phpcms 内容模块PC标签调用
PHPcms 调用命令的基本格式:
开始:{pc:content action="模块操作名" catid="调用栏目ID" num="数据调用数量" siteid="默认调用系统站点" order="排序方式、一般按照listorder ASC排序,即栏目的添加顺序" return="定义的数组变量名"}
结束:{/pc}
循环的调用语句:
开始:{loop $data(这是定义的数组变量名) $v(这是循环出的数组名)}
结束:{/loop}








相关文章(relation):
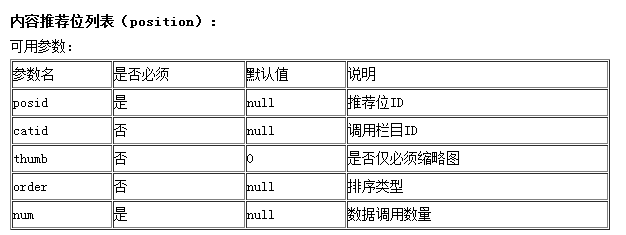
可用参数:






phpcms 内容模块PC标签调用的更多相关文章
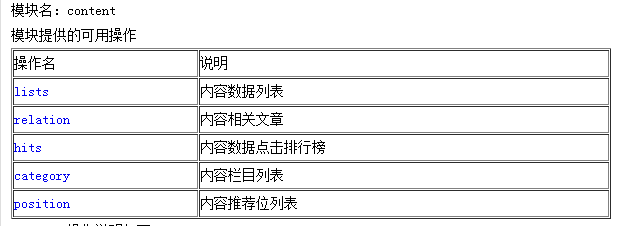
- 内容模块PC标签调用说明
内容模块 模块名:content 模块提供的可用操作 操作名 说明 lists 内容数据列表 relation 内容相关文章 hits 内容数据点击排行榜 category 内容栏目列表 positi ...
- phpcms—— 内容中的附件调用和添加远程地址的调用
phpcms中几个地址调用的方法 1,CSS路径有{CSS_PATH}2,图片路径有{IMG_PATH}3,JS路径有{JS_PATH} 4,那么附件的路径如何调用,使用下面的方式可以得到附件的路径前 ...
- 【phpcms-v9】前台content模块中pc标签的调用说明
内容模块PC标签调用说明 模块名:content 模块提供的可用操作 操作名 说明 lists 内容数据列表 relation 内容相关文章 hits 内容数据点击排行榜 category 内容栏目列 ...
- PhpCMS标签:专题模块special标签
专题模块 专题模块PC标签调用说明 模块名:special 模块提供的可用操作 操作名 说明 lists 专题列表 content_list 专题信息列表 hits 专题信息点击排序 下面对所有的操作 ...
- 如何用PC标签在列表页中调出文章内容 phpcms
如何用PC标签在列表页中调出文章内容 phpcms v9 moreinfo=”"参数说明 {pc:content action="lists" catid="$ ...
- phpcms v9 标签调用,函数,sql
1.截取调用标题长度 {str_cut($r[title],36,'')} 2.格式化时间 调用格式化时间 2011-05-06 11:22:33 {date('Y-m-d H:i:s',$r[inp ...
- phpcms-v9 前台模板文件中{pc}标签的执行流程
前台pc标签的使用:{pc:content 参数名="参数值" 参数名="参数值" 参数名="参数值"} 如: {pc:content ac ...
- phpcms-v9 --- 如何通过{pc}标签获取全站文章内容?
1.phpcms-v9默认情况下只能根据catid获取当前栏目及子栏目下的文章,但是有时候我们需要如何通过{pc}标签来获取全站文章内容的需求,应该怎么做呢? 第一步:在content_tag.cla ...
- phpcms视频模块实现列表页打开内容页直接播放视频
摘自phpcms论坛 原链接地址:http://bbs.phpcms.cn/thread-557691-1-1.html 之前下载研究过“化蝶自在飞”开发的视频模型,发现功能不错,但唯一的缺憾是,我想 ...
随机推荐
- Css Position定位(简易版本)
准备前的知识: 定位只对块级起作用.如div,p等元素是块级元素,如果是内联元素则可以先变成块级元素,display:block即可. 开始讲解: 定位共四种:static,fixed,relativ ...
- K-L变换和 主成分分析PCA
一.K-L变换 说PCA的话,必须先介绍一下K-L变换了. K-L变换是Karhunen-Loeve变换的简称,是一种特殊的正交变换.它是建立在统计特性基础上的一种变换,有的文献也称其为霍特林(Hot ...
- Cookie学习笔记二:Cookie实例
今天说说刚刚学到的两个Cookie的最经典应用:自己主动登录和购物车设置 一:自己主动登录 须要两个页面:login.jsp与index.jsp,login.jsp用来输出登录信息,index.jsp ...
- update tableView contenSize
NSIndexPath *messageIndexPath = [NSIndexPath indexPathForRow:afterRowCount-1 inSection:0]; [self. ...
- python(35)- 异常处理
一 错误和异常 part1:程序中难免出现错误,而错误分成两种 1.语法错误(这种错误,根本过不了python解释器的语法检测,必须在程序执行前就改正) #语法错误示范一 if #语法错误示范二 ...
- response响应和User-Agent历史
返回百度的源码,没有任何伪装: response是服务器响应的类文件,除了支持文件操作的方法以外,还支持以下方法:
- MapReduce框架在Yarn上的具体解释
MapReduce任务解析 在YARN上一个MapReduce任务叫做一个Job. 一个Job的主程序在MapReduce框架上实现的应用名称叫MRAppMaster. MapReduce任务的Tim ...
- ActiveMQ 消息持久化到Mysql数据库
[root@txylucky local]# tar -zxvf apache-activemq-5.15.8-bin.tar.gz[root@txylucky local]# mv apache-a ...
- Core Data 版本号迁移经验总结
大家在学习和使用Core Data过程中,第一次进行版本号迁移的经历一定是记忆犹新,至少我是这种,XD.弄的不好,就会搞出一些因为迁移过程中数据模型出错导致的Crash.这里总结了一下Core Dat ...
- switch中的case不加break执行情况
输出结果:230 分析,switch先匹配一个case满足$a,然后执行case里面的语句,直到遇到break,否则一直往下执行 <?php $a = ; switch($a){ : echo ...
