如何基于 echarts 实现区间柱状图(包括横向)?
始终如一
需求
需要利用 echarts 实现区间柱状图,效果如下:

效果来源于:g2-柱状图
借鉴 echarts 的 demo
demo 区间实现思路(视觉欺骗)
- 通过 bar 的 series 的
stack(堆叠)属性,实现柱子堆叠。 - 再通过 bar 的 series 的 itemStyle 设置作为辅助的柱子隐藏(透明度为 0)。
demo 不满足的点
- bar 的 label 显示:未区间
- bar 的 tooltip 显示:未区间
- 不支持多数据项
最终实现思路
- 通过 bar 的 series 的
stack(堆叠)属性,实现柱子堆叠。 - 通过 bar 的 series 的 itemStyle 设置作为辅助的柱子隐藏(透明度为 0)。
- 通过 bar 的 series 的 markPoint 用于显示区间范围的最小值。
- 通过将区间数据放入 data, 处理 tooltip 显示区间数值。
- 考虑到区间[负值,正值]的情况,需要再利用 series 的一个 item 来显示负值的部分。
实现效果
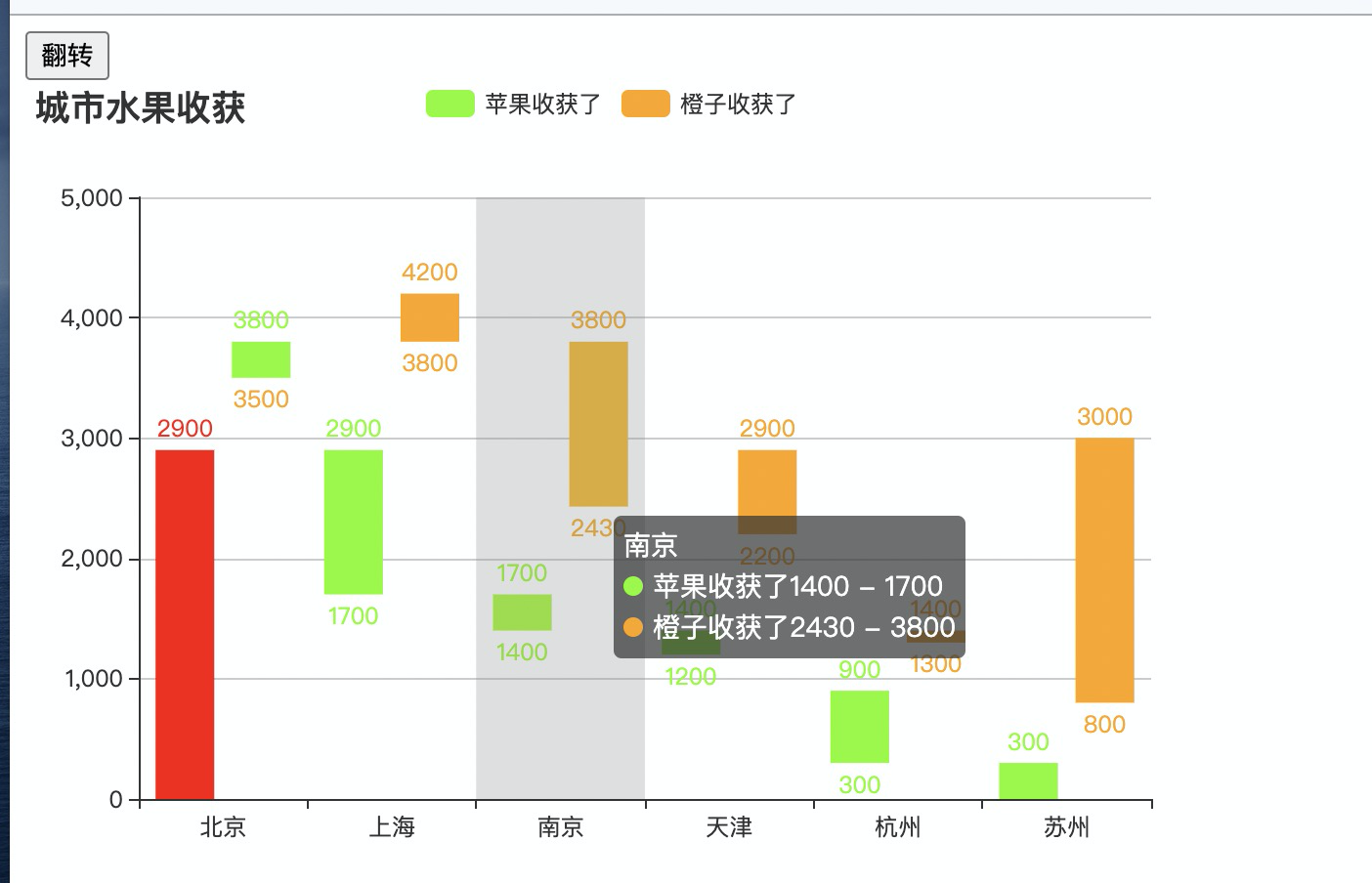
- 基于最终思路实现效果


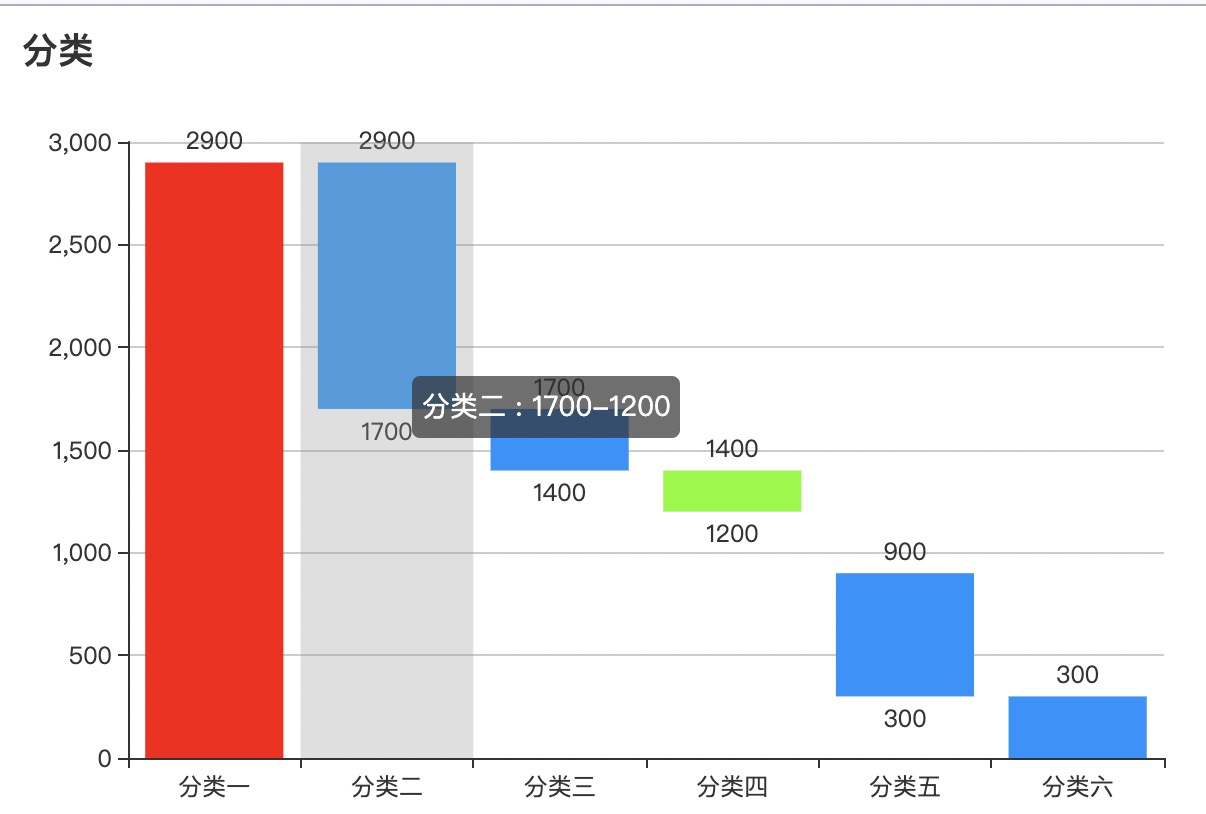
- 最终思路缩减版-没处理负值的效果,即没有最终实现思路的第 5 步


基础思路实现 - 利用一个新的 series item 的 label 显示区间范围的最小值。

name + 值为时间 - 利用
type: custom自定义实现效果

遇到的问题:
- bar stack 堆叠属性 遇上 轴
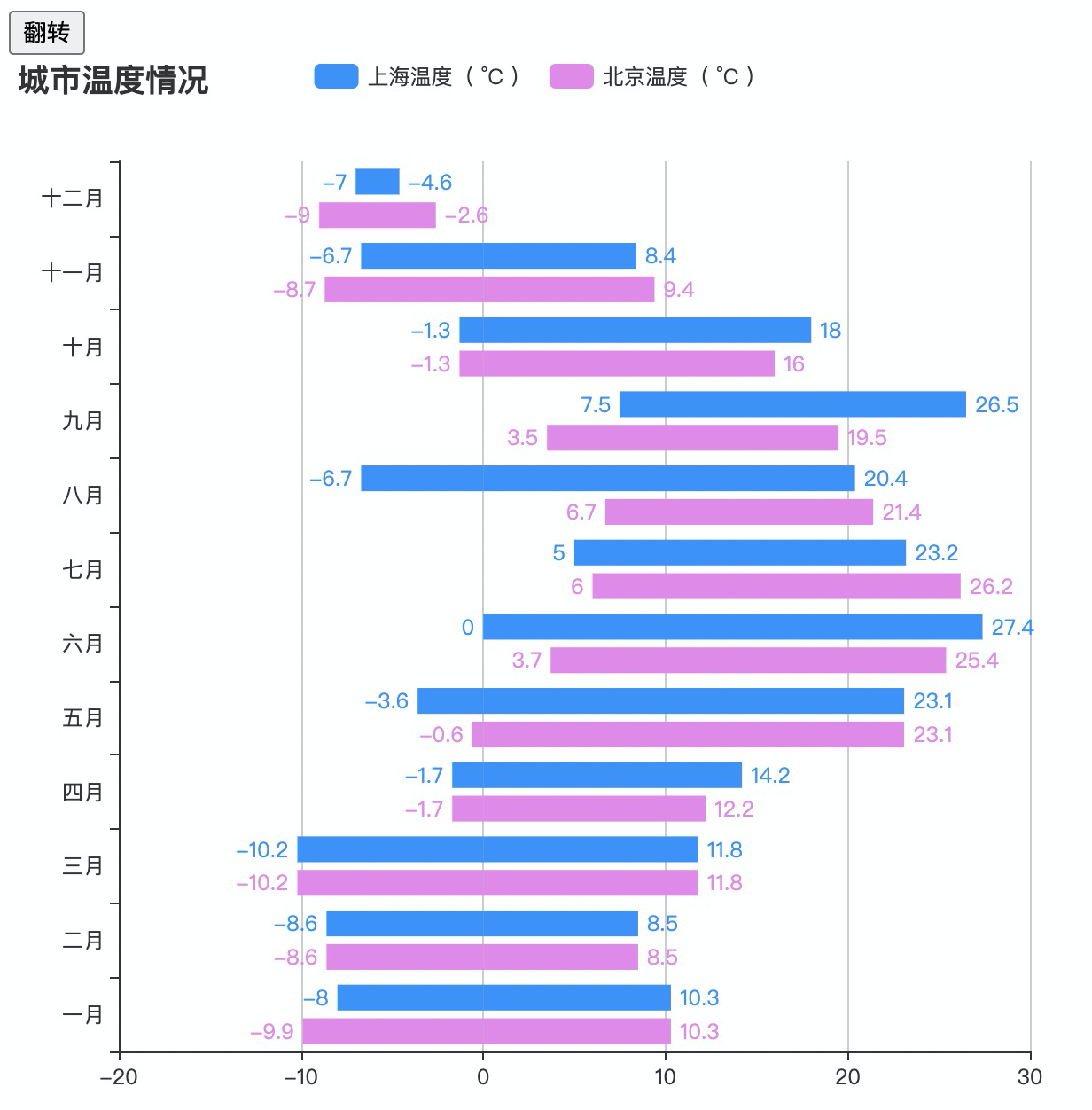
type:"time"时会失效,因此有了 其他方案实现2 探索 - 提供的区间数据含 负值 时,也会异常,无法正常显示负值的柱子(需要再特殊处理)。如温度区间,效果来源highcharts-columnrange
代码映射
- 最终思路实现:demo1-bar-range-negative.html
- 最终思路缩减版实现:demo1-bar-range-optimize.html
- 基础思路实现:demo1-bar-range.html
- name + 值为时间:demo2-custom-range-status.html
源码
实践代码哦
如何基于 echarts 实现区间柱状图(包括横向)?的更多相关文章
- 基于Echarts的中国地图数据展示
发布时间:2018-10-31 技术:javascript+html5+canvas 概述 基于echarts的大数据中国地图展示,结合API定制,开发样式,监听鼠标事件,实现带参数路由跳转等 ...
- 前端统计图 echarts 实现简单柱状图
前端统计图 echarts实现简单柱状图 1. 引入 ECharts <!DOCTYPE html> <html> <head> <meta charse ...
- vue可视化图表 基于Echarts封装好的v-charts简介
**vue可视化图表 基于Echarts封装好的v-charts** 近期公司又一个新的需求,要做一个订单和销售额统计的项目,需要用到可视化图表来更直观的展示数据.首先我想到的是Echarts,众所周 ...
- 高速基于echarts的大数据可视化
[Author]: kwu 高速基于echarts的大数据可视化,echarts纯粹的js实现的图表工具.高速开发的过程例如以下: 1.引入echarts的依赖js库 <script type= ...
- 基于Echarts的股票K线图展示
发布时间:2018-10-31 技术:javascript+html5+canvas 概述 基于echarts的股票K线图展示,只需引用单个插件,通过简单配置,导入数据,即可实现炫酷复杂的K线 ...
- 如何基于 echarts 在柱状图或条形图上实现转换率?(有想法吗?)
目录 需求 探索一 探索二 探索三 转换实践思路1 转换实践思路2 其他思路 探索四(揭晓答案) 答案篇说明 backgroundColor 用法 双柱合一 始终在轴的中间 百分在变,但是距离轴的距离 ...
- 【前端统计图】echarts实现简单柱状图
图片.png <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- echarts renderItem-在区间段内展示连续数据
一.需求背景: 贴图说明:要求数据在不同类型的区间段内展示. 二.实现思路及代码 实现方法: 利用echarts的自定义配置:option.series[i].type='custom'中的rende ...
- 基于echarts 24种数据可视化展示,填充数据就可用,动手能力强的还可以DIY(演示地址+下载地址)
前言 我们先跟随百度百科了解一下什么是"数据可视化 [1]". 数据可视化,是关于数据视觉表现形式的科学技术研究. 其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽提出来 ...
随机推荐
- Java实现 蓝桥杯 历届试题 小朋友排队
问题描述 n 个小朋友站成一排.现在要把他们按身高从低到高的顺序排列,但是每次只能交换位置相邻的两个小朋友. 每个小朋友都有一个不高兴的程度.开始的时候,所有小朋友的不高兴程度都是0. 如果某个小朋友 ...
- java实现黄金队列
** 黄金队列** 黄金分割数0.618与美学有重要的关系.舞台上报幕员所站的位置大约就是舞台宽度的0.618处,墙上的画像一般也挂在房间高度的0.618处,甚至股票的波动据说也能找到0.618的影子 ...
- Java实现第八届蓝桥杯兴趣小组
兴趣小组 为丰富同学们的业余文化生活,某高校学生会创办了3个兴趣小组 (以下称A组,B组,C组). 每个小组的学生名单分别在[A.txt],[B.txt]和[C.txt]中. 每个文件中存储的是学生的 ...
- java实现第六届蓝桥杯表格计算
表格计算 某次无聊中, atm 发现了一个很老的程序.这个程序的功能类似于 Excel ,它对一个表格进行操作. 不妨设表格有 n 行,每行有 m 个格子. 每个格子的内容可以是一个正整数,也可以是一 ...
- filebeat v6.3 如何增加ip 字段
我们知道filebeat获取数据之后是会自动获取主机名的,项目上有需要filebeat送数据的时候送一个ip字段出来 方法:配置filebeat配置文件 解释一下:field 是字段模块 在这个模块下 ...
- redis 的简明教程
redis 结合ssm使用 一.Redis使用 1.jedis操作redis非关系型数据库 2.spring 集成redis 二.两者区别: 一.Redis使用 1.jedis操作redis非关系型数 ...
- 综合练习: PIVOT、UNPIVOT、GROUPING SETS、GROUPING_ID_1
综合练习: PIVOT.UNPIVOT.GROUPING SETS.GROUPING_ID 问题1:Desired output: empid cnt2007 cnt2008 cnt2009 ---- ...
- idea出现 淇℃伅 乱码
问题:我是idea出现 淇℃伅 乱码, 解决:修改 tomcat 下的 logging.properties这个文件 为 GBK 就好了. 参考:https://blog.csdn.net/weixi ...
- (一)maven搭建和idea的配置
一.下载安装 前往 https://maven.apache.org/download.cgi 下载最新版的Maven程序.解压到任意目录 (要养成不起中文路径的好习惯,否则有时间出问题真的很难找) ...
- startActivityForResult调用另外一个Activity获取返回结果
startActivityForResult(intent,requestCode)可以调用另外一个Activity,并返回结果. 换头像案例 activity_main.xml <?xml v ...
