HTML5 manifest离线缓存技术
干什么用的?
离线缓存为的是第一次请求后,根据manifest文件进行本地缓存,并且在下一次请求后进行展示(若有缓存的话,无需再次进行请求而是直接调用缓存),最根本的感觉是它使得WEB从online可以延伸到了offline领域。
应用场景
h5游戏及一些页面内容不经常会变动,相对较为固定的内容。
一、基本概念
离线缓存是HTML5新引入的技术,能够让你的Web应用程序指定哪些文件可以缓存在本地,使得你的网络断开时依然可以通过本地的缓存来进行访问浏览。
HTML 5 应用程序缓存的好处:
离线浏览 – 用户可在应用离线时使用它们。
速度 – 已缓存资源加载得更快。
减少服务器负载 – 浏览器将只从服务器下载更新过或更改过的资源。
浏览器支持:所有主流浏览器均支持应用程序缓存,除了 Internet Explorer。对于移动端来说浏览器不是问题。
二、浏览器支持情况
二、使用方法
<!DOCTYPE html>
<html manifest="demo.appcache">
manifest文件的后缀名必须为.appcache,并且和引入该manifest的页面同源
manifest 文件可分为三个部分:
CACHE MANIFEST – 在此标题下列出的文件将在首次下载后进行缓存
NETWORK – 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK – 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
manifest文件示例:
CACHE MANIFEST
#v0.0.1.1
/mobile/style/zxx.css
/mobile/js/jquery.min.js
/mobile/js/jquery.lazyload.min.js
/mobile/js/zxx.js
/mobile/style/fonts/icomoon.svg
/mobile/style/fonts/icomoon.eot
/mobile/style/fonts/icomoon.ttf
/mobile/style/fonts/icomoon.woff
NETWORK:
*
FALLBACK:
/html5/ /404.html
manifest 解读
第一行代码CACHE MANIFEST 是必需的。紧跟着的 #v0.0.1.1 可以看作是版本号,这个你可以随便写的,它的作用就是用于文件的更新。后面的就是你要设置的允许本地缓存的资源,当一些较大的,不常改动的文件设置成本地缓存资源是一种不错的选择。(缓存清单的文件列表可以使用绝对路径或绝对URL地址)
第二个代码块
NETWORK:
*
这段代码的意思是除是前面设置的文件可缓存外,其它的文章都必需连网才可以访问。
最后一块
FALLBACK:
/html5/ /404.html
FALLBACK – 在此标题下列出的文件规定当页面无法访问时,则用 “offline.html” 替代 /html5/ 目录中的所有文件
最后一块代码FALLBACK可写可不写。但第二块代码就必需写,不写的话,除了设置了可缓存的文件可以读取外,其它文件都读取不到的。
appcache文件文件配置好后,最后一步就是在HTML文件中调用了。在你想设置缓存的页面在<html>标签引用这个文件就大功告成了。
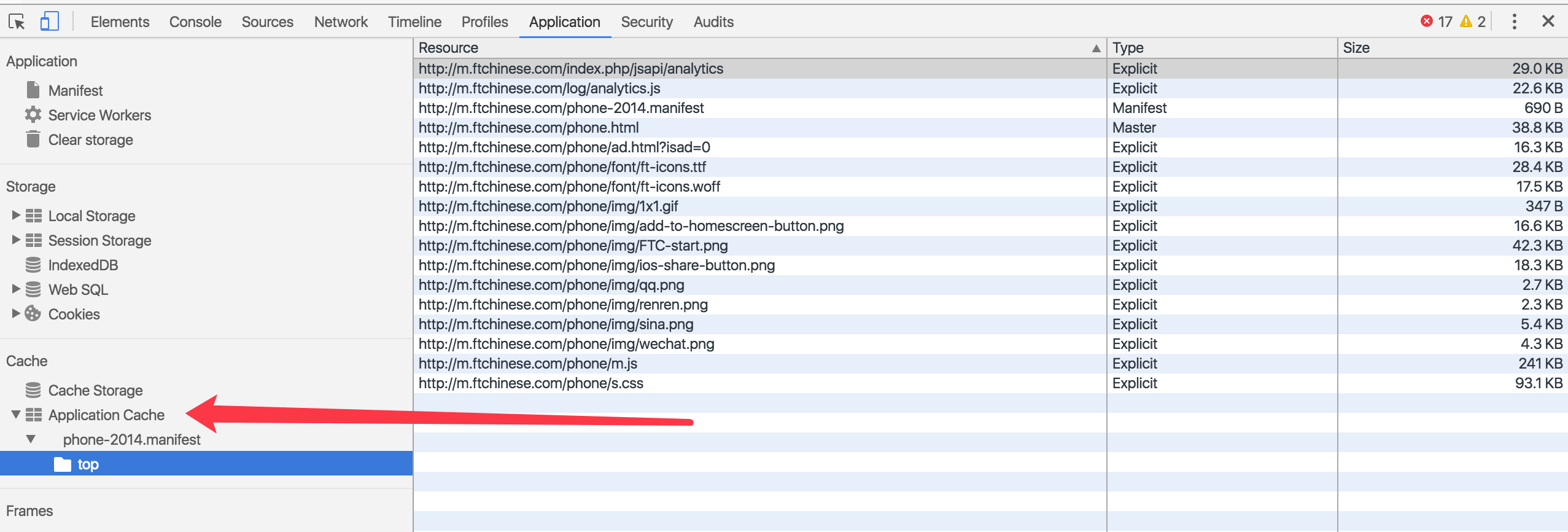
被缓存的文件可以使用谷歌浏览器进行查看: f12 -> Application -> Application Cache

三、运行方式
浏览器第一次读取到页面有demo.appcache文件时,在加载页面之前去检查application Cache是否有缓存,有则优先加载缓存,没有则会在其他资源加载完后再把demo.appcache文件及里面所规定的静态资源一并存入 application Cache 之中。且也会把当前页面的html直接读出来存入application Cache中,其类型为master。
用户再次联网打开页面时,页面加载到manifest时,会对manifest配置文件进行脏检查,当检测到manifest文件被修改后,之前的缓存将会被弃用,转而去根据manifest文件中配置的新内容进行缓存。如果断网打开页面,会优先读取 application Cache,有缓存就直接读出来,不会提示断网
但是问题是,当前的html页面也会跟着cache直接读出来了,可能会造成即使 我们的页面更新了,但是用户还是看的老旧版本页面(因为更新mainfest的时候,页面加载已经开始了,但是缓存更新却尚未完成,浏览器还是会使用缓存的资源,当浏览器检测到了Application Cache有更新时,本次不会使用新的资源,下一次才会进行使用)。
四、更新缓存
通过添加updateready事件监听,当监听到本地缓存更新后,进行重载页面,以达到更新的目的。
applicationCache.addEventListener("updateready",function(){
applicationCache.swapCache(); // 手工更新本地缓存
location.reload(); //重新加载页面页面
},true);
四、缓存下线
要将离线缓存下线,我们只需要将服务端的manifest文件删除即可,同时也要将HTML中的 manifest="manifest.appcache" 删除(不删也可以,会在console控制台报错,但不会影响页面访问),删除后用户再第一次访问还是原来的缓存页面,还需要再刷新一次。。。
HTML5 manifest离线缓存技术的更多相关文章
- 使用html5的离线缓存技术
突然想用html5的离线缓存,但是一直没有成功,在各种群里问发现很多人都没什么经验,最终终于在各种论坛找到解决方案了.下面就简单记录一下相关情况. 一.离线缓存的优点 我们都知道离线缓存主要是用来减少 ...
- HTML5 manifest离线缓存
一.基本概念 离线缓存是HTML5新引入的技术,能够让你的Web应用程序指定哪些文件可以缓存在本地,使得你的网络断开时依然可以通过本地的缓存来进行访问浏览. 二.使用方法 1. MIME type 声 ...
- html5 manifest 离线缓存知识点
1.最大缓存容量为 5M. 2.manifest文件需要配置正确的MIME-type,即“text/cache-manifest”,这个是在web服务器上进行配置. ②编写.manifest文件,文件 ...
- H5离线缓存技术Application Cache
H5离线缓存技术Application Cache 1.离线缓存技术:是浏览器本身的一种机制 HTML5引入Application Cache(应用程序缓存)技术,离线存储可以将站点的一些文件存储在本 ...
- HTML5新特性之离线缓存技术
一.离线缓存的起因. HTML5之前的网页,都是无连接,必须联网才能访问,这其实也是web的特色,这其实对于PC是时代问题并不大,但到了移动互联网时代, 设备终端位置不再固定,依赖无线信号,网络的可靠 ...
- H5离线缓存技术
HTML5提供了很多新的功能以及相应的接口,离线存储就是其中的一个,离线存储可以将站点的一些文件存储在本地,在没有网络的时候还是可以访问到以缓存的对应的站点页面,其中这些文件可以包括html,js ...
- android离线缓存技术
离线缓存是指在有网络的状态下将从服务器获取的网络数据,如Json 数据缓存到本地,在断网的状态下启动APP时读取本地缓存数据显示在界面上,常用的APP(网易新闻.知乎等等)都是支持离线缓存的,这样带来 ...
- html5的离线缓存
一个离线网络应用程序就是一个URL的列表,html,css,js,图片,或者其他类型的资源. 把这些资源,在本地缓存下来,当你尝试在没有网络连接时访问网络应用程序,你的浏览器将自动切换并使用本地代替. ...
- H5 manifest离线缓存
请跳转我的有道云笔记查看: http://note.youdao.com/noteshare?id=caaf067c6e38820ba8f87b212c2327a9&sub=23E0F8F7A ...
随机推荐
- Xcode - 打开工程,提示No Scheme解决
错误提示,如图: 解决思路:
- Shell脚本导入外部脚本内容
vim subscript.sh #!/bin/bash tool="ApacheSpark" vim main.sh #!/bin/bash source /home/wx/su ...
- Save vtkMatrix4x4 to a file 保存到文件
vtkMatrix4x4是VTK中的一个表示4x4矩阵的一种数据结构,有时候我们想把其保存到一个文件中,那么可以使用如下的代码: void writeVtkMatrix4x4ToFile(const ...
- 持续集成之jenkins
代码部署规划 安装jenkins yum -y install java-1.8.0cd /etc/yum.repos.d/wget http://pkg.jenkins.io/redhat/jenk ...
- JQuery EasyUI 日期控件 怎样做到只显示年月,而不显示日
标题问题的答案在OSChina中 http://www.oschina.net/question/2282354_224401?fromerr=lHJTcN89 我还是把这个记录下来 ======== ...
- 视觉slam十四讲开源库安装教程
目录 前言 1.Eigen线性代数库的安装 2.Sophus李代数库的安装 3.OpenCV计算机视觉库的安装 4.PCL点云库的安装 5.Ceres非线性优化库的安装 6.G2O图优化库的安装 7. ...
- ios-CoreLocation定位服务
一.简单说明 1.CLLocationManager CLLocationManager的常用操作和属性 开始用户定位- (void)startUpdatingLocation; 停止用户定位- (v ...
- Linux IO多路复用之epoll网络编程及源码(转)
原文: 前言 本章节是用基本的Linux基本函数加上epoll调用编写一个完整的服务器和客户端例子,可在Linux上运行,客户端和服务端的功能如下: 客户端从标准输入读入一行,发送到服务端 服务端从网 ...
- windows底下怎么让cmder通过输入subl去打开sublime text
在window自身的cmd或者你安装的cmder中输入 doskey subl="D:\Program Files\sublime3\Sublime Text 3\sublime_text. ...
- mysql transaction 事务
1.事务简介 一个"最小的"不可再分的"工作单元". 一个事务通常对应了一个完整的业务.如:银行的转账功能,a转账给b,a扣钱,b加钱. 一个事务包含一条或多条 ...
