js 前端向服务器端传送文件的常用请求方式
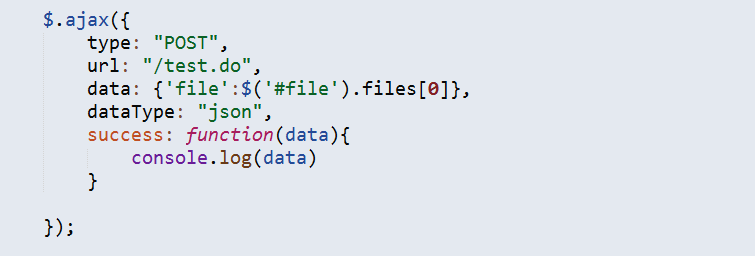
在做项目的过程当中写到文件上传的功能,想着之前也是踩坑过来的,就在这里总结下自己常用的方法吧。我们现在一般都是通过ajax来搭起前后端数据交互的桥梁,但是大家在做到有文件需要上传的时候就会发现我们用ajax请求通过json来传参就无法满足我们需求了,如下图:

那么来说说我常用的两种上传方式吧。
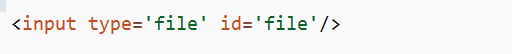
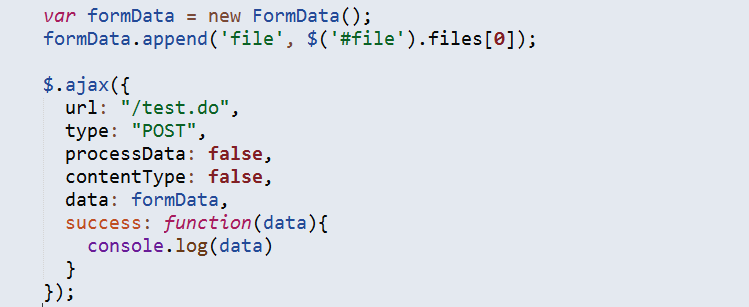
1:使用FormData对象
这种方式即不用引入第三方上传插件,也还是通过ajax的形式来上传,这是我用的最多的了


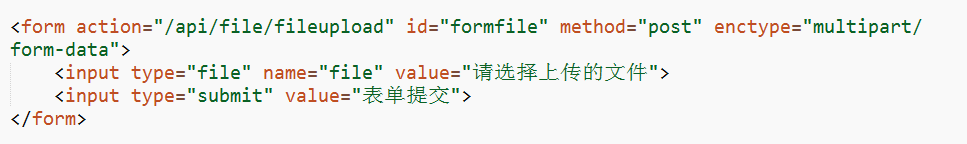
2:使用form表单
这种方式是最简单明了的,直接用表单提交。记得添加enctype属性哟,这个属性是指定form表单在向服务器提交之前,对表单数据如何进行编码。 文件域中的name="file"属性的值,需要和后台接收的对象名一致,不然接收不到的,表单提交有个缺点就是提交之后会刷新页面,如果提交完只是需要部分刷新页面的话建议使用方法一,如果是需要全部刷新的,那就随意咯,哪个顺眼用哪个。

js 前端向服务器端传送文件的常用请求方式的更多相关文章
- JS前端无侵入实现防止重复提交请求技术
JS前端无侵入实现防止重复提交请求技术 最近在代码发布测试的过程中,我发现有些请求非常的消耗服务器资源,而系统测试人员因为响应太慢而不停的点击请求.我是很看不惯系统存在不顺眼的问题,做事喜欢精益求精, ...
- js 图片base64转file文件的两种方式
js 图片base64转file文件的两种方式 https://blog.csdn.net/yin13037173186/article/details/83302628 //将base64转换为bl ...
- jQuery中ajax的4种常用请求方式
jQuery中ajax的4种常用请求方式: 1.$.ajax()返回其创建的 XMLHttpRequest 对象. $.ajax() 只有一个参数:参数 key/value 对象,包含各配置及回调函数 ...
- [js] - 前端FileReader使用,适用于文件上传预览.(并未传入后端)
<body> <div class="box"> <div class="container"> <ul> &l ...
- 小谢第7问:js前端如何实现大文件分片上传、上传进度、终止上传以及删除服务器文件?
文件上传一般有两种方式:文件流上传和base64方式上传,毫无疑问,当进行大文件上传时候,转为base64是不现实的,因此用formData方式结合文件流,直接上传到服务器 本文主要结合vue的来讲解 ...
- ajax常用请求方式
1.JAVA @RequestMapping(value = "testAjax") @ResponseBody public Map<String, Object> ...
- 前端js文件合并三种方式
最近在思考前端js文件该如何合并,当然不包括不能合并文件,而是我们能合并的文件,想了想应该也只有三种方式. 三个方式如下: 1. 一个大文件,所有js合并成一个大文件,所有页面都引用它. 2. 各个页 ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- web前端对上传的文件进行类型大小判断的js自定义函数
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 《剑指Offer》- 连续子数组的最大和或最小和
前言 本文是<剑指Offer>系列(JavaScript版)的第一篇,题目是"连续子数组的最大和或最小和". 话不多说,开始"打怪"修炼... 一. ...
- tp5.1 模型 where多条件查询 like 查询
来源:https://blog.csdn.net/qq_41241684/article/details/87866416 所以我改成这样: $paperTypeModel = new PaperTy ...
- php json接口demo
<?php class Student { public $no; public $username; public $password; } $student=new Student(); $ ...
- 【集群实战】Rsync常见错误总结
1. 服务端指定模块没有对应目录 报错详情: @ERROR: chdir failed rsync error: error startingclient-server protocol (code ...
- Vant Weapp小程序蹲坑之使用card组件显示价格
问题 在基于mpvue+Vant Weapp组件库实战过程中,问题越来越多.网络上所谓的"坑"总结,仅仅不过是其开发中所遭所遇之"坑"而已--估计后面的&quo ...
- wampserver安装之后无法打开localhost
2019独角兽企业重金招聘Python工程师标准>>> 如上图 是服务未成功启动 服务成功启动标志 修改服务器监听端口 在安装完wampserver,打开,如果在状态栏上的图标不是绿 ...
- MATLAB学习1 之画图函数
ezplot适用条件 "ezplot"命令可以用于显函数.隐函数和参数方程作图. 不同函数的使用格式 显函数y=f(x),ezplot函数的调用格式为ezplot(f, [xmin ...
- bootstrap-导航(垂直分组)
1.运行效果如图所示 2.实现代码如下 <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
- 数学--数论--HDU 1299 +POJ 2917 Diophantus of Alexandria (因子个数函数+公式推导)
Diophantus of Alexandria was an egypt mathematician living in Alexandria. He was one of the first ma ...
- Springboot-WebFlux实现http重定向到https
1 简介 Spring WebFlux是一个新兴的技术,Spring团队把宝都压在响应式Reactive上了,于是推出了全新的Web实现.本文不讨论响应式编程,而是通过实例讲解Springboot W ...
