[经验] HTML页面中子盒子溢出了怎么办
背景: 在查询数据记录的一个页面上使用bootstar 框架的分页插件作为显示数据表格的工具.
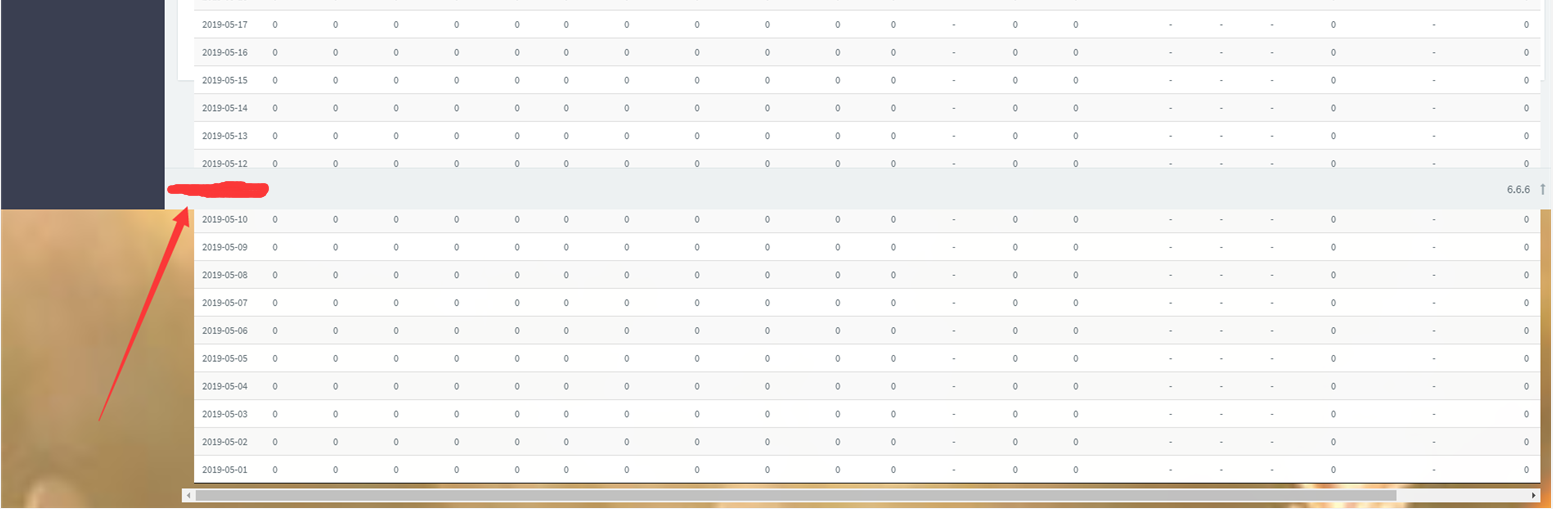
问题: 当查询的范围在一个较短的时间内时, 子元素是乖乖的呆在父元素内部的, 但是一但将查询的时间范围扩大, 装着数据表格的DIV 盒子就会溢出 父元素盒子

这就很尴尬了
思路一: 对元素的控制还不够精确
但是经过排查, 盒子的控制范围是正确的, 不存在错误, 而且该元素的父级盒子并不是动态拼接生成的, 所以这个猜想是错误的.
思路二: 分页插件控制出错
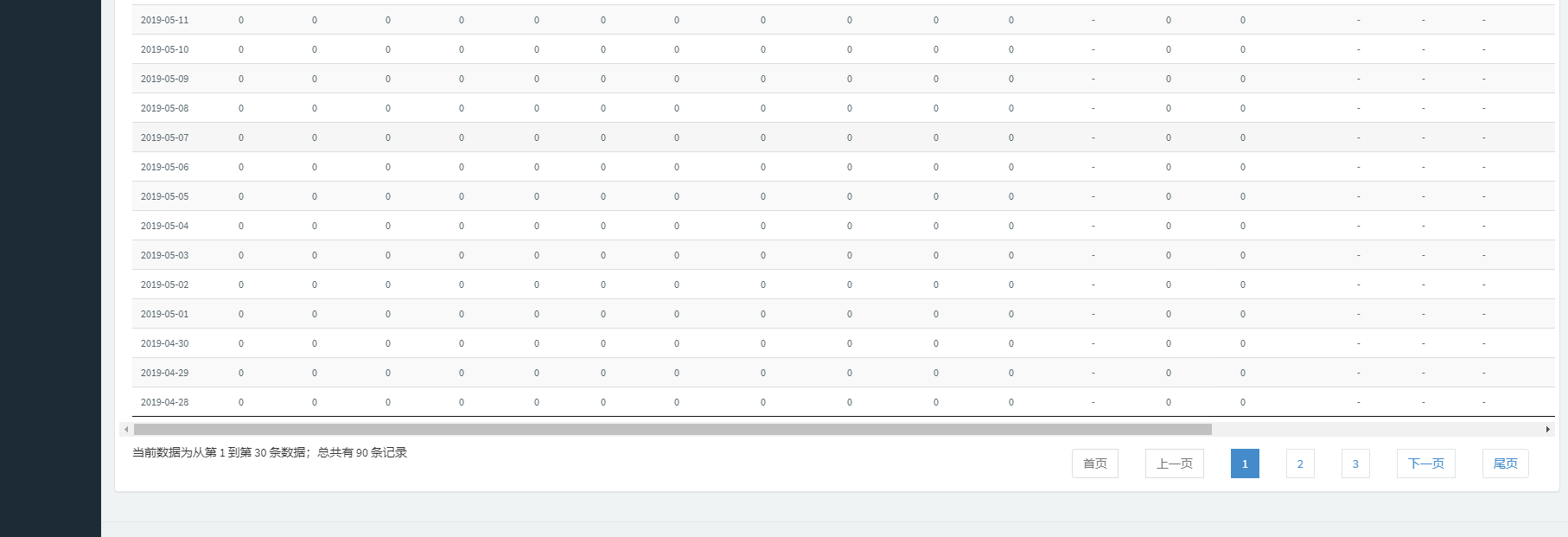
但是在修改时间范围后, 数据表格虽然超出了父盒子的范围, 但是对于操出每页规定的页数的数据还是会自动分页的, 对页面的切换是正常的, 所以这个猜想是错误的.
思路三: 忽然就想到一点, 会不会是子元素增长了, 而父元素没有跟上脚步呢?
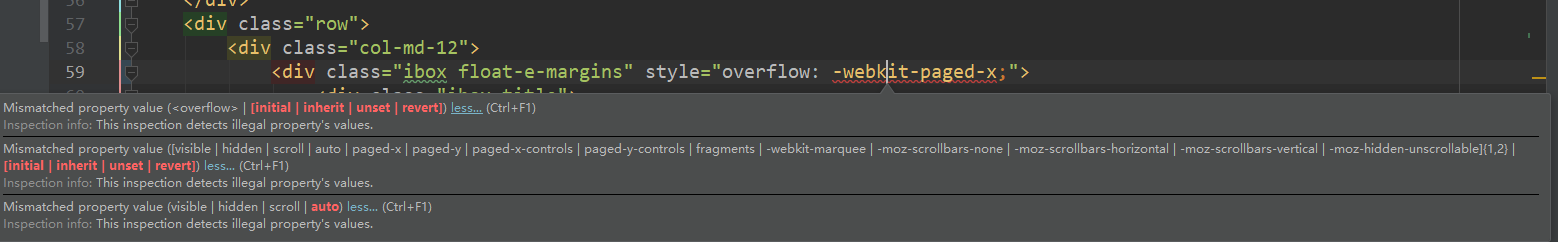
这个问题就很好解决了, 在控制子元素的上一层DIV处添加一条css样式属性就行了
overflow: -webkit-paged-x; 但是这会有一个遗留问题

这就很尴尬了,,,这个坑先放着,等哪天有想法了再来处理吧.反正这个报错对页面的正常显示是没有问题的

嘤嘤嘤
[经验] HTML页面中子盒子溢出了怎么办的更多相关文章
- 一个JSP结果页面tomcat内存溢出
如今,试验组的同事寻找新能源我看到一个奇怪的现象.一个tomcat应用,内只有一个简单的jsp页面,和这个jsp无论是什么页java代码(我想用这个jsp在她的网页测试server一对tomcat的最 ...
- css 子盒子上下居中 文字溢出省略号
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS弹性盒子的基本用法
.container { width: 302px; height: 302px; border: 1px solid; display: flex } .item { width: 100px; h ...
- css 文字溢出隐藏 带省略号
.demo{ width:100px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } 注意宽度要设置
- CSS设计指南之理解盒子模型
原文:CSS设计指南之理解盒子模型 一.理解盒模型 每一个元素都会在页面上生成一个盒子.因此,HTML页面实际上是由一堆盒子组成的.默认情况下,每个盒子的边框不可见,背景也是透明的,所以我们不能直接看 ...
- html div+css做页面布局
http://blog.csdn.net/mercop/article/details/7882000 HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒 ...
- javascript--鼠标拖拽窗口案例(鼠标按下,在鼠标移动过程中,盒子跟着一起移动,鼠标松开,盒子停止移动)
界面如图所示: 要求:在“信息注册”栏,按下鼠标,然后鼠标在页面移动,在鼠标移动过程中,该窗口跟着鼠标移动,当鼠标松开的时候,窗口停止移动.点击“关闭”,该窗口隐藏. 实现思路: 1.页面结构分析:一 ...
- [19/05/20-星期一] CSS_css的盒子模型
一.盒子模型 <!DOCTYPE html> <html> <!-- div 标签 块级标签 主要用来网页布局, 会将其中的子元素内容作为一个独立的整体存在 默认宽度是页 ...
- HTML网页设计基础笔记 • 【第7章 盒子模型】
全部章节 >>>> 本章目录 7.1 盒子模型原理 7.1.1 盒子模型概述 7.1.2 盒子的大小 7.1.3 盒子之间的关系 7.2 标准文档流 7.2.1 标准文档流 ...
随机推荐
- No space left on device(转载)
本文转自 http://blog.163.com/ly_89/blog/static/186902299201191233058625/ =====================概述======== ...
- C# 动态类型 以及 脚本调用(scriptRunTime)
在使用中让我感觉 好像 JavaScript中的 动态类型囧 先看动态类型 class Program { static void Main(string[] args) { var streamRe ...
- splash-简介及入门
splash 1. splash简介 Splash是一个JavaScript渲染服务,是一个带有HTTP API的轻量级浏览器,同时它对接了Python中的Twisted和QT库.利用它,我 ...
- replace() 方法用在字符串中用一些字符替换另一些字符实例
后台给返回的格式是这样的 控制台打印出来格式是这样的 现在需要将这个字符串的数据显示在界面上,1-网站:2-APP:3-客户端 for(var i = 0; i < list.length; i ...
- 给Linux系统运维新手的四点建议
随着计算机的普及.互联网的发展,原本黑客手中的攻城利器---Linux,渐渐进入到普通群众的视线里,让越来越多的人接触到Linux,并学习Linux进而投身到Linux运维工作中去. 学习Linux的 ...
- 【PAT甲级】1053 Path of Equal Weight (30 分)(DFS)
题意: 输入三个正整数N,M,S(N<=100,M<N,S<=2^30)分别代表数的结点个数,非叶子结点个数和需要查询的值,接下来输入N个正整数(<1000)代表每个结点的权重 ...
- JS动态添加删除html
本功能要求是页面传一个List 集合给后台而且页面可以动态添加删除html代码需求如下: 下面是jsp页面代码 <%@ page language="java" pageEn ...
- mcast_set_if函数
#include <errno.h> #include <string.h> #include <net/if.h> #include <sys/ioctl. ...
- AbstractQueuedSynchronizer AQS源码分析
申明:jdk版本为1.8 AbstractQueuedSynchronizer是jdk中实现锁的一个抽象类,有排他和共享两种模式. 我们这里先看排他模式,共享模式后面结合java.util.concu ...
- 【协作式原创】查漏补缺之Golang中mutex源码实现(预备知识)
预备知识 CAS机制 1. 是什么 参考附录3 CAS 是项乐观锁技术,当多个线程尝试使用 CAS 同时更新同一个变量时,只有其中一个线程能更新变量的值,而其它线程都失败,失败的线程并不会被挂起,而是 ...
