安装nodejs安装npm安装cpnm安装vue-cli脚手架
1、为什么用nodejs
因为它是javascript运行环境,不同系统直接运行各种编程语言
是我即将使用vue的推荐开发环境。
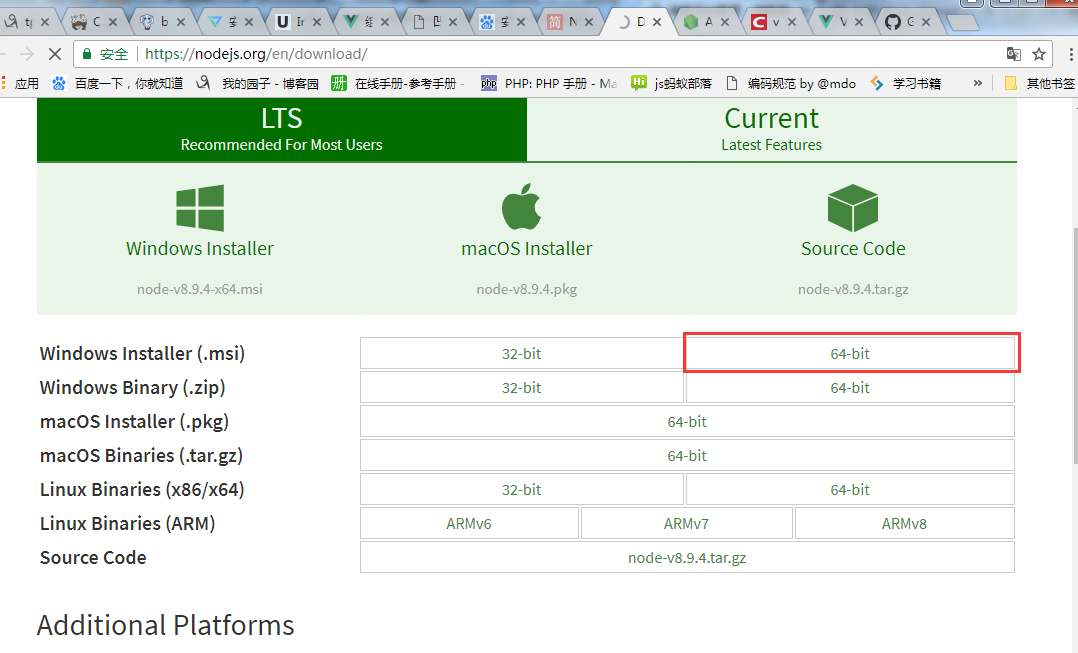
选择对应版本,https://nodejs.org/en/download/

下一步下一步就好
2、为什么安装npm
它是Nodejs下的包管理器。安装好nodejs就可以使用npm
检查是否成功

安装好之后,对npm安装的全局模块所在路径以及缓存所在路径,进行环境配置。是因为以后在执行类似:npm install express [-g](后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】
打开cmd输入如下命令
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"

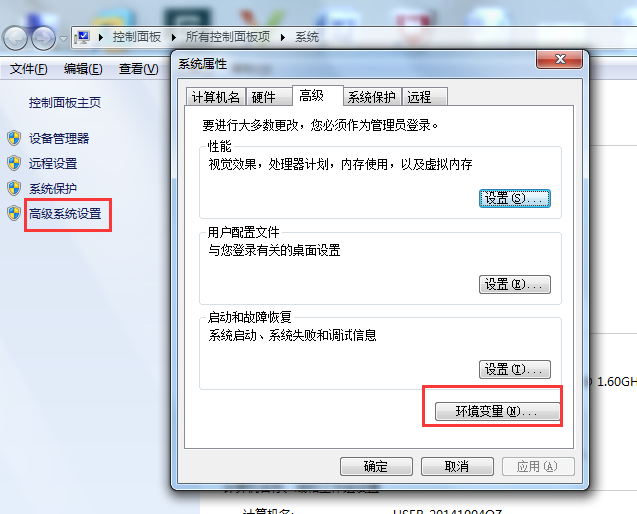
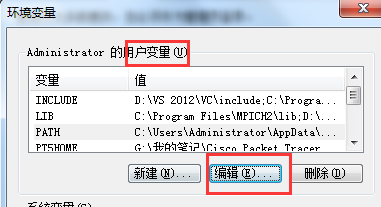
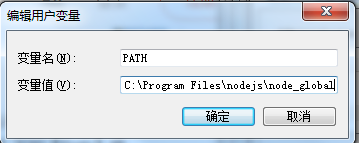
接下来点击 我的电脑,属性,高级系统设置


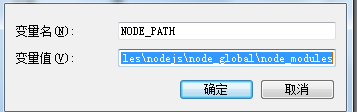
输入NODE_PATH
输入C:\Program Files\nodejs\node_global\node_modules



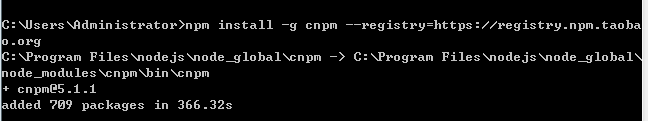
3、基于nodejs,利用淘宝npm镜像安装相关依赖。由于国内使用npm会很慢,这里推荐使用淘宝nmp镜像
打开cmd
npm install -g cnpm --registry=https://registry.npm.taobao.org

完成之后,我们就可以使用cnpm代替npm来安装依赖包了。
4、为什么安装vue-cli脚手架
为了生成vue工程模板
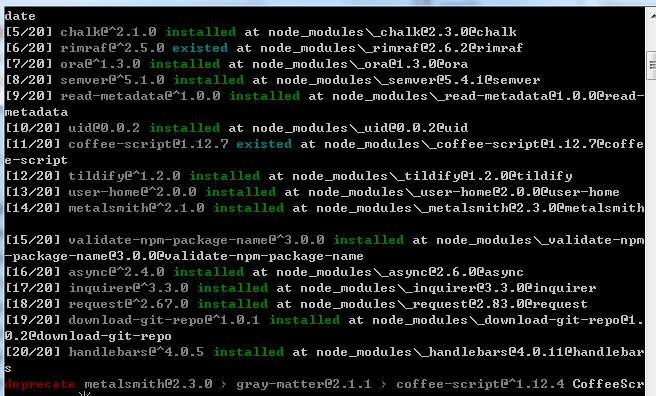
安装全局vue-cli脚手架,用于帮助搭建所需要的模板框架



安装完成之后
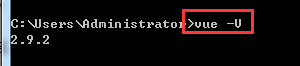
输入vue

出现了vue信息说明表示成功
用vue-cli构建项目
查看vue版本2.9.1


安装nodejs安装npm安装cpnm安装vue-cli脚手架的更多相关文章
- 解决linux下安装nodejs后npm未成功安装的问题
1.下载npm软件包 点击链接进入下载页面:npm下载 2.下载完成后将压缩包放到家目录下就可以(也可以放到其他地方) 3.解压 tar -zxvf 压缩包名称,解压后你会得到一个文件夹,进入后是这样 ...
- centos7 yum 安装nodejs、npm、cnpm、pm2、yarn
一.环境准备 1.1 查看系统环境 [root@localhost ~]# cat /etc/redhat-release CentOS Linux release 7.5.1804 (Core) [ ...
- Angularjs学习---angularjs环境搭建,ubuntu 12.04下安装nodejs、npm和karma
1.下载angularjs 进入其官网下载:https://angularjs.org/,建议下载最新版的:https://ajax.googleapis.com/ajax/libs/angular ...
- 安装Nodejs、npm、Less
最近学习到Bookstrap的时候需要用到less这门预处理的CSS语言.其中需要将less文件转换成css文件.记录一下,方便自己以后查找. 安装Nodejs和npm 1:到https://node ...
- Centos用yum方式安装nodejs和npm
要通过 yum 来安装 nodejs 和 npm 需要先给 yum 添加 epel 源 ##添加 epel 源 rpm -ivh http://download.fedoraproject.org/p ...
- 安装Nodejs、npm、Less(支持生成压缩后的css)
安装Nodejs和npm 1.到https://nodejs.org/en/下载最新的版本,安装到d盘下,假设安装后的路径为D:\Program Files\nodejs, 笔者当前的版本v6.10. ...
- Ubuntu环境下安装nodejs和npm
1.安装python-software-properties sudo apt-get install python-software-properties 2.添加ppa curl -sL http ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
- windows上安装nodejs,升级npm,安装webpack指南
安装nodejs https://nodejs.org/en/ 安装webpack和其他一些常用的 npm install -g node-gyp webpack coffee-script 监控 w ...
随机推荐
- 查询set、dict、dict.keys()的速度对比
查找效率:set>dict>list 单次查询中: list set dict O(n) set做了去重,本质应该一颗红黑树 (猜测,STL就是红黑树),复杂度 O(logn): dict ...
- [转载]C#深拷贝的方法
首先了解下深拷贝和浅拷贝的定义: 浅拷贝(影子克隆):只复制对象的基本类型,对象类型,仍属于原来的引用. 深拷贝(深度克隆):不紧复制对象的基本类,同时也复制原对象中的对象.就是说完全是新对 ...
- CRM项目总结-封装PortletURLUtil
package com.ebizwindow.crm.utils; import java.security.Key; import java.util.List; import javax.port ...
- 用python实现一个简单的socket网络聊天通讯 (Linux --py2.7平台与windows--py3.6平台)
windows --> windows 写法均在py3.6 客户端写法 import socket client = socket.socket() client.connect(('192 ...
- Object-C-selector
Shape *shape=[[Shape alloc]init]; //[shape draw] SEL selDraw=@selector(draw); [shape performSelector ...
- 【Redis学习之二】Redis:redis.conf 配置详解
参数说明redis.conf 配置项说明如下:1. Redis默认不是以守护进程的方式运行,可以通过该配置项修改,使用yes启用守护进程 daemonize no2. 当Redis以守护进程方式运行 ...
- Java设计模式应用——备忘录模式
备忘录模式主要用于存档.游戏中我们打boss前总会存档,如果打boss失败,则读取存档,重新挑战boss. 可以看出来,备忘录模式一般包括如下数据结构 1. 存档文件:用于恢复备份场景的必要数据: 2 ...
- Hive 常用语句(持续更新中)
1)按包含关键字在指定库中查找表名:show tables in dw '*_fab_*'; 2)查看和删除自己hdfs系统所用的空间和文件(与shell命令合用):hive命令行下: --查看仓 ...
- linux常用命令:tail 命令
tail 命令从指定点开始将文件写到标准输出.使用tail命令的-f选项可以方便的查阅正在改变的日志文件,tail -f filename会把filename里最尾部的内容显示在屏幕上,并且不但刷新, ...
- HTML5 -canvas拖拽、移动 绘制图片可操作移动,拖动
关于canvas 的基础知识就不多说了,可以进这个网址学习 http://www.w3school.com.cn/html5/html_5_canvas.asp 对于canvas 和 SVG 其实一开 ...
