CSS - 去除图片img底侧空白缝隙
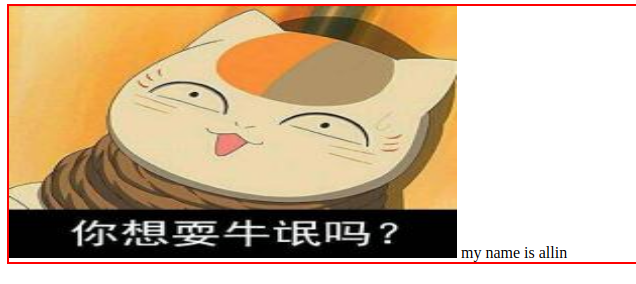
1. 图片底部有空隙
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>img {/* vertical-align: middle;*//* display: block;*/}div {border: 2px solid red;}</style></head><body><div><img src="images/3.jpg" height="252" width="448" alt="">my name is allin</div></body></html>

2. 原理

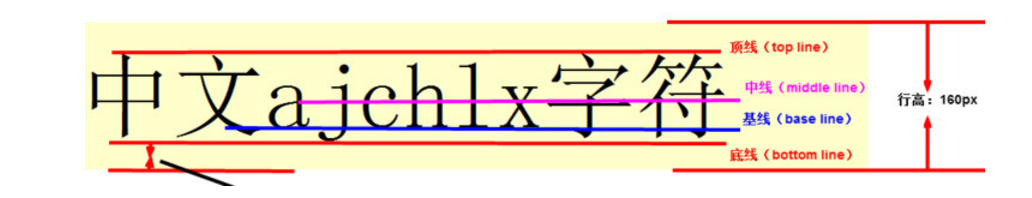
图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐(即默认vertical-align: baseline)。这样会造成一个问题,就是图片底侧会有一个空白缝隙。
3. 解决方法
3.1 方法一:vertical-align:top | bottom | middle
3.2 方法二: 将行内元素或行内块元素转换为块级元素
4. PS: vertical-align
vertical-align不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
CSS - 去除图片img底侧空白缝隙的更多相关文章
- css去除图片间隙
问题如下图 把图片转换成块状元素即可 .img{ display: block; } 解决后:
- 使用CSS将图片转换成黑白(灰色、置灰)z转
小tip: 使用CSS将图片转换成黑白(灰色.置灰) by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.c ...
- 转: 用css把图片转为灰色图
小tip: 使用CSS将图片转换成黑白(灰色.置灰) by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.co ...
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)[转]
小tip: 使用CSS将图片转换成黑白(灰色.置灰) 这篇文章发布于 2012年08月19日,星期日,20:41,归类于 css相关, SVG相关. 阅读 159943 次, 今日 146 次 ...
- Django调用JS、CSS、图片等静态文件
zz 在下面的例子中,我们将media作为静态(CSS\JS\图片文件)文件的目录 方法一. 1.首先在settings.py文件中自定义参数 STATIC_PATH=’./media’ .(意为当前 ...
- Bootstrap css背景图片的设置
一. 网页中添加图片的方式有两种 一种是:通过<img>标签直接插入到html中 另一种是:通过css背景属性添加 居中方法:水平居中的text-align:center 和 margin ...
- Spring MVC程序中得到静态资源文件css,js,图片
转载自:http://www.blogjava.net/fiele/archive/2014/08/24/417283.html 用 Spring MVC 开发应用程序,对于初学者有一个很头疼的问题, ...
- css背景图片拉伸 以及100% 满屏显示
如何用css背景图片拉伸 以及100% 满屏显示呢?这个问题听起来似乎很简单.但是很遗憾的告诉大家.不是我们想的那么简单. 比如一个容器(body,div,span)中设定一个背景.这个背景的长宽值在 ...
- 网站性能优化之CSS无图片技术:三角形
1.使用CSS无图片技术,可以总结得到以下三个优点: 减少请求资源的大小: 减少http的请求个数: 提高可维护性. 一.CSS无图片技术,微博中有哪些实际应用呢? 通过上面的展示,我们可以看到,无图 ...
随机推荐
- [QT] QT5.12 HTTPS请求 TLS initialization failed
#前言 接触到了Qt的网络编程 然后尝试对一个http页面请求获取源码 是可以的 但是当对https界面发出请求的时候总是错误 TLC什么的初始化失败 百度也是没有结果 然后网上各种方法 比如说编译O ...
- ES6-三点运算符
首先理解一下函数总的arguments变量,这个变量是函数内部自动生成的,他用来保存传入函数的实参,是一个伪数组. 例: function fun(a,b){ console.log(argument ...
- Bug搬运工-CSCvi02106 :Cisco 2800, 3800, 1560 APs: when connected to a Cisco Switch CDP-4-DUPLEX_MISMATCH log is seen
Cisco 2800, 3800, 1560 APs: when connected to a Cisco Switch CDP-4-DUPLEX_MISMATCH log is seen CSCvi ...
- 交换机出现err-disable的原因及解决方法
转:https://www.2cto.com/net/201303/198724.html 交换机出现err-disable的原因及解决方法 LOG示例: 21w6d: %ETHCNTR-3-LOOP ...
- Servlet映射细节
Servlet的映射细节: 1):一个Servlet程序(Web组件),可以配置多个<url-pattern>,表示一个Servlet有多个资源名称. <servlet-mappin ...
- Kosaraju's algorithm
推荐到我的这篇博客中看完整版的. 该算法用于求解有向图的强连通分量,也就是强连通子图的个数. 算法实现摘自Kosaraju's algorithm - 百度百科: #include <iostr ...
- CSS制作二级菜单时,二级菜单与一级菜单不对齐
效果如图: 部分代码如图: <li><a href="#" target="_blank">关于我们</a> <ul& ...
- 从数据库中取数据(Stalberg.TMS.Data)
using System; using System.Data; using System.Data.SqlClient; namespace Stalberg.TMS { //*********** ...
- PyQt5的菜单栏、工具栏和状态栏
1.创建菜单栏import sys, mathfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore impor ...
- Java Https双向验证
CA: Certificate Authority,证书颁发机构 CA证书:证书颁发机构颁发的数字证书 参考资料 CA证书和TLS介绍 HTTPS原理和CA证书申请(满满的干货) 单向 / 双向认证 ...
