笔记: SpringBoot + VUE实现数据字典展示功能
最近一直在写前端,写得我贼难受,从能看懂一些基础的代码到整个前端框架撸下来鬼知道我经历了啥(;´д`)ゞ
项目中所用到的下拉菜单的值全部都是有数据库中的数据字典表来提供的,显示给用户的是的清晰的意思,但是很多实体类中保存的数据都只是"1"或者"0"

下拉菜单部分渲染
<el-col :xs="12" :sm="12" :md="12" :lg="12"><el-form-item :label="$t('i18n.flag')"><el-select v-model="form.flag" :placeholder="$t('i18n.pleaseSelect')"><el-optionv-for="(v, i) in dictionary.flag":label="v.dicttypeName"<!-- 后端保存的是String类型,前端这边手动转换成字符型 -->:value="v.dicttypeCode + ''":key="i"/></el-select></el-form-item></el-col>
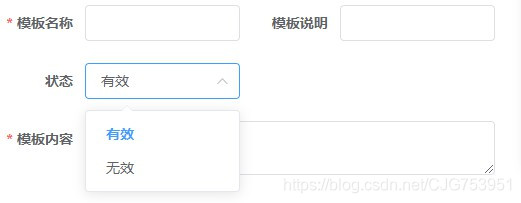
在前端那边查询出来之后显示的结果就是"1"或"0",这样用户体验感会比较差,类似下图,意思表达得不清不楚

之前的写法是全部在前端页面中写死的固定值,但是当页面越来越多,有时候需要修改就得一个一个页面去翻,去改,感觉自己在划水的路上是越来越顺畅了,这不是一条咸鱼应该做的事情,所以这时候就该翻翻身了
后端返回的数据格式
public List<List<DatadicEntity>> getDictionary(String dictionarys) {if (StringUtils.isBlank(dictionarys)) {throw new CustomizeException(ExceptionEnum.PARAMETER);}List<List<DatadicEntity>> list = new ArrayList<>();// 遍历所需字典类型for (String s : dictionarys.split(",")) {List<DatadicEntity> entityList = this.list(new QueryWrapper<DatadicEntity>().eq("dict_code", s));// 将值转换成驼峰格式entityList.forEach(sysDatadicEntity -> sysDatadicEntity.setDictCode(DSQLUtils.lineToHump(sysDatadicEntity.getDictCode())));list.add(entityList);}return list;}
前端钩子函数发起请求
export default {data() {return {// 字典对象dictionary: {}}},mounted() {// 查询FLAG,PUSH_TYPE两种类型axios.get('/datadic?dictionarys=FLAG,PUSH_TYPE').then(result => {const dictionaries = result.data.dictionary// 遍历字典类型for (const dictionary of dictionaries) {const temp = []// 获取数据字典的值和显示内容for (const d of dictionary) {const t = {}t.dicttypeCode = d.dicttypeCodet.dicttypeName = d.dicttypeNametemp.push(t)}// 添加到字典对象中this.dictionary[dictionary[0].dictCode] = temp}})}}
前端这边使用的是Element框架,列表采用el-table展示
<el-table-columnv-for="(k, index) in data"align="center":prop="k":label="$t('i18n.' + k)":key="index"show-overflow-tooltip><!-- 重新渲染数据 --><template slot-scope="scope"><!-- 判断当前字段是否在查询的数据字典对象中,不存在则渲染原数据 --><span v-if="!dictionary[k]">{{scope.row[k]}}</span><span v-else><!-- 存着则遍历该字典数据,获取对应的内容 --><div v-for="(v, i) in dictionary[k]" :key="i"><span v-if="scope.row[k] === v.dicttypeCode">{{v.dicttypeName}}</span></div></span></template></el-table-column>
最终效果

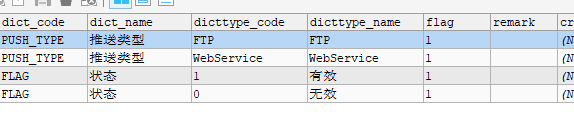
数据字典表

做个笔记记录一下,希望大佬们指点指点,前后端都是自己瞎琢磨的,感觉代码Bug好多
自己给自己增加点击
https://blog.csdn.net/CJG753951/article/details/104566040
笔记: SpringBoot + VUE实现数据字典展示功能的更多相关文章
- 3.2.1 配置构建Angular应用——简单的笔记存储应用——展示功能
本节我们会通过构建一个简单的笔记存储应用(可以载入并修改一组简单的笔记)来学习如何应用Angular的特性.这个应用用到的特性有: 在JSON文件中存储笔记 展示.创建.修改和删除笔记 在笔记中使用M ...
- Springboot+Vue实现仿百度搜索自动提示框匹配查询功能
案例功能效果图 前端初始页面 输入搜索信息页面 点击查询结果页面 环境介绍 前端:vue 后端:springboot jdk:1.8及以上 数据库:mysql 核心代码介绍 TypeCtrler .j ...
- Springboot vue.js html 跨域 前后分离 shiro权限 集成代码生成器
本代码为 Springboot vue.js 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架:springboot2.1.2+ mybaits+maven+接口 前端页面:html + ...
- SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题
原文链接:https://segmentfault.com/a/1190000012879279 当前后端分离时,权限问题的处理也和我们传统的处理方式有一点差异.笔者前几天刚好在负责一个项目的权限管理 ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(五): 数据表设计、使用 jwt、redis、sms 工具类完善注册登录逻辑
(1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y-h/p ...
- 一周一个小demo — vue.js实现备忘录功能
这个vue实现备忘录的功能demo是K在github上找到的,K觉得这是一个用来对vue.js入门的一个非常简单的demo,所以拿在这里共享一下. (尊重他人劳动成果,从小事做起~ demo原git ...
- SpringBoot+Vue+WebSocket 实现在线聊天
一.前言 本文将基于 SpringBoot + Vue + WebSocket 实现一个简单的在线聊天功能 页面如下: 在线体验地址:http://www.zhengqingya.com:8101 二 ...
- SpringBoot + Vue + nginx项目部署(零基础带你部署)
一.环境.工具 jdk1.8 maven spring-boot idea VSVode vue 百度网盘(vue+springboot+nginx源码): 链接:https://pan.baidu. ...
- 使用Docker部署Spring-Boot+Vue博客系统
在今年年初的时候,完成了自己的个Fame博客系统的实现,当时也做了一篇博文Spring-boot+Vue = Fame 写blog的一次小结作为记录和介绍.从完成实现到现在,也断断续续的根据实际的使用 ...
随机推荐
- 安装 texlive
多系统使用texlive 中文latex 用xelatex 编译 只需要加入宏包 \usepackage[UTF8]{ctex} Rmarkdown 配置模版 $ cat _output.yaml b ...
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第十一天】(购物车+订单)
https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040 ...
- 指定linux 下默认python版本
sudo rm -rf python sudo ln -s /usr/bin/python3 /usr/bin/python
- mock简单的json返回
针对非常简单的json返回串,我们也不一定非得通过freemarker模板的方式来构造返回数据,这里看实际的需求,如果返回的内容是固定的,而且json又非常简单,我们也可以直接写在程序里面,下面的接口 ...
- flash插件的安装——网页视频无法播放
1.从官网下载Adobe flash player 安装包.官方网址:https://get.adobe.com/cn/flashplayer/ 或者从我的网盘下载:链接:https://pan.ba ...
- MySQL修改最大连接数的两个方法,偏爱第一种
总结MySQL修改最大连接数的两个方式 最大连接数是可以通过mysql进行修改的,mysql数据库修改最大连接数常用有两种方法,今天我们分析一下这两种方法之间的特点和区别,以便我们能更好的去维护m ...
- ubuntu或者raspbian清理软件使用痕迹
拿最常用的nginx举例 删除nginx–purge包括配置文件 sudo apt-get --purge remove nginx 开始使用上面这条,后来发现还是有很多相关联没有删除 首先需要停止n ...
- The Chosen One+高精度
题目描述 Welcome to the 2017 ACM-ICPC Asia Nanning Regional Contest. Here is a breaking news. Now you ha ...
- laravel如何输出最后一条执行的SQL
\DB::connection()->enableQueryLog(); // 开启查询日志 \DB::table('xxx'); // 要查看的sql $queries = \DB::getQ ...
- 用Excel做数据分析常用函数(数据清理、关联匹配……)
本文总结在使用Excel进行数据分析时,最常用的功能和函数. Excel的功能和函数非常多,用进废退,除了学习基本的函数和功能,最重要的是遇到问题可以快速的搜索并解决. 首先Excel可以处理的数据量 ...
