布局之: flex(CSS3新增)
flex 基本概念
flex布局(flex是flexible box的缩写), 也称为弹性盒模型 。将属性和属性值(display:flex; )写在哪个标签样式中,谁就是 容器;它的所有子元素自动成为容器成员,称为项目。
当一个元素的display 取值为flex,所有项目(子元素)会在一行显示;如果所有项目的尺寸之和大于容器,也不会超出父元素的宽、高度。不会换行(每个项目都会自动缩小相应的比例)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>布局之:flex</title>
<link rel="stylesheet" href="./CSS/normalize.css">
<style>
section {
width: 500px;
height: 800px;
border: 2px solid black;
margin: 50px auto;
display: flex;
}
div {
width: 100px;
height: 100px;
border: 1px solid tomato;
}
</style>
</head>
<body>
<section>
<div>01</div>
<div>02</div>
<div>03</div>
<div>04</div>
<div>05</div>
<div>06</div>
</section>
</body>
</html>
页面效果 : 每一个容器都等比例缩小了

css代码分为两种: 一类是适用于容器的 (设置主轴的起始位置、换行、主轴的对齐方式、多跟轴线对齐方式);一类是适用于项目的(设置项目的位置)。
容器常用的属性和属性值
由于重复代码较多,就不一 一上传代码了,大家可以自己动手,敲敲代码,试试看。
一、设置主轴的起始方向 flex-direction:
默认为X轴(行):
<style>
section {
width: 500px;
height: 500px;
border: 2px solid black;
margin: 50px auto;
display: flex;
/* flex-direction: row; */
/* flex-direction: row-reverse; */
/* flex-direction: column; */
/* flex-direction: column-reverse; */
} div {
width: 100px;
height: 100px;
border: 1px solid tomato;
}
</style>
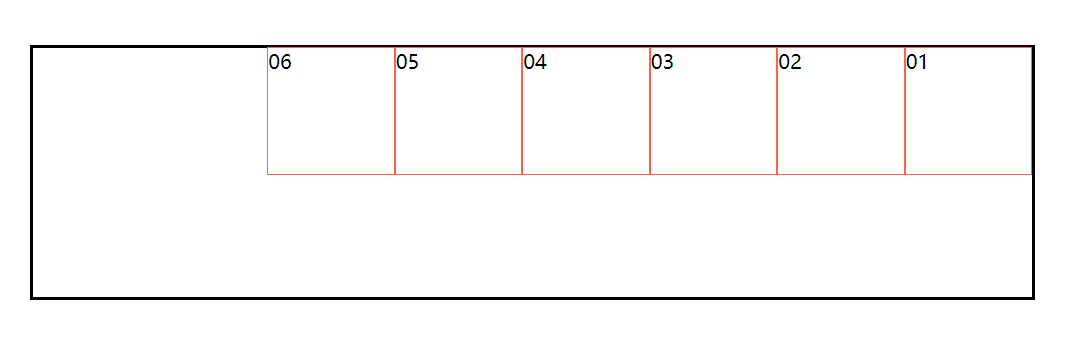
flex-direction:row; 默认是X轴的起始方向为开始位置 (从左到右依次摆放);
flex-direction:row-reverse; 改变X轴的起始方向为结束位置 (从右到左依次摆放);
设置主轴的起始方向为Y轴(列):
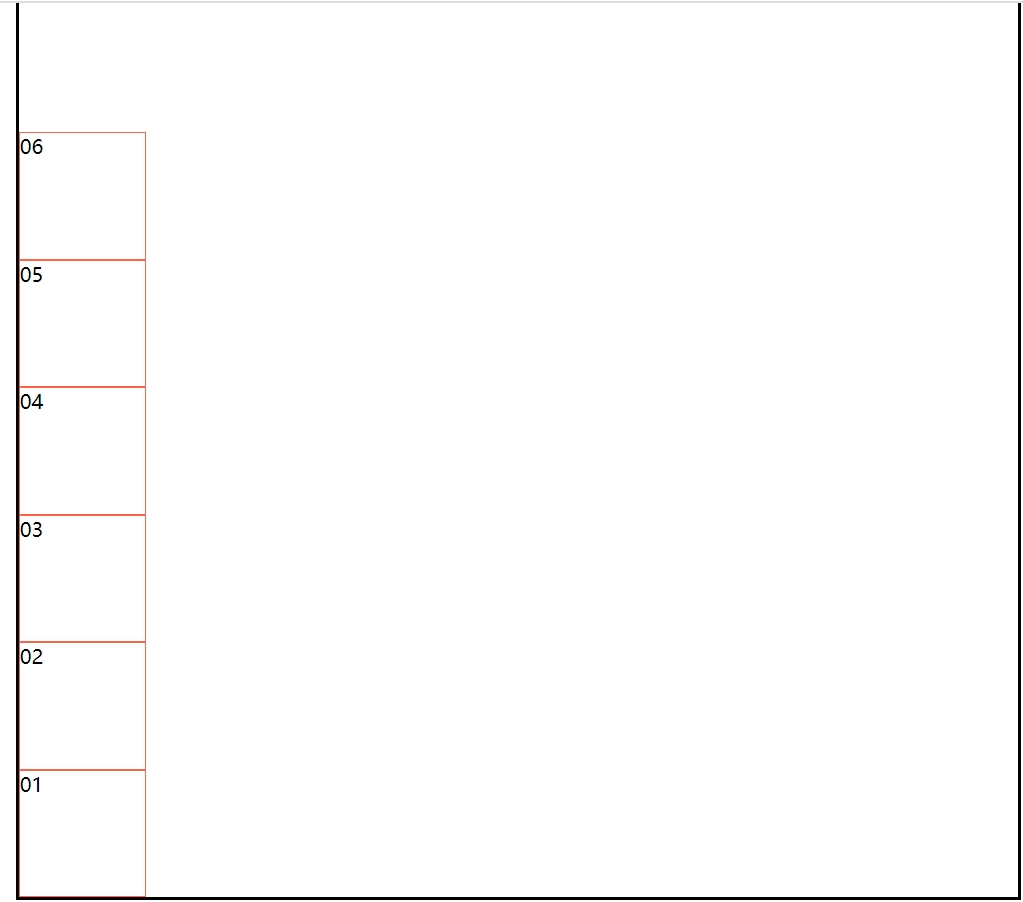
flex-direction:column; 默认是Y轴的起始方向为开始位置(从上到下依次摆放)
flex-direction:column-reverse; 改变Y轴的起始方向为结束位置(从下到上依次摆放)
二、设置项目是否换行 flex-wrap:(默认是不换行)
<style>
section {
width: 400px;
height: 400px;
border: 2px solid black;
margin: 50px auto;
display: flex;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
} div {
width: 100px;
height: 100px;
border: 1px solid tomato;
}
</style>
flex-wrap: nowrap; 默认值是不换行;(n个项目都会在一行显示.如果项目尺寸之和大于容器主轴的尺寸,则项目会自动缩小相应比列.) (参考第一个代码 页面结果展示)
flex-wrap: wrap; 设置换行;(超出主轴的宽,则进行换行。换行后,两行之间会出现间距,是因为垂直方向有剩余空间,会平均分配给第二行的上下)

flex-wrap: wrap-reverse; 倒序换行;(如果有两行,第2行显示在前面,第一行显示在后面)

三、主轴方向的对齐方式 justify-content:
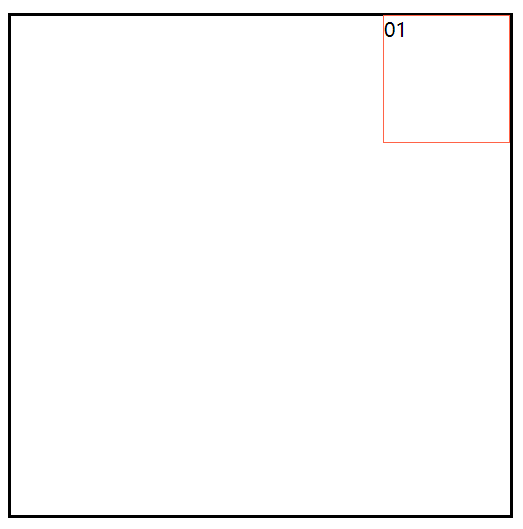
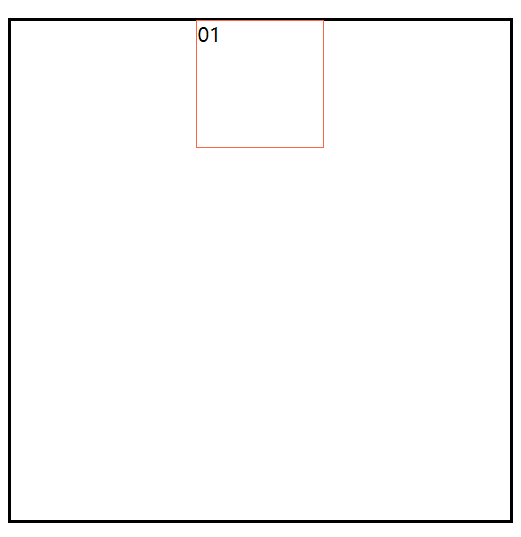
项目是一个时:
<style>
section {
width: 400px;
height: 400px;
border: 2px solid black;
margin: 50px auto;
display: flex;
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* justify-content: center; */
} div {
width: 100px;
height: 100px;
border: 1px solid tomato;
}
</style>
justify-content:flex-start; 以主轴开始方向对齐 (默认)
justify-content:flex-end; 以主轴结束方向对齐

justify-content:center; 主轴方向居中

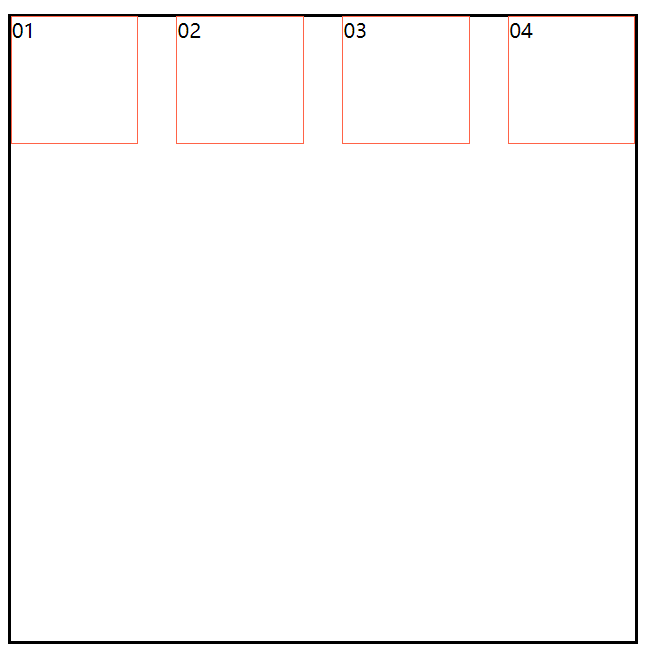
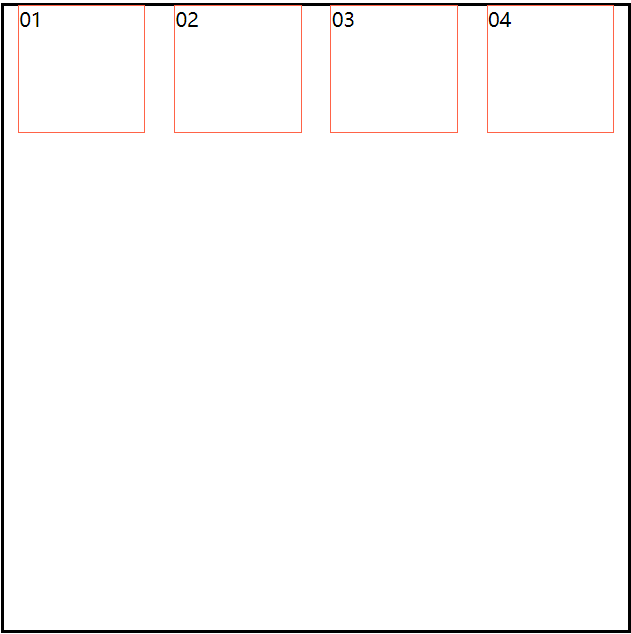
项目是多个时:
<style>
section {
width: 500px;
height: 500px;
border: 2px solid black;
margin: 50px auto;
display: flex;
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
} div {
width: 100px;
height: 100px;
border: 1px solid tomato;
}
</style>
justify-content: space-between; 两端对齐 (第一个项目在容器的起始位置,最后一个项目在容器的结束位置,中间距离相等)

justify-content: space-around; 分散对齐

justify-content: space-evenly; 平分剩余空间,每个项目之间的距离相同

四、主轴改变为交叉轴方向的对齐方式
一根轴线: 主轴需改变为Y轴:flex-direction: column;
align-items: baseline; 以项目的第一行文字的基线对齐
align-items: stretch; (项目没有给高的情况下,stretch就是默认值,如果项目没有设置高度,就是容器的高)
<style>
section {
width: 500px;
height: 500px;
border: 2px solid black;
margin: 50px auto;
display: flex;
/* 主轴需改变为Y轴 项目按列摆放 */
flex-direction: column;
/* align-items: flex-start; 默认摆放方式 */
/* align-items: center; */
/* align-items: flex-end; */ } div {
width: 100px;
height: 100px;
border: 1px solid tomato;
}
</style>
align-items: flex-start; 交叉轴从开始位置对齐
align-items: center; 交叉轴居中对齐

align-items: flex-end; 交叉轴从结束位置对齐

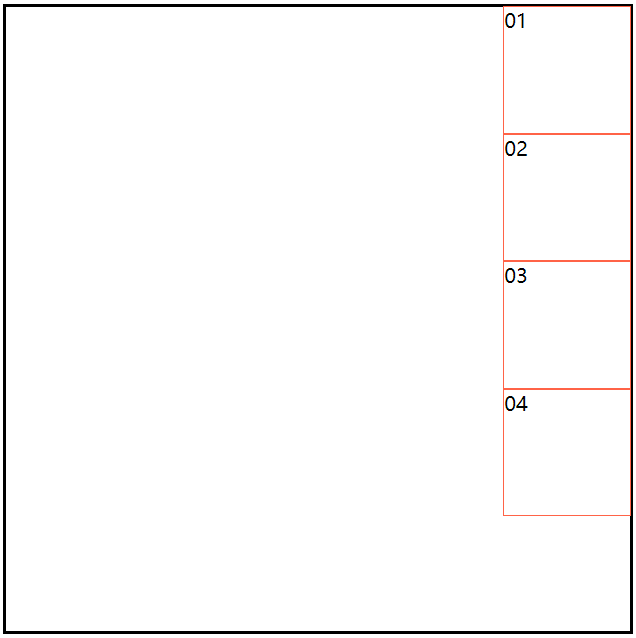
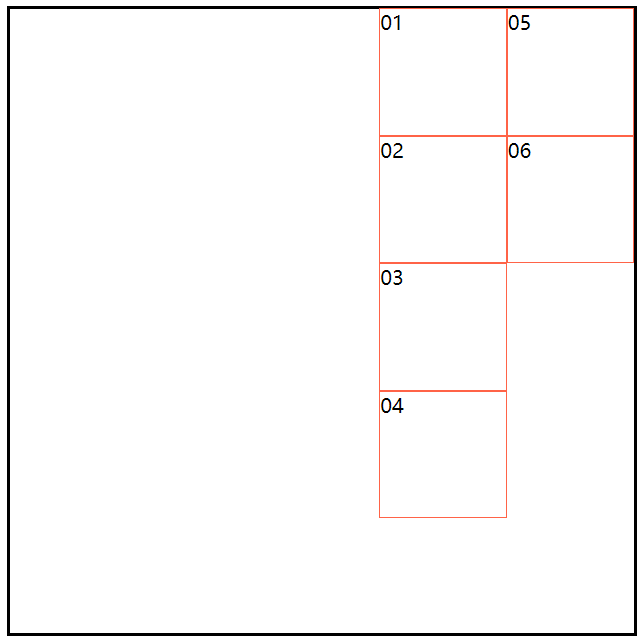
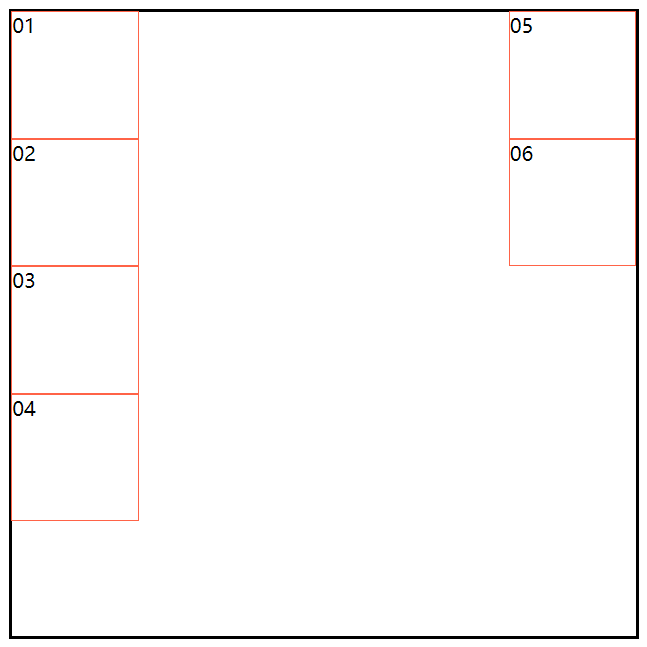
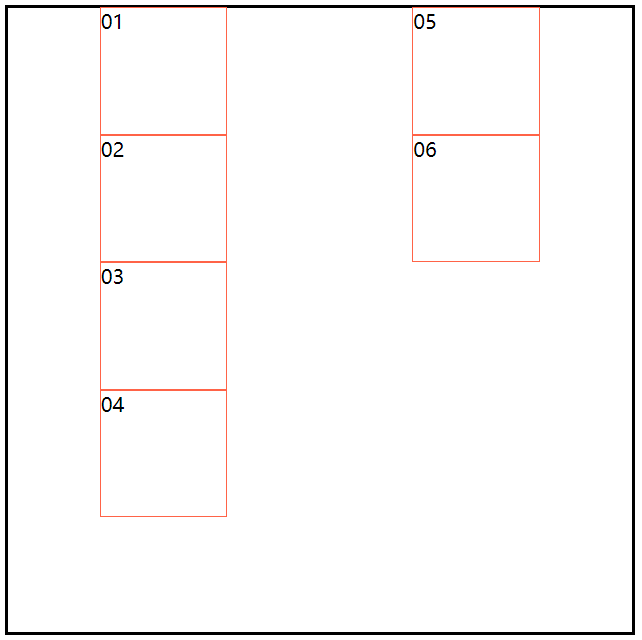
多根轴线: (所有项目的尺寸之和,必须大于容器的尺寸,使项目换行显示)
<style>
section {
width: 500px;
height: 500px;
border: 2px solid black;
margin: 50px auto;
display: flex;
flex-direction: column;
flex-wrap: wrap;
/* align-content: center; */
/* align-content: flex-end; */
/* align-content: space-between; */
/* align-content: space-around; */
} div {
width: 100px;
height: 100px;
border: 1px solid tomato;
}
</style>
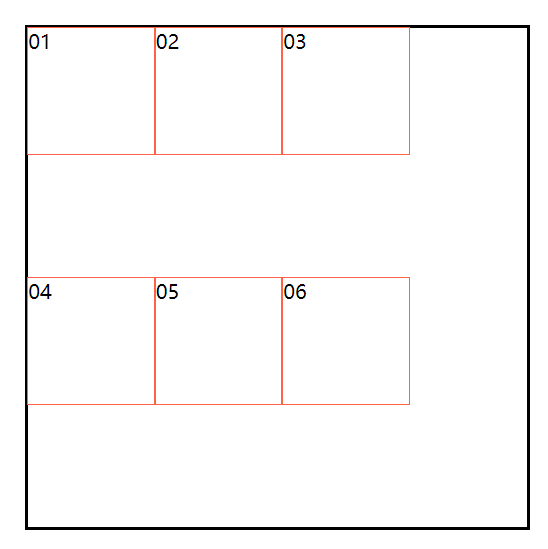
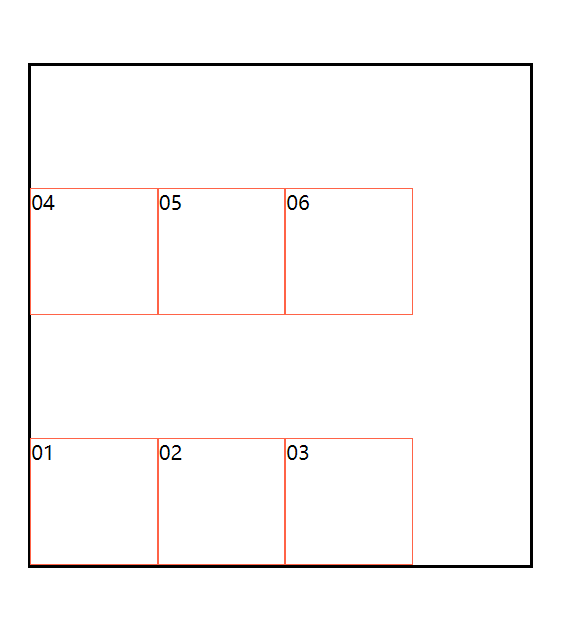
align-content: flex-start; 交叉轴从开始位置对齐
align-content: center; 交叉轴居中对齐

align-content: flex-end; 交叉轴从结束位置对齐

align-content: space-between; 交叉轴两端对齐

align-content: space-around; 交叉轴分散对齐

align-content: space-evenly; 交叉轴平均分配

项目的属性和属性值:
一、order 控制项目位置
order:1;
取值 : 正、负数 (默认值是 0)
值越小越靠前 值越大越靠后 。
(适用场景: 1.搜索引擎优化,提升SEO 把重要的信息在html代码中靠前摆放,但不影响布局 2.调整项目位置)
<style>
section {
width: 500px;
height: 500px;
border: 2px solid black;
margin: 50px auto;
display: flex;
} div {
width: 100px;
height: 100px;
border: 1px solid tomato;
} div:nth-child(4) {
order: -1;
}
</style>

设置一个或多个[项目]在交叉轴的对齐方式:
<style>
section {
width: 800px;
height: 400px;
border: 2px solid black;
margin: 50px auto;
display: flex;
} div {
width: 100px;
height: 100px;
border: 1px solid tomato;
} div:nth-child(2) {
align-self: center;
} div:nth-child(3) {
align-self: flex-end;
}
</style>
align-self: flex-start; 设置项目在交叉轴开始位置摆放 (默认位置)
align-self: center; 设置项目在交叉轴居中摆放
align-self: flex-end; 设置项目在交叉轴结束位置摆放

设置某一个或多个元素放大比例
条件:所有项目的尺寸之和要小于容器的尺寸
(没有剩余空间,则设置此属性无效。)
一个元素有 flex-grow 属性
<style>
section {
width: 800px;
height: 400px;
border: 2px solid black;
margin: 50px auto;
display: flex;
} div {
width: 100px;
height: 100px;
border: 1px solid tomato;
} div:nth-child(2) {
flex-grow: 1;
}
</style>

多个项目有flex-grow 属性
<style>
section {
width: 800px;
height: 200px;
border: 2px solid black;
margin: 50px auto;
display: flex;
box-sizing: border-box;
} div {
width: 100px;
height: 100px;
border: 1px solid tomato;
box-sizing: border-box;
} div:nth-child(2) {
flex-grow: 1;
} div:nth-child(4) {
flex-grow: 2;
}
</style>
效果展示

将容器的剩余空间分成相应的flex-grow的份数,再按照每个项目的份数,分给有flex-grow属性的项目。
总之,flex使用起来特别方便,可适用于响应式布局,也可使用圣杯布局。只是属性较多,也要多练、多实践 ,相信你也能很快熟练使用flex的。
推荐一个小游戏,很有趣,又能增强关于flex的使用方法 :Flexbox Froggy 去帮助小青蛙回家吧~~
布局之: flex(CSS3新增)的更多相关文章
- 前端CSS3布局display:flex用法
前端CSS3布局display:flex用法 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta charset ...
- css3新增功能
CSS3新增功能 1 CSS3选择器详解 1.1 基础选择器 通配选择器* 元素选择器E ID选择器#id CLASS选择器.class 群组选择器select1,selectN 1.2 层次选择器 ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- CSS3新增了哪些新特性
一.是什么 css,即层叠样式表(Cascading Style Sheets)的简称,是一种标记语言,由浏览器解释执行用来使页面变得更为美观 css3是css的最新标准,是向后兼容的,CSS1/2的 ...
- h5新增标签及css3新增属性
- h5新增的标签 新增元素 说明 video 表示一段视频并提供播放的用户界面 audio 表示音频 canvas 表示位图区域 source 为video和audio提供数据源 track 为vi ...
- 什么是CSS盒模型及利用CSS对HTML元素进行定位的实现(含h5/css3新增属性)
大家好,很高兴又跟大家见面了!本周更新博主将给大家带来更精彩的HTML5技术分享,通过本周的学习,可实现大部分的网页制作.以下为本次更新内容. 第四章 css盒模型 <!DOCTYPE html ...
- CSS选择符、属性继承、优先级算法以及CSS3新增伪类、新特性
CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?CSS新增了哪些特性?下面我整理了一些,仅供参考. CSS 选择符: 1) id选择器(# myid) ...
- 弹性布局(flex)
一.Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为 Flex 布局.但在使用时 ...
- H5和CSS3新增内容总结
CSS3选择器有哪些?答:属性选择器.伪类选择器.伪元素选择器.CSS3新特性有哪些?答:1.颜色:新增RGBA,HSLA模式 文字阴影(text-shadow.) 边框: 圆角(border-rad ...
随机推荐
- mysql中的联合查询(内联、左联、外联、右联、全联)
转 https://www.cnblogs.com/withscorpion/p/9454490.html 联合查询效率较高,举例子来说明联合查询:内联inner join .左联left oute ...
- 剑指Offer之矩形覆盖
题目描述 我们可以用2*1的小矩形横着或者竖着去覆盖更大的矩形.请问用n个2*1的小矩形无重叠地覆盖一个2*n的大矩形,总共有多少种方法? 比如n=3时,2*3的矩形块有3种覆盖方法: 思路:与裴波拉 ...
- Ef core 如何设置主键
在正题之前,先说明几个问题. (1)写 sql 不好吗,为什么要引入 ORM ? 总的来说由于需求的复杂性增加,引入了面向对象编程,进而有了 ORM ,ORM 使得开发人员以对象的方式表达业务逻辑.对 ...
- 什么,容器太多操作不过来?我选择Docker Compose梭哈
接上一篇:面试官:你说你精通 Docker,那你来详细说说 Dockerfile 吧 一.容器之间通信 1.单向通信 1.1.什么意思 mysql和tomcat是两个独立的容器,但是tomcat需要和 ...
- [工具推荐]004.EXE签名工具SignTool使用教程
数字证书,真是个神奇的东西,可以保证软件不被修改,可以表明文件的发布日期,最重要的,可以很大程度的减少杀毒软件的误报,当然,这就要使用可信任的机构颁发的证书了. 现在要说的不是申请证书,而是如何制作自 ...
- Parrot os更新内核及/boot空间清理
升级时发现boot,空间满了,卸载以前的内核,清理空间. 如何升级内核请查看我上篇博客:https://www.cnblogs.com/junsec/p/11453049.html 卸载多余内核,清理 ...
- DOM、事件面试题
1.DOM 事件级别有哪些? DOM0 a. 通过定义执行函数 element.onclick = function (){ } b. 直接在标签中添加执行语句 Onclick = '语句' 优点:很 ...
- 快速搭建Spring Boot + Apache Shiro 环境
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.Apache Shiro 介绍及概念 概念:Apache Shiro是一个强大且易用的Java安全框 ...
- link和@import引入css的区别
@import是在CSS2.1提出的,低版本的浏览器不支持.link支持良好: link引用CSS时,在页面载入时同时加载: @import需要页面网页完全载入以后加载.如果页面内容过多,会产生不好的 ...
- Java 第十一届 蓝桥杯 省模拟赛 19000互质的个数
问题描述 不超过19000的正整数中,与19000互质的数的个数是多少? 答案提交 这是一道结果填空的题,你只需要算出结果后提交即可.本题的结果为一个整数,在提交答案时只填写这个整数,填写多余的内容将 ...
