前端每日实战:10# 视频演示如何用纯 CSS 创作一个同心圆弧旋转 loader 特效
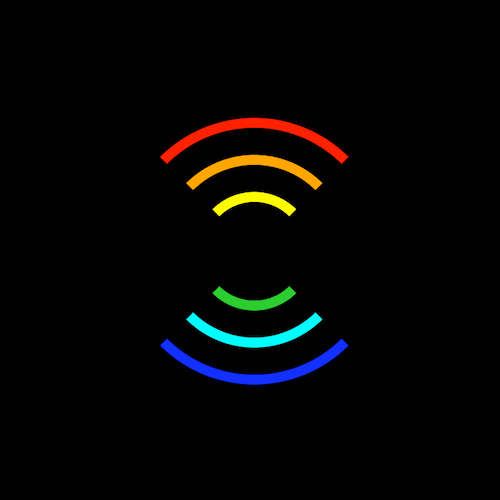
效果预览
按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。
https://codepen.io/zhang-ou/pen/OZmXQX
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
请从 github 下载。
代码解读
定义 dom,只包含一个元素:
<div class="circle"></div>居中显示:
html,
body,
.circle {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}一共画三层圆弧,先画最外一层的样式:
.circle {
width: 10em;
height: 10em;
border-width: 0.4em;
border-style: solid;
border-radius: 50%;
border-left-color: transparent;
border-right-color: transparent;
border-top-color: red;
border-bottom-color: blue;
}再用伪元素画中间一层的样式:
.circle {
position: relative;
}
.circle::before {
content: '';
position: absolute;
width: 75%;
height: 75%;
border-width: 0.4em;
border-style: solid;
border-radius: 50%;
border-left-color: transparent;
border-right-color: transparent;
border-top-color: orange;
border-bottom-color: cyan;
}再用伪元素画最内一层的样式:
.circle::before {
content: '';
position: absolute;
width: 75%;
height: 75%;
border-width: 0.4em;
border-style: solid;
border-radius: 50%;
border-left-color: transparent;
border-right-color: transparent;
border-top-color: yellow;
border-bottom-color: limegreen;
}定义动画效果:
@keyframes animate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(1440deg);
}
}最后,应用动画效果到每层:
.circle {
animation: animate 4s ease-in-out infinite alternate;
}
.circle::before {
animation: animate 8s ease-in-out infinite alternate;
}
.circle::after {
animation: animate 16s ease-in-out infinite alternate;
}大功告成!
知识点
- border-left-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-left-color
- border-right-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-right-color
- border-top-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-top-color
- border-bottom-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-bottom-color
- animation-duration https://developer.mozilla.org/en-US/docs/Web/CSS/animation-duration
前端每日实战:10# 视频演示如何用纯 CSS 创作一个同心圆弧旋转 loader 特效的更多相关文章
- 如何用纯 CSS 创作一个同心圆弧旋转 loader 特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/OZmXQX 可交互视频教程 此视 ...
- 10.纯 CSS 创作一个同心圆弧旋转 loader 特效
原文地址:https://segmentfault.com/a/1190000014682999 想到了扇形:正方形 ->border-radius: 50%; ->取四份中的任意一份. ...
- 前端每日实战:99# 视频演示如何用纯 CSS 创作一个过山车 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/KBxYZg/ 可交互视频 此视频是 ...
- 前端每日实战:23# 视频演示如何用纯 CSS 创作一个菜单反色填充特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览.https://codepen.io/comehope/pen/qYMoPo 可交互视频教程 此视频是 ...
- 前端每日实战:27# 视频演示如何用纯 CSS 创作一个精彩的彩虹 loading 特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/vjvoow 可交互视频教程 此视频 ...
- 前端每日实战:4# 视频演示如何用纯 CSS 创作一个金属光泽 3D 按钮特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/full/MGeRRO 可交互视频教程 此视频是可以 ...
- 前端每日实战:7# 视频演示如何用纯 CSS 创作一个 3D 文字跑马灯特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/GdrrZq 可交互视频教程 此视频是可以交 ...
- 前端每日实战:25# 视频演示如何用纯 CSS 创作一个慧星拖尾效果的 loader 动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/YLRLaM 可交互视频教程 此视频 ...
- 前端每日实战:157# 视频演示如何用纯 CSS 创作一个棋盘错觉动画(实际上每一行都是平行的)
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/VEyoGj 可交互视频 此视频是可 ...
随机推荐
- layui 触发 select 下option 被选择事件
1.找到值为某一个的元素 var S0 = 'dd[lay-value='+ level+']'; 2.给该元素注册点击事件 siblings(兄弟节点) $('select[name=\'leve ...
- LeetCode No.124,125,126
No.124 MaxPathSum 二叉树中的最大路径和 题目 给定一个非空二叉树,返回其最大路径和. 本题中,路径被定义为一条从树中任意节点出发,达到任意节点的序列.该路径至少包含一个节点,且不一定 ...
- 5)添加分发参数c,选择控制器
目录关系: 代码展示: newnewnew.controller.class.php <?php /** * Created by PhpStorm. * User: Interact * D ...
- 吴裕雄--天生自然python学习笔记:Matplotlib 基本绘图
使用 Matplotlib 组件绘图时,经常要与 Numpy 组件搭配使用 . 使用 Matplotlib 绘图首先要导入 Matplotlib 组件 , 由于大部分绘图功能是在 matplotlib ...
- Java开发面试常见问题合集
次面试事故 面试官:你看过哪些源码?我:都挺熟悉的面试官:对hashMap了解程度怎么样?面试官:那你能讲讲 HashMap的实现原理吗?面试官:HashMap什么时候会进行 rehash?面试官:结 ...
- android greendao的外部封装不太友好。
https://github.com/greenrobot/greenDAO 下载下官网的示例,有完整的封装版本,但自已封装是碰到很多问题. 因greenDao的Master和Session中很多方法 ...
- wios设置证书登陆
设置wios为密钥登陆set service ssh 'allow-root' set service ssh 'disable-password-authentication' //禁用密码登陆 s ...
- 经典题型-打印小星星(python)
# * # * * # * * * # * * * * # * * * * * x = 0 while x < 5: x += 1 # 每次循环需要给y赋值0.清空y中存储的值 y = 0 wh ...
- servlet简单概括总结
最近在看java web的相关内容,不管是整体还是细节,要学习的知识有很多,所以有一个好的学习体系非常重要.在阅读学习一些博客和教程中关于servlet的内容后,现将知识体系和自己的总结体会进行梳理, ...
- Java反射的实例
JAVA反射机制是在运行状态中,对于任意一个类,都能够得到这个类的所有属性和方法;对于任意一个对象,都能够调用它的任意一个方法; 这种动态获取的信息以及动态调用对象的方法的功能称为ja ...