挑战全网最幽默的Vuex系列教程:第一讲 Vuex到底是什么鬼
先说两句
官方已经有教程了,为什么还要写这个教程呢?说实话,还真不是我闲着蛋疼,官方的教程真的是太官方了,对于刚入门 Vuex 的童鞋来说,想必看官方的教程,很多地方就如同看圣经一样,比如「欧玛尼玛尼牙」,所有的字都认识,就是不知道说些什么玩意,不信,你可以戳进去看看。
当然,对于大神级别一看就懂的,那就不用说了,肯定是看官方的更权威。还有,如果对 Flux、Redux、The Elm Architecture 比较熟悉的话,也可以移步官方,因为官方也说了,Vuex 的套路基本上都是从那边吸取整合后,过渡而来的,只不过,Vuex 只钟情于 Vue.js 罢了。
我之所以写这个教程,主要是因为自己刚刚开始和 Vuex 打交道的时候,痛过了、苦过了、伤过了,所以痛定思痛,为了能让自己更好的驾驭 Vuex,也为了不让新来的童鞋们被 Vuex 调戏过后无处诉苦,所以方才决定把官方的这些抽象的文字和概念,用连你身后的鼓励师小姐姐都能看懂的语言,分享出来,助你在前端的道路上越走越顺,顺利的找到一份有鼓励师陪伴的工作。
再说一句
Vuex 是 Vue.js 的座驾,所以,如果还不懂Vue.js 的话,那还是先把 Vue.js 勾搭上了再带过来一起坐坐吧。当然,既然能够溜达到这里,想必跟 Vue.js 起码也已经是朋友了吧。
有点啰嗦,不要嫌弃,写教程也需要有点前戏,毕竟是第一次。
安装
关于 Vuex 的具体安装,就不在这里说了,这个官方还是比较清晰的,戳此进入。但是需要注意两点:
在一个模块化的打包系统中,您必须显式地通过 Vue.use() 来安装 Vuex,比如:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) // 必须调用此函数来注入 Vuex
当使用全局 script 标签引用 Vuex 时,就不用那么麻烦了,直接引用进来就好,但要注意引用的先后顺序,如下:
// 在 Vue 之后引入 vuex 会进行自动安装
<script src="/path/to/vue.js"></script>
<script src="/path/to/vuex.js"></script>
虽然 script 的方式看起来比较自动化,但是接触得多了,你就会明白模块化其实才是我们的最佳姿势。
揭开 Vuex 的神秘面纱
拿到一个工具,我们第一时间需要弄明白的,就是这个工具到底能够帮助我们解决什么问题。比如锤子,砸得了鸡蛋打得了电话,比如苹果,不但能吃还能玩。那么 Vuex 呢,如果把 Vue.js 比喻成路人(走路的人)的话,那么 Vuex 就是他的桑塔纳,如果他想去隔壁买包烟,那走过去就行了,开个车过去反而是一种负担,但是如果他想去几十公里的学校采花,那桑塔纳就得派上用场了,不然等他走过去,可能花儿都谢了。
当然,类比只是为了告诉我们 Vuex 的价值所在,那么在具体在实际的应用中,它能干什么?什么时候才需要翻它的牌呢?
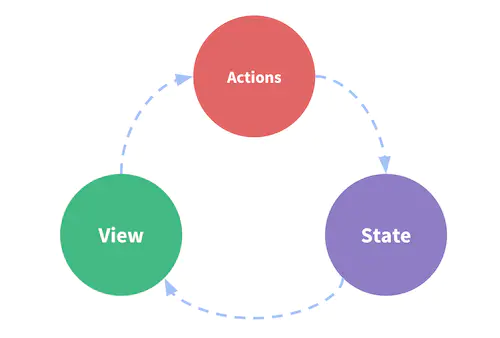
我们先来看一段官方代码:
new Vue({
// state 数据源
data () {
return {
count: 0
}
},
// view 视图
template: `
<div>{{ count }}</div>
`,
// actions 事件
methods: {
increment () {
this.count++
}
}
})
这是一个很简单的增长型计数功能页面,和 Vue.js 有一腿的,应该秒懂。通过事件 increment,实现 count 增长,然后渲染到界面上去。
这种方式其实就跟走路买烟一样,属于短途效应,官方称作为「单向数据流」,很好理解。

但是,情况变了,现在有两个页面 A 和 B,还有以下两个要求:
- 要求它们都能对 count 进行操控。
- 要求 A 修改了 count 后,B 要第一时间知道,B 修改后,A 也要第一时间知道。
怎么办?稍微有点开发经验的,就能够很容易的想到,把数据源 count 剥离开来,用一个全局变量或者全局单例的模式进行管理,这样不就在任何页面都可以很容易的取到这个状态了。
是啊,这尼玛就是 Vuex 背后的思想啊,它干的就是这个事情。是不是有一种被 Vuex 这个高大上的名号所坑害的感觉,不就是全局模型吗,不用它也同样可能搞定嘛。
是的,也可以搞定,就像没有桑塔纳,你也可以去学校看花一样,只是经历的过程不一样了。
Vuex 的目的是为了管理共享状态,为了达到这个目的,它制定了一系列的规则,比如修改数据源 state、触发 actions 等等,都需要遵循它的规则,以此来达到让项目结构更加清晰且易于维护的目的。
那么我们再来看看官方的描述:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
有没有瞬间清晰多了。
什么时候翻 Vuex 的牌
其实了解了 Vuex 要干的活以后,什么时候翻牌,那就容易选择得多了。就像前面的类比一样,去隔壁买包烟,你还开个桑塔纳,找停车位的时间,烟都抽完了。
所以,我们要根据项目的需要,来衡量短期和长期的效益,如果不打算开发大型的单页应用,那 Vuex 可能还是你的一个负担。对于一些不大不小的项目,自己又懒得走,开车又觉得麻烦,那你骑个共享单车过去也行嘛。
这里的共享单车指代的是官方中的一个简单的 store 模式,其实就是一个单纯的全局对象。
关于全局对象和 Vuex 之间的区别,官方写得还是比较通俗易懂的:
Vuex 和单纯的全局对象有以下两点不同:
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 你不能直接改变 store 中的状态。改变 store 中状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
简单示例
// 如果在模块化构建系统中,请确保在开头调用了 Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
每一个 Vuex 应用的核心就是 store(仓库)。store 基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
注意:如果 mutations 不知道是什么,没关系,后面会专门讲解到,可以单纯的理解为只能用它里面的方法来修改 state 中的数据。
store.commit('increment') // 调用 mutations 中的方法
console.log(store.state.count) // -> 1
为什么要这样设计的,官方也给出了具体的原因:
我们通过提交 mutation 的方式,而非直接改变 store.state.count,是因为我们想要更明确地追踪到状态的变化。这个简单的约定能够让你的意图更加明显,这样你在阅读代码的时候能更容易地解读应用内部的状态改变。此外,这样也让我们有机会去实现一些能记录每次状态改变,保存状态快照的调试工具。有了它,我们甚至可以实现如时间穿梭般的调试体验。
由于 store 中的状态是响应式的,在组件中调用 store 中的状态简单到仅需要在计算属性中返回即可。触发变化也仅仅是在组件的 methods 中提交 mutation。
如果最后一句话没看懂,没关系,下一章马上就会讲到。
PS
来点正经的,到这里,第一篇其实就已经写完了,当然,这里的内容都是我看了官方的教程后,自己的一个理解,如果有理解不到位的地方,欢迎拍砖。
转载声明:
作者:大宏说
后记
以上就是胡哥今天给大家分享的内容,喜欢的小伙伴记得点赞、收藏呦,关注胡哥有话说,学习前端不迷路,欢迎多多留言交流...
胡哥有话说,一个有技术,有情怀的胡哥!现任京东前端攻城狮一枚。
胡哥有话说,专注于大前端技术领域,分享前端系统架构,框架实现原理,最新最高效的技术实践!
挑战全网最幽默的Vuex系列教程:第一讲 Vuex到底是什么鬼的更多相关文章
- spring cloud系列教程第一篇-介绍
spring cloud系列教程第一篇-介绍 前言: 现在Java招聘中最常见的是会微服务开发,微服务已经在国内火了几年了,而且也成了趋势了.那么,微服务只是指spring boot吗?当然不是了,微 ...
- JVM基础系列第3讲:到底什么是虚拟机?
我们都知道在 Windows 系统上一个软件包装包是 exe 后缀的,而这个软件包在苹果的 Mac OSX 系统上是无法安装的.类似地,Mac OSX 系统上软件安装包则是 dmg 后缀,同样无法在 ...
- 挑战全网最幽默的Vuex系列教程:第五讲 Vuex的小帮手
先说两句 前面已经讲完了 Vuex 下的 State.Getter.Mutation 及 Action 这四驾马车,不知道大家是否已经理解.当然,要想真正熟练掌握的话,还是需要不断的练习和动手实践才行 ...
- Vue.js 系列教程 4:Vuex
这是关于 JavaScript 框架 Vue.js 五个教程的第四部分.在这一部分,我们会学习使用 Vuex 进行状态管理. 这不是一个完整的指南,而是基础知识的概述,所以你可以了解 Vue.js 以 ...
- 挑战全网最幽默的Vuex系列教程:第二讲 Vuex旗下的State和Getter
先说两句 上一讲 「Vuex 到底是个什么鬼」,已经完美诠释了 Vuex 的牛逼技能之所在(纯属自嗨).如果把 Vuex 比喻成农药里面的刘备,那就相当于你现在已经知道了刘备他是一个会打枪的力量型英雄 ...
- 挑战全网最幽默的Vuex系列教程:第三讲 Vuex旗下的Mutation
写在前面 上一讲「Vuex 旗下的 State 和 Getter」,告诉了我们怎么去使用仓库 store 中的状态数据.当然,光会用肯定还不够,大部分的应用场景还得对这些状态进行操控,那么具体如何操控 ...
- 挑战全网最幽默的Vuex系列教程:第六讲 Vuex的管理员Module(实战篇)
写在前面 这一讲是 Vuex 基础篇的最后一讲,也是最为复杂的一讲.如果按照官方来的话,对于新手可能有点难以接受,所以想了下,决定干脆多花点时间,用一个简单的例子来讲解,顺便也复习一下之前的知识点. ...
- Sentry 监控 - 全栈开发人员的分布式跟踪 101 系列教程(第一部分)
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Cobalt Strike系列教程第一章:简介与安装
Cobalt Strike是一款超级好用的渗透测试工具,拥有多种协议主机上线方式,集成了提权,凭据导出,端口转发,socket代理,office攻击,文件捆绑,钓鱼等多种功能.同时,Cobalt St ...
随机推荐
- 使用SQL修改字段类型
修改字段类型步骤: 1.首先需要检查字段约束 2.删除字段约束 3.修改字段类型 4.加上字段约束 --不加这个条件,库中所有默认约束都可以看到 SELECT a.name AS DFName , ...
- hdu3367最大伪森林(并查集)
题目链接:http://icpc.njust.edu.cn/Problem/Hdu/3367/ 题目要求一个连通图的最大伪森林,伪森林是一个最多有一个回路的图.我们只要用Kruskal最大生成树的策略 ...
- Worktile正式入驻飞书,助力企业轻松实现敏捷开发与协作
企业在敏捷研发中时常面临着交付延期.需求不匹配等问题,如何更高效地完成敏捷研发? Worktile携手飞书,为企业用户提供敏捷开发服务,帮助企业实现软件项目的需求管理.缺陷追踪.迭代规划与推进以及效能 ...
- 使用FME对CAD管网数据进行过滤、聚合、中心点替换
1.首先加载CAD数据,并暴露出需要使用到的相关字段.比如:block_number.fme_geometry.fme_color等字段. 2.对一个元素有多种类型部件的需要进行过滤,例如本次的检修井 ...
- Python python 函数参数:参数组合
'''在Python中定义函数,可以用必选参数.默认参数.可变参数和关键字参数, 这4种参数都可以一起使用,或者只用其中某些 参数定义的顺序必须是:必选参数.默认参数.可变参数和关键字参数 ''' d ...
- 基于vue-cli-和element-ui的开发admin(1)
//首先以下仅是记录个人本次vue后台管理系统的登录界面部分操作的流程以及踩坑的注意点 一.首先是搭建vue-cli工作环境 这里有两种方式:1.用npm:(在安装了vue,vue-cli以及webp ...
- 武林高手?敏捷开发,唯velocity取胜
去年学习软件工程教材,初识敏捷开发.目前所在的团队,也是使用敏捷开发方式.今天读了这篇文章,对于这段时间的效率有所警醒.其次,个人认同文章中的用户故事,结对编程思想. 文章援引:http://gitb ...
- RuntimeError: PyTorch was compiled without NumPy support
原因:Pytorch和Numpy版本不匹配 查看自己Pytorch和Numpy版本 (1)执行[pip show torch]和[pip show numpy]查看版本信息(可通过[pip -h]查看 ...
- 透过 ReentrantLock 分析 AQS 的实现原理
对于 Java 开发者来说,都会碰到多线程访问公共资源的情况,这时候,往往都是通过加锁来保证访问资源结果的正确性.在 java 中通常采用下面两种方式来解决加锁得问题: synchronized 关键 ...
- P1250 种树(差分约束 / 贪心)
题目描述 一条街的一边有几座房子.因为环保原因居民想要在路边种些树.路边的地区被分割成块,并被编号成1-N.每个部分为一个单位尺寸大小并最多可种一棵树.每个居民想在门前种些树并指定了三个号码B,E,T ...
