【Unity Shader】五、Shader纹理映射,及纹理的缩放和偏移
将漫反射的颜色改为从纹理贴图中获取,逐像素计算。
Shader "Custom/11-Texture" { // 纹理贴图,BlinnPhong光照模型
Properties{
//_Diffuse("Diffuse Color", Color) = (1,1,1,1) // 可在编辑器面板定义材质自身色彩
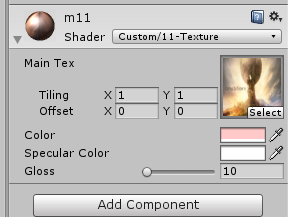
_MainTex("Main Tex",2D) = "white"{} // 纹理贴图
_Color("Color", Color) = (,,,) // 控制纹理贴图的颜色
_Specular("Specular Color", Color) = (,,,) // 高光的颜色
_Gloss("Gloss", Range(,)) = // 高光的参数
}
SubShader{
Pass {
// 只有定义了正确的LightMode才能得到一些Unity的内置光照变量
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
// 包含unity的内置的文件,才可以使用Unity内置的一些变量
#include "Lighting.cginc" // 取得第一个直射光的颜色_LightColor0 第一个直射光的位置_WorldSpaceLightPos0(即方向)
#pragma vertex vert
#pragma fragment frag
//fixed4 _Diffuse; // 使用属性
sampler2D _MainTex;
float4 _MainTex_ST; // 命名是固定的贴图名+后缀"_ST",4个值前两个xy表示缩放,后两个zw表示偏移
fixed4 _Color;
half _Gloss;
struct a2v
{
float4 vertex : POSITION; // 告诉Unity把模型空间下的顶点坐标填充给vertex属性
float3 normal : NORMAL; // 告诉Unity把模型空间下的法线方向填充给normal属性
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 position : SV_POSITION; // 声明用来存储顶点在裁剪空间下的坐标
float3 worldNormal : TEXCOORD0;
float3 worldVertex : TEXCOORD1;
float2 uv : TEXCOORD2;
};
// 计算顶点坐标从模型坐标系转换到裁剪面坐标系
v2f vert(a2v v)
{
v2f f;
f.position = mul(UNITY_MATRIX_MVP, v.vertex); // UNITY_MATRIX_MVP是内置矩阵。该步骤用来把一个坐标从模型空间转换到剪裁空间
// 法线方向。把法线方向从模型空间转换到世界空间
f.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject); // 反过来相乘就是从模型到世界,否则是从世界到模型
f.worldVertex = mul(v.vertex, unity_WorldToObject).xyz;
//f.uv = v.texcoord.xy; // 纹理不使用缩放和偏移
f.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw; // 纹理的缩放用乘法,偏移可用加或减
return f;
}
// 计算每个像素点的颜色值
fixed4 frag(v2f f) : SV_Target
{
// 环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.rgb;
// 法线方向。
fixed3 normalDir = normalize(f.worldNormal); // 单位向量
// 光照方向。
fixed3 lightDir = normalize(_WorldSpaceLightPos0.xyz); // 对于每个顶点来说,光的位置就是光的方向,因为光是平行光
// 纹理坐标对应的纹理图片上的点的颜色
fixed3 texColor = tex2D(_MainTex, f.uv.xy) * _Color.rgb;
// 漫反射Diffuse颜色 = 直射光颜色 * max(0, cos(光源方向和法线方向夹角)) * 材质自身色彩(纹理对应位置的点的颜色)
fixed3 diffuse = _LightColor0 * max(, dot(normalDir, lightDir)) * texColor; // 颜色融合用乘法
// 反射光的方向
//fixed3 reflectDir = normalize(reflect(-lightDir, normalDir)); // 参数:平行光的入射方向,法线方向。而lightDir光照方向是从模型表面到光源的,所以取负数。
// 视野方向 = 摄像机的位置 - 当前点的位置
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - f.worldVertex);
// 光照方向和视野方向的夹角的平分线
fixed3 halfDir = normalize(lightDir + viewDir);
/*
* 高光反射Specular = 直射光 * pow(max(0, cos(反射光方向和视野方向的夹角)), 高光反射参数)
* BlinnPhong光照模型:Specular=直射光 * pow( max(cosθ,0),10) θ是法线和x的夹角 x是平行光和视野方向的平分线
*/
fixed3 specular = _LightColor0.rgb * pow(max(dot(normalDir, halfDir), ), _Gloss);
// 最终颜色 = 漫反射 + 高光反射 + 环境光
fixed3 tempColor = diffuse + specular + ambient * texColor; // 让环境光也跟纹理颜色做融合,防止环境光使得纹理效果看起来朦胧
return fixed4(tempColor, ); // tempColor是float3已经包含了三个数值
}
ENDCG
}
}
FallBack "Diffuse"
}
贴图选了一张文明6的图片。贴图颜色选浅色粉红,效果如下。


注意点:
- 使用tex2D()函数获取贴图指定位置的点的颜色,参数是目标贴图和UV坐标。
- 要将贴图颜色跟环境光融合,否则看起来会变朦胧。
- 想要修改纹理缩放和偏移时,相关联的属性变量要从系统获取,命名是固定的贴图名+后缀"_ST",4个值前两个xy表示缩放,后两个zw表示偏移。如果Shader中没做该步骤处理,则Unity编辑器监视面板中的Tiling和Offset修改将无任何效果。
学习资料:
【Unity Shader】五、Shader纹理映射,及纹理的缩放和偏移的更多相关文章
- 【浅墨Unity3D Shader编程】之二 雪山飞狐篇:Unity的基本Shader框架写法&颜色、光照与材质
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/40955607 作者:毛星云(浅墨) ...
- 【unity shaders】:Unity中的Shader及其基本框架
shader和Material的基本关系 Shader(着色器)实际上就是一小段程序,它负责将输入的Mesh(网格)以指定的方式和输入的贴图或者颜色等组合作用,然后输出.绘图单元可以依据这个输出来将图 ...
- 【Unity Shaders】Shader中的光照
写在前面 自己写过Vertex & Fragment Shader的童鞋,大概都会对Unity的光照痛恨不已.当然,我相信这是因为我们写得少...不过这也是由于官方文档对这方面介绍很少的缘故, ...
- 【Unity Shaders】Shader学习资源和Surface Shader概述
写在前面 写这篇文章的时候,我断断续续学习Unity Shader半年了,其实还是个门外汉.我也能体会很多童鞋那种想要学好Shader却无从下手的感觉.在这个期间,我找到一些学习Shader的教程以及 ...
- unity 内置shader
几个有用的Unity 内置shader: (一)Standard RenderingMode:Opaque为实体渲染,更改Color的透明通道不会有影响:Cutout会把图片的透明通道显示出来,非严格 ...
- unity之初识shader
自己做个总结先.当然文中很多内容都是从各位大神的文档当中看的.我只是站在巨人的肩膀上. 首先什么是shader?其实就是一个在显示屏当中的显示程序,俗称着色器.它可以定义物体在硬件显示屏当 ...
- Blur 算法 (Unity 5.0 Shader)
一:简单 Blur 算法 一个像素的颜色值由其邻近的若干像素和自己的颜色值的平均值重新定义,以此达到模糊的效果. 如下图,红色的像素点的值将由它和它周围的24个像素的平均值重新定义.计算的范围一般由一 ...
- Unity内置shader 下载
Unity内置shader 4.3.1 版本的 其他版本可以自己修改名称 下载地址 http://download.unity3d.com/download_unity/builtin_shade ...
- Unity基础—Computer Shader
Computer Shader是什么? Computer shader是一段运行在GPU上的一段程序. 什么时候用Computer shader? 假如我们把一个cube当作单独的点,用许多个(cub ...
随机推荐
- linux大文件传输
Mysql复制,初始化服务器,备份/还原等大文件复制是很常见的任务,他们完成的实际任务可以概括为: 1,(可选)压缩文件 2,发送文件 3,解压文件 4,验证文件一致性 下面介绍几种方法: 1,最简单 ...
- AaronYang的留言板
^_^很开心能在这里遇到你,我是ay,英文名叫aaronyang,真名叫杨洋,安徽六安的,有老乡吗?这里的文章几乎都是我原创的,要不然就是收集别人的好的文章,自己再整理下与大家分享.绝对希望原创,本站 ...
- angularjs框架及其生态环境 --待续
angular的MVVM框架结构: 1. app, 2.routes, config, 3.module, 4.Controller, $scope,controller参数,事件 ...
- django-mptt 树形结构的实现
觉得这篇博客可以参考:https://blog.csdn.net/abc_1234d/article/details/78360006
- 腾讯企业邮箱SMTP-邮件发送失败异常:“ SMTPSendFailedException:501 ϵͳÒÑÇ¿ÖÆ¿ªÆôÕʺÅÉý¼¶ÉèÖã¬ÇëµÇ¼e
这里我们在报警发送邮件用的是腾讯的企业邮箱,突然这两天没有报警邮件,很是奇怪 发送邮件报错 SMTP-邮件发送失败异常:“ SMTPSendFailedException:501 ϵͳÒÑÇ¿ÖÆ ...
- iOS基础总结
面试题预览: 1.KVO实现原理? 2.说说你理解的埋点? 3.消息转发机制原理? 4.说说你理解weak属性? 5.假如Controller太臃肿,如何优化? 6.项目中网络层如何做安全处理? 7. ...
- 关于Java Webproject中web.xml文件
提及Java Webproject中web.xml文件无人不知,无人不识,呵呵呵:系统首页.servlet.filter.listener和设置session过期时限.张口就来,但是你见过该文件里的e ...
- yum rpm 命令一运行就卡住 只有kill 掉
由于rpm的数据库出现异常导至直接卡死,造成这种异常是因为之前不正常的安装或查询. 解决方法: # rm -f /var/lib/rpm/__db.00* #删除rpm数据文件 # rpm --reb ...
- Techniques for HA IT Management
7. Techniques That Address Multiple Availability Requirements Redundancy Hardware Redundancy Example ...
- django rest_framework入门四-类视图APIView
上节,我们使用函数视图,用了@api_view装饰器来修饰,这一节,我们介绍类视图APIView,显然,类视图更符合面向对象的原则. 1.使用类视图APIView重写API 类视图APIView,取代 ...
