mpvue实战-手势滑动导航栏
写点东西记录一下美好时光,上周学习了一下通过
mpuve开发微信小程序,看完文档,就准备撸起袖子加油干的时候,一开始就被支持手势滑动的导航栏给搞懵逼了。求助一波百度和谷歌未果后,只能自己动脑动手!为了给像我一样的小菜鸟,提供一下思路,就记录一下吧!可以优化的地方,请大神不吝赐教。
1.mpvue是什么?
额,这个还是直接看文档:mpvue 官方站点
2.效果预览
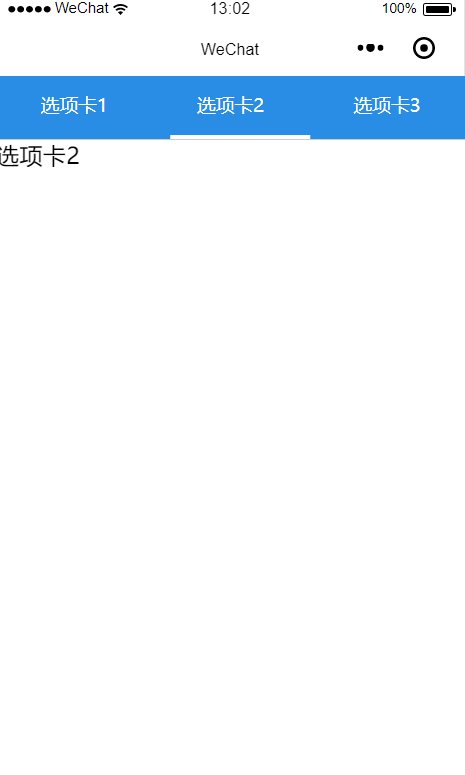
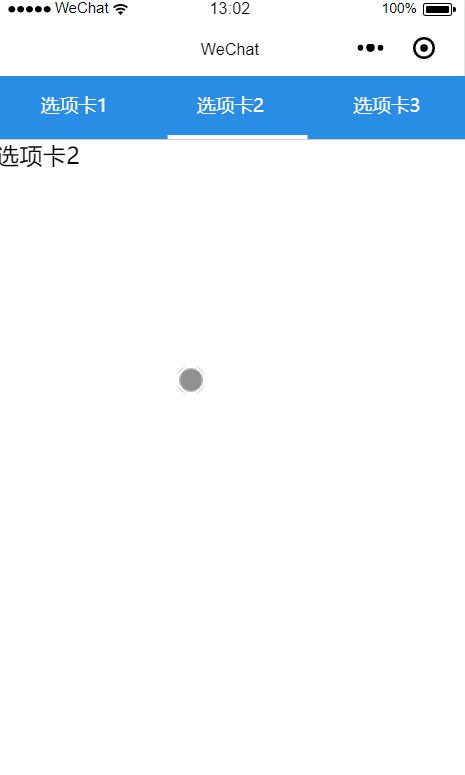
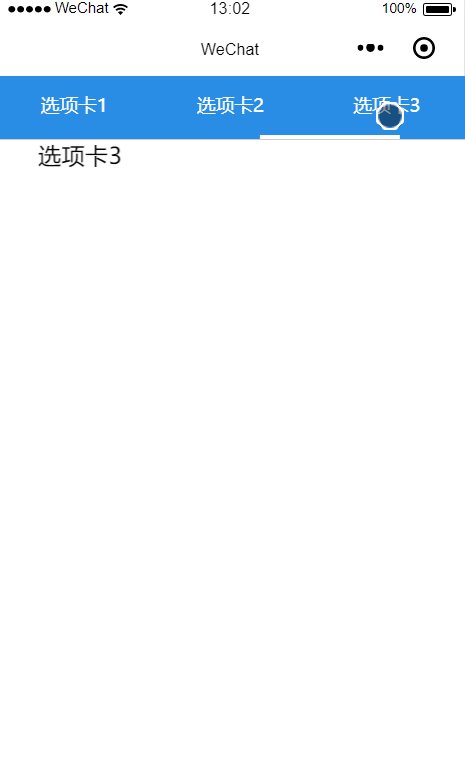
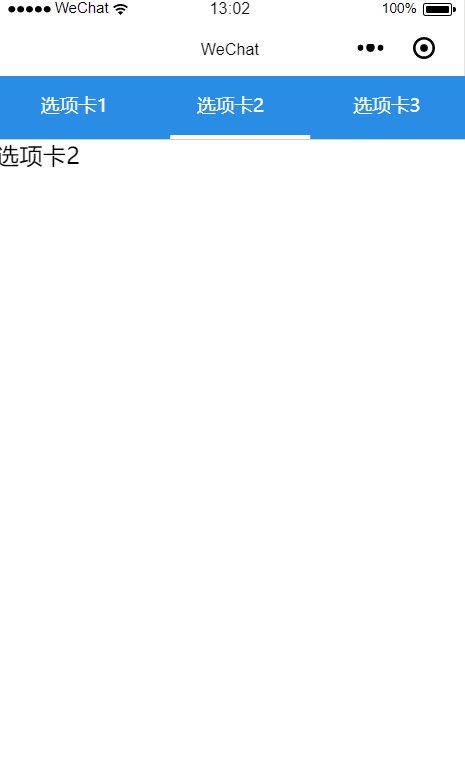
不耽误大神时间,没什么亮点,直接上效果图,有兴趣再往下看吧!一切从简。简陋的demo.

3.实战过程
创建示例项目
vue init mpvue/mpvue-quickstart slidebar
先来实现一个
TabBar吧,思路和我们平时web写Tab页是一样,监听点击事件,来回切换。css3动画效果来实现底部滚动条的来回切换。
修改pages/index/index.vue中template:
<template>
<div>
<div class="navbar">
<block v-for="(item,index) in tabs" :key="index">
<div :id="index" :class="{'navbar_item_on':activeIndex == index}" class="navbar_item" @click="tabClick">
<div class="navbar_title">{{item.name}}</div>
</div>
</block>
<div class="navbar_slider" :class="navbarSliderClass"></div>
</div>
<div>
<div :hidden="activeIndex != 0">选项一的内容</div>
<div :hidden="activeIndex != 1">选项二的内容</div>
<div :hidden="activeIndex != 2">选项三的内容</div>
</div>
</div>
</template>
修改pages/index/index.vue中script:
<script>
export default {
data() {
return {
tabs: [
{
name: "选项卡1",
type: "1",
checked: true
},
{
name: "选项卡2",
type: "2",
checked: true
},
{
name: "选项卡3",
type: "3",
checked: true
}
],
activeIndex: 0,
};
},
computed: {
navbarSliderClass() {
if (this.activeIndex == 0) {
return "navbar_slider_0";
}
if (this.activeIndex == 1) {
return "navbar_slider_1";
}
if (this.activeIndex == 2) {
return "navbar_slider_2";
}
},
},
methods: {
tabClick(e) {
this.activeIndex = e.currentTarget.id;
}
},
};
</script>
添加样式:
<style scoped>
.content {
box-sizing: border-box;
height: 100%;
padding-top: 50px;
/* overflow: auto; */
-webkit-overflow-scrolling: touch;
}
.swiper-item {
height: 100%;
text-align: center;
}
.navbar {
display: -webkit-box;
display: -webkit-flex;
display: flex;
position: fixed;
z-index: 500;
top: 0;
height: 50px;
width: 100%;
background-color: #298de5;
border-bottom: 1rpx solid #ccc;
}
.navbar_item {
position: relative;
display: block;
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
padding: 13px 0;
text-align: center;
font-size: 0;
}
.navbar_item .navbar_item_on {
color: white;
}
.navbar_title {
color: white;
font-weight: 500;
display: inline-block;
font-size: 15px;
max-width: 8em;
width: auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-wrap: normal;
}
.navbar_slider {
position: absolute;
content: " ";
left: 0;
bottom: 0;
width: 6em;
height: 3px;
background-color: white;
-webkit-transition: -webkit-transform 0.1s;
transition: -webkit-transform 0.1s;
transition: transform 0.1s;
transition: transform 0.1s, -webkit-transform 0.1s;
}
.navbar_slider_0 {
left: 29rpx;
transform: translateX(0);
}
.navbar_slider_1 {
left: 29rpx;
transform: translateX(250rpx);
}
.navbar_slider_2 {
left: 29rpx;
transform: translateX(500rpx);
}
.controls {
display: -webkit-box;
display: -webkit-flex;
display: flex;
position: fixed;
z-index: 8888;
top: 80;
height: 50px;
width: 100%;
background-color: #298de5;
}
</style>
样式是从mp-vue提取出来的,通过
tabClick()方法动态更改当前tabbar选中值,然后通过navbarSliderClass()的滑动底部的滚动条。来看下效果吧!

给
Tabbar添加手势滑动,接下来改造一下吧,添加手势滑动效果,需要借助小程序的swiper组件来实现。
修改pages/index/index.Vue下的template:
<template>
<div>
<div class="navbar">
<block v-for="(item,index) in tabs" :key="index">
<div :id="index" :class="{'navbar_item_on':activeIndex == index}" class="navbar_item" @click="tabClick">
<div class="navbar_title">{{item.name}}</div>
</div>
</block>
<div class="navbar_slider" :class="navbarSliderClass"></div>
</div>
<swiper class="content" :duration="50" :style="'height:'+contentHeight" @change="swiperChange" :current="currentTab" @animationfinish="onAnimationfinish">
<swiper-item v-for="(item,index) in tabs" :key="index">
<div>{{item.name}}</div>
</swiper-item>
</swiper>
</div>
</template>
修改Script:
<script>
export default {
data() {
return {
tabs: [
{
name: "选项卡1",
type: "1",
checked: true
},
{
name: "选项卡2",
type: "2",
checked: true
},
{
name: "选项卡3",
type: "3",
checked: true
}
],
activeIndex: 0,
currentTab: 0,
winWidth: 0,
winHeight: 0,
};
},
computed: {
navbarSliderClass() {
if (this.activeIndex == 0) {
return "navbar_slider_0";
}
if (this.activeIndex == 1) {
return "navbar_slider_1";
}
if (this.activeIndex == 2) {
return "navbar_slider_2";
}
},
contentHeight() {
return this.winHeight + "px";
}
},
methods: {
tabClick(e) {
this.activeIndex = e.currentTarget.id;
this.currentTab =this.activeIndex;
},
swiperChange(e) {
this.currentTab = e.mp.detail.current;
this.activeIndex = this.currentTab;
},
onAnimationfinish() {
console.log("滑动完成.....")
}
},
onLoad() {
var res = wx.getSystemInfoSync();
this.winWidth = res.windowWidth;
this.winHeight = res.windowHeight;
}
};
</script>
好了,到这里就全部完成了。注意swiper组件必须给他设置一个固定高度,不可以使用height:100%之类的。可以在swiper里嵌套scroll-view实现列表.不过长列表左右滑动有卡顿,暂未知道该如何优化。
mpvue实战-手势滑动导航栏的更多相关文章
- 在UWP中页面滑动导航栏置顶
最近在研究掌上英雄联盟,主要是用来给自己看新闻,顺便copy个界面改一下段位装装逼,可是在我copy的时候发现这个东西 当你滑动到一定距离的时候导航栏会置顶不动,这个特性在微博和淘宝都有,我看了@ms ...
- Bootstrap 学习笔记 项目实战 响应式导航栏
导航代码HTML: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- 04-Flutter移动电商实战-打通底部导航栏
关于界面切换以及底栏的实现可参考之前写的一篇文章:Flutter实 ViewPager.bottomNavigationBar界面切换 1.新建4个基本dart文件 在pages目录下,我们新建下面四 ...
- html5 横向滑动导航栏
前提 需要引入: <script src="../assets/js/iscroll.js"></script> v4.2版本 ####html <! ...
- js滑动导航栏点击后居中效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery 实现导航栏滑动效果
精简的代码实现导航栏滑动效果,实现详解: 1.滑块位置:通过父节点position=fixed,子节点position=absolute方式,实现子节点浮动: 2.导航栏居中:通过left=0px,r ...
- 【Andord真】SlideMenu+ViewPagerIndictor双滑动边栏+滑动导航条
采取SlideMenu达到的效果侧边栏: 间 setContentView是设置主背景的布局 setBehindContentView是设置左边菜单的布局 setSecondaryMenu是设置右边的 ...
- css3制作炫酷导航栏效果
今天主要利用hover选择器.鼠标滑过查看效果. 一.普通导航栏 Home Content Service Team Contact 对于这种普通的导航栏,只是鼠标滑过的时候颜色会变,所以思路变得很简 ...
- iOS渐变导航栏封装
由于最近开发的几个项目都有渐变导航栏,每次写的时候都要copy一堆关于导航渐变相关的代码,显得类很冗余,所以花了点时间封装了一个渐变类,直接继承就可以满足大部分需求啦,这里简单写一下心路历程: 渐变的 ...
随机推荐
- pycharm关联git
一.先创建SSH Key 给github设置SSH-KEY !!! 这一步算是连接GitHub的最基本的一步了,git是分布式的代码管理工具,远程的代码管理是基于ssh的,所以得先配好SSH key. ...
- ROS入门笔记(二):ROS安装与环境配置及卸载(重点)
ROS入门笔记(二):ROS安装与环境配置及卸载(重点) [TOC] 1 ROS安装步骤 1.1 ROS版本 ROS目前只支持在Linux系统上安装部署, 它的首选开发平台是Ubuntu. 发布时间 ...
- Java实现十六进制转十进制
基础练习 十六进制转十进制 时间限制:1.0s 内存限制:512.0MB 提交此题 锦囊1 锦囊2 问题描述 从键盘输入一个不超过8位的正的十六进制数字符串,将它转换为正的十进制数后输出. 注:十六进 ...
- Java实现 LeetCode 332 重新安排行程
332. 重新安排行程 给定一个机票的字符串二维数组 [from, to],子数组中的两个成员分别表示飞机出发和降落的机场地点,对该行程进行重新规划排序.所有这些机票都属于一个从JFK(肯尼迪国际机场 ...
- Java实现 LeetCode 52 N皇后 II
52. N皇后 II n 皇后问题研究的是如何将 n 个皇后放置在 n×n 的棋盘上,并且使皇后彼此之间不能相互攻击. 上图为 8 皇后问题的一种解法. 给定一个整数 n,返回 n 皇后不同的解决方案 ...
- Java中输入时IO包与Scanner的区别
最常用的一个IO控制台输入的 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStream ...
- java实现高斯日记
题目标题: 高斯日记 大数学家高斯有个好习惯:无论如何都要记日记. 他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210 后来人们知道,那个整数就是日期,它表示那一天是高斯 ...
- tab-switch 样式的添加 与 tab元素样式的切换
要点: 1.多个div类名相同情况下添加class样式 2.siblings() 方法返回被选元素的所有同级元素.DOM 树:该方法沿着 DOM 元素的同级元素向前和向后遍历. 3.利用索引,只添加当 ...
- 二叉树的层次序列化和反序列化-----stringstream
string serialize(TreeNode* root) {//层序便利,将空的子节点也放入到字符串 ostringstream out; queue<TreeNode*> q; ...
- HTML 5的革新——语义化标签section和article的区别
原文地址:https://stackoverflow.com/questions/33910294/what-is-the-difference-between-article-and-section ...
