4.WebPack-Loader
一.什么是Loader
WebPack默认只“认识”以*.js结尾的文件,如果想处理其他类型的文件,就必须添加Loader,有各种各样的Loader,每个Loader可处理不同类型的文件,每当用WebPack打包时遇到不认识的文件(通过后缀名辨别),如果添加了相应的Loader,就会调用指定的Loader去处理,处理完之后,如果没有后继的Loader去处理这类文件,就会返回给调用端,也就是WebPack,WebPack继续处理,直到处理完成。
二.各种各样的Loader
1.style-loader和css-loader
我们在./src/目录下新建一个index.css文件
body{
background-color: red;
}
然后在index.js文件中添加如下操作
import "./index.css"
执行
npm run build
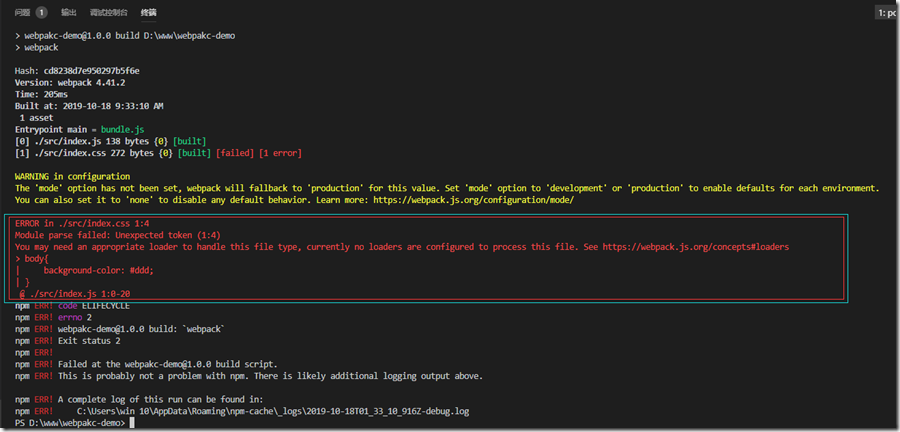
会产生以下输出结果

ERROR in ./src/index.css 1:4
Module parse failed: Unexpected token (1:4)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
> body{
| background-color: #ddd;
| }
@ ./src/index.js 1:0-20
我们安装css-loader和style-loader

在webpack.config.js配置文件中添加Loader
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
},
module: {
rules: [
{
test: /.css$/, //匹配规则,匹配就使用一下Loader去处理
use: [ "style-loader","css-loader",] //这里要注意顺序,Loader加载顺序规定为从右到左
}
]
}
};
注意,css-loader负责读取css文件以及解释import和require()语句,style-loader负责产生<style></style>标记并把样式字符串插入到该标记中。
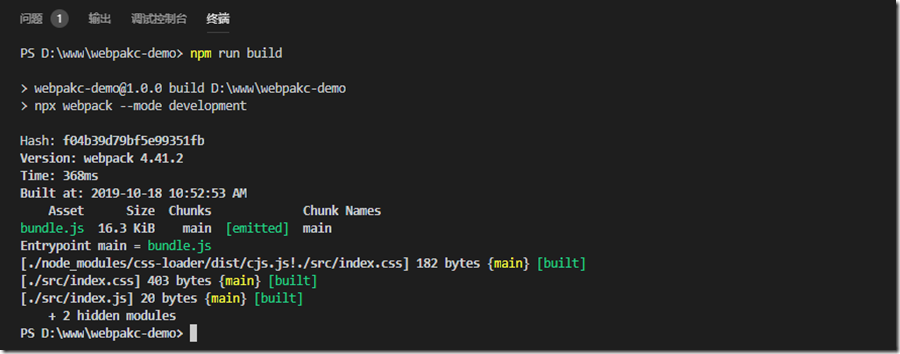
我们再次打包
npm run build

然后运行可以发现页面背景变红了


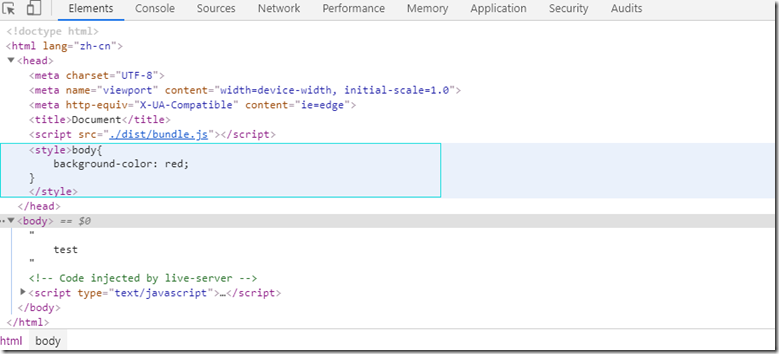
可以看到插入了一个style标签。
2.file-loader
安装
npm install file-loader –save-dev
添加图片资源
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
},
module: {
rules: [
{
test: /.css$/,
use: [ "style-loader","css-loader",]
},
{
test: /.(png|svg|jpg|gif)$/,
use: [ "file-loader"]
}
]
}
};
在index.css文件中添加如下代码
body{
background-color: red;
background-image: url(./yasuo.jpg);
}
由于产生的文件是一个相对路径(相对于输出目录),所以把index.html放到./dist目录下,并修改bundle.js引用的路径,运行
npm run build
效果如下:

运行页面

添加其他资源也是如此。
4.WebPack-Loader的更多相关文章
- 怎样写一个webpack loader
div{display:table-cell;vertical-align:middle}#crayon-theme-info .content *{float:left}#crayon-theme- ...
- 如何开发webpack loader
关于webpack 作为近段时间风头正盛的打包工具,webpack基本占领了前端圈.相信你都不好意思说不知道webpack. 有兴趣的同学可以参考下我很早之前的webpack简介 . 确实webpac ...
- 手把手教你撸一个 Webpack Loader
文:小 boy(沪江网校Web前端工程师) 本文原创,转载请注明作者及出处 经常逛 webpack 官网的同学应该会很眼熟上面的图.正如它宣传的一样,webpack 能把左侧各种类型的文件(webpa ...
- 案例实战之如何写一个webpack loader
通过以下几个实例掌握webpack loader的写法 1.写一个多语言替换的loader 在index.js在页面上插入了一个{{title}}文本,我们需要在打包的时候将其替换成对应的多语言 fu ...
- 发布一个npm包(webpack loader)
发布一个npm包,webpack loader: reverse-color-loader,实现颜色反转. 初始化项目 mkdir reverse-color-loader cd ./reverse- ...
- webpack loader & pulgin
webpack loader & plugin https://webpack.js.org/concepts/loaders/ https://webpack.js.org/concepts ...
- webpack loader加载器
配置loader,通过加载器处理文件,例如css sass less等,告诉webpack每一种文件都需要使用什么来加载器来处理. 1.node.js安装好之后也会自动默认安装好npm,所以cmd c ...
- [webpack]——loader配置
前言 当我们需要配置 loader 时,都是在 module.rules 中添加新的配置项,在该字段中,每一项被视为一条匹配使用 loader 的规则. 看一下基础实例: module.exports ...
- 使用webpack loader加载器
了解webpack请移步webpack初识! 什么是loader loaders 用于转换应用程序的资源文件,他们是运行在nodejs下的函数 使用参数来获取一个资源的来源并且返回一个新的来源(资源的 ...
- webpack loader 生成虚拟文件的方案
此文已由作者张磊授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 前言 使用 webpack 的时候,难免需要写一些 loader,接着就会遇到一个很纠结的问题.该 loade ...
随机推荐
- SourceTree 配置 GitLab
生成SSH 创建SSH,执行ssh-keygen -t rsa -C "youremail@example.com",会在.ssh目录下生成id_rsa.id_rsa.pub两个私 ...
- 快速复习C语言 - 1变量与运算符
变量与运算符 本篇以读者知道 int.char.float.double 等数据类型为前提条件. float 类型注意事项 float 类型数没有办法跟一个数真正比较是否相等,可以定义借助绝对值在一定 ...
- 面试题: Java中各个集合类的扩容机制
个人博客网:https://wushaopei.github.io/ (你想要这里多有) Java 中提供了很多的集合类,包括,collection的子接口list.set,以及map等.由于它 ...
- 使用Python代码制作GIF动态图
使用Python PIL.Image 制作GIF图片: import PIL.Image 相关模块 img = Image.open(img_name) ...
- Java实现蓝桥杯 算法提高 线段和点
算法提高 线段和点 时间限制:1.0s 内存限制:256.0MB 提交此题 问题描述 有n个点和m个区间,点和区间的端点全部是整数,对于点a和区间[b,c],若a>=b且a<=c,称点a满 ...
- Java实现蓝桥杯 算法训练 ALGO-15 旅行家的预算
问题描述 一个旅行家想驾驶汽车以最少的费用从一个城市到另一个城市(假设出发时油箱是空的).给定两个城市之间的距离D1.汽车油箱的容量C(以升为单位).每升汽油能行驶的距离D2.出发点每升汽油价格P和沿 ...
- Java实现 蓝桥杯 算法训练 相邻数对(暴力)
试题 算法训练 相邻数对 问题描述 给定n个不同的整数,问这些数中有多少对整数,它们的值正好相差1. 输入格式 输入的第一行包含一个整数n,表示给定整数的个数. 第二行包含所给定的n个整数. 输出格式 ...
- (Java实现) 车站
题目描述 火车从始发站(称为第1站)开出,在始发站上车的人数为a,然后到达第2站,在第2站有人上.下车,但上.下车的人数相同,因此在第2站开出时(即在到达第3站之前)车上的人数保持为a人.从第3站起( ...
- Java实现 LeetCode 399 除法求值
399. 除法求值 给出方程式 A / B = k, 其中 A 和 B 均为代表字符串的变量, k 是一个浮点型数字.根据已知方程式求解问题,并返回计算结果.如果结果不存在,则返回 -1.0. 示例 ...
- Java实现 蓝桥杯 算法训练 数字游戏
试题 算法训练 数字游戏 资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述 给定一个1-N的排列a[i],每次将相邻两个数相加,得到新序列,再对新序列重复这样的操作,显然每次得到的序列 ...
