【BIM】BIMFACE中创建矢量文本[下篇]
背景
在上一篇文章中,我们通过threejs创建了矢量文本,并添加到了bimface场景中,但是仅仅加入到场景中并不是我们的目的,我们的目的是把这种矢量文本加到指定的构件或者空间上,以此标识该构件或空间所代表的含义,接下来就将我们创建的矢量文本添加到目标构件或空间上。
思路
在三维空间中,标识一个物体的位置信息,通常是通过世界坐标的形式,世界坐标由三个数字组成,分别代表X、Y、Z轴方向的坐标,那么如果要将创建的矢量文本加入到指定位置,就需要设置矢量文本的坐标,在threejs中,任何Mesh都有position属性,只要将该属性设置到构件所在的位置即可。在bimface中,任何一个构件都有自己的坐标,只要获取到构件的坐标并设置到矢量文本的position属性,就可以了。
实践
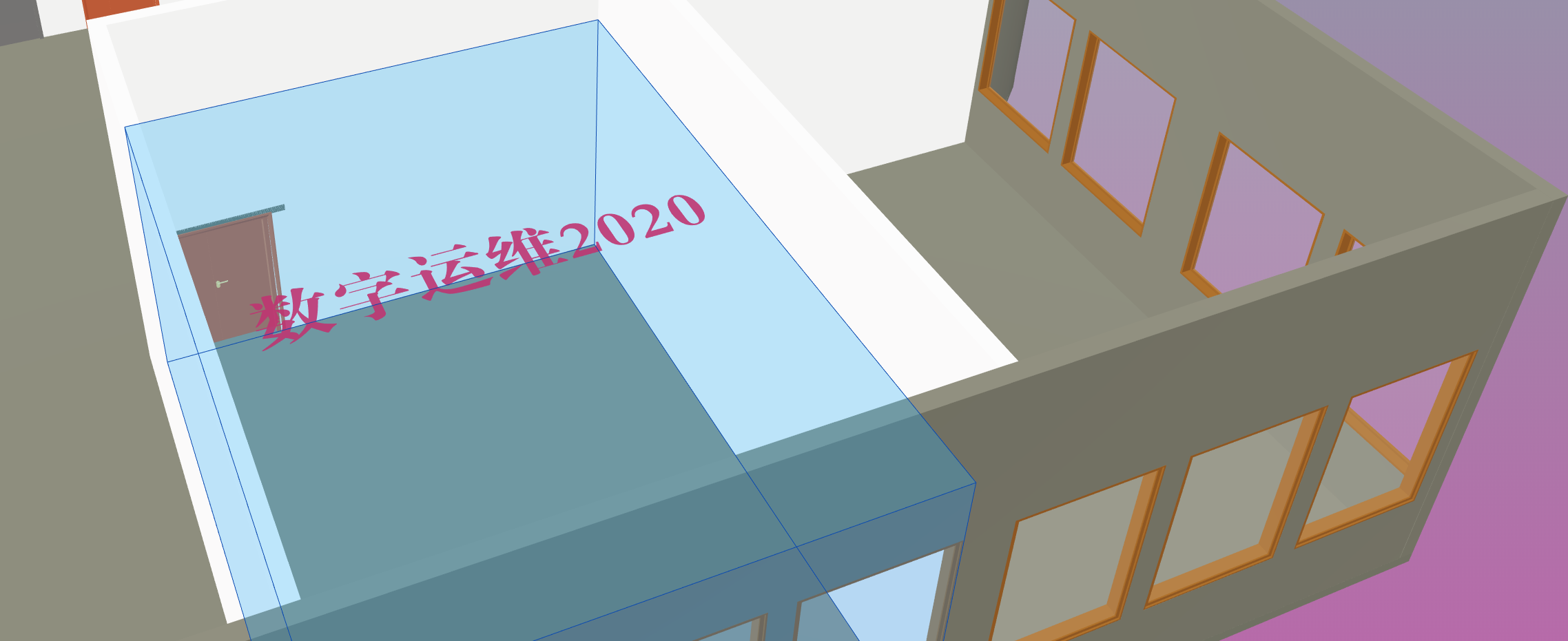
这里我们以绘制的空间为例,首先需要通过getRoomProperty获取模型中空间的属性以及边界信息,这些信息是绘制空间的必要条件,通过该接口可以获取到boundary、height等信息,boundary描述了空间的边界,而height描述了该边界的垂直高度,由此便构成了一个封闭的空间。此外,还有两个核心参数,minPt和maxPt,计算矢量文本的位置就是通过这两个核心变量以及height来确定的,如下图
计算出坐标后,还需要控制矢量文本的大小,因为相对于空间块太大或太小都不合适,所以文本的宽度大概是空间顶面的80%即可。经过测算(不一定准确),计算方式就是最大点和最小点的坐标距离的10%作为矢量文本的宽度。核心代码如下:
// 验证矢量文本3D展示
function loadText() {
var loader = new THREE.FontLoader();
loader.load('fonts/FZDaBiaoSong-B06S_Regular.json', function (font) {
var xMid, text;
var textShape = new THREE.BufferGeometry();
var color = 0xff0009;
var matDark = new THREE.LineBasicMaterial({
color: color,
side: THREE.DoubleSide
});
var matLite = new THREE.MeshBasicMaterial({
color: color,
transparent: true,
wireframe: false,
opacity: 0.9,
side: THREE.DoubleSide
});
var message = "数字运维";
// 参数列表:文本 | 字体大小 |
var shapes = font.generateShapes(message, 640, 2);
var geometry = new THREE.ShapeGeometry(shapes);
geometry.computeBoundingBox();
xMid = - 0.5 * (geometry.boundingBox.max.x - geometry.boundingBox.min.x);
geometry.translate(xMid, 0, 0);
geometry.rotateX(0);
textShape.fromGeometry(geometry);
text = new THREE.Mesh(textShape, matLite);
let id = '2794723';
viewer.getRoomProperty(id, (data) => {
let height = 4000;
let min = data.minPt;
let max = data.maxPt;
console.log("min:", min);
console.log("max:", max);
// 计算顶面中心点坐标
let centerX = (min.x + max.x) / 2;
let centerY = (min.y + max.y) / 2;
let centerZ = height;
// 创建空间
viewer.createRoom(data.boundary, height, id);
// 设置矢量文本的世界坐标
text.position.z = centerZ;
text.position.x = centerX
text.position.y = centerY;
var group = new THREE.Group();
group.add(text);
viewer.addExternalObject("text", group);
viewer.render();
});
});
}
上述代码和上一篇文章的不同之处就是在设置矢量文本坐标的时候,有些差别。
效果

扩展
目前为止,我们完成了将矢量文本加入到三维模型场景中的指定构件平面上,但是这个矢量文本是一个二维的,那如果我想让文本富有立体感,在Z轴方向有高度,该怎么办呢?其实很简单,我们构造矢量文本Mesh的时候,采用的是ShapeGeometry,我们只需要将ShapeGeometry替换成ExtrudeGeometry,同时设置下amount参数即可。代码做如下修改:
// 参数列表:文本 | 字体大小 |
var shapes = font.generateShapes(message, 640, 2);
var geometry = new THREE.ExtrudeGeometry(shapes,{amount:100});
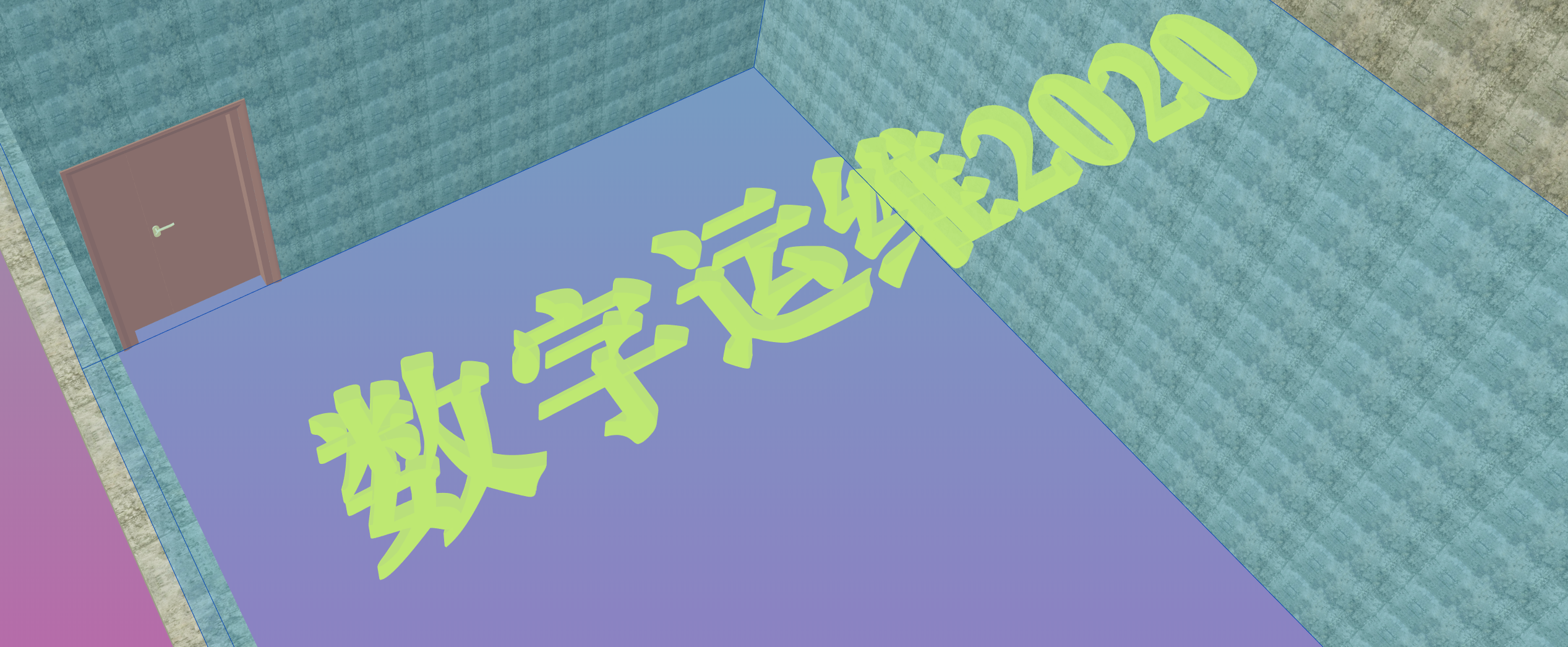
以下是富有立体感的矢量文本效果:

地址:https://www.cnblogs.com/xhb-bky-blog/p/12459135.html
声明:本博客原创文字只代表本人工作中在某一时间内总结的观点或结论,与本人所在单位没有直接利益关系。非商业,未授权贴子请以现状保留,转载时必须保留此段声明,且在文章页面明显位置给出原文连接。
【BIM】BIMFACE中创建矢量文本[下篇]的更多相关文章
- 【BIM】BIMFACE中创建矢量文本
背景 在三维模型产品的设计中,针对空间的管理存在这样一个普遍的需求,那就是在三维模型中,将模型所代表的空间通过附加文本的方式来展示其所代表的实际位置或功能,之前尝试过若干方式,比如直接在建模的时候,将 ...
- [翻译] DTCoreText 从HTML文档中创建富文本
DTCoreText 从HTML文档中创建富文本 https://github.com/Cocoanetics/DTCoreText 注意哦亲,DTRichTextEditor 这个组件是收费的,不贵 ...
- 【BIM】BIMFACE中创建疏散效果
背景 在BIM运维中,消防疏散是不可或缺的一环,当发生火警的时候,触发烟感器发生报警,同时启动消防疏散,指导现场工作人员进行疏散,及时准确地显示出疏散路线对争取疏散时间尤为重要.我将介绍如何在bimf ...
- 【BIM】BIMFACE中创建雾化效果
背景 在BIM运维场景初始化的时候,一般都是首先将整个运维对象呈现在用户面前,例如一座大厦.一座桥梁.一个园区等等,以便于用户进行总览,总体把握运维对象,如果这个宏大的场景边界过于清晰,与背景融合也不 ...
- (数据科学学习手札128)在matplotlib中添加富文本的最佳方式
本文示例代码及文件已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 长久以来,在使用matplotlib进行绘 ...
- 【BIM】BIMFACE中实现电梯实时动效
背景 在运维场景中,电梯作为运维环节重要的一部分是不可获缺的,如果能够在三维场景中,将逼真的电梯效果,包括外观.运行状态等表现出来,无疑是产品的一大亮点.本文将从无到有介绍如何在bimface中实现逼 ...
- word中创建文本框
word中创建文本框 在插入中点击"文本框"选项卡,例如以下图所看到的: 手工加入自己想要的文本框格式,然后选择所创建的文本框,在工具栏处会发现多了一 ...
- MFC小程序003------MFC使用WebBrowser组件,在对话框中创建滚动视图,动态创建一个静态文本控件并设置鼠标单击的消息响应
MFC小程序截图: 一.在MFC中简单使用WebBrowser的ActiveX插件的方法: 见博文: http://blog.csdn.net/supermanking/article/detail ...
- Java 在PPT中创建SmartArt图形、读取SmartArt图形中的文本
一.概述及环境准备 SmartArt 图形通过将文字.图形从多种不同布局.组合来表现内容和观点的逻辑关系,能够快速.有效地传达设计者的意图和信息.这种图文表达的视觉表示形式常用于PPT,Word,Ex ...
随机推荐
- deeplearning.ai 构建机器学习项目 Week 2 机器学习策略 II
1. 误差分析(Error analysis) 误差分析的目的是找到不同误差源的比重,从而指引我们接下来往哪个方向努力改进.NG建议手工统计随机100个错误的误差源,比如对于猫分类器,错误的照片可能是 ...
- deeplearning.ai 神经网络和深度学习 week3 浅层神经网络
1. 第i层网络 Z[i] = W[i]A[i-1] + B[i],A[i] = f[i](Z[i]). 其中, W[i]形状是n[i]*n[i-1],n[i]是第i层神经元的数量: A[i-1]是第 ...
- phpcms数组处理后键值插入(php自带库函数)和自己处理办法比较。
phpcms处理: public function insert($data, $table, $return_insert_id = false, $replace = false) { if(! ...
- 深入JVM内核--GC算法和种类
GC的概念 Garbage Collection 垃圾收集 1960年 List 使用了GC Java中,GC的对象是堆空间和永久区 引用计数法 老牌垃圾回收算法 通过引用计算来回收垃圾 使用者 CO ...
- 深入JVM内核--常用JVM配置参数
Trace跟踪参数 -verbose:gc -XX:+printGC 可以打印GC的简要信息 [GC 4790K->374K(15872K), 0.0001606 secs] [GC 4790K ...
- Java IO: 字符流的Piped和CharArray
作者: Jakob Jenkov 译者: 李璟(jlee381344197@gmail.com) 本章节将简要介绍管道与字符数组相关的reader和writer,主要涉及PipedReader.Pip ...
- NDK开发之<cpu-features.h模块功能>
今天研究下cpufeatures库,它是一个轻量级的展示CPU特性的模块,调用者在运行时候可以根据这个库提供的简单接口获取到目标机的CPU架构和特性. 一.代码路径: $NDK_ROOT/source ...
- FOR xml path 这么爽的SQL命令,居然今天才知道
select stuff((select ControlName from Base_Controls FOR xml path('')),1,1,'')
- 基于Jquery的textarea滚动条插件(原创)
之前项目中自己写的滚动条插件.先前太忙没有好好整理.现在项目间歇期拿出来整理后贴出来 Demo Here css 我是把mCustomScrollbar 的UI 扣下来的. 这里我要介绍下这个插件不错 ...
- 码海拾遗:Linux常用命令(一)
一.Linux系统安装 系统安装可以分两类:实体机安装Linux,虚拟机(常用虚拟机软件有两种:VMware和VirtualBox)安装Linux. 安装过程网上有很多教程,这里就不赘述了. 二.常用 ...
