echarts 中 symbol 自定义图片
首先我使用的技术框架的VUE,当然该方法在其他框架也是适用的,这点大家注意一下~
在官方文档里面,修改标记的图形(symbol)的方法有三种:
一:ECharts 提供的标记类型有 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none';例:symbol: 'pin'
二:可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,例:symbol: 'image://https://b-gold-cdn.xitu.io/v3/static/img/45.b99ea03.svg'
三:可以通过 图片base64位编码设置图片,例:symbol:"image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7"
而一般我们的图片格式都是jpg或者png格式的,所以对于第三种方法,我们需要把jpg/png的图片格式转换为base64编码,转换工具我这里给大家提供一种:https://www.bejson.com/convert/image_to_svg/,
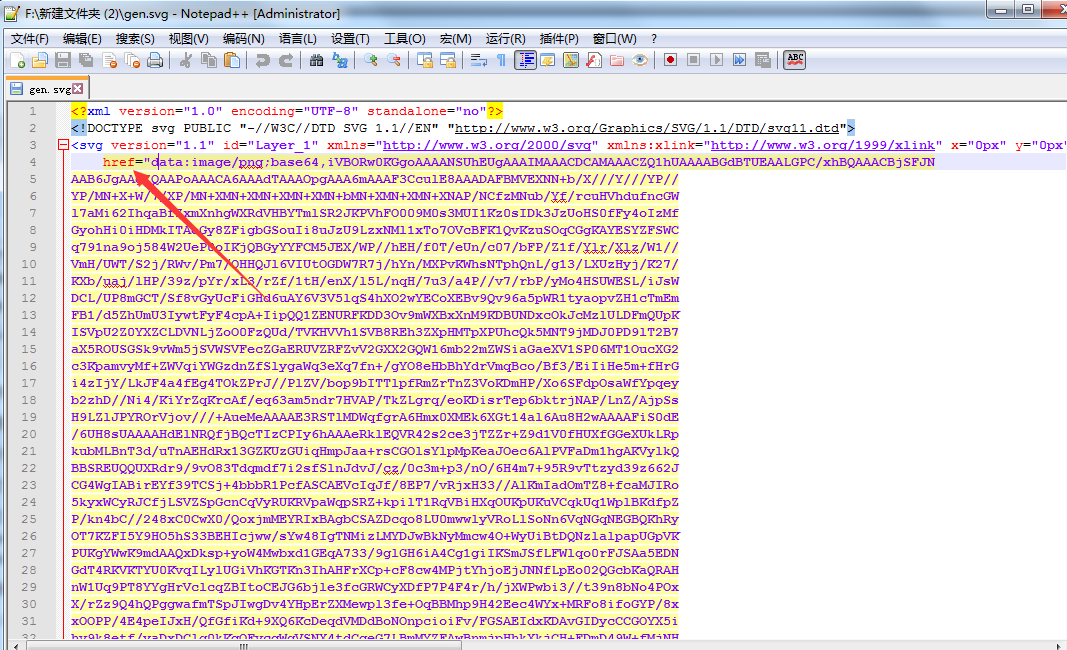
转成功之后,将保存的SVG文件用文本文档打开,如图:我们的目标是href后面的一大串编码,需要注意到是,这一串编码是很大的,我转了几个都达到10K左右(手打苦笑),所以如果可以,还是建议大家使用第二种方法。

版权声明:本文为博主原创文章,转载需注明出处。https://www.cnblogs.com/silent007/p/10825232.html
*********************************** END ***********************************
echarts 中 symbol 自定义图片的更多相关文章
- echarts中关于自定义legend图例文字
formatter有两种形式: - 模板 - 回调函数 模板 使用字符串模板,模板变量为图例名称 {name} formatter: 'Legend {name}' 回调函数 formatter: f ...
- 给font awesome中加入自定义图片
工具:http://icomoon.io 在线工具 http://www.inkscape.org/en/download/windows/ 下载安装 参考教程 http://birchenough. ...
- ueditor 百度编辑器 自定义图片上传路径和格式化上传文件名
今天项目中需要自定义图片上传的保存路径,并且不需要按照日期自动创建存储文件夹和文件名,我的ueditor版本是1.3.6.下面记录一下我配置成功的方法,如果有什么不对的地方欢迎指出,共同学习: 1:我 ...
- echarts中饼图的legend自定义icon图片(扇形为例)
效果图: 代码: 问题:// icon: "pin", // 这个字段控制形状 类型包括 circle,rect ,roundRect,triangle,diamond,pin,a ...
- echarts之legend-改变图例的图标为自定义图片
legend:{ show:true, orient:'horizontal', borderColor:'#df3434', borderWidth:2, data:[ { name:'蒸发量', ...
- Echarts的legend改变图例图标为自定义图片
当折线图时,legend默认时rect形式,如果需要改图例形状,可以自己设置legend的icon属性 legend: { icon:'stack' }, 1.自定义每个图例样式:为data的每个对象 ...
- 在xcode中新建项目使用Image.xcassets时不显示自定义图片
这个很简单,先在Images.xcassets中设置一个LaunchImage,然后再项目设置的general-->App Icons and Launch Images-->Launch ...
- echarts 中 柱图 、折线图、柱图层叠
app.title = '折柱混合'; option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: ...
- ECharts外部调用保存为图片操作及工作流接线mouseenter和mouseleave由于鼠标移动速度过快导致问题解决办法
记录两个项目开发中遇到的问题,一个是ECharts外部调用保存为图片操作,一个是workflow工作流连接曲线onmouseenter和onmouseleave事件由于鼠标移动过快触发问题. 一.外部 ...
随机推荐
- D. Ehab the Xorcist
题意: 略: 感觉被演了一波,这是CFdiv2吗? 算是这个构造题吧. 1 首先我们可以将u进行二进制拆分来考虑.加入u>v那么小与v的那些数在怎么拼接也无法使异或值为u. 比如二进制U=1 0 ...
- Python中关于第三方库的补充
Python语言的强大之处在于它的开源.正是因为它的开源,产生了成百上千的第三方库,涵盖了计算机的几乎所有的方向.第三方库的安装也并不是特别的复杂,通过在cmd中使用pip命令可以安装几乎所有的库,但 ...
- Linux学习笔记(七)关机、重启及常用的网络命令
关机.重启命令 sync shutdown reboot init sync 英文原意:flush file system buffers 功能:刷新文件系统缓冲区,将内存中的数据保存到硬盘中 语法: ...
- 中间人攻击-Arp之局域网内DNS欺骗
基础知识 网关是啥? 网关是工作在OSI七层模型中的传输层或者应用层,用于高层协议的不同网络之间的连接,网关就好比一个房间通向另一个房间的一扇门. ARP协议 假设A(192.168.1.2)与B(1 ...
- Python自然语言处理实战核心技术与算法,Python自然语言处理,PyTorch深度学习实战【下载】
本人买的,无私贡献给大家,无解压密码 下载地址: 链接:https://pan.baidu.com/s/1cJtnhEQSXHVMgygr8PHh9A 提取码:a54u
- ES6新增的 Set 和 WeakSet 是什么玩意?在此揭晓
现在的章节内容会更加的紧密,如果大家看不懂可以先去看以前的文章,当然看了的忘了,也可以去看一下,这样学习后面的内容才会更加容易. 什么是Set结构 Set是ES6给开发者带来的一种新的数据结构,你可以 ...
- Python数据分析:大众点评数据进行选址
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:砂糖侠 如果你处于想学Python或者正在学习Python,Pyth ...
- session开启慢的原因及解决办法
做微信开发的时候发现微信回复特别慢,发个消息要好几秒才回复,发现不正常后就赶紧找答案,到最后发现是session_start()开启很慢,这是因为session缓存文件过多,默认缓存文件在:win:w ...
- Nmap详细用法
探测主机存活 (1)-sP :进行ping扫描 (2) -sn: ping探测扫描主机, 不进行端口扫描 (3)-sA 发送ACK探测存活 端口扫描 (1) -sS :半开放扫描 (2) sT ...
- 安装 wbemcli
安装环境 建立自己的目录后, wget http://vault.centos.org/6.0/os/x86_64/Packages/sblim-wbemcli- ...
