第一部分 JavaScript语言核心(二)
第四章 表达式和运算符
P66 运算符优先级,从上到下:

p68 属性访问表达式和调用表达式的优先级比运算符优先级都要高,eg:
typeof my.functions[x](y) //typeof在两次属性访问和函数调用后执行
赋值运算优先级极低,通常最后执行。
P69 R:从右至左结合性
x = ~-y; //x = ~(-y)
w = x = y = z; //w = (x = (y = z))
q = a?b:c?d:e?f:g; //q = a?b:(c?d:(e?f:g))
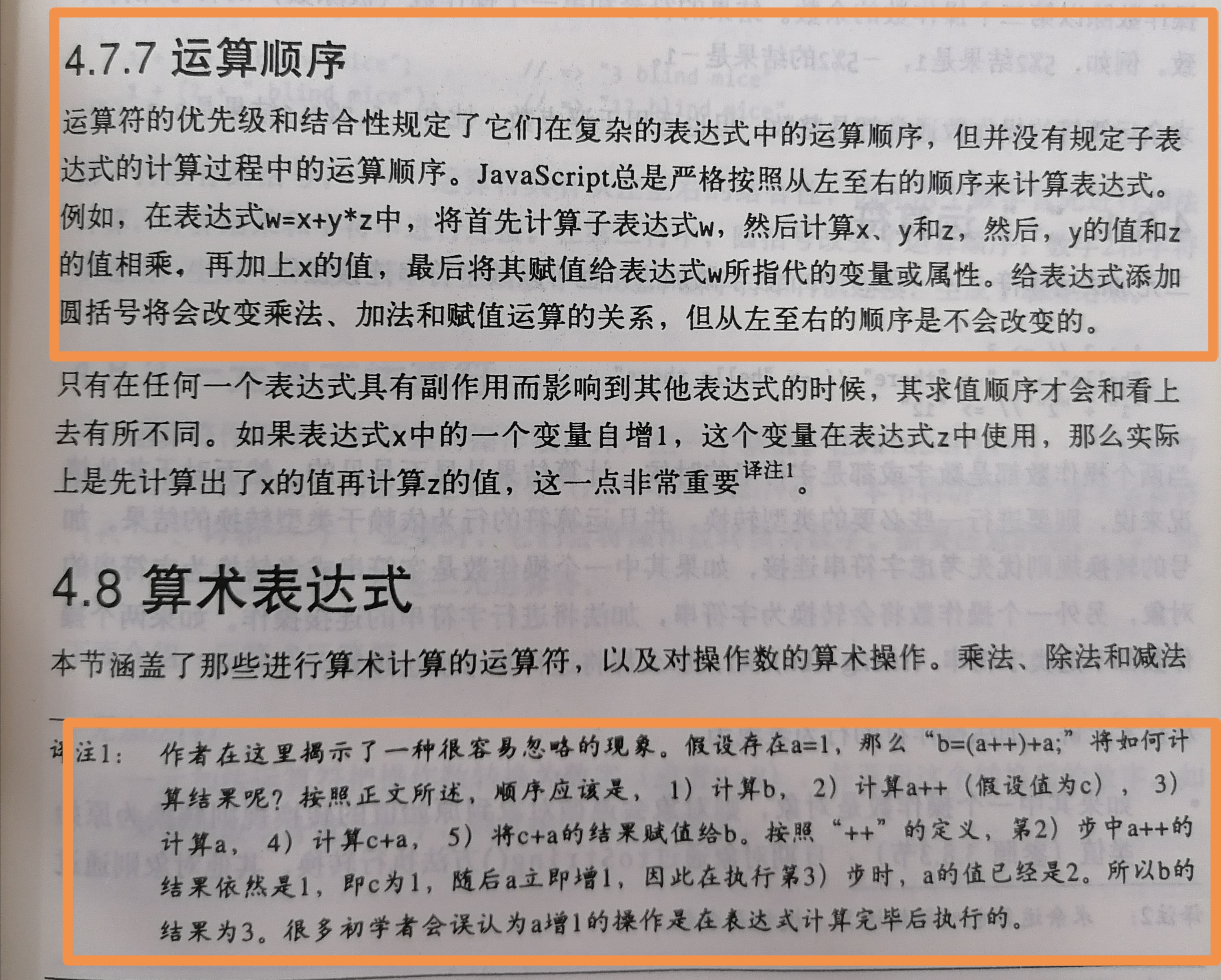
P69 运算顺序

P72 ++x和x=x+1并不完全一样。++不进行字符串连接操作。如X为“1”,前者为2,后者为“11”。
P75
1、"==="
- 如果两个值都是null或者都是undefined,则它们不相等;
- 如果其中一个值是NaN或者两个都是NaN,name它们不相等;
- 0和-0相等;
- 两个字符串含义和字符完全一样,但具有不同编码的16位值,JS并不对Unicode进行标准化转换,因此“=”和“”都不相等。String.localeCompare()提供了另外一种比较字符串的方法。
2、"=="
- null==undefined;
第五章 语句
P84 eval()、全局eval() 用时整理
P110 try/catch/finally语句,抛出与执行顺序问题 用时整理
P113 with语句:扩展作用域链,尽可能避免使用
第一部分 JavaScript语言核心(二)的更多相关文章
- 第一部分 JavaScript语言核心(一)
第二章 词法结构 P25 JavaScript是区分大小写的语言:但HTML不区分大小写(XHTML区分大小写,但浏览器具有强大的纠错能力.) 第三章 类型.变量和值 P32 var(variable ...
- 第一部分 JavaScript语言核心(四)
第九章 类和模块 P235 组合VS子类:组合优于继承 P236 类的层次结构和抽象类 第十章 正则达式的模式匹配 定义 JS中正则表达式用RegExp对象表示.直接量定义为包含在一堆斜杠(/)之间的 ...
- 第一部分 JavaScript语言核心(三)
第六章 对象 P123 在ES3中,点运算符后的标识符不能是保留字.如果一个对象的属性名是保留字,name必须使用方括号的形式访问它们,如o["for"]和o["clas ...
- 第一章:Javascript语言核心
本节是javascript语言的一个快速预览,也是本书的第一部分快速预览. 读此书之前,感谢淘宝技术团队对此javascript核心的翻译,感谢弗拉纳根写出此书.感谢你们无私的分享,仅以此笔记献给你们 ...
- 使用Firebug或chrome-devToolBar深入学习javascript语言核心
使用Firebug和chrome-devToolBar调试页面样式或脚本是前端开发每天必做之事.这个开发神器到底能给我们带来哪些更神奇的帮助呢?这几天看的一些资料中给了我启发,能不通过Firebug和 ...
- javascript权威指南笔记--javascript语言核心(二)
1.函数作用域:在函数内声明的所有变量在函数体内始终是可见的.这意味着在变量声明之前甚至已经可用. *“声明提前”:javascript函数里声明的所有变量(但不涉及赋值)都被提前至函数的顶部. fu ...
- JavaScript语言核心之词法结构
编程语言的词法结构是一套基础性规则,用来描述如何使用这门语言来编写程序.作为语法的基础,它规定了诸如变量名是什么样的.怎么写注释,以及程序语句之间如何分割的等规则. 1.1字符集 JavaScript ...
- JavaScript语言核心--词法结构
编程语言的词法结构是一套基础性规则,用来描述如何使用这门语言来编写程序.作为语法的基础,它规定了诸如变量名是什么样的.怎么写注释,以及程序语言之间如何分隔等规则. 1. 字符集 JavaScript程 ...
- javascript权威指南笔记--javascript语言核心(四)
对象: 通过引用(而非值)来操作对象: var obj = {"x":1,"y":2}; var copyObj = obj; copyObj.x = 5; c ...
随机推荐
- ROS学习笔记1-引言
该学习笔记参考ROS官方wiki的内容,见:http://wiki.ros.org/ROS/Introduction 什么是ROSROS的全称是Robot Operating System,即机器人操 ...
- redis单线程为什么快?
- 如何利用TableView显示自定义nib中创建的UITableViewCell或子类?
1.创建nib文件 cell.xib 2.在nib中拖一个UITableView出来,设置其reuse Identifier,再根据cell UI需要拖出view摆放好 3.创建ViewControl ...
- VS 项目没有“添加引用”选项
出问题的环境:vs2017,unity2017unity创建工程后,vs打开项目后,无法添加引用dll,没有“添加引用”项原因: 需要把目标框架改为.
- mac brew redis
1.搜索brew search redis //出现如下 ==> Searching local taps... hiredis redis redis-leveldb redis@2.8 re ...
- Linux双网卡绑定bond详解--单网卡绑定多个IP
Linux双网卡绑定bond详解 1 什么是bond 网卡bond是通过多张网卡绑定为一个逻辑网卡,实现本地网卡的冗余,带宽扩容和负载均衡,在生产场景中是一种常用的技术.Kernels 2.4.12及 ...
- Python安全基础编写
python所写的程序都是应用程序 python的环境编译型:一次性将所有程序编译成二进制文件缺点:开发效率低,不能跨平台优点:运行速度快使用语言:C,C++等等 解释型:当程序执行时,一行一行的解释 ...
- hostPath Volume【转】
hostPath Volume 的作用是将 Docker Host 文件系统中已经存在的目录 mount 给 Pod 的容器.大部分应用都不会使用 hostPath Volume,因为这实际上增加了 ...
- maven杂碎汇总
本来是想写一篇关于maven知识点的详细总结的,但需要看一本书或教材,然后再汇总一下,这样做自然是好的,这个在年前争取做完.本文是主要记录在工作和学习遇到关于maven的一些困惑.很乐意看到它 ...
- 请求接口得到一段markdowm遇到的问题
如图,在console里看得到这段数据 有<br>之类的东东,但是我们用部分富文本解析工具可能会显示不了回车,所以我们可以自己动手: 主要就是利用js的replace方法来把<br& ...
