2.11 学习总结 之 ajax
一、说在前面
| 昨天 | 学习了 json 数据结构 |
| 今天 | 学习ajax 并使用 json |
二、jquery的ajax操作
1、查询jquery的官方文档发现与ajax相关的jquey方法如下:
1)$.ajax([options])
2)load(url, [data], [callback])
3)$.get(url, [data], [fn], [type])
4)$.getJSON(url, [data], [fn])
5)$.getScript(url, [callback])
6)$.post(url, [data], [fn], [type])
2、jquery的ajax方法的分类(一般我们会将jquery的ajax方法习惯性的分为三种)
第一种:原始方法:
$.ajax([options]) :jquery的ajax最底层的方法,可以认为其他的ajax的操作都是基于此方法的。
第二种:常用方法:
load(url, [data], [callback]) :对象调用的方法,可以是get请求也可以是post请求
$.get(url, [data], [fn], [type]) :get提交方式
$.post(url, [data], [fn], [type]) :post提交方式
第三种:高级方法:
$.getJSON(url, [data], [fn])
$.getScript(url, [callback])
3、jquery的ajax方法的参数(以上的方法的参数大都是重复的,分为如下几个)
1)url:请求提交的服务器路径 ---- xmlhttp.open("post","url")
2)data:向服务器端提交的数据 ----xmlhttp.send(data);
3)callback/fn:ajax请求返回后的回调函数 --- xmlhttp.onreadystatechenge = function(){}
4)回调函数的参数有三个:data:返回值 ,info:执行信息(成功或失败的信息) ,xmlhttprequest:ajax引擎对象
5)type:返回的数据类型 xml, html, script, json, text, _default ----- xmlhttp.responsTest; xmlhttp.responseXML;
6)options:是一个json格式的参数集合
4、load方法( load(url, [data], [callback]) )
注意点:(1) 此方法是所有ajax操作方法中唯一对象调用的方法,其他都是全局方法
(2) 如果提交时携带了请求参数(json数据格式或key/value字符串),即data部分存在即为post提交,data部分不存在即为get提交
(3) 在将json转换成json格式对象时的格式是 eval("("+json+")"); 原因是:eval本身的问题。 由于json是以”{}”的方式来开始以及结束的,在JS中,它会被当成一个语句块来处理,所以必须强制性的将它转换成一种表达式。

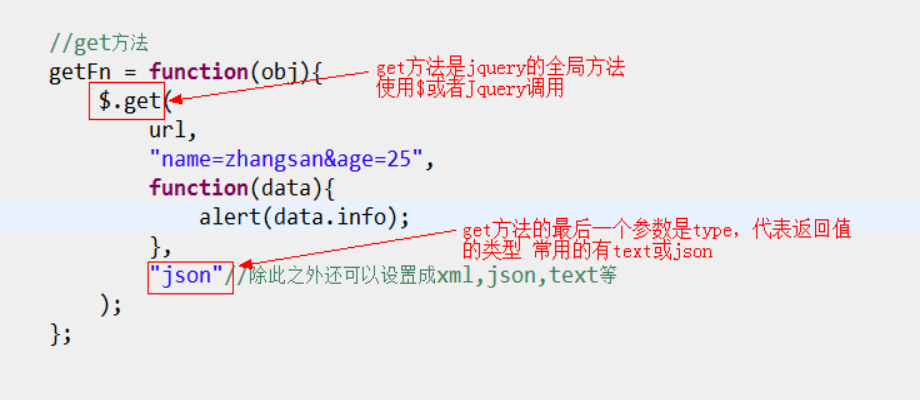
5、$.get方法( $.get(url, [data], [fn], [type]) :get提交方式 )

6、$.post方法 ( $.post(url, [data], [fn], [type]) )
与get提交方法相同 只不过的提交方式是post
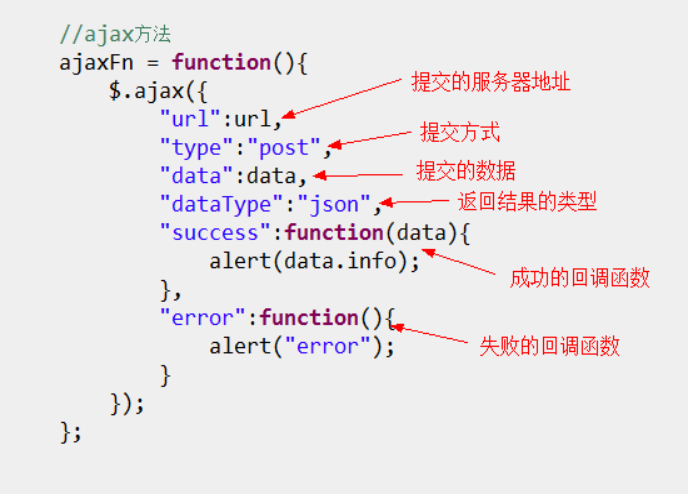
7、$.ajax方法( $.ajax([options]) )
1)options是一个json格式的对象,参数是通过键值对的形式存在的
2)常用的参数如下:

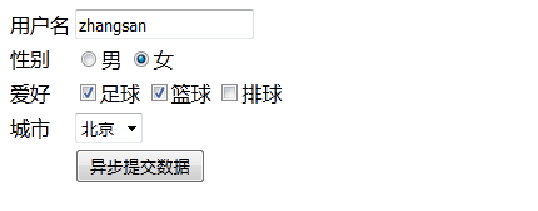
8、表单序列化
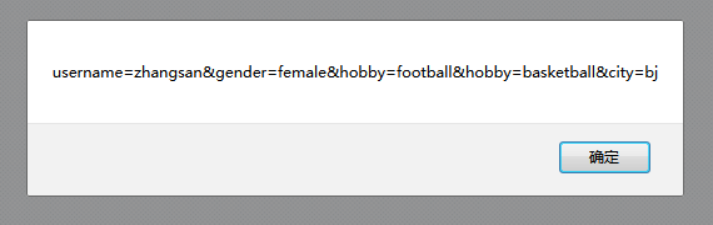
如果想让表单通过ajax异步提交,那么首先我们要通过js获取到每个表单中输入的值,如果表单项比较多的话,想必又是一件很麻烦,很痛苦的事情,那么我们可以通过jquery的表单序列化的操作将表单的数据拼接成提交的参数格式 即:name=value&name=value&name=value 或者 json格式对象

1)使用serialize方法
2)js代码:

3、效果:

2.11 学习总结 之 ajax的更多相关文章
- jQuery学习笔记之Ajax用法详解
这篇文章主要介绍了jQuery学习笔记之Ajax用法,结合实例形式较为详细的分析总结了jQuery中ajax的相关使用技巧,包括ajax请求.载入.处理.传递等,需要的朋友可以参考下 本文实例讲述了j ...
- laravel基础课程---11、lavarel的ajax操作(ajax优劣势是什么)
laravel基础课程---11.lavarel的ajax操作(ajax优劣势是什么) 一.总结 一句话总结: 优势:用户友好度:异步通信,不会频繁刷新页面,用户友好度比较高 优势:减轻数据库压力 缺 ...
- 学习笔记:AJAX 跨域问题
学习笔记:AJAX 跨域问题 AJAX 跨域是浏览器的问题. 只要 xhr 请求,不同的域名就会出现 AJAX 跨域问题. JSONP 是一要简单方式,但是有很多弊端,需要修改服务端代码. JSONP ...
- C++11 学习笔记 std::function和bind绑定器
C++11 学习笔记 std::function和bind绑定器 一.std::function C++中的可调用对象虽然具有比较统一操作形式(除了类成员指针之外,都是后面加括号进行调用),但定义方法 ...
- Jquery学习笔记(11)--jquery的ajax删除用户,非常简单!
jquery的ajax,简直简单!!只要一个$.get(url,map,function)就搞定了! index.php: <!DOCTYPE html> <html lang=&q ...
- Ajax学习(1)-简单ajax案例
1.什么是Ajax? Ajax是Asynchronous JavaScript and XML 的缩写,即异步的Javascript和XML. 可以使用Ajax在不加载整个网页的情况下更新部分网页信息 ...
- 11月14日用AJAX、PHP、SESSION做购物车
购物车网页代码 1.登录界面login.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- C++ 11 学习1:类型自动推导 auto和decltype
Cocos 3.x 用了大量的C++ 11 的东西,所以作为一个C++忠实粉丝,有必要对C++ 11进行一个系统的学习. 使用C++11之前,一定要注意自己使用的编译器对C++11的支持情况,有些编译 ...
- C++11学习
转自: https://www.cnblogs.com/llguanli/p/8732481.html Boost教程: http://zh.highscore.de/cpp/boost/ 本章目的: ...
随机推荐
- 一、log4j日志框架的理论和不同场景使用
1.日志框架: 工作中要进行Java输出日志时,你需要一个或者多个日志框架.框架能提供对象.方法和必要的配置来发送日志信息.Java语言本身有自带的日志实现包java.util.logging.还有很 ...
- 1 观察者模式 observer 模拟监听器的实现
参考(http://blog.csdn.net/allwefantasy/article/details/3062277) 假设我有一台电脑.电脑里面有一个事件,当你按下电源按钮的时候,那么显示器会亮 ...
- web前端面试第一次[定时器]
BOM中定时器--计时器 定时器参数两个:(函数,时间(单位ms(1000ms=1s))) 时间设置1s,每过1s执行一次函数 //设置定时器 setInterval(funtion(){ alert ...
- Oracle常用命令复习(备考资料)
Oracle期末考试复习资料,大概的总结了常用的命令,不包括基础理论知识,有的不太考的东西没有整理.资料整理是在有道云笔记里完成的,在这里重新编辑太麻烦了,就附个链接了. 文档:Oracle命令复习2 ...
- php中读取大文件实现方法详解
php中读取大文件实现方法详解 来源: 时间:2013-09-05 19:27:01 阅读数:6186 分享到:0 [导读] 本文章来给各位同学介绍php中读取大文件实现方法详解吧,有需要了解 ...
- 项目根目录下.gitignore
7.项目根目录下.gitignore # 此为注释 – 将被 Git 忽略 *.a # 忽略所有 .a 结尾的文件 !lib.a # 但 lib.a 除外 /TODO # 仅仅忽略项目根目录下 ...
- 虚拟机下安装 VMwareTools 实现宿主机和虚拟机的文件共享
$ mount /dev/sr0 /media/ #点击 虚拟机 安装 VMwareTools 挂载 $ cd /media/ $ cp VMwareTools-10.1.6-5214329.tar. ...
- react基础总结
React的特点: 1.声明式: 可以声明式的在js中写html结构: 注意: react是用很像 js 的语言写标签; const jsx = <div className="app ...
- java学习-初级入门-面向对象③-类与对象-类与对象的定义和使用1
今天学习类与对象.先大致解释一下类与对象的含义. 对象:object 有物体这一概念,一切皆对象(物体),对象由静态的属性和动态的行为组成. 比如说水杯: 水杯的静态属性:材质,容量,质量,颜色 动态 ...
- Oracle笔记--Sql语句
1.SQL的三种类型语句: --1)DML(Data Manipulation Language)数据操纵语言 --2)DDL(Data Definition Language):数据定义语言 --3 ...
