吴裕雄--天生自然 JAVASCRIPT开发学习: 表单验证
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<head>
<script>
function validateForm(){
var x=document.forms["myForm"]["fname"].value;
if (x==null || x==""){
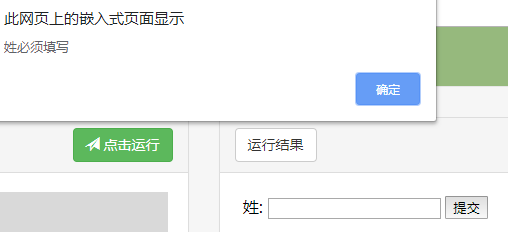
alert("姓必须填写");
return false;
}
}
</script>
</head>
<body> <form name="myForm" action="demo-form.php" onsubmit="return validateForm()" method="post">
姓: <input type="text" name="fname">
<input type="submit" value="提交">
</form> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<head>
<script>
function validateForm(){
var x=document.forms["myForm"]["email"].value;
var atpos=x.indexOf("@");
var dotpos=x.lastIndexOf(".");
if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length){
alert("不是一个有效的 e-mail 地址");
return false;
}
}
</script>
</head>
<body> <form name="myForm" action="demo-form.php" onsubmit="return validateForm();" method="post">
Email: <input type="text" name="email">
<input type="submit" value="提交">
</form> </body>
</html>

吴裕雄--天生自然 JAVASCRIPT开发学习: 表单验证的更多相关文章
- 吴裕雄--天生自然 JAVASCRIPT开发学习:对象 实例(2)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习: 正则表达式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习: 表单
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:条件语句
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:对象
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:函数定义
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习: this 关键字
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:Date(日期) 对象
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- js封装ajax
//封装ajax function ajax(obj) { //创建xhr对象; var xhr = new XMLHttpRequest(); obj.method = obj.method.toU ...
- c++程序—选择结构
if(判断条件){执行语句} #include<iostream> using namespace std; #include<string> int main() { ; c ...
- 电脑必须用U盘引导盘才能进系统解决办法
昨天为了装Ubuntu双系统把系统给装崩了,结果重装win7系统之后出现了以下问题,百度的结果有些杂乱,解决过程自己做一下记录. 问题一:安装程序结束后,出现“Windows安装程序无法将Window ...
- WFP之WFP简介
·过滤引擎是WFP的核心组成部分,过滤引擎分为两大层:用户态基础过滤引擎和内核态过滤引擎.基础过滤引擎会与内核过滤引擎交互.·内核态过滤引擎是整个过滤引擎的主体,内部分为多个分层,每分层都代表着网络协 ...
- 031-PHP获取图像信息
<?php list($width, $height, $type, $attr) = getimagesize("plane.jpg"); echo "宽度为:& ...
- 153-PHP htmlentities函数
<?php //定义一个HTML代码字符串 $str=<<<HTM <a href=#><b><i>到一个网址的链接</i>&l ...
- 083-PHP的foreach循环
<?php $arr = array(1, 2, 3, 4); foreach ($arr as &$value) { $value = $value * 2; } print_r($a ...
- junit基础学习之-简介(1)
JUnit介绍 JUnit是一个开源的Java单元测试框架,由 Erich Gamma 和 Kent Beck 开发完成. 1 JUnit简介 JUnit主要用来帮助开发人员进行Java的单元测试, ...
- VM安装CentOS7步骤
VM15下载,在360软件管家就可以下载 CentOS7下载地址:http://mirror.bit.edu.cn/centos/7.6.1810/isos/x86_64/CentOS-7-x86_6 ...
- 安装VMtools vim编辑器的使用 压缩包命令 Linux下的用户管理 (第三天)
VM tools:方便我们虚拟机和宿主机之间复制数据或移动文件等 安装VMtools 1.菜单栏-虚拟机-安装VM tools 将其选中 2.进入系统,在桌面位置里面有VM tools的光盘,双击进入 ...
