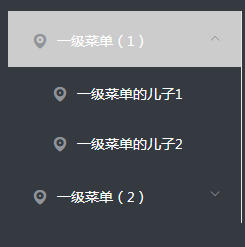
vue左侧菜单的实现
后端实现
django视图
def menu(request):
menu_list = models.Menu.objects.all().values('id', 'menu_name', 'parent_id') l = []
dic = {}
for item in menu_list:
if int(item['parent_id']) == 0:
l.append({
'id': item['id'],
'name': item['menu_name'],
'children' : []
})
else:
for i in l:
if int(item['parent_id']) == int(i['id']):
i['children'].append(item) dic['data'] = l
return JsonResponse(dic)
得到的数据格式
{
'data':
[
{
'id': 1,
'name': '一级菜单(1)',
'children': [
{'id': 2, 'menu_name': '一级菜单的儿子1', 'parent_id': '1'},
{'id': 3, 'menu_name': '一级菜单的儿子2', 'parent_id': '1'}
]},
{
'id': 4,
'name': '一级菜单(2)',
'children': [
{'id': 5, 'menu_name': '一级菜单的儿子1', 'parent_id': '4'},
{'id': 6, 'menu_name': '一级菜单的儿子2', 'parent_id': '4'}]
}
]
}
vue实现
<el-menu
background-color="RGB(52,58,64)"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 一级菜单 -->
// 点击的时候要有效果 : 来绑定
v-for 循环要有:key
<el-submenu :index="item.id + '' " v-for="item in menuList" :key="item.id">
<!-- 一级菜单模板区 -->
<template slot="title">
<!-- 图标和文本 -->
<i class="el-icon-location"></i> <span>{{item.name}}</span>
</template>
<!-- 二级菜单 -->
<el-menu-item :index="sonChildren.id + ''" v-for="sonChildren in item.children" :key="sonChildren.id">
<template slot="title">
<!-- 图标和文本 -->
<i class="el-icon-location"></i> <span>{{sonChildren.menu_name}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
<script>
export default {
data(){
return{
menuList:[]
} },
// 一启动就加载
created(){
this.getMenuList()
},
methods: {
getMenuList(){
// 发送请求
this.$axios.get('http://127.0.0.1:8000/menu/',{})
.then((response)=> {
console.log(response.data);
// 赋值到data()里
this.menuList = response.data.data }).catch((error) =>{ })
}
},
}
</script>


vue左侧菜单的实现的更多相关文章
- vue生成element左侧菜单
首先来总结element ui 官方文档的左侧菜单结构,带有el-submenu为子级节点,el-menu-item表示没有下级.当然,菜单不能写死,因为菜单也许不止两级,所以我们需要递归来实现.根据 ...
- vue 首页导航+左侧菜单
1. Mock.js 前后端分离开发开发过程当中,经常会遇到以下几个尴尬的场景: 1. 老大,接口文档还没输出,我的好多活干不下去啊! 2. 后端小哥,接口写好了没,我要测试啊! 前后端分离之后,前端 ...
- vue实现菜单权限控制
大家在做后台管理系统时一般都会涉及到菜单的权限控制问题.当然解决问题的方法无非两种——前端控制和后端控制.我们公司这边的产品迭代速度较快,所以我们是从前端控制路由迭代到后端控制路由.下面我会分别介绍这 ...
- SPA项目开发之首页导航+左侧菜单
Mock.js: 前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而mockjs就可以做到这一点 Mock.js是一个模拟数据的生成器,用来帮助前端调试开发.进行前后端的原型分离以及用 ...
- python : jquery实现左侧菜单
左侧菜单 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3 ...
- python :页面布局 ,后台管理页面之左侧菜单跟着滚动条动
左侧菜单跟着滚动条动 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http:// ...
- python : HTML+CSS (左侧菜单)
左侧菜单 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3 ...
- Flex 仿Winxp左侧菜单
呆毛放出,源码暂时不能公布,一直比较喜欢winxp的左侧菜单样式,以前也用xslt实现过,但总是达不到完美,没想到FLex轻松做到了这一点,几乎和winxp一模一样.
- 使用layui-tree美化左侧菜单,点击生成tab选项
layui-tree美化左侧菜单 html <div class="layui-side layui-bg-black"> <div class="la ...
随机推荐
- ZCGL大数据平台日常运维问题与解决方法
问题:HBase停止 解决方法:重新启动HBase,如下所示 表层问题:插入和查询HBase速度比较慢 排查一,查看HBase节点状态,发现正常运行: 排查二,查看访问HBase服务的状态,发现服务停 ...
- Linux centosVMware Vim介绍、vim颜色显示和移动光标、vim一般模式下移动光标、vim一般模式下复制、剪切和粘贴
一.Vim介绍 vim 是一款功能强大的文本编辑器,是vi的升级版,带有颜色显示, 默认有三种模式:一般模式, 命令模式, 编辑模式 安装Vim [root@davery ~]# vim /et ...
- jenkins构建python项目时,提示python不是内部或外部命令的解决办法
1.回到 Jenkins 首页,点击 “构建执行状态”或“Build Executor Status” ,右则会列出本机信息. 完美解决!!!
- Java读取压缩文件信息
不解压压缩文件,获取其中包含的文件,通过文件名检查是否包含非法文件.(后续再根据文件头或内容吧) zip: import java.util.zip.ZipEntry;import java.util ...
- git+jenkins jar包代码的发布加新建项目
1.本地仓库 java开发 把代码上传上来 ,问一下他要上传到的主机ip , 分支 2.本地 , 设置-->仓库 更新数据,让他同步到南阳gitlab, 若没有这个项目,需要创建相同名字的项目 ...
- ES6转换ES5
各大浏览器的最新版本,对 ES6 的支持可以查看kangax.github.io/es5-compat-table/es6/.随着时间的推移,支持度已经越来越高了,超过 90%的 ES6 语法特性都实 ...
- 设备树DTS 学习:Linux DTS文件加载过程
背景 了解机制有利于对内核有更深的认识. wget https://mirrors.aliyun.com/linux-kernel/v3.x/linux-3.2.61.tar.xz 内核 在drive ...
- win10提示防火墙没有法更改某些设置的处理办法
一.问题发现 远程链接电脑时间发现远程链接失败 提问在“控制面板” 中打开“程序” 列表中启用“windows 防火墙” . 按照提示启用防火墙 ,发现启用或关闭页面不可编辑 二.原因是防火墙Wind ...
- 123.ModelForm的使用
ModelForm 在我们的实例中,需要通过models.py中定义相关的模型字段,之后在forms.py中同样需要定义每个字段进行相应的验证,这样的话,我们会需要重复定义,这样的话,就相对比较麻烦, ...
- awk&sed
sed BRE awk ERE sed 不能采用? awk可以 sed 在匹配的任何时候可以用^,$ awk必须除了在行头和行尾 其他地方必须转义
