mouseover与mouseenter区别
学习笔记。
mouseover:在鼠标移入元素本身或者子元素时都会触发事件,相当于有一个冒泡过程。而且在鼠标移入子元素中时,父元素会显示离开的状态;相应的,当鼠标从子元素移入父元素,子元素也会显示离开状态。与之相对应的是“mouseout”。
mouseenter:仅在鼠标移入元素本身才会触发事件,移入子元素并不会触发事件,相当于没有冒泡过程。与之相对应的是“mouseleave”。
举个例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.12.3.js"></script>
<style>
#div1 {
float: left;
margin: 20px;
width: 200px;
height: 200px;
background-color: red;
}
#div2 {
width: 50px;
height: 50px;
background-color: yellow
}
#div3 {
float: left;
margin: 20px;
width: 200px;
height: 200px;
background-color: blueviolet;
}
#div4 {
width: 50px;
height: 50px;
background-color: aqua;
}
</style>
<script>
$(function(){ $("#div1")
.mouseover(function(){
console.log("进入div1");
})
.mouseout(function(){
console.log("离开div1");
}) $("#div3")
.mouseenter(function(){
console.log("进入div3");
})
.mouseleave(function(){
console.log("离开div3");
}) })
</script>
</head> <body>
<div id="div1">
div1
<div id="div2">
div2
</div>
</div>
<div id="div3">
div3
<div id="div4">
div4
</div>
</div>
</body>
</html>
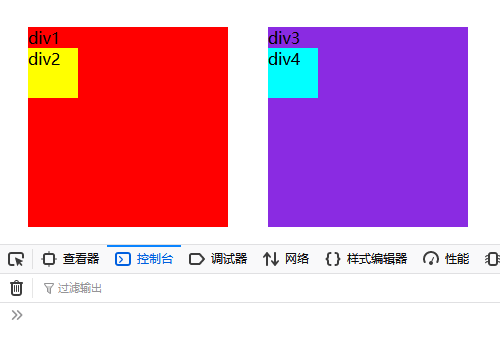
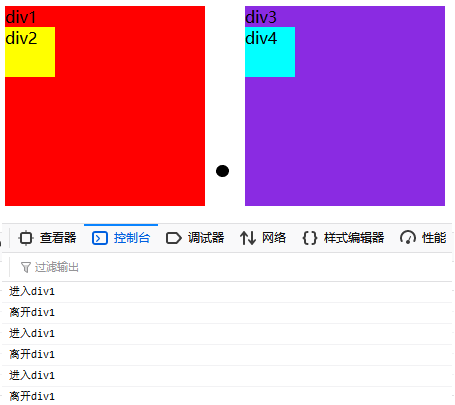
运行如上代码会得到如下结果:

在后面的测试中将以“ “来表示鼠标位置。
“来表示鼠标位置。
接下来让我们测试左边的div(mouseover):
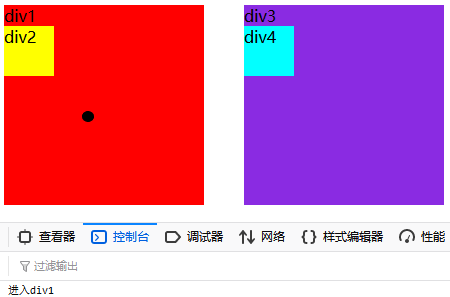
1.进入div1:

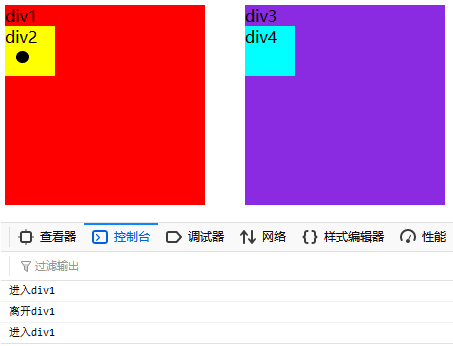
2、进入div1的子元素div2:

3.离开子元素div2:

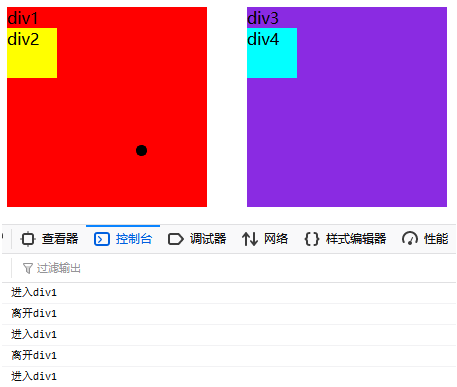
4.离开div1:

我们可以很明显的看到:
当鼠标从div1移到子元素div2时,输出了“离开div1”,证明:鼠标移入子元素时,父元素会显示离开状态。
当鼠标从div2移到子元素div1时,也输出了“离开div1”,证明:鼠标移入父元素时,子元素也会显示离开状态。
接下来测试右边的div(mouseenter):
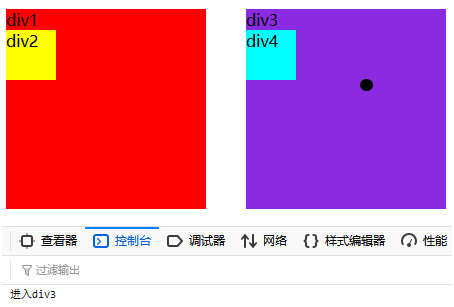
1.进入div3:

2。进入div3的子元素div4:

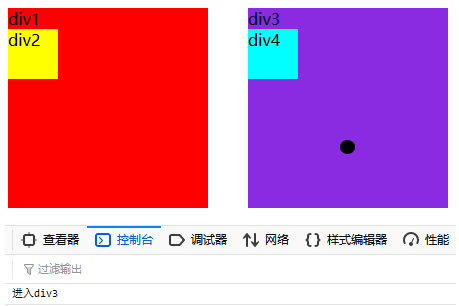
3.离开子元素div4:

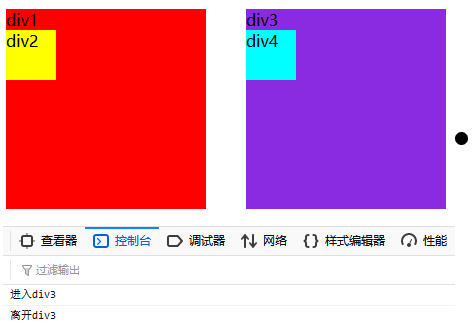
4。离开div3:

可以看到,仅在移入元素本身才会触发其事件,移入子元素并不会触发事件。
mouseover与mouseenter区别的更多相关文章
- jquery mouseover与mouseenter区别
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- mouseleave,mouseout 和mouseover ,mouseenter区别
鼠标离开事件: mouseleave:只有鼠标离开指定元素时才会触发; mouseout 鼠标离开指定元素或内部子元素都会触发; 鼠标在上事件: mouseover:只有鼠标进入指定元素时才会触发; ...
- jQuery里的mouseover与mouseenter事件类型区别
JQ里面有mouseover和mouseenter 2个事件类型干着差不多的活,用不好经常出现些小问题. 今天我解释一下原理: 事件类型翻译: mouseover 鼠标移上 mouseenter 鼠 ...
- jquery的hover mouseover mouseout mouseenter mouseleave的区别
jquery的hover mouseover mouseout mouseenter mouseleave的区别 1.mouseover mouseout mouseover - 鼠标指针经过任何子元 ...
- mouseover和mouseenter的区别
mouseover和mouseenter都是鼠标事件. mouseover事件,当鼠标穿过被选元素的时候,若此元素有子元素,子元素也会被触发此事件.即是使用mouseover事件,会多次触发此元素. ...
- mouseover,mouseout,mouseenter,mouseleave的区别
1.前言 今天下午参加一个面试,对方问我写不写博客,这时候才猛然意识到好久没写东西了.最近一直在外边实习,每天有很多经历和挑战,但是却没有及时地记录下来,这一点必须得批评自己,以后得经常把自己遇到的问 ...
- jQuery关于mouseover和mouseenter的区别
原生的mouseenter是dom3级的事件,对于jQuery等一些框架已经实现了这个事件.但是它到底跟mouseover有什么区别? jQuery在实现这两个事件的时候,mouseover支持事件冒 ...
- 区别mouseover与mouseenter?
区别mouseover与mouseenter? * mouseover: 在移入子元素时也会触发, 对应mouseout,进入子元素的时候,父元素显示离开状态 * mouseenter: 只在移入当前 ...
- jquery中mouseover和mouseenter的区别
jquery中mouseover和mouseenter的区别 一.总结 一句话总结: 见名知意:enter(进入)和over(在上方)的意思好好思考一下 mouseover就是从子元素回到自己的时候也 ...
随机推荐
- linux uniq 命令实用手册
Linux uniq 命令用于处理文本内容中的重复行. 这里我们只介绍其常用参数,其完整用法可参见man uniq. 例如,我们有如下文件内容: >>> cat log.txt __ ...
- mycat入门部署安装
mycat是一种比较简单的中间件产品,可以帮助mysql进行分库,同时统一在一个逻辑库. 硬件环境:系统:centos 7.6数据库版本:5.7.19mycat:1.6..6.1 github上下载m ...
- varnish4.0缓存代理配置
防伪码:你必须非常努力,才能看起来毫不费力. 一.varnish原理: 1)Varnish简介: varnish缓存是web应用加速器,同时也作为http反向缓存代理.你可以安装varnish在任何h ...
- 搭建vsftpd文件服务器并创建虚拟用户
一.安装 1. 查看是否安装vsftpd rpm -qa | grep vsftpd 2. 安装 yum -y install vsftpd ...
- linux服务器(CentOS)一键安装express框架
express框架需要nodejs环境支持,没有安装node.js环境的同学可以参照下面这篇博客 linux服务器安装配置Node.js 好了,言归正传.先使用xshell或者其它软件连接我们的服务器 ...
- Merge_Sort
public class Merge_Sort { public static void merge(int a[],int n){ int source; //合并之前数组的大小 int targe ...
- 开始导入第一个第三方库jieba
在做python的练习题,想看看运行结果. 谁知,有道题,不能识别jieba,原来要导入,因为是第三方库,照着书里面的导入方法,有三种,一种是用pip,在命令行里面安装,使用pip - p 可以查看p ...
- .NET Core+WebApi+EF访问数据新增用户数据
新建一个.NET Core项目,我使用的IDE是VS2019 依次创建三个Core类库:第一个命名api.Model,第二个api.Common,第三个api.Bo 解释一下这个三类库的作用: 第一个 ...
- CF #636 (Div. 3) 对应题号CF1343
unrated 选手悠闲做题,然后只做出四个滚蛋了 符合 div3 一贯风格,没啥难算法 E最后就要调出来了,但还是赛后才A的 CF1343A Candies 传送门 找到一个 \(x\),使得存在一 ...
- pycharm安装与破解
安装即教程地址: https://www.jianshu.com/p/355a6920116f 转载文章,资源失效可用这个链接下载: 链接:https://pan.baidu.com/s/1kBb3s ...
