jest 测试入门(一)
说实话,作为前端来说,单元测试,并不是一种必须的技能,但是确实一种可以让你加法的技能
之前我一个库添加了单元测试,加完之后感悟颇深,所以写下这篇文章来记录
环境搭建
一般来说,普通的库,如果没有添加 babel 的话,在 test 里面,也是不能使用 es6 的语法的
总结来说 test 文件的兼容性是和普通文件一样的
正常 JS
这个搭建环境就有关于 babel 的搭建
npm i -D @babel/core @babel/preset-env @types/jest babel-jest jest
添加文件 babel.config.js:
module.exports = {
presets: [
['@babel/preset-env', {targets: {node: 'current'}}],
'@babel/preset-typescript',
],
plugins: ["@babel/plugin-proposal-class-properties"]
};
如果有特效的语法需求,则需要添加其他的 babel 包,如:
npm i -D @babel/plugin-proposal-class-properties
在 package.json 中添加
"jest": {
"testMatch": \[
"<rootDir>/test/?(\*.)(spec|test).{js,jsx,ts,tsx}"
\],
"transform": {
"^.+\\\\.\[t|j\]s?$": "babel-jest"
},
"transformIgnorePatterns": \[
"<rootDir>/node\_modules/(?!(lodash-es|other-es-lib))"
\],
"testEnvironment": "jsdom",
"moduleFileExtensions": \[
"web.js",
"js",
"web.ts",
"ts",
"web.tsx",
"tsx",
"json",
"web.jsx",
"jsx",
"node"
\]
}
typescript
如果你使用的是 typescript,那么就不需要添加 babel,只需要如下三个库即可
@types/jest ts-jest jest
在 package.json 中:
将
"transform": {
"^.+\\\\.\[t|j\]s?$": "babel-jest"
},
改为:
"transform": {
"^.+\\\\.\[t|j\]s?$": "ts-jest"
},
即可
关于 jest 参数
testMatch[array]
(默认值:[ "**/__tests__/**/*.[jt]s?(x)", "**/?(*.)+(spec|test).[jt]s?(x)" ])
Jest用于检测测试文件的全局模式。 默认情况下,它会在__tests__文件夹内查找.js,.jsx,.ts和.tsx文件,以及带有.test或.spec后缀的任何文件。 (例如,Component.test.js或Component.spec.js)。 它还会找到名为test.js或spec.js的文件。
transform [object<string, pathToTransformer | [pathToTransformer, object]>]
默认值:undefined
从正则表达式到转换器路径的映射。 转换器是提供同步功能以转换源文件的模块。 例如,如果您希望能够在模块或测试中使用节点尚不支持的新语言功能,则可以插入许多将JavaScript的未来版本编译为当前版本的编译器之一。 示例:请参见examples / typescript示例或[webpack教程](https:// jestjs。 io / docs / zh-Hans / webpack)
transformIgnorePatterns[array]
默认值︰["node_modules"]
转换前与所有源文件路径匹配的regexp模式字符串数组。 如果测试路径与任何模式匹配,则将不会对其进行转换。
testEnvironment [string]
默认值︰"jsdom"
将用于测试的测试环境。 Jest中的默认环境是通过jsdom的类似于浏览器的环境。 如果要构建节点服务,则可以使用node选项来使用类似节点的环境。
moduleFileExtensions[array]
Default:["js", "json", "jsx", "ts", "tsx", "node"]
模块使用的文件扩展名数组。 如果您需要模块而未指定文件扩展名,则这些是Jest将按从左到右的顺序查找的扩展名。
以上说明来自于 jest 官网
实战
此处以我的库 storage 来举例
首先想要测试就要穷举所以可能出现的情况
describe('Normal setting', () => {
test('set value', () => {
localStorage.clear();
const ins = storage.set('gre', '123456');
expect(ins.value).toBe('123456');
expect(ins.status).toBe(0);
expect(ins.key).toBe(preId + 'gre');
})
})
此处可以看做一个 localStorage 的 setItem;
expect 的作用是验证 代码的数据 和你想要得到的数据是否相同,
如果相同,那么就代表测试通过,反正则未通过;
expect 后面跟着的方法很多,具体可以去官网查看:
官网传送门
测试结果
使用命令来运行 test 文件:
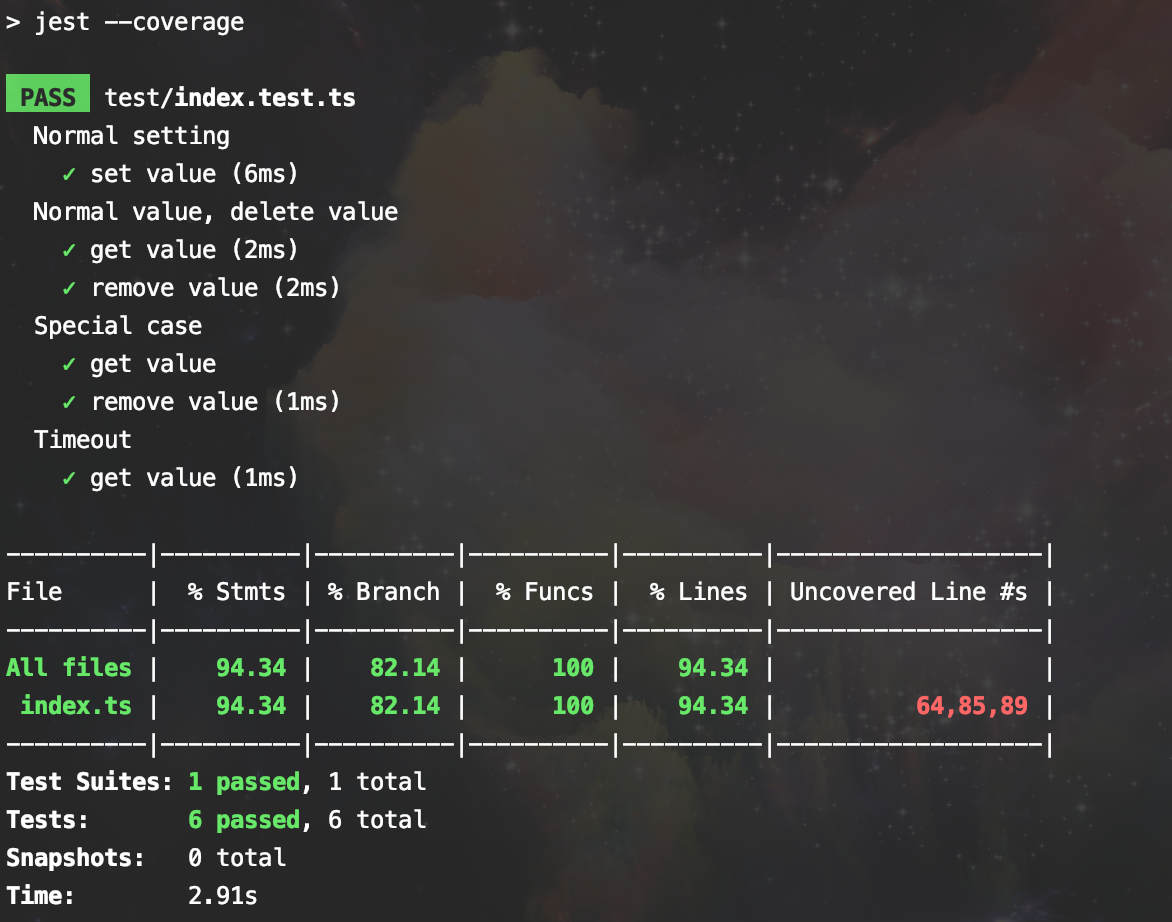
"test": "jest --coverage"
test 的结果如下:

coverage 选项的作用是生成文档,来记录此次的测试结果,
而结果文档基本生成在根文件目录下的 coverage 目录下,如图:

在 lcov-report 目录下,可直接在浏览器内运行 index.html ,这个文件的运行结果和 test 结果相同;
还有更加有用的东西:
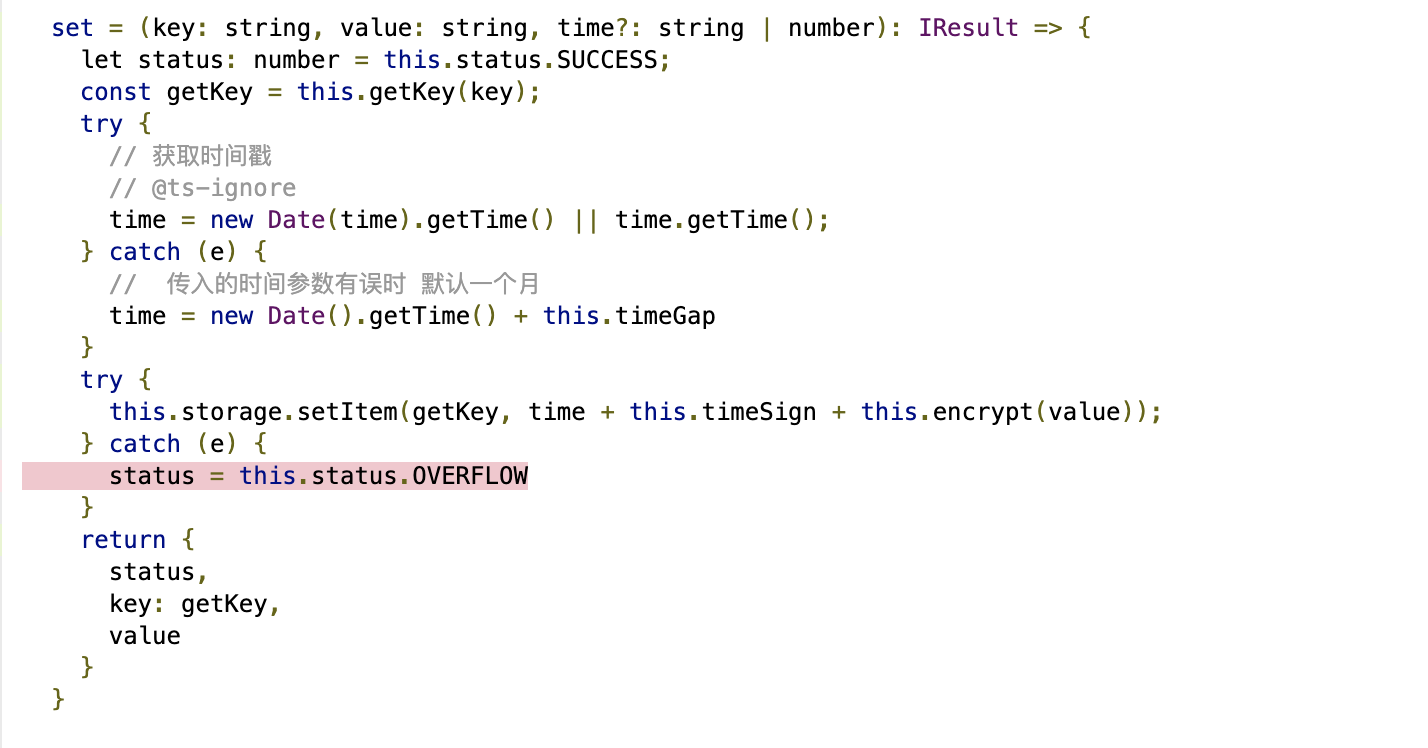
运行 index.ts.html,可以看到一个类似于 git 提交的一个东西:

可以看到你的 test 代码中,哪些代码是运行到的,哪些是未运行到的,
再根据此文件的结果来优化另外的代码;
结语
如果简单的测试,其实是一个很容易的技能,但是各种情景都是不一样的,比如有项目里加入了 react 和 redux 等等,光是配置都是比较麻烦的,所以后面还需要自己努力,去接触各种各样的情况
此文中使用的项目链接:
https://github.com/Grewer/storage-DAO
jest 测试入门(一)的更多相关文章
- 使用Jest测试JavaScript (入门篇)
1 什么是 Jest? Jest是 Facebook 的一套开源的 JavaScript 测试框架, 它自动集成了断言.JSDom.覆盖率报告等开发者所需要的所有测试工具,是一款几乎零配置的测试框架. ...
- Jest 单元测试入门
今天,我们要讲的是 Jest 单元测试的入门知识. 为何要进行单元测试? 在学习 Jest 之前,我们需要回答一个问题:为何要进行单元测试?编写单元测试可以给你带来很多好处: 将测试自动化,无需每次都 ...
- Android渗透测试Android渗透测试入门教程大学霸
Android渗透测试Android渗透测试入门教程大学霸 第1章 Android渗透测试 Android是一种基于Linux的自由及开放源代码的操作系统,主要用于移动设备,如智能手机.平板等.目前 ...
- IOS 客户端测试入门.pdf
IOS 客户端测试入门 http://www.open-open.com/doc/view/42d1257bf67946f595e843bfdbdfeabf
- Python 3.6.3 官网 下载 安装 测试 入门教程 (windows)
1. 官网下载 Python 3.6.3 访问 Python 官网 https://www.python.org/ 点击 Downloads => Python 3.6.3 下载 Python ...
- 使用 jest 测试 react component 的配置,踩坑。
首先安装依赖 npm i jest -g npm i jest babel-jest identity-obj-proxy enzyme enzyme-adapter-react-15.4 react ...
- 转载:JMeter压力测试入门教程[图文]
JMeter压力测试入门教程[图文] Apache JMeter是Apache组织开发的基于Java的压力测试工具.用于对软件做压力测试,它最初被设计用于Web应用测试但后来扩展到其他测试领域. 它可 ...
- Jmeter压力测试入门操作
Jmeter压力测试入门 1. 前言 Jmeter 是Apache组织开发的基于Java的压力测试工具,开源并且支持多个操作系统,是一款很好的HTTP测试工具.本篇文章主要的目的是帮助没有接触过J ...
- Jest测试框架入门
近年来,随着前端工程化的发展,前端发生了翻天覆地的变化.jQuery已经慢慢淡出了我们的视野,React.Vue和anglur三驾马车急速驶来.从此,前端进入了数据驱动的时代,也有了清晰的模块化开发的 ...
随机推荐
- UVA - 1611 Crane(起重机)(贪心)
题意:输入一个1~n(1<=n<=10000)的排列,用不超过9^6次操作把它变成升序.每次操作都可以选一个长度为偶数的连续区间,交换前一半和后一半. 提示:2n次操作就足够了. 分析:从 ...
- svn报错:“Previous operation has not finished; run 'cleanup' if it was interrupted“
今天在eclipse上使用SVN:team - 显示资源历史记录 的时候报错. 方法是在本地磁盘项目目录上右键TortoiseSVN - Clean up 我的弹出的界面和下面一样,请勾选Break ...
- Java连载69-接受输入、用数组模拟栈
一.编写一个酒店管理系统 1.直接上代码 package com.bjpowernode.java_learning; public class D69_1_ { //编写一个程序模拟酒店的管理系 ...
- Codeforces 433C #248_div1_A 中位数的应用
擦..今天这套题好尼玛难啊,做了一个小时,连一题都没做出来,而且还没什么头绪 查了下出题人,师大附中的 14年毕业 13年拿到的国家集训队资格 保送清华 题意是 给一串序列,计算一个值,这个值是 相邻 ...
- 如何做好Essay Proofreading?
终于写完了一篇Essay,瞬间感觉人生轻松了好多!别急,想要Essay最终得到高分,你还需要最后一步:论文润色! 换句话说,就是我们需要写完的Essay进行检查校对.那么我们一般需要校对的部分有哪些呢 ...
- faster RCNN(keras版本)代码讲解(3)-训练流程详情
转载:https://blog.csdn.net/u011311291/article/details/81121519 https://blog.csdn.net/qq_34564612/artic ...
- 洛谷 P2658 汽车拉力比赛
题目传送门 解题思路: 二分答案,然后bfs验证,如果从一个路标可以达到其它所有路标,则答案可行.知道找到最佳答案. AC代码: #include<iostream> #include&l ...
- Java 接口理解
学习Spring有一段时间了,对java也有了一点了解,最不能理解的就是接口, 即使是写了接口并实现了它,依然无法理解它到底有什么用?看了其他几篇博客,总结了一下自己的理解. 在JAVA编程语言中是一 ...
- HTTPS(身披SSL协议的HTTP)
参考链接: HTTP 与 HTTPS 的区别 HTTPS科普扫盲帖 HTTPS小结 HTTP 和 HTTPS 区别 HTTP是明文传输未加密,安全性差,HTTPS(HTTP + SSL)数据传输是加密 ...
- js对象属性名和属性值生成新数组时都作为属性值
const obj = { id:1, name:'zhangsan', age:18 } const arr = []; Object.getOwnPropertyNames(obj).forEac ...
