JS原型与原型链继承的理解
一、原型
先从构造函数开始吧!
构造函数是什么?构造函数与其他函数唯一的区别在于调用方式不同。任何函数只要通过new来调用就可以作为构造函数,它是用来创建特定类型的对象。
下面定义一个构造函数 Female:
function Female(name){
this.name = name;
this.sex = 'female';
}
通过new命令来生成一个person实例:
var person1 = new Female("Summer")
这里,构造函数Female就是实例对象person1的原型!!!Female里的this关键字就指的是person1这个对象!
结论:原型对象(Person.prototype)是 构造函数(Person)的一个实例。
new出来的person1对象此时已经和Female再无联系了!也就是说每一个new出来的实例都有自己的属性和方法的副本,
是独立的的!修改其中一个不会影响另一个
var person1 = new Female("Summer");
var person2 = new Female("Lily");
person2.sex = 'male';
console.log(person1.sex) // female
console.log(person2.sex) // male
但是,我们希望构造函数中的sex属性是一个共有属性,那么此时用这样的方法,每个实例中都有一个相同的sex属性,会造成资源极大的浪费!
那么原型对象就即将登场了!Brendan Eich决定给每一个构造函数都设置一个prototype属性,这个属性就指向原型对象。
其实原型对象就只是个普通对象,里面存放着所有实例对象需要共享的属性和方法!所以,我们把需要共享的放到原型对象里,把那些不需要共享的属性和方法存在在构造函数里!
那么上面的代码可改写如下:
function Person(name,age){
this.name = name;
}
Person.prototype.sex = 'female';
var person1 = new Person("Summer");
var person2 = new Person("Lily");
console.log(person1.sex) // female
console.log(person2.sex) // female
Person.prototype.sex = 'male';
console.log(person1.sex) // male
console.log(person2.sex) // male
可以看出,修改prototype属性会影响它的所有实例的sex的值!!
实例一旦创建出来就会自动引用prototype对象的属性和方法!所以实例对象的属性和方法一般分为两种:一种是自身的,一种是引用自prototype的。
具体实现是这样的:
每当代码读取某个对象的某个属性的时候,都会执行一次搜索。首先从对象实例本身开始,如果在实例中找到了该属性,则返回该属性的值,
如果没有找到,则顺着原型链指针向上,到原型对象中去找,如果如果找到就返回该属性值。
这里要提一点,如果为对象实例添加了一个属性与原型中同名,则该属性会屏蔽掉原型中的同名属性,不会去修改它!
使用delete可以删除实例中的属性提到delete那要插一句~delete只能删除对象下的属性,不能删除变量和参数!
什么是原型链:只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被称为原型链
所有的实例有一个内部指针,指向它的原型对象,并且可以访问原型对象上的所有属性和方法。
先看JS通过原型链实现继承的方法,实现 Dog 继承 Animal 的所有属性和方法。
复制代码
//定义一个 Animal 构造函数,作为 Dog 的父类
function Animal () {
this.superType = 'wangcai';
} Animal.prototype.speak = 'wangwang' function Dog () {
this.name ='zhuzhu';
}
//给Dog对象添加一个_ proto_,指向一个 Animal 实例
Dog.prototype = new Animal(); //再创建一个实例 Pig
var Pig = new Dog() //Pig继承了Dog 和Animal的属性
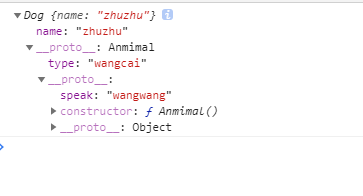
console.log(Pig.speak) //wangwang 整个 Pig 对象是这样的
JS原型与原型链继承的理解的更多相关文章
- javascript中继承(一)-----原型链继承的个人理解
[寒暄]好久没有更新博客了,说来话长,因为我下定决心要从一个后台程序员转为Front End,其间走过了一段漫长而艰辛的时光,今天跟大家分享下自己对javascript中原型链继承的理解. 总的说来, ...
- js原型链理解(2)--原型链继承
1.原型链继承 2.constructor stealing(构造借用) 3.组合继承 js中的原型链继承,运用的js原型链中的__proto__. function Super(){ this.se ...
- 怎么理解js的原型链继承?
前言 了解java等面向对象语言的童鞋应该知道.面向对象的三大特性就是:封装,继承,多态. 今天,我们就来聊一聊继承.但是,注意,我们现在说的是js的继承. 在js的es6语法出来之前,我们想实现js ...
- js原型链+继承 浅析
名称: prototype--原型对象 __proto__--属性 原型链与继承网上搜索定义,看起来挺绕的 .先说继承: 所有的对象实例都可以共享原型对象包含的属性和方法 例如一个实例A ...
- 理解JS原型和原型链
本文通过对<JavaScript高级程序设计>第六章的理解,加上自己的理解,重组了部分内容,形成下面的文字. 理解了原型这个概念,你的JS世界会清明很多. 为什么要为JS创造原型这个概念 ...
- js原型链的深度理解!
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object .Function 是 JS 自带的函数对象.下面举例说明 var o1 = ...
- 三张图搞懂JavaScript的原型对象与原型链 / js继承,各种继承的优缺点(原型链继承,组合继承,寄生组合继承)
摘自:https://www.cnblogs.com/shuiyi/p/5305435.html 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__pro ...
- Js笔记(对象,构造函数,原型,原型链,继承)及一些不熟悉的语法
对象的特性: 1.唯一标识性,即使完全不一样的对象,内存地址也不同,所以他们不相等 2.对象具有状态,同一个对象可能处在不同状态下 3.对象具有行为,即对象的状态可能因为他的行为产生变迁 Js直到es ...
- JavaScript的原型链继承__propt__、prototype、constructor的理解、以及他们之间相互的关系。
回想自己已经工作了有一段时间了,但是自己对JavaScript的原型链.和继承的理解能力没有到位,最近他们彻底的整理并且复习了一遍. 本案例中部分文案来自网络和书籍,如有侵权请联系我,我只是把我的理解 ...
随机推荐
- 如何用纯代码实现图片CSS3
在刷面试题的时候刷到2015阿里巴巴的,如何用代码实现下面的图形. <div class="main"> <h1>图片图标-一个标签实现</h1> ...
- 五分钟学Java:打印Java数组最优雅的方式是什么?
在逛 Stack Overflow 的时候,发现了一些访问量像安第斯山一样高的问题,比如说这个:打印 Java 数组最优雅的方式是什么?访问量足足有 220W+,想不到啊,这么简单的问题竟然有这么多 ...
- sshpass远程登陆
1,ssh ssh 端口为默认22的时候: sshpass -p 888888 scp -o StrictHostKeyChecking=no /root/images.zip root@21.1.9 ...
- springboot @Configuration @bean注解作用
@Configuration注解可以达到在Spring中使用xml配置文件的作用 @Bean就等同于xml配置文件中的<bean> 在spring项目中我们集成第三方的框架如shiro会在 ...
- 文本编辑器EditPlus的安装
- finally语句块一定会被执行吗
finally语句块一定会被执行吗? 答案: 不一定 1. 发生异常的代码必须在try 代码块中,才有可能被执行 public class MyTest { public static void ma ...
- 后端——框架——容器框架——spring_core——《官网》阅读笔记——初篇
1.知识体系 spring-core的知识点大概分为以下几个部分 IOC容器 Bean的配置,XML方式和注解方式 Bean的管理,bean的生命周期,bean的作用域等等 与Bean相关联的接口和对 ...
- JavaScript和jQuery中的方法整理
一.属性操作 // JavaScript: Dom.hasAttribute('attrName'); //是否有指定属性 Dom.hasAttributes(); //是否有属性 Dom.getAt ...
- 刷题64. Minimum Path Sum
一.题目说明 题目64. Minimum Path Sum,给一个m*n矩阵,每个元素的值非负,计算从左上角到右下角的最小路径和.难度是Medium! 二.我的解答 乍一看,这个是计算最短路径的,迪杰 ...
- 组件向外暴露v-model绑定的参数
<template> <div class="search-box"> <i class="icon-search">< ...