(js描述的)数据结构[哈希表1.1](8)
(js描述的)数据结构[哈希表1.1](8)
一.数组的缺点
1.数组进行插入操作时,效率比较低。
2.数组基于索引去查找的操作效率非常高,基于内容去查找效率很低。
3.数组进行删除操作,效率也不高。
二.哈希表
1.几乎所有的编程语言都有直接或间接的应用这种数据结构
2.哈希表是基于 数组 实现的,但相对于数组有很多优势。
1.它可以提供非常快速的 插入-删除-查找 操作
2.无论多少数据,插入和删除需要接近常量的时间。即O(1)的时间级
3.哈希表的速度比树还要快,基本可以瞬间找到想要的元素。
4.哈希表相对于树来说编码要容易
3.哈希表对于数组的一些不足
1.哈希表中的数据是没有顺序的,所以不能以一种固定的方式来遍历其中的元素。
2.通常情况下,哈希表中的key是不允许重复的,不能放置相同的key,用于保存不同的元素。
4.哈希表的实质
1.哈希表不同于(数组和链表,甚至于树可以画出他的结构)。
2.他的结构就是数组,但他神奇的地方在于它对下标值的一种变换,这种变换称为 哈希函数 , 通过哈希函数可以获取到 HashCode。
5.哈希表的一些概念
1.哈希化:将大数字转化为数组范围内下表的过程,我们称之为哈希化。(对大数字取余)
2.哈希函数:通常我们会将单词转化成大数字,大数字在进行哈希化的代码实现放在一个函数中,这个韩式称为哈希函数。
3.哈希表:最终的数据插入到的这个数组,对整个结构的封装,我们称之为是一个哈希表。
6.解决 哈希化后的下标值冲突 方案
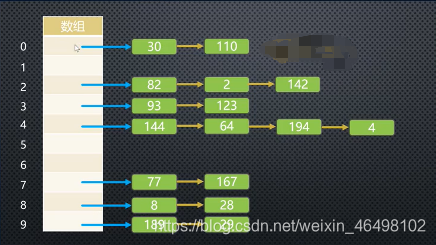
------------------------1. 链地址法---------------------------

1)每个存储单元存放的不再是单个数据,而是一个链条。
2)链条的结构可以是,数组或者链表。
3)比如是链表,一旦哈希化的下标值发生重复。将重复的元素插入到链表的首端或者尾端即可。
4)查询的时候,先根据哈希化后的下标值找到相应的位置,再取出链表,依次查询寻找需要的数据
5)根据业务需要选择数组还是链表,需要插在链条的最前面,选择链表。
插在后端选择数组或者链表都可以。
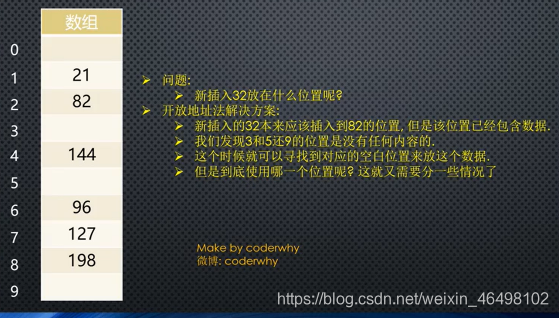
------------------------2. 开放地址法---------------------------

1)开放地址法的主要工作方式是 寻找空白的的单元格来添加重复的数据
2)寻找位置的方法有三种 线性探测 , 二次探测, 再哈希化。
-------------线性探测---------------
1. 下标值重复时,采取index+1向后寻找空白位置插入数据。
2. 查找数据时,先去用哈希化后的索引去取值比对,如果不符合,向下继续线性查找。
3. 查找数据时,当哈希化后的索引值上的数据不符合,如果在线性查找时遇到数组项空白时,则停止查找,此数组中不存在目标数据。
4. 删除某数组中存的数据时,不能把值设置为null,可以进行特殊处理(比如设置为-1) 。来防止下次线性查找失败。
!!!!线性探索的问题:线性探测会产生聚集,即数据聚在在一连串的存储单元当中。影响之后的插入查询 删除 操作的效率,影响哈希表的性能。
-------------二次探测---------------
1. 二次探测, 对步长进行了优化,index + 1 平方 , + 2 平方, +3 平方,这样就可以一次探测比较长的距离,避免聚集带来的影响。
2. 可是还是会造成步长不一 的 一种聚集,还是会影响效率。
-------------再哈希化---------------
1.把关键字用另一个哈希函数再做一次哈希化,用这个哈希化 的 结果 作为步长,对于指定的关键字,步长在探索中是不变的,不同的关键字使用不同的步长。
2.需要和第一个哈希函数不同,不能输出为0.
3. stepszies(步长) = constant(常数,小于数组容量) - (key % constant)
结论: -------链地址法,使哈希表性能下降较为稳定。------开发地址法,由于填充因子,步长等因素会使性能下降的急剧。
(js描述的)数据结构[哈希表1.1](8)的更多相关文章
- (js描述的)数据结构[哈希表1.3](10)
1.哈希表的完善 1.容量质数(limit):需要恒为质数,来确保元素的均匀分布. 1)普通算法: 判断一个数是否为质数 function isPrime(num) { for (var i = 2; ...
- (js描述的)数据结构[哈希表1.2](9)
一. 优秀的哈希函数 1.快速的计算: 需要快速的计算来获得对应的hashCode(霍纳法则来减少乘除次数) 2.均匀的分布: 尽可能将元素映射到不同的位置,让元素在哈希表中均匀分布 二.哈希表的扩容 ...
- (js描述的)数据结构[队列结构,优先级队列](3)
(js描述的)数据结构[队列结构](3) 一.队列结构的特点: 1.基于数组来实现,的一种受限的线性结构. 2.只允许在表头进行删除操作,在表尾进行插入操作. 3.先进先出(FIFO) 二.队列的一些 ...
- 数据结构 哈希表(Hash Table)_哈希概述
哈希表支持一种最有效的检索方法:散列. 从根来上说,一个哈希表包含一个数组,通过特殊的索引值(键)来访问数组中的元素. 哈希表的主要思想是通过一个哈希函数,在所有可能的键与槽位之间建立一张映射表.哈希 ...
- (js描述的)数据结构[字典](7)
(js描述的)数据结构[字典](7) 一.字典的特点 1.字典的主要特点是一一对应关系. 2.使用字典,剋通过key取出对应的value值. 3.字典中的key是不允许重复的,而value值是可以重复 ...
- (js描述的)数据结构[集合结构](6)
(js描述的)数据结构[集合结构](6) 一.集合结构特点 1.集合中的元素不能重复. 2.集合是无序的. 二.集合的代码实现 function Set() { this.items = {} //1 ...
- (js描述的)数据结构[双向链表](5)
(js描述的)数据结构[双向链表](5) 一.单向链表的缺点 1.只能按顺序查找,即从上一个到下一个,不能反过来. 二.双向链表的优点 1.可以双向查找 三.双向链表的缺点 1.结构较单向链表复杂. ...
- (js描述的)数据结构[链表](4)
(js描述的)数据结构 [链表](4) 一.基本结构 二.想比于数组,链表的一些优点 1.内存空间不是必须连续的,可以充分利用计算机的内存,事项灵活的内存动态管理. 2.链表不必再创建时就确定大小,并 ...
- (js描述的)数据结构[栈结构](2)
(js描述的)数据结构[栈结构](2) 一.什么是栈结构 1.一种受限制的线性结构,这种结构可以基于数组来实现. 2.可以抽象成一个容器,上面的是栈顶,底下的是栈底.所以仅允许对栈顶进行操作, 二.栈 ...
随机推荐
- 4000字干货长文!从校招和社招的角度说说如何准备Java后端大厂面试?
插个题外话,为了写好这篇文章内容,我自己前前后后花了一周的时间来总结完善,文章内容应该适用于每一个学习 Java 的朋友!我觉得这篇文章的很多东西也是我自己写给自己的,比如从大厂招聘要求中我们能看到哪 ...
- vue的$message(提示框换行)
之前一直在搜怎么让提示框的文字换行,网上搜到的基本都是使用 ‘ /n ’,使用无效,也试了css换行,本来想用弹窗自己编辑html内容,还好回去官网看了一下: let arr = ['测试一', '测 ...
- 原生JavaScript下的Ajax
概述 AJAX即asynchronous javascript and XML,中文翻译是异步的javascript和XML.是指一种创建交互式网页应用.用于创建快速动态网页的开发技术. 传统的网页( ...
- Spring MVC系列-(2) Bean的装配
2. Bean的装配 Spring容器负责创建应用程序中的bean,并通过DI来协调对象之间的关系.Spring提供了三种主要的装配机制: XML显式配置: Java配置类进行显式配置: 隐式的bea ...
- javascript中事件概述
事件就是用户或浏览器自身执行的某种动作.诸如click.load.和mouseover,都是事件的名字.而响应某个事件的函数就叫做事件处理程序(或事件侦听器).事件处理程序的名字以"on&q ...
- ES6 第七节 ES6中新增的数组知识(1)
目录 ES6 第七节 ES6中新增的数组知识(1) 第七节 ES6中新增的数组知识(1) JSON数组格式转换 Array.of()方法: find()实例方法: ES6 第七节 ES6中新增的数组知 ...
- SpringCloud系列之配置中心(Config)使用说明
大家好,最近公司新项目采用SpingCloud全家桶进行开发,原先对SpringCloud仅仅只是停留在了解的初级层面,此次借助新项目的契机可以深入实践下SpringCloud,甚是Happy.大学毕 ...
- 混合开发 h5+ 沉浸式的适配
1.需要在mainfest.json plus对象里添加 "statusbar": { "immersed": "true", " ...
- Apex_2. LiveBos两个时间求相差天数、历时
(1)获取两个时间相差天数(没有上午下午区分) var d1=ABS_DATESTRING(FStartTime,'yyyy/MM/dd'); var d2=ABS_DATESTRING(FEndTi ...
- [最短路,最大流最小割定理] 2019 Multi-University Training Contest 1 Path
题目:http://acm.hdu.edu.cn/showproblem.php?pid=6582 Path Time Limit: 2000/1000 MS (Java/Others) Mem ...
