webpack4的迁移
引用于https://www.jianshu.com/p/7ae252f27f09
感觉是突然之间,webpack4的消息就满天飞了,听说打包速度提高了很多,还有最大的噱头是实现了零配置,leader有一天就吩咐我说,有时间把我们的项目也升个级呗。好嘞。
1.x到2.x
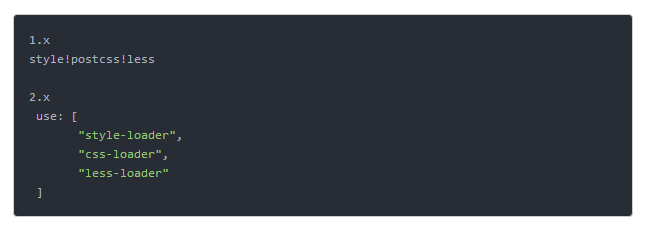
这次升级跨度比较大,我们是从webpack1.x升级到4.x,因为1.x与2.x相差挺大,所以第一件事,就是先升到2.x,比较大的改动就是loader的配置方式
作者:__橘生淮南
链接:https://www.jianshu.com/p/7ae252f27f09
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。

而且loader一定要写完整,vue-loader如果只写vue会报错。loader还可以通过options进行配置。

旧版的链式调用也用数组替代。

webpack2.x默认支持es6的模块,所以在编译时候没有必要将它们先转换CommonJS模块再处理,babel-preset-es2015-webpack已经支持不转换模块中的import和export,只需要设置.babelrc

另外就是插件的升级,运行时哪个插件报错就升级哪个插件,屡试不爽。
2.x到4.x
第一步:版本升级
- 不再支持
node 4,可以直接升级到8.x版本 webpack升级

- 插件升级,同理,哪个报错就升级哪个,除了
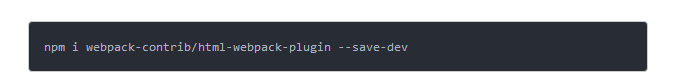
html-webpack-plugin用下面的方法升级,原因是作者还未来得及升级

extract-text-webpack-plugin只有最新的beta版本才支持,所以npm install extract-text-webpack-plugin@next --save-dev
第二步 运行命令中添加 --mode development和--mode production
PS:虽然说webpack 4是零配置,入口默认是src/index.js,出口是dist/,但由于项目是多页面的,所以这一步并没有省略,根据实际情况来。
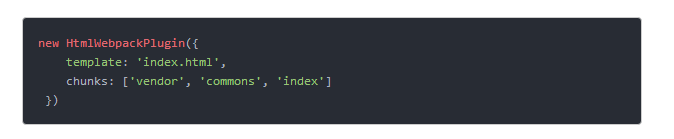
第三步 移除CommonsChunkPlugin

因为多个页面,所以结合了html-webpack-plugin

刚开始一直出错,是因为我没有复写default,也没有default:false,所以其实默认配置有将所有的模块的公共部分分离到某个文件中,但我在HtmlWebpackPlugin中的chunks中又没有添加,所以要么覆写原来的默认配置,要么就关闭默认配置。
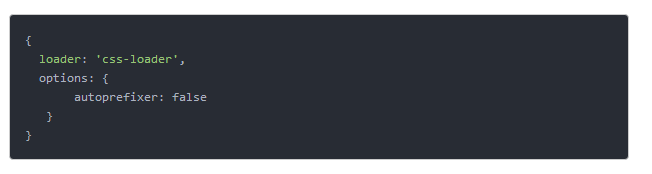
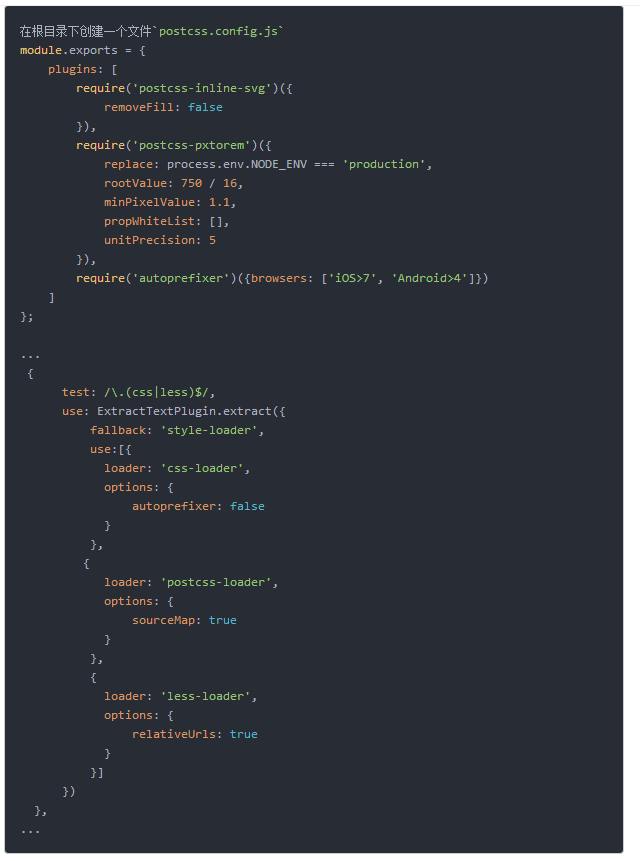
第四步:配置postcss autoprefixer

第五步:不需要UglifyJsPlugin插件
只需要设置optimization.minimize: true就行,production mode下面自动为true
以上只是在原有项目的基础上对webpack 4的升级,还有一些特性并没有用到,所以没有提及,比如sideEffects、javascript/auto javascript/esm javascript/dynamic、webassembly/experimental等等,有机会再去探索。
webpack4的迁移的更多相关文章
- webpack4:连奏中的进化
webpack4在2月底的时候发布,这次webpack4有了一个名字"Legato",也就是"连奏"的意思,寓意webpack在不断进化,而且是无缝(no-ga ...
- [转] 初探webpack4
一.前言 2018/2/25,webpack4正式发布,距离现在已经过去三个多月了,也逐渐趋于稳定,而且现在的最新版本都到了4.12.0(版本迭代快得真是让人害怕). 很多人都说webpack复杂,难 ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(一)
搭建一个React工程的方式有很多,官方也有自己的脚手架,如果你和我一样,喜欢刨根究底,从零开始自己一行一行代码创建一个React脚手架项目,那你就来对地方了.本教程是针对React新手,以及对web ...
- webpack4 学习 --- webpack和webpack-dev-server
以前了解过webpack2, 所以对webpack 不是很陌生,就直接入主题吧.新建一个文件夹,就叫它webpack-tut吧.然后在文件中新建一个src 文件夹,存放我们的源文件,再在src 文件夹 ...
- 用webpack4从零开始构建react脚手架
用webpack4从零开始构建react脚手架 使用脚手架 git clone git@github.com:xiehaitao0229/react-wepack4-xht.git` `cd reac ...
- webpack4.0在Mac下的安装配置及踩到的坑
一.什么是webpack是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源.它做的事情是,分析你的项目结构,找到JavaScript模块以 ...
- webpack4构建react脚手架
create-react-app 脚手架还没有更新到webpack4,但是猛然间发现webpack4已经到 v4.12.0 版本了!!!慌得不行,正好端午有空所以研究了一波,自己搭建了一个简单的rea ...
- webpack4重新梳理一下
webpack安装和使用 mkdir webpack_demo cd webpack_demo //npm初始化 npm init //然后一直回车 安装webpack // 不建议全局安装 cnpm ...
- webpack4 + vue + vue-router + vuex
ps: 所有案例使用的 node 及 npm 版本如下 node版本: v8.4.0 npm: 5.3.0 下一个案例默认是接着上一个继续写的 建议先熟悉以下文档 vue vue-router vue ...
随机推荐
- DevOps专题 | 大型企业级监控系统设计
10月30日,全球权威数据调研机构IDC正式发布<IDCMarketScape: 中国DevOps云市场2019,厂商评估>报告.京东云凭借丰富的场景和实践能力,以及高质量的服务交付和平台 ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:prototype(原型对象)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- C++queue的使用
C++队列是一种容器适配器,提供了一种先进先出的数据结构. 队列(queue)模板类定义在<queue>头文件中 基本操作: 定义一个queue变量:queue<Type> q ...
- vi粘贴代码后格式混乱的问题
最近在远程终端使用vi发现从其他地方复制代码的后,粘贴到vi里面出现格式变乱的问题. 主要是因为终端通常无法区分输入是来自用户输入还是来自粘贴,所以终端也不能通知 vim 输入来自何处.在 vim 里 ...
- 寒假day11
毕设数据抽取部分还有一点问题,正在修改中
- iview checkbox demo(文档改写)
<template> <div class="content"> <div style="border-bottom: 1px solid ...
- Cannot find tomcat目录/bin/setclasspath.sh This file is needed to run this program
首先如果直接使用 root 用户来启动 tomcat 的话,是可以正常启动的. 但是我们在 Linux 中使用普通用户启动 tomcat 报了如下错误 Cannot find /developer/a ...
- css清除select的下拉箭头样式
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> ...
- 14)载入png图片
1)之前在窗口中载入图片 一般都是bmp的 但是 我想从网上下一些图片,这些图片可能是png的 2)那么就有了下面的操作 3)png图片可以直接做成透明的. 4)首先是创建窗口的基本代码: #i ...
- HashMap看这篇就够了
HashMap看这篇就够了 一文读懂HashMap Java8容器源码-目录
