[WPF]总结一些我在开发WPF时常用的工具
我从一万二千年前开始写XAML,这么多年用了很多各式各样的工具,现在留在电脑里的、现在还在用的、在写WPF时用的也就那么几个。这篇文章总结了这些工具,希望这些工具可以让WPF开发者事半功倍。
1. Visual Studio

Visual Studio应该无需介绍,它是“面向任何开发者的同类最佳工具”。对WPF来说Visual Studio既是鸡又是蛋,WPF开发者甚至有时会反编译它的代码参考参考,最近HandyControl也参考Visual Studio代码增加了一个GlowWindow控件,这是个很有趣又实用的控件。虽然有那么几年WPF没什么大的改进,但Visual Stuido依然为XAML添加了很多使用的功能,我印象最深刻的是以下几个。
应用程序时间线 探测器:
使用 “应用程序时间线” 探查器查找并修正 XAML 应用程序中应用程序交互的相关性能问题。 此工具通过显示应用程序资源使用情况的详细视图来帮助提高 XAML 应用程序的性能。 可以分析应用程序准备 UI 框架(布局和呈现)以及为网络和磁盘请求提供服务所花费的时间,以及在应用程序启动、页面加载以及调整窗口大小等应用场景中花费的时间。

XAML热重载允许您在应用程序运行时更改XAML代码,从而帮助开发者构建WPF或UWP应用程序用户界面。Visual Studio和Blend For Visual Studio都提供了热重载。此功能使开发者能够通过运行应用程序的数据上下文、身份验证状态和其他在设计时难以模拟的实际复杂性,以增量方式构建和测试XAML代码。

开发者可以使用“实时可视化树”和“实时属性资源管理器”实时地查看正在运行的XAML代码。这些工具为开发者提供正在运行的XAML应用程序的UI元素的树视图,并向开发者显示所选择的任何UI元素的运行时属性。

2. Blend for Visual Studio

Blend是专门针对XAML程序的设计软件,经典版的Blend是独立软件,代码编辑和调试功能比Visual Studio差很远,现在它则是成为了Visual Studio的另一个模式,名字也变成Blend for Visual Studio。虽然微软对Blend不怎么上心,但随着Visual Studio越来越强大,Blend For Visual Studio也跟着得益。就算我可以手写XAML,有很多事情还是需要在Blend里做,例如设计VisualState、创建动画、将文字和形状转换为路径、获取控件的ControlTemplate等。
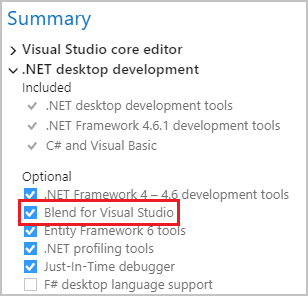
安装Visual Studio时默认不会安装Blend for Visual Studio,需要选中它的CheckBox:

顺便一提,Visual Studio 2019不再提供BlendSDK,而这东西又基本是开发WPF必须的,所以需要自己安装Microsoft.Xaml.Behaviors.Wpf nuget包。
3. ILSpy
现在很多WPF项目都开源了,不过反编译工具还是少不了的。比起dnSpy和JustDecompile,我更喜欢ILSpy,因为有很多BAML只有ILSpy能反编译出来,例如System.Windows.Controls.Ribbon.dll(见下面截图)。不过我也很喜欢JustDecompile的“创建项目”功能,它可以直接反编译一个Dll并创建一个项目(如果不出错的话)。顺便一提我也很喜欢JetBrains的dotPeek,它也可以正常反编译BAML,只是它每次启动都很慢。

4. Snoop
Snoop是一个开源的WPF UI探索工具,它可以浏览正在运行的WPF程序的可视树、改变它的属性、查看Triggers、设置断点等。虽然现在Visual Studio也可以做到差不多的功能,但Snoop依然是我最喜欢使用的WPF工具之一。
在以前我还喜欢用XAML Spy,可惜那个软件停止更新了。
下面是一张正在被Visual Studio调试的正在Spying Visual Studio 的Snoop的截图(套娃使我快乐):

5. DebugView
DebugView是一个很古老但依然实用的工具,它可以查看应用程序或驱动程序输出的调试信息,而且不仅能查看本地机器,还可以查看远程机器的调试信息。总而言之有了它可以方便查看程序的调试信息,对调试应用很有帮助。

6. ReSharper
大名鼎鼎的ReSharper相信不用多介绍,不过要用上实在太花钱(授权和电脑配置)。除了可以强化C#代码体验,ReSharper对XAML也有很多增强功能,包括:
- XAML的错误提示
- 增强的XAML智能感知
- 导航和查找XAML元素
- XAML代码重构
更详尽的功能请看 XAML Editing Tools - Features ReSharper

7. Visual UI Automation Verify
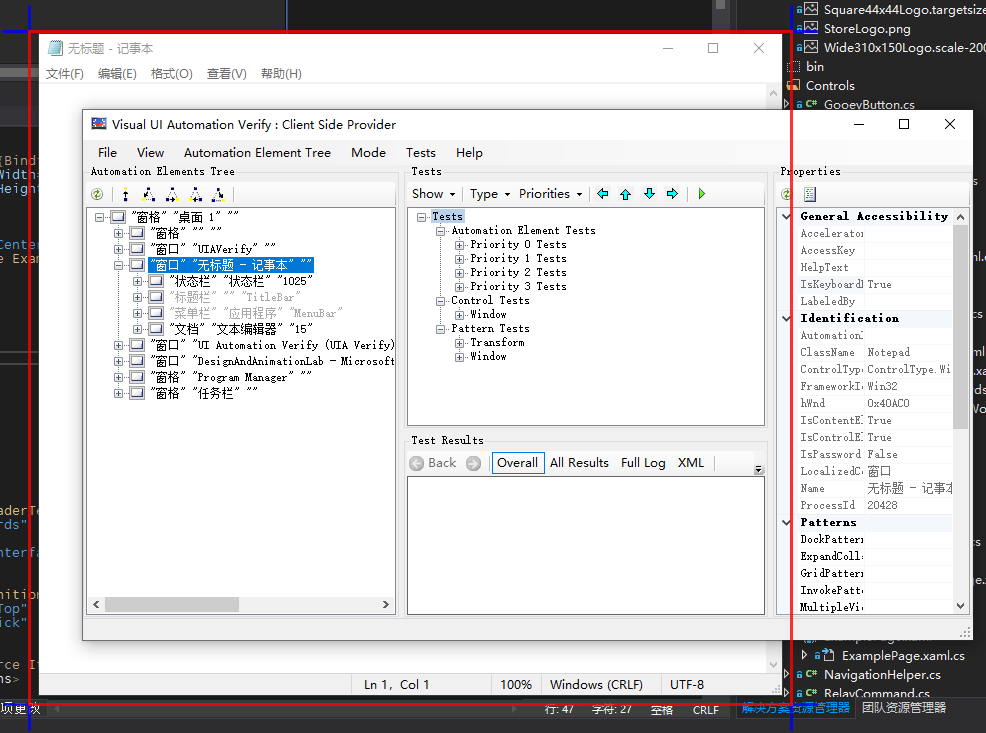
从UISpy到Inspect到Visual UI Automation Verify,微软提供了很多自动化测试的协助工具,现在对我来说最常用的应该是UI Automation Verify了吧,它就位于Windows SDK的安装目录里:X:\Windows Kits\10\bin\10.0.18362.0\x86\UIAVerify\VisualUIAVerifyNative.exe,它上一级目录里还有inspect.exe(前提是需要先获取Windows SDK)。如果自己开发的WPF程序使用了Microsoft UI Automation,这将是一个十分重要的工具。就算没有,Visual UI Automation Verify也可以查看到几乎所有Windows UI的信息。虽然它有点古老,但胜在又快又实用。

8. ResXManager
ResXManager是用于管理resx资源文件的Visual Studio扩展,它提供了在Visual Studio中统一管理所有资源文件的用户界面。小规模的程序用不上,但一旦资源和资源文件达到一定数量管理这些资源将十分痛苦,这时候ResXManager就必不可少。

9.结语
这篇文章主要介绍我开发WPF时常用的工具,其它还有些VB.NET To C#的代码转换器、SVG TO XAML、和PNG TO ICO等在线工具,都是用到时再网上搜的。还有很多.NET的工具我没有列出来,可以参考下面这篇文章:
[WPF]总结一些我在开发WPF时常用的工具的更多相关文章
- Java基础学习总结(70)——开发Java项目常用的工具汇总
要想全面了解java开发工具,我们首先需要先了解一下java程序的开发过程,通过这个过程我们能够了解到java开发都需要用到那些工具. 首先我们先了解完整项目开发过程,如图所示: 从上图中我们能看到一 ...
- 准备.Net转前端开发-WPF界面框架那些事,值得珍藏的8个问题
题外话 不出意外,本片内容应该是最后一篇关于.Net技术的博客,做.Net的伙伴们忽喷忽喷..Net挺好的,微软最近在跨平台方面搞的水深火热,更新也比较频繁,而且博客园的很多大牛也写的有跨平台相关技术 ...
- WPF中的动画——(三)时间线(TimeLine)
WPF中的动画——(三)时间线(TimeLine) 时间线(TimeLine)表示时间段. 它提供的属性可以让控制该时间段的长度.开始时间.重复次数.该时间段内时间进度的快慢等等.在WPF中内置了如下 ...
- WCF/WPF公司内部订餐程序开发
WCF/WPF公司内部订餐程序开发 (服务端篇) 上班的第一天,群里讨论关于订餐的问题,所以想到了要不要自己开发一个公司内部的订餐系统呢?方便公司内部员工的订餐,有了想法就简单的实践了下 . 实现还是 ...
- WPF编程,窗口保持上次关闭时的大小与位置。
原文:WPF编程,窗口保持上次关闭时的大小与位置. 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_43307934/article/details/8 ...
- C++开发WPF,Step by Step
示例代码 使用C++来开发WPF,主要是如何在MFC(Win32)的窗口中Host WPF的Page.下面我就做个详细的介绍. 一.创建工程, 由于MFC的Wizard会生成很多用不到的代码,所以我准 ...
- MEF 插件式开发 - WPF 初体验
原文:MEF 插件式开发 - WPF 初体验 目录 MEF 在 WPF 中的简单应用 加载插件 获取元数据 依赖注入 总结 MEF 在 WPF 中的简单应用 MEF 的开发模式主要适用于插件化的业务场 ...
- 【msdn wpf forum翻译】如何在wpf程序(程序激活时)中捕获所有的键盘输入,而不管哪个元素获得焦点?
原文:[msdn wpf forum翻译]如何在wpf程序(程序激活时)中捕获所有的键盘输入,而不管哪个元素获得焦点? 原文链接:http://social.msdn.microsoft.com/Fo ...
- wpf 研究之道 winform or wpf,u choose who?
很久以前,我们用winform做过一个五子棋的程序,当时用winform的画图,先画出棋盘...后来项目的研究阶段,偶尔用winform做个小工具.闲暇之余,看到介绍wpf的资料,只知道它采用了xam ...
随机推荐
- 错综复杂!“两桶油”与多个APP上演暧昧秀
O2O的浪潮席卷了一个又一个行业,即使在资本寒冬下一批批O2O企业倒下,却总有另一批毫不犹豫地站起来.其中,汽车后服务市场就是被O2O台风重点扫过.洗车.保养.维修.美容.改装等相关O2O企业层出不穷 ...
- JavaScript的封装和继承
提到JavaScript"面向对象编程",主要就是封装和继承,这里主要依据阮一峰及其他博客的系列文章做个总结. 继承机制的设计思想 所有实例对象需要共享的属性和方法,都放在这个对象 ...
- 量化投资学习笔记29——《Python机器学习应用》课程笔记03
聚类的实际应用,图像分割. 利用图像的特征将图像分割为多个不相重叠的区域. 常用的方法有阈值分割,边缘分割,直方图法,特定理论(基于聚类,小波分析等). 实例:利用k-means聚类算法对图像像素点颜 ...
- Implementing 5G NR Features in FPGA
目录 论文来源 论文简介 基本原理 论文创新点 借鉴之处 论文来源 2018 European Conference on Networks and Communications (EuCNC),Ja ...
- python 软件目录规范
软件目录结构规范 软件开发规范 一.为什么要设计好目录结构? 1.可读性高: 不熟悉这个项目的代码的人,一眼就能看懂目录结构,知道程序启动脚本是哪个,测试目录在哪儿,配置文件在哪儿等等.从而非常快 ...
- Web最佳实践阅读总结(2)
代码符合标准 标准的页面会保证正确的渲染 页面容易被搜索引擎搜索,提高搜索排名(SEO) 提高网站的易用性 网页更好维护和扩展(Validator,HTML Validator 属于Firefox插件 ...
- ARC中__bridge, __bridge__transfer, __bridge_retained 关系
总结于 IOS Tuturial 中 ARC两章,详细在dropbox pdf 文档. Toll-Free Bridging 当你在 Objective-C 和 Core Foundation 对象之 ...
- vue-cli2.0项目 添加骨架屏
1.创建项目 npm init webpack project 3.下载 vue-skeleton-webpack-plugin 插件 npm install vue-skeleton-webpa ...
- gcc错误[Error] ld returned 1 exit status
出现这个错误的原因是:(目前遇见两种情况了) 你的编译器正在执行刚刚的程序还没关:小黑框还在. 解决措施:关闭就好. 定义的函数和调用的函数名字不一样,也会造成产生这种错误!!!代码如下: bool ...
- (转)浅析epoll – epoll函数深入讲解
原文地址:http://www.cppfans.org/1418.html 浅析epoll – epoll函数深入讲解 前一篇大致讲了一下epoll是个什么东西,优点等内容,这篇延续上一篇的内容,主要 ...
