三角函数在Three.js中的点的移动轨迹应用
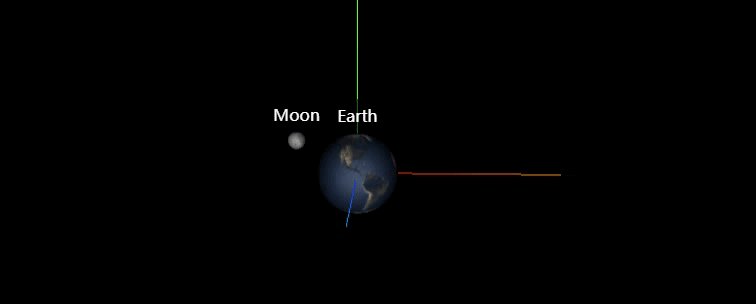
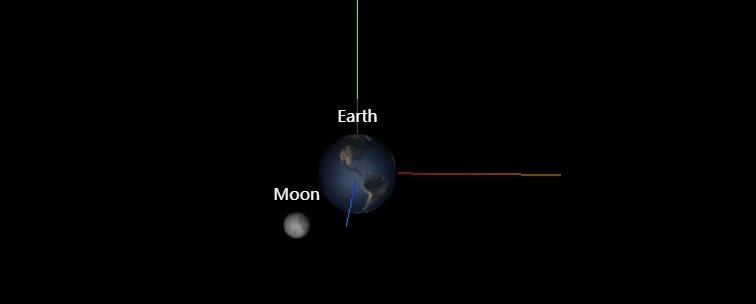
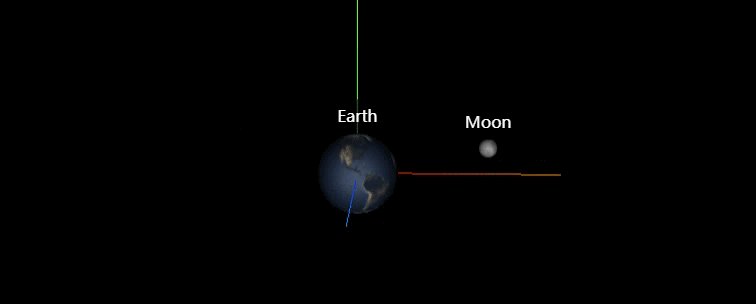
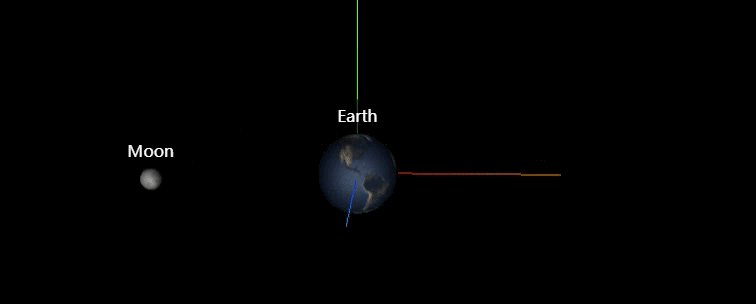
在学习2D文字的时候,看到官网有这样一个示例:
https://threejs.org/examples/#css2d_label

月球的运动轨迹,在刷新函数中是这样写的:
```javascript
function animate() {
requestAnimationFrame(animate);
var elapsed = clock.getElapsedTime();
moon.position.set(Math.sin(elapsed) * 5, 0, Math.cos(elapsed) * 10);
console.log(moon.position)
renderer.render(scene, camera);
labelRenderer.render(scene, camera);
}
其中
```javascript
var clock = new THREE.Clock();
月球的运动轨迹就是通过修改月球在三维坐标系中的x和z值来实现的。 也就是这行关键代码:
```javascript
moon.position.set(Math.sin(elapsed) * 5, 0, Math.cos(elapsed) * 5);
```
x轴坐标:`Math.sin(elapsed)*5`
y轴坐标:`Math.cos(elapsed)*5`
其中elapsed作为相同参数即clock.getElapsedTime(),指的是保存时钟运行的总时长。即从页面刷新开始从0一直计时。
我们通过打印elapsed值和对应的坐标值加以观察:
function animate() {
requestAnimationFrame(animate);
var elapsed = clock.getElapsedTime();
console.log(elapsed)
moon.position.set(Math.sin(elapsed) * 5, 0, Math.cos(elapsed) * 5);
console.log(moon.position)
renderer.render(scene, camera);
labelRenderer.render(scene, camera);
}
截取部分结果如下:

可以看个大概,随着elapsed值增加,x,z值大概呈现正弦变化。 不过并不直观,因为点太密集了,一个周期很多点。看不全。
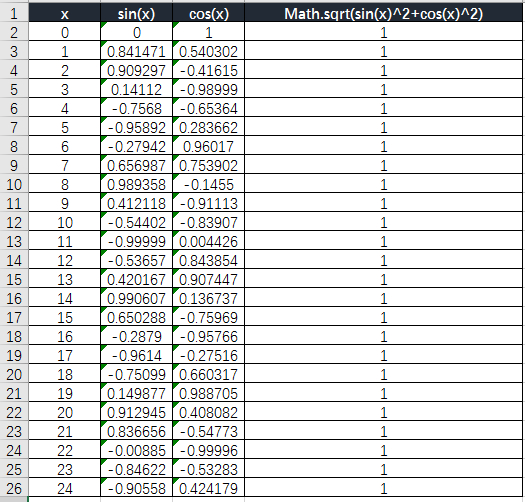
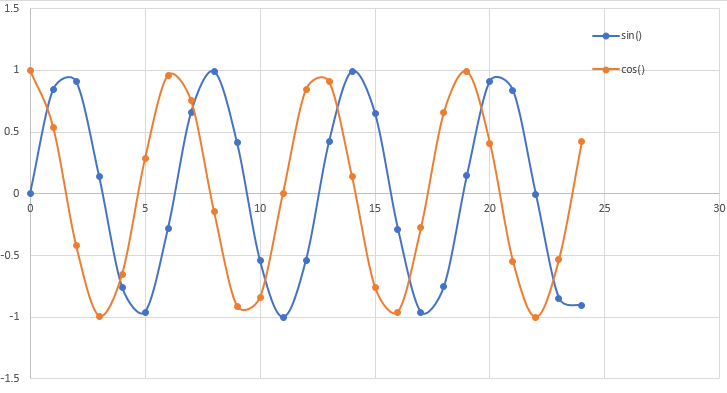
通过Excel模拟一组数据来观察以下规律:


月球的运动轨迹,是围绕y轴,在xoz形成的平面内画圆。通过以上观察,在运动轨迹上,任一点的坐标x,z坐标满足以下规律:

也就是三角函数的正弦余弦平方和为1。
即半径为1:

```javascript
moon.position.set(Math.sin(elapsed) * 5, 0, Math.cos(elapsed) * 5);
```
x,z坐标仅在系数相同时,轨道为一正圆。即下面的n=m
`Math.sin(elapsed)*n`
`Math.cos(elapsed)*m`
此时,运动轨迹半径即是n=m
如果n不等于m,那么运动轨迹将呈椭圆。
这只是一种运动轨迹,可以通过更为复杂的数学公式,实现更多不同的运动轨迹。
三角函数在Three.js中的点的移动轨迹应用的更多相关文章
- 5.0 JS中引用类型介绍
其实,在前面的"js的六大数据类型"文章中稍微说了一下引用类型.前面我们说到js中有六大数据类型(五种基本数据类型 + 一种引用类型).下面的章节中,我们将详细讲解引用类型. 1. ...
- 【repost】JS中的异常处理方法分享
我们在编写js过程中,难免会遇到一些代码错误问题,需要找出来,有些时候怕因为js问题导致用户体验差,这里给出一些解决方法 js容错语句,就是js出错也不提示错误(防止浏览器右下角有个黄色的三角符号,要 ...
- JS中给正则表达式加变量
前不久同事询问我js里面怎么给正则中添加变量的问题,遂写篇博客记录下. 一.字面量 其实当我们定义一个字符串,一个数组,一个对象等等的时候,我们习惯用字面量来定义,例如: var s = &quo ...
- js中几种实用的跨域方法原理详解(转)
今天研究js跨域问题的时候发现一篇好博,非常详细地讲解了js几种跨域方法的原理,特分享一下. 原博地址:http://www.cnblogs.com/2050/p/3191744.html 下面正文开 ...
- 关于js中的this
关于js中的this this是javascript中一个很特别的关键字,也是一种很复杂的机制,学习this的第一步就是要明白this既不指向函数自身也不指向函数的词法作用域,this实际上是函数被调 ...
- 表值函数与JS中split()的联系
在公司用云平台做开发就是麻烦 ,做了很多功能或者有些收获,都没办法写博客,结果回家了自己要把大脑里面记住的写出来. split()这个函数我们并不陌生,但是当前台有许多字段然后随意勾选后的这些参数传递 ...
- JS中 call() 与apply 方法
1.方法定义 call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象. 说明: call ...
- 在node.js中,使用基于ORM架构的Sequelize,操作mysql数据库之增删改查
Sequelize是一个基于promise的关系型数据库ORM框架,这个库完全采用JavaScript开发并且能够用在Node.JS环境中,易于使用,支持多SQL方言(dialect),.它当前支持M ...
- 分析js中的constructor 和prototype
在javascript的使用过程中,constructor 和prototype这两个概念是相当重要的,深入的理解这两个概念对理解js的一些核心概念非常的重要. 我们在定义函数的时候,函数定义的时候函 ...
随机推荐
- swoft 上传图片到 阿里云oss aliyun-oss
1.swoft 获取上传的文件 .官方文档上面没有看到 $files = $request->getUploadedFiles(); $file = $files['file']; 2.在模型 ...
- ECMAScript进化史(1):话说Web脚本语言王者JavaScript的加冕历史
互联网起火-Web时代的来临 在行文之前,反手就安利一下<浏览器史话中chrome霸主地位的奠定与国产浏览器的割据混战>. 浏览器始祖NCSA Mosaic在1993年1月发布(于1992 ...
- 爬虫过程中获取不到列表页的url
例1: 采集某网站的时候根据网页页面显示的url链接提取的, 最后始终没有数据返回. 主要原因是页面源码中标签的 href 属性值和页面上的不一样. 页面上显示是‘http://www.xxx.org ...
- (转)const的内部链接属性(C++中适用)
转载自:http://xiangwangfeng.com/2011/05/02/const%E7%9A%84%E5%86%85%E9%83%A8%E9%93%BE%E6%8E%A5%E5%B1%9E% ...
- 小白学 Python 数据分析(19):Matplotlib(四)常用图表(下)
人生苦短,我用 Python 前文传送门: 小白学 Python 数据分析(1):数据分析基础 小白学 Python 数据分析(2):Pandas (一)概述 小白学 Python 数据分析(3):P ...
- WTM 3.5发布,VUE来了!
千呼万唤中,WTM的Vue前后端分离版本终于和大家见面了,我曾经跟群里1000多位用户保证过Vue版本会在春天到来,吹过的牛逼总算是圆上了. WTM一如既往地追求最大程度提高生产效率,所以内置的代码生 ...
- 2. python提示:TypeError: unhashable type: 'list'
原因是,python字典的key不支持list类型和dict类型,需要转换 错误时 将list类型强制转换成string,用"".join(list). 修改后:
- 12.unittest的学习
unittest学习后的总结,记录各个主要内容
- CSS劫持攻击
CSS劫持攻击 CSS劫持是一种并不很受重视的劫持方式,但是其也有一定的危害,且由于其并不一定需要依赖JavaScript,这使得此种攻击方式更容易实现. ClickJacking点击劫持 当访问某网 ...
- 采用vue编写的功能强大的swagger-ui页面
think-swagger-ui-vuele swagger-ui有非常多的版本,觉得不太好用,用postman,每个接口都要自己进行录入.所以在基于think-vuele进行了swagger格式js ...
