zwx_helper 只用小括号()和中括号[ ] 轻松开发wxWidgets


https://github.com/bbqz007/zhelper-wxWidgets
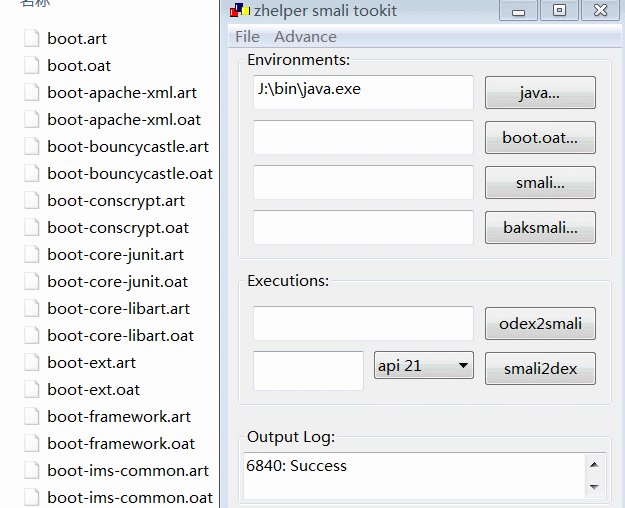
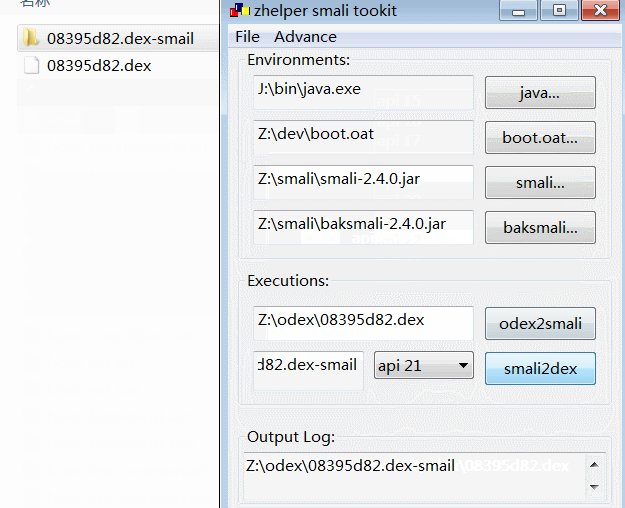
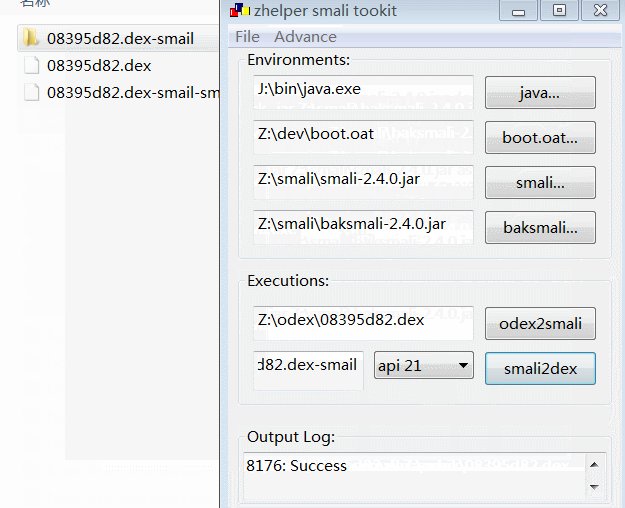
https://github.com/bbqz007/zhelper-wxWidgets/tree/master/demo/smali-toolkit
zhelper-wxWidgets
a helper header help you easy to program gui app on wxWidgets 3.x
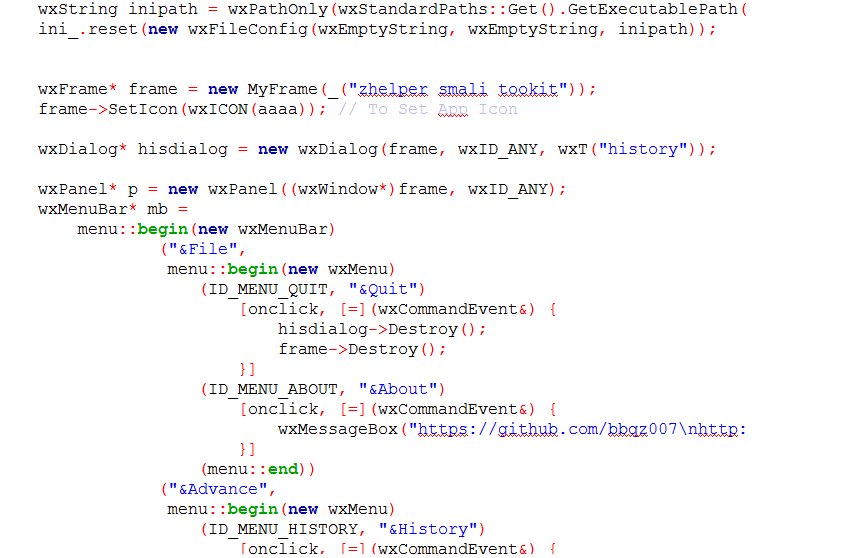
you can easily write menus like this
Frame* frame = new Frame;
Delegate* delegate = new Delegate(frame);
menu::begin(new MenuBar)
("File",
menu::begin(new Menu)
(ID_OPEN, "open")
[onclick = [=] (event& e) {
delegate->handle(e);
}]
(ID_NEW, "new")
[onclick, [=] (event& e) {
delegate->handle(e);
}]
(menu::end))
("About",
menu::begin(new Menu)
(ID_HELP, "help")
[onclick, [=] (event&) { }]
(menu::end))
(menu::end,
[=] (MenuBar* mb) {
frame->SetMenuBar(mb);
});
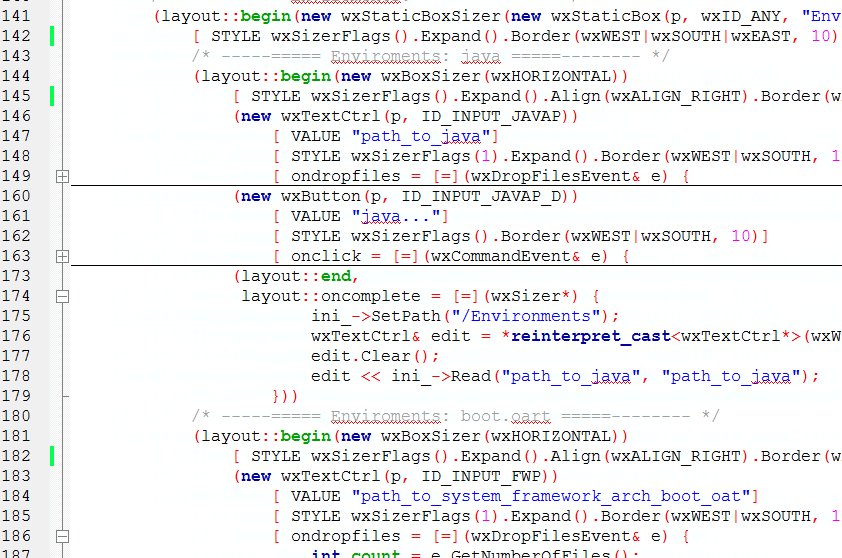
you can easily write windows like this as well:
Frame* frame = new Frame;
layout::begin(new layout)
(layout::begin(new layout)
[layout_flags]
(new textctrl)
[layout_flags]
[ ondropfiles = [] (event&) {} ]
[ onchar = [] (event&) {} ]
(new button)
[layout_flags]
[ onclick = [] (event&) {} ]
(layout::end))
(layout::begin(new layout)
[layout_flags]
(new textctrl)
[layout_flags]
(new button)
[layout_flags]
[ onclick = [] (event&) {} ]
(layout::end))
(layout::begin(new layout)
(new button)
[ onclick = [] (event&) {} ]
(layout::end))
(layout::begin(new layout)
(new button)
[ onclick = [] (event&) {} ]
(layout::end))
(layout::end,
layout::oncomplete = [=] (layout& layout) {
frame->SetLayout(layout);
});
just easy like writing a html
<div id='0'>
<div id='1'>
<input type="button" onclick="handler()">
</div>
<div id='2'>
<input type="button" onclick="handler()">
</div>
<div id='3'>
<input type="button" onclick="handler()">
</div>
<div id='4'>
<input type="button" onclick="handler()">
</div>
</div>
how to use?
just include the header and use c++11.
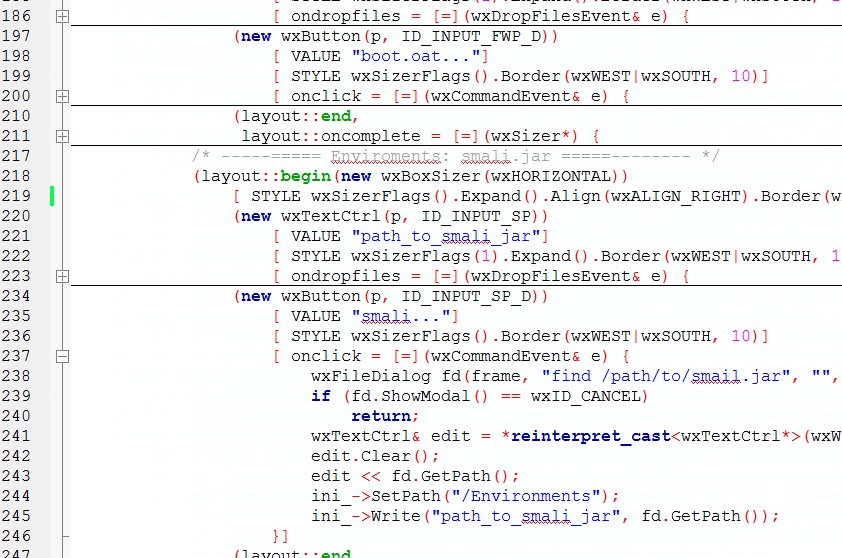
how to write layouts?
1.begin with calling layout::begin(somelayout)
2.add elements(layout or widget) to layout, by calling operator () (widget)
3.configure your latest added elements, by calling operator [] (prop)
4.end with calling operator () (layout::end)
just like
layout::begin(somelayout) // begin to write a layout
[prop] // configure layout properties of somelayout
(new element) // add a element to somelayout
[prop] // configure layout properties of new element
[onclick = ...] // configure onclick function associated with new element
[onchar = ...] // configure onchar function associated with new element
(layout::end) // end up writing a layout
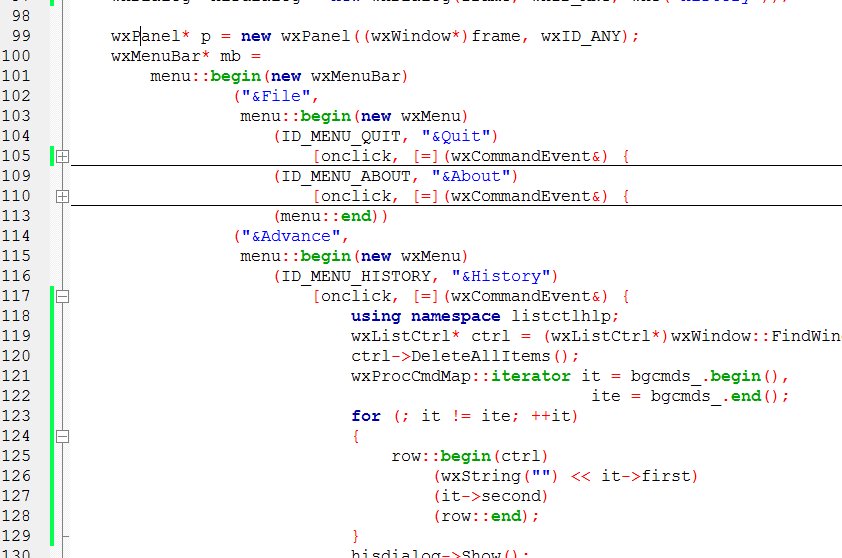
new features for programming with wxListCtrl
you do not need to fill things into item then insert and lots of code,
you do not need to know about the interfaces of wxListCtrl.
you just need to write () and [ ].
- easy way to write wxListCtrl headers (columns)
wxListCtrl* p = new wxListCtrl;
using namespace zhelper::wxWidgets::listctrlhlp;
column::begin(p)
("col 1") [ font ] [ color ]
("col 2") [ font ] [ color ]
(column::end)
- easy way to append rows into wxListCtrl
row::begin(p)
("row 1_col 1") [ font ] [ color ]
("row 1_col 2") [ font ] [ color ]
(row::another)
("row 2_col 1") [ font ] [ color ]
("row 2_col 2") [ font ] [ color ]
(row::end)
- easy way to modify cell of wxListCtrl
cell::begin(p)
(1, 1) // row 2 , col 2
[ "change value" ] [ change_font ] [ change_color ]
(0, 1) // row 1 , col 2
[ "change value" ] [ change_font ] [ change_color ]
(cell:end)zwx_helper 只用小括号()和中括号[ ] 轻松开发wxWidgets的更多相关文章
- javascript小括号、中括号、大括号学习总结
作为一名编程人员,和括号打交道是必不可少的.你可知道在不同的上下文中,括号的作用是不一样的,今天就让我们简单总结下javascript小括号.中括号.大括号的用法. 总的来说,JavaScript中小 ...
- Python的小括号( )、中括号[ ]和大括号{}分别代表什么?
python语言最常见的括号有三种,分别是:小括号( ).中括号[ ]和大括号也叫做花括号{ },分别用来代表不同的python基本内置数据类型. 1.python中的小括号( ):代表tuple元组 ...
- JS使用正则表达式获取小括号、中括号及花括号内容的方法示例
本文实例讲述了JS使用正则表达式获取小括号.中括号及花括号内容的方法.分享给大家供大家参考,具体如下: JS 正则表达式 获取小括号 中括号 花括号内的内容 <!DOCTYPE html> ...
- JavaScript小括号、中括号、大括号的多义性
语义1,函数声明时参数表 func(arg1,arg2){ // ... } 语义2,和一些语句联合使用以达到某些限定作用 // 和for in一起使用 for(var a in obj){ // . ...
- bash 括号(小括号,双小括号,中括号,双中括号,大括号)
小括号()和大括号{} 主要包括一下几种 ${var} $(cmd) ()和{} $((exp)) ${var:-string},${var:+string},${var:=string},${var ...
- shell中的括号(小括号,中括号,大括号)及单引号、 双引号,反引号(``)
一.小括号,园括号() 1.单小括号 () ①命令组.括号中的命令将会新开一个子shell顺序执行,所以括号中的变量不能够被脚本余下的部分使用.括号中多个命令之间用分号隔开,最后一个命令可以没有分号, ...
- shell之小括号、中括号、大括号
1.Shell中变量的原形:${var} 一串命令的执行 #等价于 $ var=test $ echo $var test #例如,用在这个位置 $ echo ${var}AA testAA 2.命 ...
- php使用正则表达式提取字符串中尖括号、小括号、中括号、大括号中的字符串
$str="你好<我>(爱)[北京]{天安门}"; echo f1($str); //返回你好 echo f2($str); //返回我 echo f3($str); ...
- php正则:匹配(),{},[]小括号,大括号,中括号里面的内容
php正则:匹配(),{},[]小括号,大括号,中括号里面的内容 比如有一段字符: $s='60c8 {"code":"200","message&q ...
随机推荐
- Comparable 接口与Comparator的使用的对比
package com.yhqtv.java; import org.junit.Test; import java.util.Arrays; import java.util.Comparator; ...
- var、let、const
var.let.const之间的区别和使用 1.var声明变量可以重复声明,而let不可以重复声明 let a = 1; let a = 2; var b = 3; var b = 4; a // I ...
- 标准库os
os模块 提供对操作系统进行调用的接口 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 os ...
- 什么是动态规划?动态规划的意义是什么?https://www.zhihu.com/question/23995189
阮行止 上海洛谷网络科技有限公司 讲师 intro 很有意思的问题.以往见过许多教材,对动态规划(DP)的引入属于"奉天承运,皇帝诏曰"式:不给出一点引入,见面即拿出一大堆公式吓人 ...
- [bzoj5329] P4606 [SDOI2018]战略游戏
P4606 [SDOI2018]战略游戏:广义圆方树 其实会了圆方树就不难,达不到黑,最多算个紫 那个转换到圆方树上以后的处理方法,画画图就能看出来,所以做图论题一定要多画图,并把图画清楚点啊!! 但 ...
- python(运算符)
一.运算符 1.算数运算符 (1)加(+) 注意:字符串与整数之间不能进行相加,需要通过str()或int()进行转换数据类型 整数与整数相加 >>> 1 + 1 2 >> ...
- Prometheus monitor RabbitMQ
Install docker-compose sudo curl -L "https://github.com/docker/compose/releases/download/1.23.2 ...
- C. Anton and Fairy Tale(数学推式子)
\(数学题,式子并不难推,但边界是真的烦\) \(\color{Red}{Ⅰ.其实可以发现,当m>=n时,每次都可以粮食补到n,所以一定是在第n天消耗完毕}\) \(\color{Purple} ...
- [E. Ehab's REAL Number Theory Problem](https://codeforces.com/contest/1325/problem/E) 数论+图论 求最小环
E. Ehab's REAL Number Theory Problem 数论+图论 求最小环 题目大意: 给你一个n大小的数列,数列里的每一个元素满足以下要求: 数据范围是:\(1<=a_i& ...
- CSS颜色及文本字体
CSS颜色及文本字体 CSS颜色表示法 CSS文本设置 CSS边框属性 背景属性 元素溢出 CSS颜色及文本字体 CSS颜色表示法 颜色名表示,比如:red 红色,yellow黄色,pick粉色 16 ...
