起始值
- opts.yAxis.max Number Y轴终止值
- opts.yAxis.title String Y轴title
- opts.yAxis.titleFontColor String Y轴title的文字的颜色
- opts.yAxis.fontColor String Y轴文字的颜色
- opts.yAxis.gridColor String Y轴格子的颜色
- opts.yAxis.disabled Boolean default false 不绘制Y轴
- opts.series Array required 数据列表
数据列表series的参数
- dataItem Object
- dataItem.data Array required (饼图、圆环图为Number) 数据
- dataItem.color String 例如#7cb5ec 不传入则使用系统默认配色方案
- dataItem.name String 数据名称
- dateItem.format Function 自定义显示数据内容
高清显示
设置canvas的尺寸为2倍大小,然后缩小到50%,建议都进行这样的设置,图表本身绘制时是按照高清显示配置的,不然整体效果会偏大(一般以iPhone6为标准进行设计)
- /* 例如设计图尺寸为320 x 300 */
- .canvas {
- width: 640px;
- height: 600px;
- transform: scale(0.5)
- }
例子:
pie(饼图)
- new Charts({
- canvasId: 'canvas1',
- type: 'pie',
- series: [{ name: '一班', data: 50 }, { name: '二班', data: 30 }, { name: '三班', data: 20 }, { name: '四班', data: 18 }, { name: '五班', data: 8 }],
- width: 640,
- height: 400,
- dataLabel: true,
- });

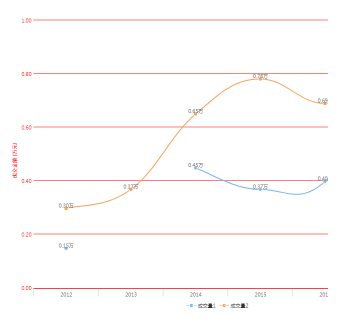
线图(circle)
- new Charts({
- canvasId: 'canvas2',
- dataPointShape: "circle",
- type: 'line',
- extra: {
- lineStyle: 'curve' //线条的形状(弧形)
- },
- categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
- series: [{
- name: '成交量1',
- data: [0.15, null, 0.45, 0.37, 0.4, 0.8],//设置某一个值为null会出现断层
- format: function (val) {
- return val.toFixed(2) + '万';
- }
- }, {
- name: '成交量2',
- data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
- format: function (val) {
- return val.toFixed(2) + '万';
- }
- }],
- yAxis: {
- title: '成交金额 (万元)',
- format: function (val) {
- return val.toFixed(2);
- },
- fontColor: "red",
- titleFontColor: "red",
- min: 0,
gridColor:"red"
- },
- width: 840,
- height: 600,
- dataLabel: true
- });

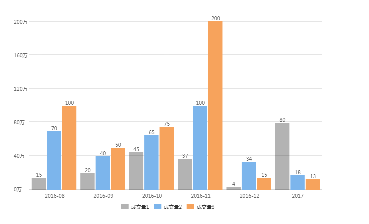
柱状图(column)
- new Charts({
- canvasId: 'canvas3',
- dataPointShape: false,
- type: 'column',
- categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
- series: [{
- name: '成交量1',
- data: [15, 20, 45, 37, 4, 80],
color:"rgba(0,0,0,0.3)"//支持rgba,但不支持渐变色
- }, {
- name: '成交量2',
- data: [70, 40, 65, 100, 34, 18]
- }, {
- name: '成交量3',
- data: [100, 50, 75, 200, 15, 13]
- }],
- yAxis: {
- format: function (val) {
- return val + '万';
- }
- },
- xAxis: {
- disableGrid: true,
- },
- width: 640,
- height: 400,
- dataLabel: true,
- extra: {
- column: {
- width: 40 //柱的宽度
- }
- }
- });

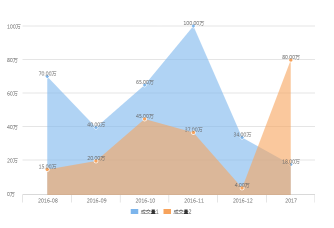
区域图(area)
- new Charts({
- canvasId: 'canvas4',
- type: 'area',
- categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
- series: [{
- name: '成交量1',
- data: [70, 40, 65, 100, 34, 18],
- format: function (val) {
- return val.toFixed(2) + '万';
- }
- }, {
- name: '成交量2',
- data: [15, 20, 45, 37, 4, 80],
- format: function (val) {
- return val.toFixed(2) + '万';
- }
- }],
- yAxis: {
- format: function (val) {
- return val + '万';
- }
- },
- width: 640,
- height: 400
- });

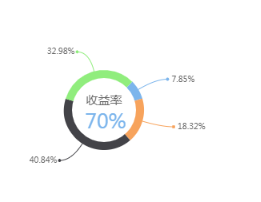
环形图(ring)
- new Charts({
- animation: true,
- canvasId: 'canvas5',
- type: 'ring',
- extra: {
- ringWidth: 10,//圆环的宽度
- pie: {
- offsetAngle: -45//圆环的角度
- }
- },
- title: {
- name: '70%',
- color: '#7cb5ec',
- fontSize: 25
- },
- subtitle: {
- name: '收益率',
- color: '#666666',
- fontSize: 15
- },
- series: [{
- name: '成交量1',
- data: 15,
- stroke: false
- }, {
- name: '成交量2',
- data: 35,
- stroke: false
- }, {
- name: '成交量3',
- data: 78,
- stroke: false
- }, {
- name: '成交量4',
- data: 63,
- stroke: false
- }],
- disablePieStroke: true,
- width: 640,
- height: 200,
- dataLabel: true,
- legend: false,
- padding: 0
- });

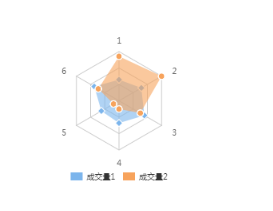
雷达图(radar)
- new Charts({
- animation: true,
- canvasId: 'canvas6',
- type: 'radar',
- categories: ['1', '2', '3', '4', '5', '6'],
- series: [{
- name: '成交量1',
- data: [90, 110, 125, 95, 87, 122]
- }, {
- name: '成交量2',
- data: [190, 210, 105, 35, 27, 102]
- }],
- width: 640,
- height: 200,
- extra: {
- radar: {
- max: 200//雷达数值的最大值
- }
- }
- });

但是,每一个插件都不是完美的,wx-charts虽然易上手的很容易的绘制图形,但是无法满足一些复杂的情况,比如highcharts里面的一些散点图啊之类的,x轴无法法定义title,无法实现背景色的改变和手指上移数据的展示,也无法实现多个图形进行结合,如折线图和柱形图进行同时的展示,只适合一些简单的数据和单一图像的展示。
微信小程序的wx-charts插件的更多相关文章
- 今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2
今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 查官方文档 解决方法 在 PowerShell中运行以下内容, 然后重启服务器 # Enab ...
- 微信小程序遍历wx:for,wx:for-item,wx:key
微信小程序中wx:for遍历默认元素为item,但是如果我们设计多层遍历的时候我们就需要自定义item的字段名以及key的键名 wx:for="{{item.goodsList}}" ...
- 微信小程序——表单验证插件WxValidate的二次封装(终极版)
微信小程序表单验证前面的两篇文章做的效果总感觉都有点不太友好,第一篇里的效果是将错误信息通过对话框形式弹出来,这种形式在web形式下早已经淘汰了:第二篇是一次性全部显示所有的错误,然后3秒后自动消失, ...
- 微信小程序——表单验证插件WxValidate的二次封装(二)
在上一篇博客<微信小程序——仿jqueryValidate表单验证插件WxValidate的二次封装>中,我将WxValidate做了再次封装,简化了初始规则数据的构造,但是当有错误时页面 ...
- 微信小程序开发——使用第三方插件生成二维码
需求场景: 小程序中指定页面需要根据列表数据生成多张二维码. 实现方案: 鉴于需要生成多张二维码,可以将生成二维码的功能封装到组件中,直接在页面列表循环中调用就好了.也可以给组件添加slot,在页面调 ...
- 微信 小程序 drawImage wx.canvasToTempFilePath wx.saveFile 获取设备宽高 尺寸问题
以下问题测试环境为微信开发者0.10.102800,手机端iphone6,如有不对敬谢指出. 根据我的测试,context.drawImage,在开发者工具中并不能画出来,只有预览到手机中显示. wx ...
- 【微信小程序】wx.openLocation调取失败
在调取地图的时候发现,wx.openLocation的方法在模拟器和安卓手机上都可以用,在苹果手机上报错. 报错为调取失败:fail invoke too frequently ...
- 【微信小程序】 wx:if 与 hidden(隐藏元素)区别
wx:if 与 hidden 都可以控制微信小程序中元素的显示与否. 区别: wx:if 是遇 true 显示,hidden 是遇 false 显示. wx:if 在隐藏的时候不渲染,而 hidden ...
- 微信小程序之wx.request:fail错误,真机预览请求无效问题解决,安卓,ios网络预览异常
新版开发者工具增加了https检查功能:可使用此功能直接检查排查ssl协议版本问题: 可能原因:0:后台域名没有配置0.1:域名不支持https1:没有重启工具:2:域名没有备案,或是备案后不足24小 ...
- 微信小程序(wx:for)遍历对象
最近在折腾微信小程序,遇到这么一个情况:后端返回一个key-value的对象数据,需要遍历对象的key-value,然后渲染到视图中.就像下面这样: { '2018-1-9':{ address: ' ...
随机推荐
- Selenium常用操作汇总二——如何把一个元素拖放到另一个元素里面(转)
Q群里有时候会有人问,selenium webdriver怎么实现把一个元素拖放到另一个元素里面.这一节总一下元素的拖放. 下面这个页面是一个演示拖放元素的页面,你可以把左右页面中的条目拖放到右边的 ...
- myeclipse重新添加spring支持
需求:添加一次可能失败,需要再添加,但是一般点击右键add spring capabilities 不存在了 解决办法: 打开工程找到.project 注释掉spring支持 重新项目右键加入支持即可 ...
- (笔记)CANOpen移植(CanFestival移植)
在网上下载CanFestival源码最新版本CanFestival-3-884a60cbb83e建立以下文件夹:inc文件夹:放LM3S8962硬件相关以及驱动部分的头文件,adc.h.hw_adc. ...
- 3ds Max 中的导航控件SteeringWheels入门介绍
介绍 软件环境:3d Max2015 SteeringWheels 3D导航控件也可以说是“追踪菜单”,通过它们可以使用户从单一的工具访问不同的2D和3D导航工具.SteeringWheels可分成多 ...
- e776. 设置JList组件项的提示语
// Create a list, overriding the getToolTipText() method String[] items = {"A", "B&qu ...
- unity3d-----Collider 组件参考
Collider 组件参考 点击 属性检查器 下面的 添加组件 按钮,然后从 添加碰撞组件 中选择需要的 Collider 组件,即可添加 Collider组件到节点上. Collider 组件属性 ...
- 高性能分布式哈希表FastDHT
高性能分布式哈希表FastDHT介绍及安装配置 FastDHT-高效分布式Hash系统 FastDHT(分布式hash系统)安装和与FastDFS整合实现自定义文件ID Centos6.3 停安装 F ...
- 在js中 把 json对象转化为String对象的方法
方法1: 使用js的扩展方法 ** * json对象转字符串形式 */ function json2str(o) { var arr = []; var fmt = function(s) { if ...
- DNS Bind服务配置解析
DNS域名解析服务(Domain Name System)是用于解析域名与IP地址对应关系的服务,功能上可以实现正向解析与反向解析: 一.DNS服务器工作模式分类: 1.主服务器:在特定区域内具有唯一 ...
- 正则split
string content = "第1行导入失败,失败原因为: <加班原因>字段必填"; string[] resultString = Regex.Split(co ...
