1.如何运行一个Vue项目
如何运行一个Vue项目
需要的环境:
node.js环境(npm包管理器)
vue-cli 脚手架构建工具
cnpm npm的淘宝镜像
1. 安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了
https://nodejs.org/en/download/ 下载.msi安装程序就可以

安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。

由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所以我还需要npm的国内镜像---cnpm。
2. 安装cnpm
在命令行中输入:
npm install -g cnpm --registry=http://registry.npm.taobao.org
然后等待,安装完成如下图。

完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
3. 安装vue-cli脚手架构建工具
在命令行中运行命令:
cnpm install -g vue-cli
然后等待安装完成。(注意,这里使用cnpm来替代npm,不然速度超级慢,会导致卡在那)
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
4. 用vue-cli构建项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图。

在桌面目录下,在命令行中运行命令:
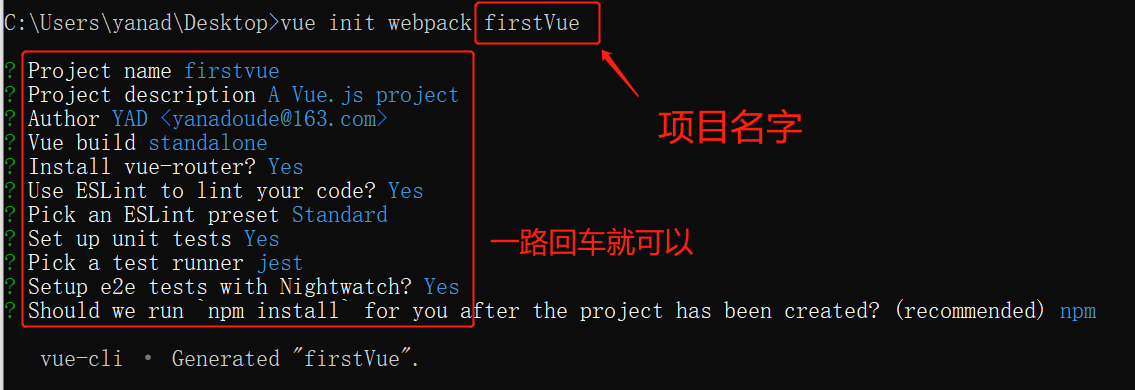
vue init webpack firstvue
- 解释一下这个命令,这个命令的意思是初始化一个项目,其中
webpack是构建工具,也就是整个项目是基于webpack的。其中firstvue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。

- 运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。

5. 安装项目所需的依赖
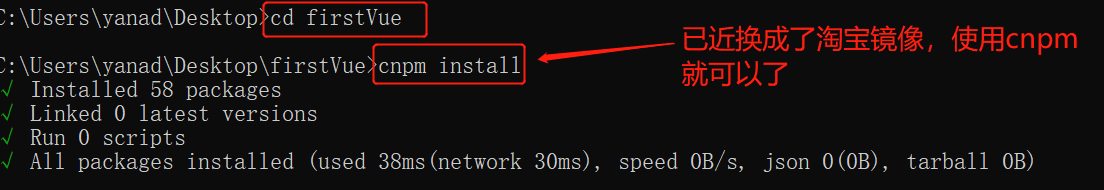
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令:
cnpm install

安装完依赖包之后,就可以运行整个项目了。
6. 运行项目
在项目目录中,运行命令:
npm run dev
会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。
运行成功后,打开localhost:8080,会看到如下所示的界面。

1.如何运行一个Vue项目的更多相关文章
- Vue系列——如何运行一个Vue项目
声明 本文转自:如何运行一个Vue项目 正文 一开始很多刚入手vue.js的人,会扒GitHub上的开源项目,但是发现不知如何运行GitHub上的开源项目,很尴尬.通过查阅网上教程,成功搭建好项目环境 ...
- 如何运行一个Vue项目
一开始很多刚入手vue.js的人,会扒GitHub上的开源项目,但是发现不知如何运行GitHub上的开源项目,很尴尬.通过查阅网上教程,成功搭建好项目环境,同时对前段工程化有了朦朦胧胧的认知,因此将环 ...
- 下载一个vue项目执行npm install 后运行项目npm run dev后出错 - 问题解决
在SVN上拉下来一个vue项目,上面没有提交项目里面的node_modules文件夹,所以要自己执行 npm install 安装,但安装完后运行项目后却报错了: $ npm run dev > ...
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一.VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架.它为现代前端工作流提供了 batteries-included 的构建设置.只需要几分 ...
- 构建一个Vue项目
一 我们需要安装vue.js Vue.js官网 当我们已经安装了vue-cli,那么我们需要更新Vue-cli. vue-cli3.0使用及配置 二 安装好了之后: 我们可以直接使用命令:mkdir ...
- vue-用Vue-cli从零开始搭建一个Vue项目
Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用:数据驱动是前端的未来发展方向,释放了对 ...
- 一、vue:如何新建一个vue项目
比较好用的一个脚手架:https://a1029563229.gitbooks.io/vue/content/cooking-cli.html 创建一个vue项目的流程: 1.安装node,版本号必须 ...
- 如何搭建一个vue项目(完整步骤)
参考资料 一.安装node环境 1.下载地址为:https://nodejs.org/en/ 2.检查是否安装成功:如果输出版本号,说明我们安装node环境成功 3.为了提高我们的效率,可以使用淘宝的 ...
随机推荐
- SQL中 decode()函数简介
SQL中 decode()函数简介 今天看别人的SQL时看这里面还有decode()函数,以前从来没接触到,上网查了一下,还挺好用的一个函数,写下来希望对朋友们有帮助哈! decode()函数简介: ...
- C++走向远洋——48(项目一1、复数类中的运算符重载、类的成员函数)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
- C++走向远洋——47(第十二周、运算符重载基础程序、阅读)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
- 小程序在ios10.2系统上兼容
1. 定位元素在ios10.2系统上出现样式问题??? 没错,就是在测试在侧道ios10.2系统时发现了样式错误的问题,比如一个Swiper中,最后一个展示有问题. 这是啥原因❓❓❓❓❓❓ 大写的问 ...
- Mac 常见命令行
1. unrar解压rar文件 1.1 安装命令:brew install unrar 1.2 解压文件:unrar x test.rar 2. 创建文件夹:mkdir 文件夹名 3. 删除文件夹: ...
- Java基础:浅谈数据输入流/数据输出流《DataInputstream类与DataOutputstream类》
一.理论概述 数据输入/输出流(DataInputStream类与DataOutputStream类) 允许应用程序以与机器无关的方式从底层输入流中读取基本Java数据类型. 说白了就是,当读取一个 ...
- mysql in与exists区别
1.exists是对外表做loop循环,每次loop循环再对内表(子查询)进行查询,那么因为对内表的查询使用的索引(内表效率高,故可用大表),而外表有多大都需要遍历,不可避免(尽量用小表),故内表大的 ...
- 正式学习MVC 02
1.cookie 继续讲解MVC的内置对象cookie 相对不安全 1)保存cookie public ActionResult Index() { // 设置cookie以及过期时间 Respons ...
- MUI使用H5+Api调取系统相册多图选择及转base64码
伟大的哲学家曾说过"写代码,一定要翻文档" 这次我们需要用到的是调取系统相册进行多图上传,先奉上html5+api关于系统相册的文档链接链接:HTML5+ API Referenc ...
- 前端每日实战:74# 视频演示如何用纯 CSS 创作一台 MacBook Pro
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/MXNNyR 可交互视频 此视频是可 ...
