必备技能一、webpack
https://cloud.tencent.com/developer/section/1477376-----》配置很重要
一、基本安装
mkdir webpack-demo && cd webpack-demo // 创建项目文件夹
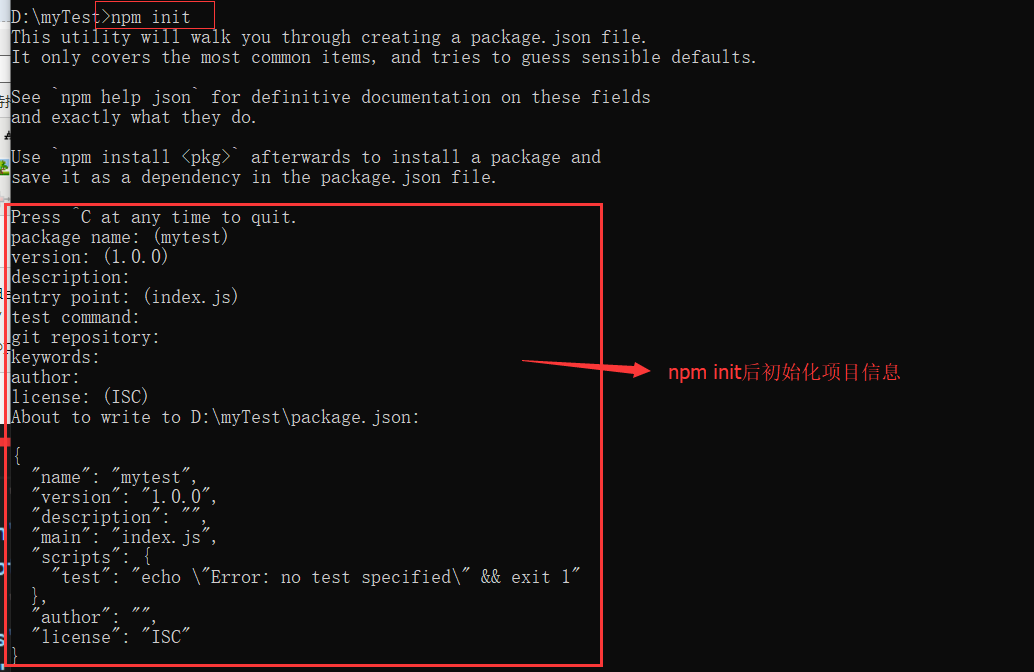
npm init -y // 初始化项目基础信息
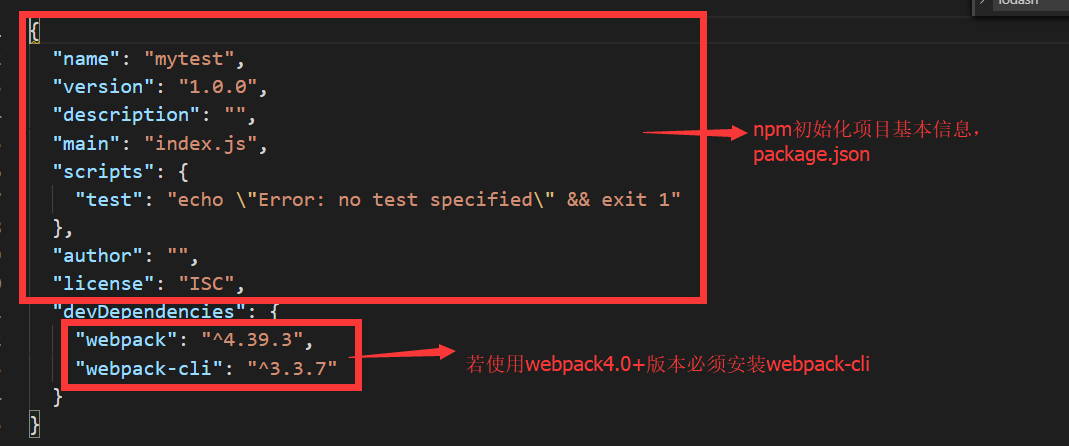
npm install webpack webpack-cli --save-dev // 安装最新版本webpack,如果你使用 webpack 4+ 版本,你还需要安装 CLI----------此安装为webpack与webapck-cli一起安装

package.json

如果你使用的是 npm 5,你可能还会在目录中看到一个 package-lock.json 文件。
“源”代码(/src)———》“源”代码是用于书写和编辑的代码
“分发”代码(/dist)———》“分发”代码是构建过程产生的代码最小化和优化后的“输出”目录,最终将在浏览器中加载
项目:

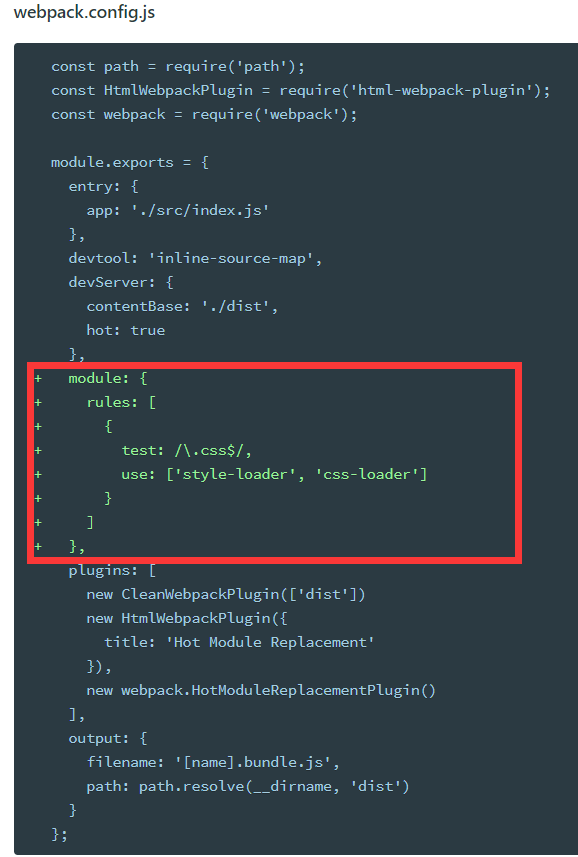
webpack.config.js


如果 webpack.config.js 存在,则 webpack 命令将默认选择使用它。我们在这里使用 --config 选项只是向你表明,可以传递任何名称的配置文件。这对于需要拆分成多个文件的复杂配置是非常有用。
开发环境必备
source map---当 webpack 打包源代码时,追踪到错误和警告在源代码中的原始位置
devtool: 'inline-source-map',
webpack-dev-server--- 为你提供了一个简单的 web 服务器,并且能够实时重新加载(live reloading)
devServer: {
+ contentBase: './dist'
+ },
以上配置告知 webpack-dev-server,在 localhost:8080 下建立服务,将 dist 目录下的文件,作为可访问文件。
"scripts": {
+ "start": "webpack-dev-server --open",
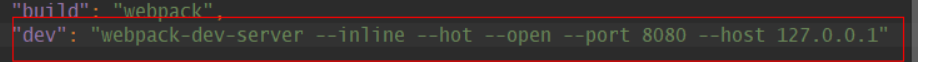
"build": "webpack"
},
现在,我们可以在命令行中运行 npm start,就会看到浏览器自动加载页面。如果现在修改和保存任意源文件,web 服务器就会自动重新加载编译后的代码。
webpack-dev-middleware 是一个容器(wrapper),它可以把 webpack 处理后的文件传递给一个服务器(server)。 webpack-dev-server 在内部使用了它,所以我认为可以运行webpack所创建的项目。
模块热替换(Hot Module Replacement 或 HMR)是 webpack 提供的最有用的功能之一 -----》它允许在运行时更新各种模块,而无需进行完全刷新。
HMR 不适用于生产环境,这意味着它应当只在开发环境使用。
启用此功能实际上相当简单。而我们要做的,就是更新 webpack-dev-server 的配置,和使用 webpack 内置的 HMR 插件。
+ const webpack = require('webpack');
module.exports = {
entry: {
+ app: './src/index.js'
},
devtool: 'inline-source-map',
devServer: {
contentBase: './dist',
+ hot: true
},
+ new webpack.NamedModulesPlugin(),
+ new webpack.HotModuleReplacementPlugin()
]
}
或者 --- 》你可以通过命令来修改 webpack-dev-server 的配置:webpack-dev-server --hotOnly。
HMR 修改样式表
借助于 style-loader 的帮助,CSS 的模块热替换实际上是相当简单的。当更新 CSS 依赖模块时,此 loader 在后台使用 module.hot.accept 来修补(patch) <style> 标签。
npm install --save-dev style-loader css-loader


生产环境构建
1.开发和生产环境构建
开发环境(development)和生产环境(production)的构建目标差异很大。
通过“通用”配置(webpack-merge ),我们不必在环境特定(environment-specific)的配置中重复代码。
npm install --save-dev webpack-merge
project
webpack-demo
|- package.json
- |- webpack.config.js
+ |- webpack.common.js
+ |- webpack.dev.js
+ |- webpack.prod.js
|- /dist
|- /src
|- index.js
|- math.js
|- /node_modules
webpack.common.js
+ const path = require('path');
+ const CleanWebpackPlugin = require('clean-webpack-plugin');
+ const HtmlWebpackPlugin = require('html-webpack-plugin');
+
+ module.exports = {
+ entry: {
+ app: './src/index.js'
+ },
+ plugins: [
+ new CleanWebpackPlugin(['dist']),
+ new HtmlWebpackPlugin({
+ title: 'Production'
+ })
+ ],
+ output: {
+ filename: '[name].bundle.js',
+ path: path.resolve(__dirname, 'dist')
+ }
+ };
webpack.dev.js
+ const merge = require('webpack-merge');
+ const common = require('./webpack.common.js');
+
+ module.exports = merge(common, {
+ devtool: 'inline-source-map',
+ devServer: {
+ contentBase: './dist'
+ }
+ });
webpack.prod.js
+ const merge = require('webpack-merge');
+ const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
+ const common = require('./webpack.common.js');
+
+ module.exports = merge(common, {
+ plugins: [
+ new UglifyJSPlugin()
+ ]
+ });
package.json
"scripts": {
- "start": "webpack-dev-server --open",
+ "start": "webpack-dev-server --open --config webpack.dev.js",
- "build": "webpack"
+ "build": "webpack --config webpack.prod.js"
},
生产环境
source map
webpack.prod.js
const merge = require('webpack-merge');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
const common = require('./webpack.common.js');
module.exports = merge(common, {
+ devtool: 'source-map',
plugins: [
- new UglifyJSPlugin()
+ new UglifyJSPlugin({
+ sourceMap: true
+ })
]
});
注意:避免在生产中使用 inline-*** 和 eval-***,因为它们可以增加 bundle 大小,并降低整体性能。
指定环境(开发和生产)
用于创建编译时 “配置的全局常量” 以方便进行 环境转换,配置默认路径在 webpack.default.dev.conf.js 中
eg:
new webpack.DefinePlugin({
'process.env': require('../config/dev.env')
});
dev.env.js
module.exports = {
NODE_ENV: '"development"',
ENV_CONFIG: '"dev"',
BASE_API: '"https://api-dev"'
}
在建立 axios 的默认service时
const service = axios.create({
baseURL: process.env.BASE_API, // api 的 base_url
//process.env.BASE_API 就是运行时 的动态全局变量
timeout: 5000 // request timeout
})
可查看https://blog.csdn.net/achenyuan/article/details/83378923帮助理解
webpack4 - 3.Mode内置优化(开发和生产)
webpack 4以上版本提供了mode配置选项,用来选择使用相应的内置优化。
mode选项有3个可选值:production (默认) 、development、none。
可以使用配置文件来指定mode
module.exports = {
mode: 'production'
};
也可以在执行webpack命令时使用参数来指定mode
webpack --mode=production
1.production模式
webpack4在production模式下,会启用众多优化插件。
1.1 JS Tree Sharking
UglifyJsPlugin支持Tree Sharking,字面意思为“摇树”,在webpack中可以理解成打包过程中移除未使用的内容(js、css)。
继续使用前文的代码,部分修改如下:
src/index.js
import {test1} from './js/test'
document.body.innerHTML = test1()
src/js/test.js
export default function test1() {
return "test1..."
}
export default function test2() {
return "test2..."
}
export default function test3() {
return "test3..."
}
webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
}
};
执行webpack命令,生成dist/index.js文件,搜索"test1..."、"test2..."、"test3..."均能找到,说明在development模式下,test2()、test3()两个函数即使未使用,打包后还是存在的。
接下来尝试以production模式打包,这次不去修改配置文件,而是执行webpack --mode=production打包,检查生成的dist/index.js文件,可以发现仅能找到"test1...","test2..."、"test3..."已经不复存在了,而且文件大小也比之前小了很多,说明在production模式下,无用的js内容已经被移除了。
1.2 文件压缩
webpack4中,UglifyJsPlugin还支持文件压缩,这里以jquery为例实践。
安装jquery
npm install --save jquery
在src/index.js中引入jquery,并使用了jquery的标签选择器修改title内容
import $ from 'jquery'
import {test1} from './js/test'
document.body.innerHTML = test1()
$("title").html("title by jquery");
分别使用webpack --mode=development和webpack --mode=production打包
$ webpack --mode=development
Hash: 4fc1ab8359e975a61ce6
Version: webpack 4.18.0
Time: 350ms
Built at: 09/16/2018 5:57:00 PM
Asset Size Chunks Chunk Names
index.js 306 KiB index [emitted] index
Entrypoint index = index.js
[./src/index.js] 124 bytes {index} [built]
[./src/js/test.js] 151 bytes {index} [built]
+ 1 hidden module
使用development模式打包时,生成的index.js文件大小为306kb
$ webpack --mode=production
Hash: 3488a0d6f12908778bda
Version: webpack 4.18.0
Time: 2311ms
Built at: 09/16/2018 5:58:00 PM
Asset Size Chunks Chunk Names
index.js 86.2 KiB 0 [emitted] index
Entrypoint index = index.js
[1] ./src/index.js + 1 modules 280 bytes {0} [built]
| ./src/index.js 124 bytes [built]
| ./src/js/test.js 151 bytes [built]
+ 1 hidden module
使用production模式打包时,生成的index.js文件大小缩减至86.2kb。
总结:webpack4中使用production模式打包时,自动会启用JS Tree Sharking和文件压缩。
2.development模式
development模式下,webpack会启用NamedChunksPlugin 和 NamedModulesPlugin插件。
3.none模式
none模式下,webpack不会使用任何内置优化。
代码分离
动态导入(dynamic imports)
import() 调用会在内部用到 promises。如果在旧有版本浏览器中使用 import(),记得使用 一个 polyfill 库(例如 es6-promise 或 promise-polyfill),来 shim Promise。
package.json参数详解
https://www.jianshu.com/p/0863270e14d4
运行
webpack 是编译打包用于上线。
执行webpack-dev-server 是启动webpack的服务器,打包后的代码在内存中,不会输出到项目目录,同时具有热更新的功能。
关于如何使用webpack命令行传入变量,并在全局通过process.env来调用

inline:自动刷新 --hot:热加载 --port:指定端口 --open:自动在默认浏览器打开 --host:可以指定服务器的 ip,不指定则为127.0.0.1
必备技能一、webpack的更多相关文章
- Android高工必备技能
转载:http://www.jianshu.com/p/d791bbede02c Step 1. 玩转RxJava 使用RxJava处理异步极其方便,各种操作符可以对数据做流水线式操作,再加上与Ret ...
- 详解linux运维工程师入门级必备技能
详解linux运维工程师入门级必备技能 | 浏览:659 | 更新:2013-12-24 23:23 | 标签:linux it自动化运维就是要很方便的运用各种工具进行管理维护,有效的实施服务器保护 ...
- 自动化部署必备技能—部署yum仓库、定制rpm包
部署yum仓库.定制rpm包 目录 第1章 扩展 - yum缓存 1.1 yum缓存使用步骤... 1 1.1.1 导言... 1 1.1.2 修改配置文件... 1 1.1.3 使用缓存... 1 ...
- 【转帖】系统软件工程师必备技能-进程内存的working set size(WSS)测量
系统软件工程师必备技能-进程内存的working set size(WSS)测量 2018年12月28日 18:43:01 Linuxer_ 阅读数:145 https://blog.csdn.net ...
- SQL Server管理员必备技能之性能优化
SQL Server管理员必备技能之性能优化 高文龙关注1人评论1171人阅读2017-09-22 08:27:41 SQL Server 作为企业必不可少的服务之一,所以对于管理员的日常运维是一个极 ...
- 高级Linux运维工程师必备技能(扫盲篇)
高级Linux运维工程师必备技能(扫盲篇) 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 在了解文件系统之前,我们要学习一下磁盘存储数据的方式,大家都知道文件从内存若要持久化存储的 ...
- 百度Hr分享,一个合格的数据工程师简历中必备技能?
如果你是一名数据科学方面的求职者,你肯定想知道在简历上写些什么才能获得面试的机会:如果你想进入这个领域,你一定想知道具备哪些技术才能成为一名有竞争力的求职者. 在本文中,我们对Indeed中一千份数据 ...
- java高并发系列 - 第15天:JUC中的Semaphore,最简单的限流工具类,必备技能
这是java高并发系列第15篇文章 Semaphore(信号量)为多线程协作提供了更为强大的控制方法,前面的文章中我们学了synchronized和重入锁ReentrantLock,这2种锁一次都只能 ...
- java高并发系列 - 第16天:JUC中等待多线程完成的工具类CountDownLatch,必备技能
这是java高并发系列第16篇文章. 本篇内容 介绍CountDownLatch及使用场景 提供几个示例介绍CountDownLatch的使用 手写一个并行处理任务的工具类 假如有这样一个需求,当我们 ...
随机推荐
- VB6实现Excel多工作簿数据合并
以前的同事,工作需要,让我帮忙完成多个工作簿的汇总. 我就用最熟悉的VB6写了一个Form应用程序,这是因为我不知道她目前的系统和Office情况,如果太高大上了,她不会部署安装.索性就简单粗暴地来个 ...
- Django学习之路由层
Django请求生命周期 - wsgi, 他就是socket服务端,用于接收用户请求并将请求进行初次封装,然后将请求交给web框架(Flask.Django) - 中间件,帮助我们对请求进行校验或在请 ...
- spring顾问包装通知
前边说到了顾问就是通知,没有实践,这里就实践一下,证明一下. 虽然可以说顾问就是通知,但是他们还是有的一定的区别的,通知是将目标类中所有的方法都进行的增强,而顾问却可以指定到特定的方法上,也就是说顾问 ...
- emacs 入门第一课:Emacs里的基本概念
Table of Contents 无聊的开场白 buffer(缓冲区) window(窗口)与frame Emacs的mode Emacs Lisp 函数function.命令command.键绑定 ...
- MIO、EMIO、AXI_GPIO区别与联系
https://blog.csdn.net/u014485485/article/details/78141594 点灯实验
- python两个队列实现一个栈和两个栈实现一个队列
1.两个栈实现一个队列 两个栈stack1和stack2, push的时候直接push进stack1,pop时需要判断stack1和stack2中的情况.如果stack2不为空的话,直接从stack2 ...
- cs231n spring 2017 lecture1 Introduction to Convolutional Neural Networks for Visual Recognition
1. 生物学家做实验发现脑皮层对简单的结构比如角.边有反应,而通过复杂的神经元传递,这些简单的结构最终帮助生物体有了更复杂的视觉系统.1970年David Marr提出的视觉处理流程遵循这样的原则,拿 ...
- 转: zabbix3.2.1安装graphtrees插件
转自 : http://blog.csdn.net/liang_baikai/article/details/53542317 graphtree介绍 由于zabbix的图像显示一块不太友好,图像没法 ...
- 传统if 从句子——以条件表达式作为if条件
传统if 从句子——以条件表达式作为 if条件if [ 条件表达式 ]then command command commandelse command commandfi 条件表达式 文件表达式 ...
- [洛谷P4556] 雨天的尾巴
这道题可以用线段树合并做,网上的题解基本上都是线段树合并的. 但是为什么我就偏偏要用dsu on tree...... 题目传送门 dsu on tree的方法类似[CF1009F] Dominant ...
