electron-vue 运行项目时会报Electron Security Warning (Node.js Integration with Remote Content)警告
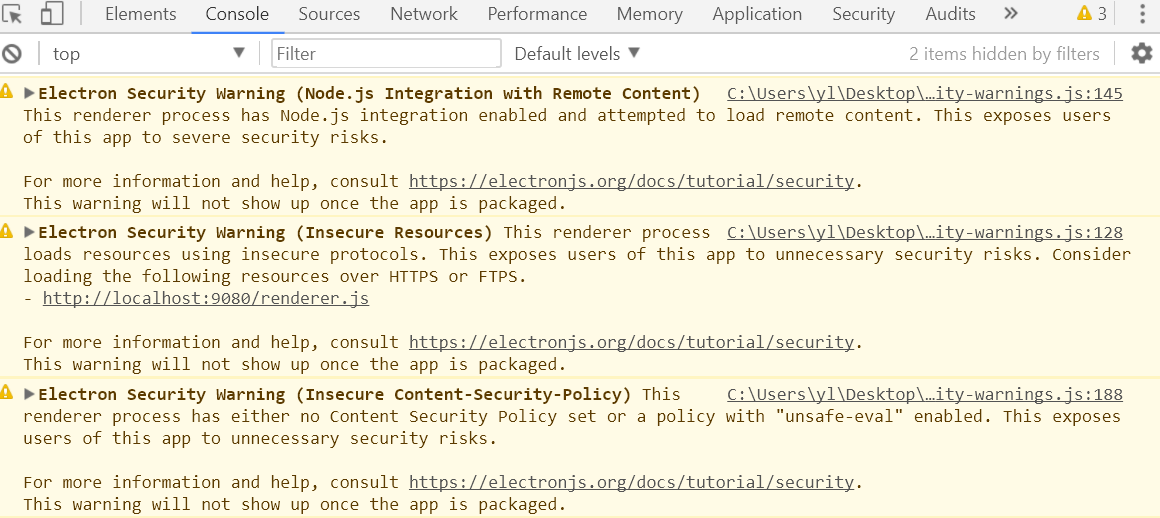
使用electron-vue时,运行项目总会出现如下警告:

解决方法:在src/renderer/main.js中加入:

electron-vue 运行项目时会报Electron Security Warning (Node.js Integration with Remote Content)警告的更多相关文章
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(六)Electron打包,同时构建客户端和web端
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- electron + vue 实践项目
github地址 本地安装环境准备 安装node: * https://nodejs.org/en/download/ 配置webpack: npm install -g webpack(sudo权限 ...
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(二)
摘要:上篇文章说到了如何新建工程,并启动一个最简单的Electron应用.“跑起来”了Electron,那就接着把Vue“跑起来”吧.有一点需要说明的是,webpack是贯穿这个系列始终的,我也是本着 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(五)预加载和Electron自动更新
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- 【vue】项目编译报错 Error: No PostCSS Config found in...
问题描述: 项目在本地运行不报错,上传到 GitHub 之后,再 clone 到本地,执行: npm install 安装完成之后再执行: npm run dev 这时报错 Error: No Pos ...
- vue 运行项目时,Uncaught (in promise) DOMException: Failed to execute 'open' on 'XMLHttpRequest': Invalid URL
npm run dev 运行项目后 验证码显示不出来 并报错 Uncaught (in promise) DOMException: Failed to execute 'open' on 'XML ...
- Vue-cli+Vue.js2.0+Vuex2.0+vue-router+es6+webpack+node.js脚手架搭建和Vue开发实战
Vue.js是一个构建数据驱动的web界面的渐进式框架.在写这边文章时Vue版本分为1.0++和2.0++,这个是基于Vue2.0的项目. Vue-cli是构建单页应用的脚手架,这个可是官方的. Vu ...
- laravel项目拉取下来安装,node.js库安装
1.拉取项目 2.切换分支 圈圈里面是版本 composer 安装laravel组件其他库 安装node.js安装包 npm set registry=https://registry.npm.ta ...
随机推荐
- python3(三十五)file read write
""" 文件读写 """ __author__on__ = 'shaozhiqi 2019/9/23' # !/usr/bin/env py ...
- Centos 开启网络
在VMWare上安装了Centos 7,但是发现网络无法连接. # ping www.baidu.com 确认网络无法连接 # ifconfig 查看centos7中的网络配置属性. 启动网络,开启e ...
- Python—一个简单搜索引擎索引库
因为课业要求,搭建一个简单的搜索引擎,找了一些相关资料并进行了部分优化(坑有点多) 一.数据 数据是网络上爬取的旅游相关的攻略页面 这个是travels表,在索引中主要用到id和url两个字段. 页面 ...
- 绝地求生模拟登陆!高难度JS解密教程,Python高级爬虫开发,
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取htt ...
- 包、mode模式、if-else语句、switch语句
目录 包 mode模式 if-else语句 循环 switch语句 包 //1 在同一个包下(文件夹下),包名必须一致 //2 以后,包名就是文件夹的名字 //3 同一个包下,同名函数只能有一个(in ...
- Oracle使用fy_recover_data恢复truncate删除的数据
(一)truncate操作概述 在生产中,truncate是使用的多的命令,在使用不当的情况下,往往会造成表的数据全部丢失,恢复较为困难.对于truncate恢复,常见的有以下几种方法可以进行恢复: ...
- 关于Python+selenium 定位浏览器弹窗元素
首先要确定弹窗的类型: (1)div弹窗 (2)新标签页弹窗 (3)alert弹窗 一,div弹窗div弹窗是浏览器中比较好定位的弹窗,定位的方法与普通的元素一样.不过这里会有一个坑,明明可以找到这个 ...
- [GO] linux 下安装GO
yum install mercurial安装 mercurial包 安装git包 yum install git 安装gcc yum install gcc 然后就可以下载golang的压缩包了 对 ...
- HTML+CSS教程(三)marquee滚动效果
一.marquee 1.marquee标签的属性scrollHeight:获取对象的滚动高度.scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离.scrollTop: ...
- wordpress 常用操作
删除主题 在主题目录 wp-content/themes 中直接删除即可. 首页和文章页使用不同主题 首页使用sidebar,文章页不使用sidebar,这样文章的内容可以占更宽的页面 安装插件 Mu ...
