一篇漫画故事带你理解透HTTPS(上)

2020年蝙蝠纪元,二毛一如往常的呆在家中,不敢外出去浪。
为排解心中之闷,二毛抽了一口老烟,熟练的打开了全球最大的同性交友网站,准备假装了解下最近流行的项目...
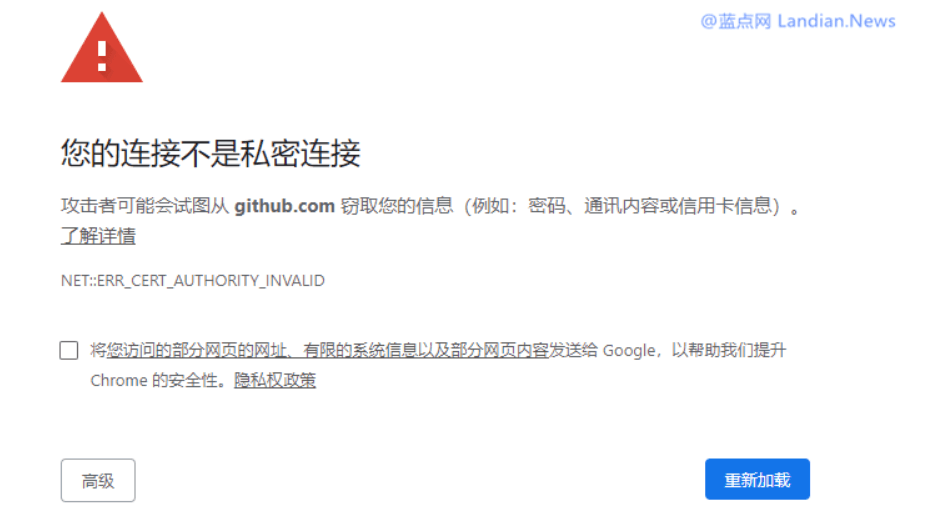
只听啪的一声回车键,哪知浏览器蹦出这么一个画面...

这是怎么回事?二毛有点疑虑,突然门外传来一阵急促的敲门声,二毛起身前去开门...


二毛在电脑前敲入京东的域名(https://www.jd.com/),果不其然,也跳出跟Github一样的安全提示。随后二毛一顿搜索,终于知道了原因。






HTTP
要搞清楚上面的问题前,我们先要知道 HTTP 协议。
HTTP是什么呢?引用百科的解释就是:
即超文本传输协议(Hypertext transfer protocol),是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开发和部署是那么的直截了当。
简单来说,HTTP就是浏览器(客户端)和网站(服务端)之间传输信息使用的协议。
打个比方,就像读书的时候,你跟前排同学传纸条前,你总是要先戳一下前排同学的后背,然后前排同学就会往后伸出一只手来,这时候你就可以把纸条放在她手心。她看完后会在纸条写上文字,然后再次弯手,你再伸手拿纸条。这就完成了一次通信的过程。

你戳她后背,她向后弯手的动作(像极了爱情??),就像是一种准备通信的规则,换句话说就是一个传纸条的协议。而在网络世界中,浏览器和网站通信,用的就是一种名为HTTP的协议。
HTTP特别简单,它部署快捷,传输效率高,推动了互联网的巨大发展。




HTTPS
为什么会有 HTTPS?
HTTP是如此简单,简单到连传输的内容都没有处理,直接使用明文传输的,但是这无疑会给信息的安全带来重大的隐患。稍微懂点抓包的且有相关权限的,就可以把你跟网站通信的内容看的一清二楚。
再举个例子:
教室里,第五排的小明想给第三排的小红传情书,必须得经过第四排的同学接力传递。这样一来就会产生下面几个问题:
窃听:纸条内容被第四排同学知道了,并向老师举报,导致小明因骚扰女同学而被辍学。
篡改:纸条被第四排同学改写了,把"想跟你一起起床"改成"想跟你一起睡觉",导致小红看后怒火中烧,直呼渣男。
破坏:纸条被第四排同学破坏,导致小红无法辨认内容,误以为小明恶作剧扔了一团废纸,而怒发冲冠,拳脚相加。
伪装:第四排同学直接伪装成小红回复小明,表示愿意交往。导致下课时小明牵小红的手,被一剑封喉。
由于传纸条通信规则协议的不完善,使得第四排同学也就是中间人有机可乘干坏事,造成了以上四种不良结果。

映射到网络世界,网络通信的链条如此曲折冗长,中间极大可能也有诸多牛鬼蛇神、心怀不轨的人,会千方百计的对你传输的信息拦截,然后对信息进行窃听、改造、破坏甚至伪装。
使用 HTTP 协议传输信息无异于在网络世界裸奔,但是现在世界上仍然有许多网站使用的是 HTTP(当然大部分是没什么重要信息的网站)。基于此,Google浏览器已经把使用 HTTP 协议的网站,标为了不安全,以进一步提示用户可能存在的风险。

随着现代社会人们对隐私安全的要求越来越高,HTTPS 便顺应时代潮流,应运而生。
什么是 HTTPS?
HTTPS (全称:Hyper Text Transfer Protocol over SecureSocket Layer),是以安全为目标的 HTTP 通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性 [1] 。HTTPS 在HTTP 的基础下加入SSL 层,HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL。HTTPS 存在不同于 HTTP 的默认端口及一个加密/身份验证层(在 HTTP与 TCP 之间)。这个系统提供了身份验证与加密通讯方法。它被广泛用于万维网上安全敏感的通讯,例如交易支付等方面 。
总结起来就是:基于HTTP协议,通过 SSL 或 TLS 的封装,使得 HTTPS 有了以下几个功能:
加密数据
验证对方身份
数据完整性保护(即可以得知数据有没有被破坏或篡改)
有了这几个功能,我们再来重新审视小明和小红传纸条的例子:
窃听 --- 有了 加密数据 的功能,小明表示妈妈再也不用担心我被辍学了!
篡改 -- 有了 数据完整性保护 的功能,小明表示妈妈再也不用担心我被大呼渣男了!
破坏 -- 有了 数据完整性保护 的功能,小明表示妈妈再也不用担心我身受重伤了!
伪装 -- 有了 验证对方身份 的功能,小明表示妈妈再也不用担心我英年早逝了!
总结:有了 HTTPS 功能的保驾护航,中间人再也不会从中作梗,小明可以放心写情书了!




正当二毛准备继续侃侃而谈时,二丫的电话响了...
二毛隐约听到二丫电话那头的人正操着广普,语气有些焦灼的说着几个关键词:房租、一定...
蝙蝠纪元,疫情之下。
教科书式人物浪里小白龙小明能否制定出“HTTPS” 规则,继续驰骋情场,策马奔腾?
二毛能否凭借胡说八道的技术继续忽悠二丫,顺利拖住房租,从而支撑家庭?
二丫妈妈的电话又传达了什么信息,是敌是友是福是祸?
欲知后事如何,且听下回分解。

一篇漫画故事带你理解透HTTPS(上)的更多相关文章
- 一篇漫画故事带你理解透HTTPS(下)
上下集知识点总结: 前情提要: 蝙蝠纪元,疫情之下.二丫欲访问京东购物,不料弹出安全提示,遂找二毛一探究竟.二毛一顿排查后,开始用通俗易懂的语言深入浅出的向二丫解释 HTTP作用及优缺点.HTTPS的 ...
- 一个故事带你理解if __name__ == '__main__'
如果你刚刚接触python,相信会在看别人的程序的时候会遇到if __name__ == '__main__'酱紫的语法,如果当时没看懂现在也一知半解的话,看下去,本文可以帮你解决这个问题. 大家都知 ...
- 爸爸和儿子的故事带你理解java线程
今天回想线程方面的知识,发现一个非常有意思的小程序.是用来说明多线程的以下贴出来分享下,对刚開始学习的人理解线程有非常大的帮助 爸爸和儿子的故事 <span style="font-f ...
- [转帖]从零开始入门 K8s | 手把手带你理解 etcd
从零开始入门 K8s | 手把手带你理解 etcd https://zhuanlan.zhihu.com/p/96721097 导读:etcd 是用于共享配置和服务发现的分布式.一致性的 KV 存储系 ...
- JDK1.8源码逐字逐句带你理解LinkedHashMap底层
注意 我希望看这篇的文章的小伙伴如果没有了解过HashMap那么可以先看看我这篇文章:http://blog.csdn.net/u012403290/article/details/65442646, ...
- 用故事说透 HTTPS
本文来自素燕公众号,原文地址:用故事说透 HTTPS 故事中的主演:小华今年上大一,这是她第一次离开父母,独自一人到北京上学.今天妈妈的生日,想了想要给妈妈一个祝福,便给妈妈发了条消息:妈妈收到这条消 ...
- 手摸手带你理解Vue的Computed原理
前言 computed 在 Vue 中是很常用的属性配置,它能够随着依赖属性的变化而变化,为我们带来很大便利.那么本文就来带大家全面理解 computed 的内部原理以及工作流程. 在这之前,希望你能 ...
- 鸿蒙内核源码分析(调度故事篇) | 用故事说内核调度 | 百篇博客分析OpenHarmony源码 | v9.07
百篇博客系列篇.本篇为: v09.xx 鸿蒙内核源码分析(调度故事篇) | 用故事说内核调度过程 | 51.c.h .o 前因后果相关篇为: v08.xx 鸿蒙内核源码分析(总目录) | 百万汉字注解 ...
- 鸿蒙源码分析系列(总目录) | 百万汉字注解 百篇博客分析 | 深入挖透OpenHarmony源码 | v8.23
百篇博客系列篇.本篇为: v08.xx 鸿蒙内核源码分析(总目录) | 百万汉字注解 百篇博客分析 | 51.c.h .o 百篇博客.往期回顾 在给OpenHarmony内核源码加注过程中,整理出以下 ...
随机推荐
- 【Spring Data 系列学习】Spring Data JPA 基础查询
[Spring Data 系列学习]Spring Data JPA 基础查询 前面的章节简单讲解了 了解 Spring Data JPA . Jpa 和 Hibernate,本章节开始通过案例上手 S ...
- MySql5.7.28下载、安装、登陆详解
进入MySql官网下载,页面如下 根据自己需求,选择适合自己的进行下载 然后解压安装包到自己的喜欢的路径 配置环境变量 添加环境系统变量 MYSQL_HOME:D:\Program Files\mys ...
- 一起了解 .Net Foundation 项目 No.14
.Net 基金会中包含有很多优秀的项目,今天就和笔者一起了解一下其中的一些优秀作品吧. 中文介绍 中文介绍内容翻译自英文介绍,主要采用意译.如与原文存在出入,请以原文为准. .NET Core .NE ...
- [Python] iupdatable包:File模块使用介绍
一.简介 文件模块主要是对常见的文件读写功能进行了封装,默认使用UTF8(utf_8_sig)格式编码,实现一行代码读写文件. 二.简单示例 安装 iupdatable 包 pip install - ...
- C++ 标准模板库(STL)-stack
主要介绍一下C++11版本中标准模板库中栈的用法,希望可以帮到需要用的人. #include <iostream> #include <stack> #include < ...
- go学习第五天、运算符
算术运算符 下表列出了所有Go语言的算术运算符.假定 A 值为 10,B 值为 20 运算符 描述 实例 + 相加 A + B 输出结果 30 - 相减 A - B 输出结果 -10 * 相乘 A * ...
- Go 的 http 包的源码,通过代码我们可以看到整个的 http 处理过程
func (srv *Server) Serve(l net.Listener) error {defer l.Close() var tempDelay time.Duration // how l ...
- Axure 文本框去掉边框 富文本 粘贴文字图标
在今天做原型的过程中,碰到两个问题: 1 文本框该如何去掉边框 2 富文本粘贴文字图标 第一个问题:首先是思路错了,又跑到元件上面找边框,跑到style里面去border的线,结果是不成功. 正解:属 ...
- 三、create-react-app新旧版中使用less和antd并修改主题颜色
引入less 如果项目根目录中没有config文件夹,首先暴露出项目配置文件,项目下执行: npm run eject 如果项目是从git仓库中pull下来的的话,必须确保本地项目与仓库中没有冲突,才 ...
- 工作了这么长时间,是不是非用macbook pro不可呢?
连续奋战了二十多天,肉眼可见自己的状态一天不如一天.总觉得自己是不是该放下一切好好休息两天,但是理智又告诉我不能停.不能停. 既然不能停,那就把之前攒下的文章写一写吧. 什么是macbook pro ...
