vue之单表输入绑定
vue的核心:声明式的指令和数据的双向绑定。
vue的设计模式:MVVM
M是Model的简写,V是View的简写,VM就是ViewModel。
一、单向绑定和双向绑定的区别?
单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新。
有单向绑定,就有双向绑定。
如果用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定。
什么情况下用户可以更新View呢?填写表单就是一个最直接的例子。当用户填写表单时,View的状态就被更新了,如果此时MVVM框架可以自动更新Model的状态,那就相当于我们把Model和View做了双向绑定。
其实单项数据也有双向绑定的意思,不过页面变动后数据的变化不会发生自动更新。
我们可以这样认为:双向数据绑定=单向数据绑定+UI事件监听。
我们先看个vue中双向数据绑定的例子:
<body>
<div id="app">
<input type="text" v-model="meg">
<p>{{meg}}</p>
</div> <script>
var app = new Vue({
el:'#app',
data :{
meg:''
}
})
</script>
</body>
再简单不过了,效果显示,当我们在input输入框中输入内容的时候,下面p标签同步显示内容。这就是最典型的双向数据绑定的例子。vue里使用v-model实现此想法。
那么我们看一下v-model的实现原理是怎样的呢?
首先大家一定要知道,官网上介绍的。

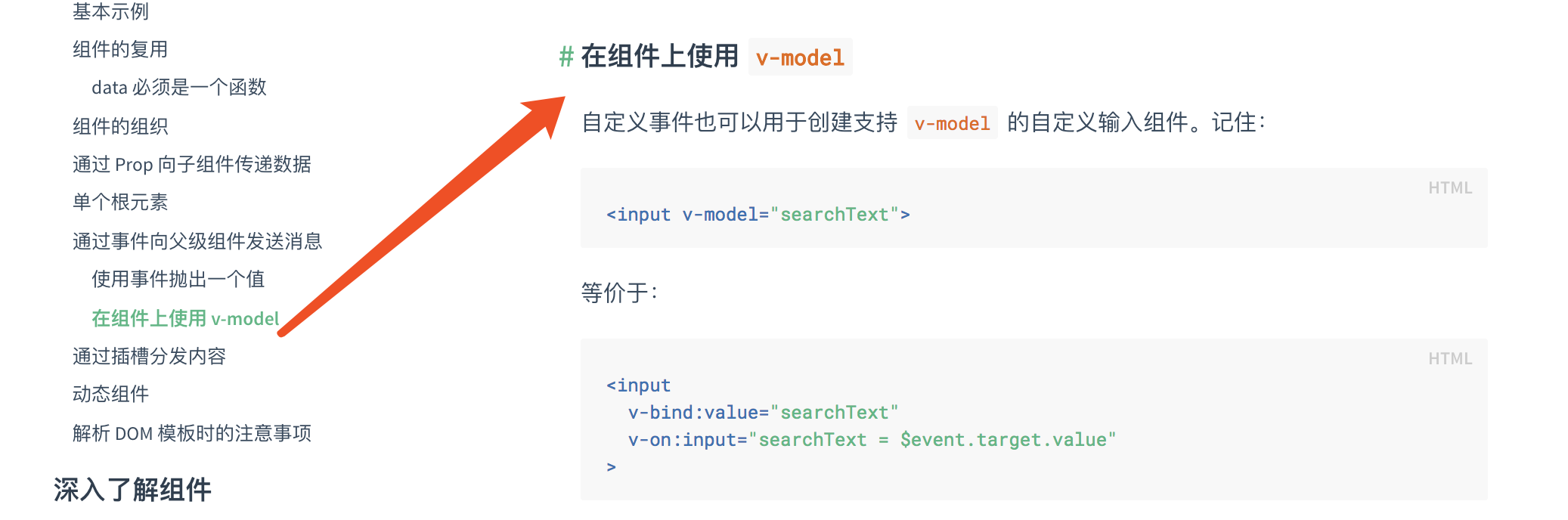
通过官网的介绍,我们知道v-mode指令是v-bind:vlaue 和v-on:input的结合体。
看个例子吧,同时给大家介绍了计算属性getter的用法。
<!-- <input type="text" v-model = 'usernameValue'> -->
<!-- 等价于: -->
<input type="text" v-bind:value='usernameValue' @input='inputHandler'>
<button @click='commitHandler'>提交</button>
<!-- ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例 -->
<div class="list" ref = 'item'></div>
var set = new Vue({
el:'#set',
data:{
username:'',
txt:''
},
methods:{
commitHandler(){
this.$refs.item.innerHTML = this.usernameValue;
},
inputHandler(e){
this.usernameValue = e.target.value;
}
},
computed:{
usernameValue:{
get(){
return this.username;
},
set(newValue){
this.username = newValue;
}
}
}
二、v-model
v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model只适用在表单控件中
比如:表单文本、多行文本、复选框、单选按钮、多选按钮、选择框。内容太多,就不给大家一一阐述了。大家一定要去阅读vue的官网文档
vue之单表输入绑定的更多相关文章
- 16Vue 表单的输入绑定
基础用法 你可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定. 它会根据控件类型自动选取正确的 ...
- Vue的指令系统、计算属性和表单输入绑定
指令系统 指令 (Directives) 是带有 v- 前缀的特殊特性.指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论).指令的职责是,当表达式的值改变 ...
- Vue表单输入绑定(文本框和复选框)
文本框 <!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- Vue.js教程--基础2(事件处理 表单输入绑定
事件处理 表单输入绑定 事件处理 监听v-on 监听 DOM 事件,并在触发时运行一些 JavaScript 代码. 可以在v-on:click=''加内联语句. 有时也需要在内联语句处理器中访问原始 ...
- vue - 计算属性、表单输入绑定
计算属性 computed:{} <!DOCTYPE html> <html> <head> <title></title> </he ...
- Vue学习计划基础笔记(五) - 表单输入绑定、组件基础
表单输入绑定.组件基础 目标: 熟练掌握vue中表单的处理方式 对之前学习的内容简单回顾一下,并写一个实例,学以致用(最好脱离文档) vue中表单的处理方式 vue中表单的处理使用了v-model指令 ...
- VUE:事件处理和表单输入绑定
事件处理 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- vue样式绑定、事件监听、表单输入绑定、响应接口
1.样式绑定 操作元素的 class 列表和内联样式是数据绑定的一个常见需求.因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可.不过,字符串拼接麻烦且易错 ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
随机推荐
- ABBYY FineReader 12没你想得那么简单
你是否觉得自己对ABBYY FineReader 12已经了如指掌了?也许你会认为它不过就是一款OCR文字识别软件,能够快速方便地将扫描纸质文档.PDF文件或者数码相机的图像转换为可编辑.可搜索的格式 ...
- VirtualBox导入已存在的VHD遇到的uuid冲突问题
解决方法: 用命令行进入VirtualBox的安装目录,使用下面的命令: (进入命令行窗口,cmd模式) C:\Program Files\Oracle\VirtualBox>VBoxManag ...
- web front end stack web 前段技术概览
https://github.com/unruledboy/WebFrontEndStack
- Linux系统安装workerman,启动wss 服务
安装workerman其实很简单,只要会简单的linux口令就可以搞定, 这里我给大家演示一下如何安装workerman 进入终端的过程就不用演示了吧... 输入root及密码进入终端后找到站点根目录 ...
- logback.xml常用配置详解
<?xml version="1.0" encoding="UTF-8"?><configuration debug="false& ...
- splash渲染网页
#coding=utf8 import requests,time,random import threadpool render_html = 'http://192.168.30.128:8050 ...
- Linux+Redis实战教程_day02_3、redis数据类型_4、String命令_5、hash命令_6、java操作redis数据库技术
3. redis数据类型[重点] redis 使用的是键值对保存数据.(map) key:全部都是字符串 value:有五种数据类型 Key名:自定义,key名不要过长,否则影响使用效率 Key名不要 ...
- MyBatis入门程序之表关联
一.一对一查询(ResultType比较简单,只需要指向扩展的类:ResultMap逐个匹配比较麻烦,可以配置属性autoMapping="true",还可以可以实现延迟加载) 1 ...
- 【代码审计】JTBC(CMS)_PHP_v3.0 任意文件上传漏洞分析
0x00 环境准备 JTBC(CMS)官网:http://www.jtbc.cn 网站源码版本:JTBC_CMS_PHP(3.0) 企业版 程序源码下载:http://download.jtbc. ...
- 【RF库Collections测试】List Should Contain Value
Name:List Should Contain ValueSource:Collections <test library>Arguments:[ list_ | value | msg ...
