JS(异步与单线程)
JS(异步与单线程)
题目1.同步和异步的区别是什么,试举例(例子见知识点)
区别:
1.同步会阻塞代码执行,而异步不会
2.alert 是同步,setTimeout 是异步
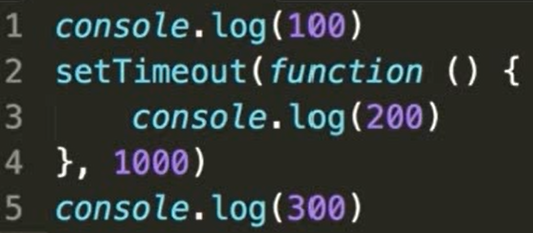
题目2.关于 setTimeout

结果:1 3 5 2 4
题目3.前端使用异步的场景有哪些
1.定时任务:setTimeout,setInverval
2.网络请求:ajax 请求,动态<img>加载
3.事件绑定
知识点
一、什么是异步


结果:100 300 200
异步结果:100 300(不做等待) 200
同步结果:100 200(等待) 300 (会阻塞后面代码的运行)
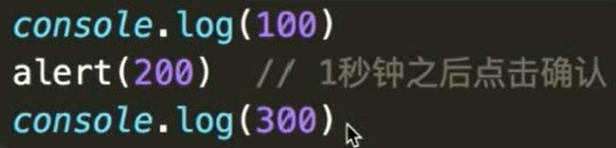
对比同步

结果(同步):100 200(点击确认) 300
何时需要异步
1.在可能发生等待的情况
2.等待过程中不能像 alert 一样阻塞程序运行
总之,所有的“等待的情况”都需要异步
二、前端使用异步的场景
1.定时任务:setTimeout,setInverval
2.网络请求:ajax 请求,动态<img>加载
ajax 请求示例

结果:

ajax 请求需要等待
过程:1.执行第一行,打印 start
2.执行 $.get 后,函数 data1 会被暂存起来,不会立即执行(单线程的特点,不能同时干两件事)
3.执行最后一行,打印300
4.待所有程序执行完,处于空闲状态时,会立马看有没有暂存起来的要执行
5.发现暂存起来的 $.get 中的 data1 未执行,待请求 data1.json返回 后,立即执行 data1
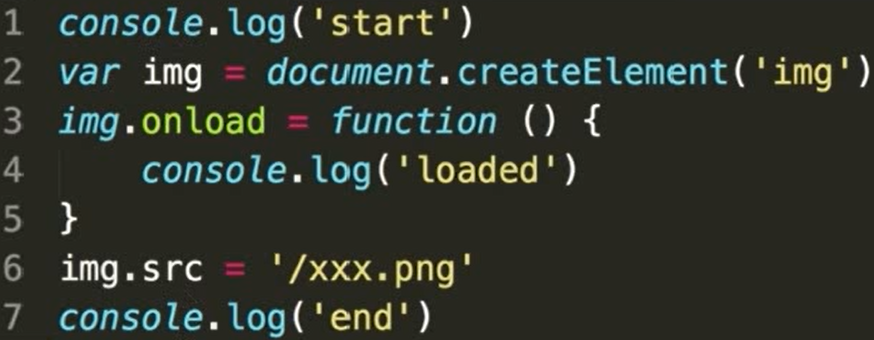
动态<img>加载示例

结果:

不知道图片何时完成加载,需要等待
3.事件绑定
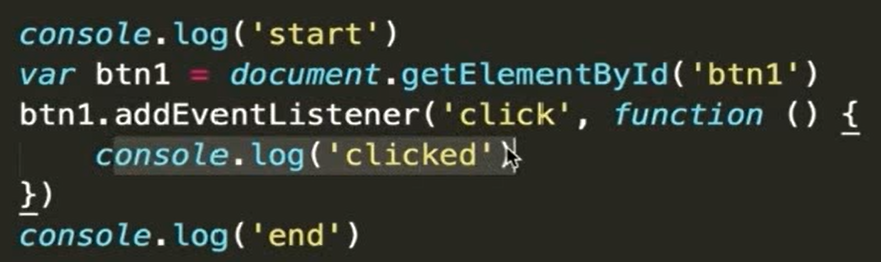
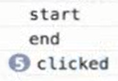
事件绑定示例

结果:(点击之后才出现 clicked)

不知道用户何时点击,需要等待
三、异步和单线程
JS 是单线程的语言,所谓“单线程”就是一根筋,对于拿到的程序,一行一行的执行,直到上面的执行为完成,只能做这一件事

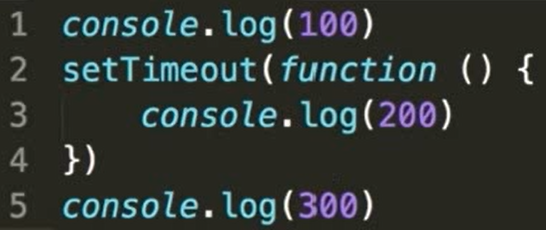
输出:100 300 200
这个任务是串行的,不能发生阻塞,使用异步解决这种问题
过程:1.执行第一行,打印100
2.执行setTimeout 后,传入setTimeout 的函数会被暂存起来,不会立即执行(单线程的特点,不能同时干两件事)
3.执行最后一行,打印300
4.待所有程序执行完,处于空闲状态时,会立马看有没有暂存起来的要执行
5.发现暂存起来的 setTimeout 中的函数无需等待时间,立即起来执行
执行程序这样没有问题,但是对于 JS 最初使用的环境 ———— 浏览器客户端 ———— 就不一样了。因此在浏览器端运行的 js ,可能会有大量的网络请求,而一个网络资源啥时候返回,这个时间是不可预估的。这种情况也要傻傻的等着、卡顿着、啥都不做吗?———— 那肯定不行。
因此,JS 对于这种场景就设计了异步 ———— 即,发起一个网络请求,就先不管这边了,先干其他事儿,网络请求啥时候返回结果,到时候再说。这样就能保证一个网页的流程运行。
JS(异步与单线程)的更多相关文章
- JS三座大山再学习(三、异步和单线程)
本文已发布在西瓜君的个人博客,原文传送门 前言 写这一篇的时候,西瓜君查阅了很多资料和文章,但是相当多的文章写的都很简单,甚至互相之间有矛盾,这让我很困扰:同时也让我坚定了要写出一篇好的关于JS异步. ...
- JS三座大山再学习 ---- 异步和单线程
本文已发布在西瓜君的个人博客,原文传送门 前言 写这一篇的时候,西瓜君查阅了很多资料和文章,但是相当多的文章写的都很简单,甚至互相之间有矛盾,这让我很困扰:同时也让我坚定了要写出一篇好的关于JS异步. ...
- 浅析JS异步执行机制
前言 JS异步执行机制具有非常重要的地位,尤其体现在回调函数和事件等方面.本文将针对JS异步执行机制进行一个简单的分析. 从一份代码讲起 下面是两个经典的JS定时执行函数,这两个函数的区别相信对JS有 ...
- JavaScript异步和单线程
一,同步和异步的区别: 同步会阻塞代码执行,而异步不会.(比如alert是同步,setTimeout是异步) 二,前端使用异步的场景: 1,定时任务:setTimeout,setInterval 2, ...
- js异步梳理:1.从浏览器的多进程到JS的单线程,理解JS运行机制
大家很早就知道JS是一门单线程的语言.但是也时不时的会看到进程这个词.首先简单区分下线程和进程的概念 1. 简单理解进程 - 进程是一个工厂,工厂有它的独立资源 - 工厂之间相互独立 - 线程是工厂中 ...
- JS定时器和单线程异步特性
首先要说的是,定时器相关的方法都是属于BOM方法,而定时器呢,它是用于在设定的时间执行一段代码,或者在给定的时间间隔内重复该代码.具体函数: setTimeout(callback, delay);/ ...
- 面试 09-02.js运行机制:异步和单线程
09-02.js运行机制:异步和单线程 #前言 面试时,关于同步和异步,可能会问以下问题: 同步和异步的区别是什么?分别举一个同步和异步的例子 一个关于 setTimeout 的笔试题 前端使用异步的 ...
- 深入解析js异步编程利器Generator
我们在编写Nodejs程序时,经常会用到回调函数,在一个操作执行完成之后对返回的数据进行处理,我简单的理解它为异步编程. 如果操作很多,那么回调的嵌套就会必不可少,那么如果操作非常多,那么回调的嵌套就 ...
- JS魔法堂:深究JS异步编程模型
前言 上周5在公司作了关于JS异步编程模型的技术分享,可能是内容太干的缘故吧,最后从大家的表情看出"这条粉肠到底在说啥?"的结果:(下面是PPT的讲义,具体的PPT和示例代码在h ...
随机推荐
- CATIA 各个版本代号详解
一. 第几代(V-"version")简介 1982—1988年,catia相继发布了第一代—V1版本.第二代—V2版本.第三代—V3版本,并于1993年发布了功能强大的第四代—V ...
- Windows下打开某些软件时显示显卡驱动不是最新的问题
在Windows下打开某些对显卡要求比较高的软件时,会出现某些显卡驱动不是最新,要求更新到最新的提示,但是当你真的去更新显卡驱动的时候,却发现现在的显卡驱动已经是最新了,那么为什么还会有这样的提示呢, ...
- Glide加载图片的事例
//获取图片的url String url = resultsEntity.getUrl(); //判断获取的图片是否存在 if (resultsEntity.getItemHeight() > ...
- CSS修改Autocomplete样式
举个场景:在用户登录成功的时候,浏览器有时候会咨询你是否记住密码,当你记住密码下次登录的时候,标签会自动填充,但是这样会造成样式不统一,解决办法如下: input:-webkit-autofill, ...
- Flask 学习系列(一) -登录
Flask是一个使用 Python 编写的轻量级 Web 应用框架.其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 .Flask使用 BSD 授权. Flask也被称为 “ ...
- React项目搭建(脚手架)
首先我们需要安装node环境:download nodejs:https://i.cnblogs.com/EditPosts.aspx?opt=1 找到你需要的版本和系统安装包下载并安装. 这时候你可 ...
- this详解,对执行上下文说 Yes
this 指向多变,很多隐蔽的 bug 都缘于它.与此同时,this 强大灵活,如果能熟练驾驭,就会写出更简洁.优雅的代码. 社区上对于 this 的讲解虽然不少,但缺乏统一梳理. this 相关知识 ...
- 前端开发神器 - Brackets
做了几年的 .Net 项目开发,后来公司转 Java 语言开发,Java 做了还没一年,公司准备前后端分离开发,而我被分到前端! Brackets是一款基于web(html+css+js)开发的web ...
- IOSButton自定义
+ (APCCustomBackButton *)customBackButtonWithTarget:(id)aTarget action:(SEL)anAction tintColor:(UICo ...
- Openjudge 1.13-23:区间内的真素数
总时间限制: 1000ms 内存限制: 65536kB 描述 找出正整数 M 和 N 之间(N 不小于 M)的所有真素数. 真素数的定义:如果一个正整数 P 为素数,且其反序也为素数,那么 P 就 ...
