Java微信公众平台开发(九)--微信自定义菜单的创建实现
自定义菜单这个功能在我们普通的编辑模式下是可以直接在后台编辑的,但是一旦我们进入开发模式之后我们的自定义菜单就需要自己用代码实现,所以对于刚开始接触的人来说可能存在一定的疑惑,这里我说下平时我们在开发模式下常用的两种自定义菜单的实现方式:①不用写实现代码,直接用网页测试工具Post json字符串生成菜单;②就是在我们的开发中用代码实现菜单生成!(参考文档:http://mp.weixin.qq.com/wiki/10/0234e39a2025342c17a7d23595c6b40a.html )在自定义菜单中菜单的类型分为两种,一种为view的视图菜单,点击之后直接跳转到url页面;还有一种是click类型的点击型,后端通过点击事件类型给与不同的相应;后面新增了各种特色功能的菜单其本质都还是Click类型的菜单,所以生成的规则都是一样的,其生成菜单的方式都是向微信服务器post json字符串生成菜单,下面讲述菜单生成的方法和规则!(参考文档:http://mp.weixin.qq.com/wiki/10/0234e39a2025342c17a7d23595c6b40a.html )在自定义菜单中菜单的类型分为两种,一种为view的视图菜单,点击之后直接跳转到url页面;还有一种是click类型的点击型,后端通过点击事件类型给与不同的相应;后面新增了各种特色功能的菜单其本质都还是Click类型的菜单,所以生成的规则都是一样的,其生成菜单的方式都是向微信服务器post json字符串生成菜单,下面讲述菜单生成的方法和规则!
(一)使用网页调试工具生成菜单
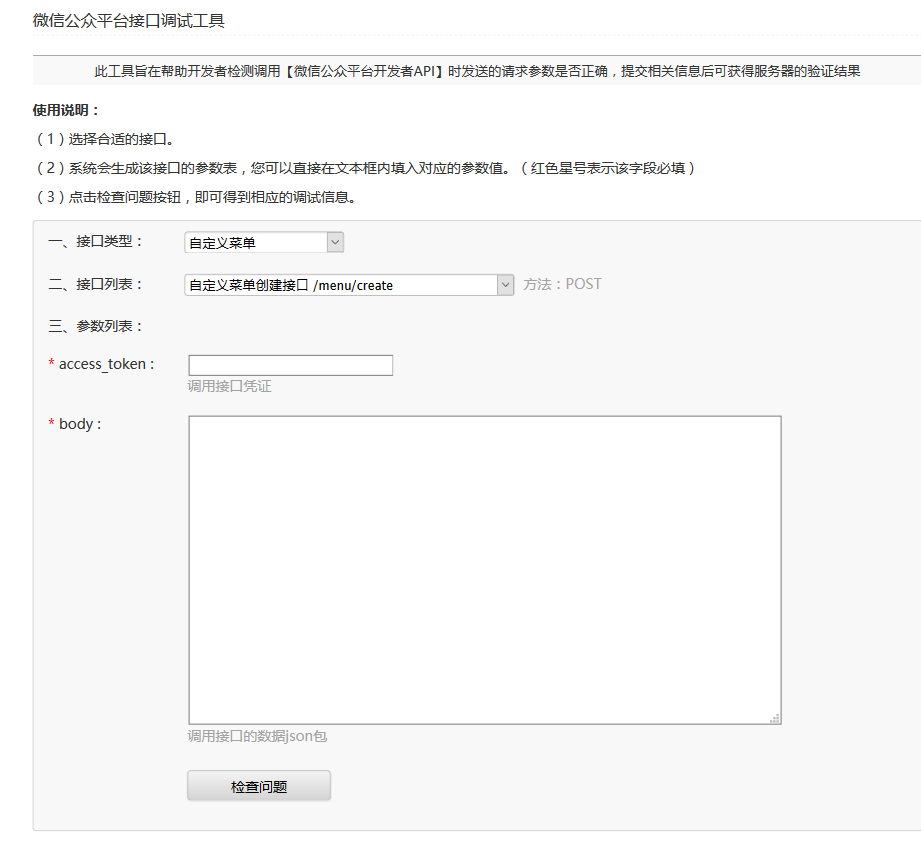
我们通过连接(https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index&type=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95%E5%88%9B%E5%BB%BA%E6%8E%A5%E5%8F%A3%20/menu/create )进入到网页调试工具,如下图:

在这里我们生成菜单的时候只需要我们账号的有效token和json字符串即可,这里的json字符串可以参照文档中的案例做出修改得到,我这里给出的一个案例如下:
{
"button": [
{
"name": "博客",
"type": "view",
"url": "https://www.cnblogs.com/gede"
},
{
"name": "菜单",
"sub_button": [
{
"key": "text",
"name": "回复图文",
"type": "click"
},
{
"name": "博客",
"type": "view",
"url": "https://www.cnblogs.com/gede"
}
]
},
{
"key": "text",
"name": "回复图文",
"type": "click"
}
]
}
我们填入响应的token,点击检查问题如果返回结果Ok就可以了。到这里我们采用web测试工具生成菜单的方式就完成了,下面接着介绍用代码生成菜单!
(二)采用代码实现菜单的生成
前面我们有说道在菜单中有view和click两种类型的事件,这里我们首先在代码中建立两种类型对应的java实体,view类型建立实体ViewButton.java如下:
package com.gede.wechat.menu;
/**
* @author gede
* @version date:2019年5月28日 下午7:02:43
* @description :
*/
public class ViewButton {
private String type;
private String name;
private String url; public String getType() {
return type;
} public void setType(String type) {
this.type = type;
} public String getName() {
return name;
} public void setName(String name) {
this.name = name;
} public String getUrl() {
return url;
} public void setUrl(String url) {
this.url = url;
} }
同样的建立click的实体ClickButton.java如下:
package com.gede.wechat.menu;
/**
* @author gede
* @version date:2019年5月28日 下午7:03:02
* @description :
*/
public class ClickButton {
private String type;
private String name;
private String key; public String getType() {
return type;
} public void setType(String type) {
this.type = type;
} public String getName() {
return name;
} public void setName(String name) {
this.name = name;
} public String getKey() {
return key;
} public void setKey(String key) {
this.key = key;
} }
这里创建两个实体也是为了方便我们在自定义菜单中对json的封装,在这里我用代码的形式封装了上面给出的同样的json格式,并调用生成自定义菜单的接口发送到微信服务器,简单代码如下:
package com.gede.wechat.menu;
import org.springframework.stereotype.Component; import com.alibaba.fastjson.JSONObject;
import net.sf.json.JSONArray; import com.gede.web.util.GlobalConstants;
import com.gede.wechat.util.HttpUtils; /**
* @author gede
* @version date:2019年5月28日 下午7:03:24
* @description :
*/
@Component
public class MenuMain { public void createMenu(){
ClickButton cbt=new ClickButton();
cbt.setKey("image");
cbt.setName("回复图片");
cbt.setType("click"); ViewButton vbt=new ViewButton();
vbt.setUrl("https://www.cnblogs.com/gede");
vbt.setName("博客");
vbt.setType("view"); JSONArray sub_button=new JSONArray();
sub_button.add(cbt);
sub_button.add(vbt); JSONObject buttonOne=new JSONObject();
buttonOne.put("name", "菜单");
buttonOne.put("sub_button", sub_button); JSONArray button=new JSONArray();
button.add(vbt);
button.add(buttonOne);
button.add(cbt); JSONObject menujson=new JSONObject();
menujson.put("button", button);
System.out.println(menujson); //这里为请求接口的url +号后面的是token,这里就不做过多对token获取的方法解释
String url="https://api.weixin.qq.com/cgi-bin/menu/create?access_token="+GlobalConstants.getInterfaceUrl("access_token"); try{
String rs=HttpUtils.sendPostBuffer(url, menujson.toJSONString());
System.out.println(rs);
}catch(Exception e){
System.out.println("请求错误!");
}
}
}
这里面加了@Component组件,可以被扫为spring 的一个bean自动装配。我们在写一个简单的jsp实现响应这里的createMenue方法。
添加了Component组件扫描后,我们在applicationContext.xml中添加组件扫描包 :<context:component-scan base-package="com.gede.wechat.menu"></context:component-scan>
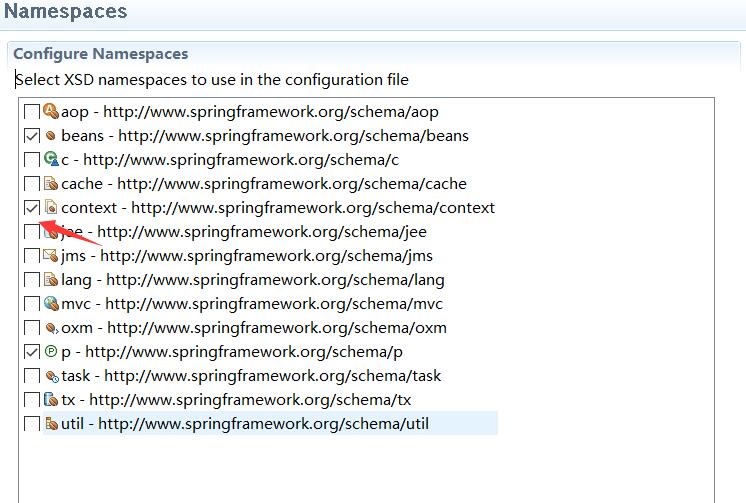
如果配置文件提示报错,我们添加content上下文:点开NameSpaces 如下图:

写到这里,我们就差控制器来调用我们的createMenue方法了。我们创建MenueController类,简单代码如下:
package com.gede.wechat.controller; import static org.springframework.web.bind.annotation.RequestMethod.GET; import java.io.PrintWriter; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam; import com.gede.wechat.menu.MenuMain;
import com.gede.wechat.util.SignUtil; /**
* @author gede
* @version date:2019年5月28日 下午7:20:08
* @description :
*/
@Controller
@RequestMapping("/menue")
public class MenueController { private MenuMain menue;
@Autowired
public MenueController(MenuMain menue) {
super();
this.menue = menue;
} @RequestMapping(value="/",method=GET)
public String home(){
menue.createMenu();
} }
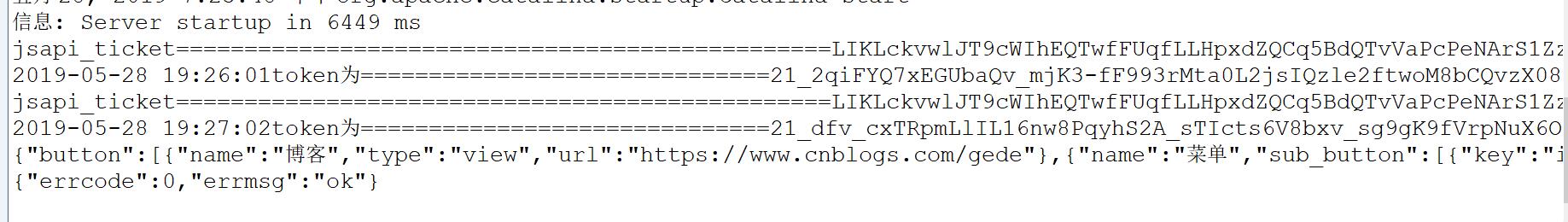
现在运行我们的项目,项目跑起来后,在浏览器地址栏输入:.自己的服务器地址./mychat/menue/create/ 。返回控制台,查看,效果如下:

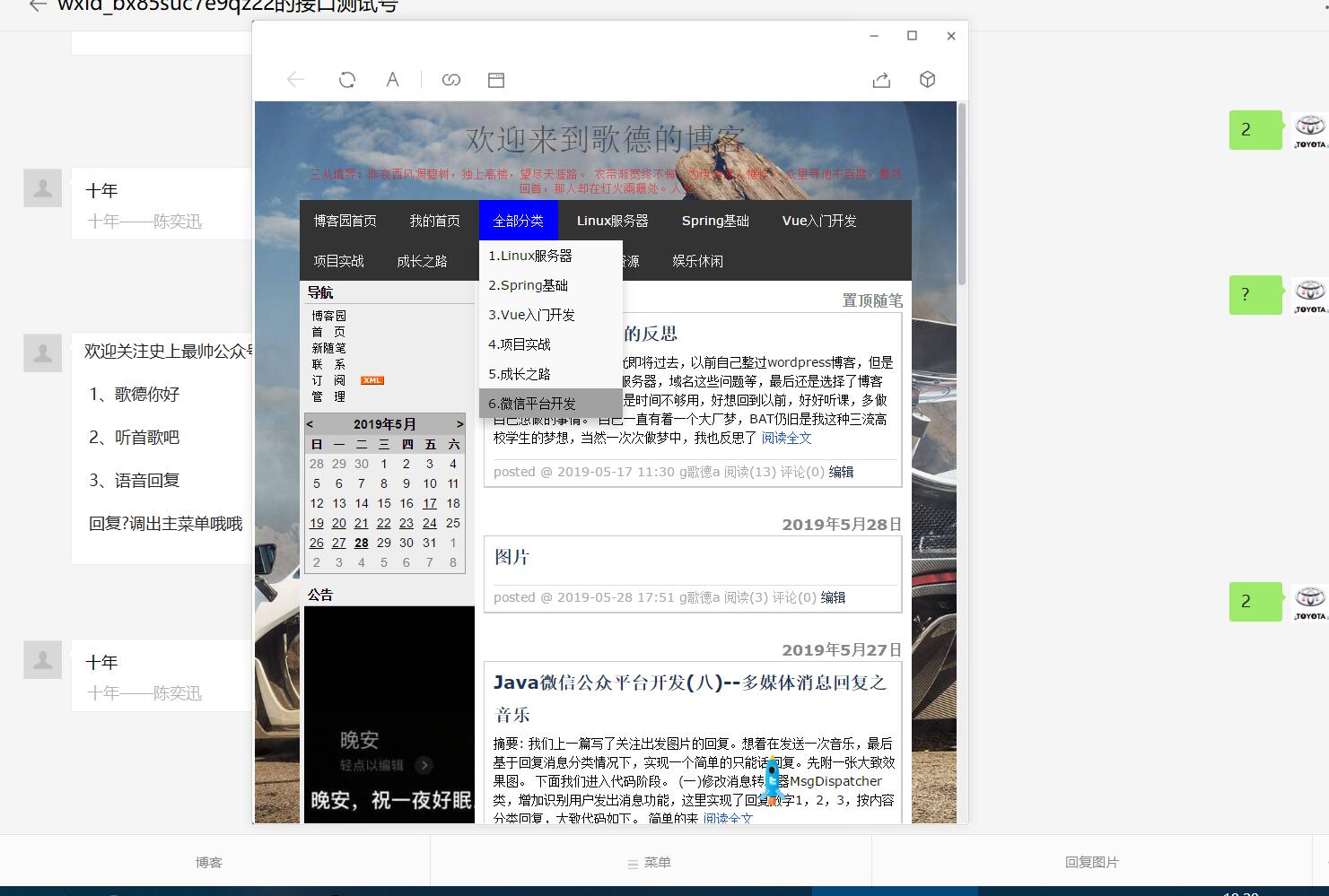
再来看微信端的效果:

关于文中涉及到的Spring相关知识,大家可以去看我关于Spring的博客。有不懂的也可以留言。
Java微信公众平台开发(九)--微信自定义菜单的创建实现的更多相关文章
- php 微信公众平台开发之微信群发信息
这篇文章主要为大家详细介绍了php微信公众平台开发之微信群发信息,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 1.目的 完成在微信公众号中群发消息.这里只是完成简单的文字发送.也可以发送语音图片 ...
- Java微信公众平台开发(十)--微信用户信息的获取
前面的文章有讲到微信的一系列开发文章,包括token获取.菜单创建等,在这一篇将讲述在微信公众平台开发中如何获取微信用户的信息,在上一篇我们有说道微信用户和微信公众账号之间的联系可以通过Openid关 ...
- 微信公众平台开发(110) 微信连Wi-Fi
关键字:微信公众平台 微信连Wi-Fi 微信 WiFi 硬件鉴权作者:方倍工作室 原文:http://www.cnblogs.com/txw1958/p/weixin-wifi.html 微信连Wi- ...
- Java微信公众平台开发(十)--微信自定义菜单的创建实现
转自:http://www.cuiyongzhi.com/post/48.html 自定义菜单这个功能在我们普通的编辑模式下是可以直接在后台编辑的,但是一旦我们进入开发模式之后我们的自定义菜单就需要自 ...
- Java微信公众平台开发(十一)--微信JSSDK中Config配置
JSSDK曾经引爆前端以及后端的工程师,其魔性的力量毋庸置疑,在我们的技术眼里它的实现原理和根本是不能够被改变的,这篇文章就不对其js的实现做任何评价和解说了(因为我也不是很懂,哈哈),这里要说的是它 ...
- Java微信公众平台开发(十三)--微信JSSDK中Config配置
转自:http://www.cuiyongzhi.com/post/57.html 前端开发工程师和关注前端开发的开发者们在2015年中肯定被腾讯的JSSDk引爆过,搞APP的.搞前端的甚至是是搞后端 ...
- Java微信公众平台开发(六)--微信开发中的token获取
转自:http://www.cuiyongzhi.com/post/44.html (一)token的介绍 引用:access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access ...
- Java微信公众平台开发_05_微信网页授权
GitHub源码:https://github.com/shirayner/weixin_gz 一.本节要点 1.网页授权回调域名 登录微信公众平台后台, 开发 - 接口权限 - 网页服务 - 网页帐 ...
- 微信公众平台开发之微信access_token如何有效长期保存
随着微信使用越来越广泛,微信公众平台开放了许多接口以提供更多个性化的服务,包括自定义菜单接口.客服接口.获取用户信息接口.用户分组接口.群发接口等,开发者在调用这些接口时,都需要传入一个相同的参数ac ...
随机推荐
- servlet与jsp理论知识讲解
servlet是java服务器端编程,是运行在服务器上的.不同于以前的java小程序. ...
- the art of seo(chapter six)
Developing an SEO-Friendly Website ***Making Your Site Accessible to Search Engines***1.Indexable Co ...
- 万亿级日志与行为数据存储查询技术剖析(续)——Tindex是改造的lucene和druid
五.Tindex 数果智能根据开源的方案自研了一套数据存储的解决方案,该方案的索引层通过改造Lucene实现,数据查询和索引写入框架通过扩展Druid实现.既保证了数据的实时性和指标自由定义的问题,又 ...
- C语言中文件操作
用两个指针变量来操作字符串. 多维数组在做函数参数的时候,会退化成为一个指针变量,变成一个指向一维数组的数组指针,注意,是一个指针变量. 一维数组在当作函数参数传递的时候,会退化成为一个对应类型的指针 ...
- 让Spinner中的文字居中
如果套用simple_spinner_item或是simple_spinner_dropdown_item,然后直接在Spinner中用 android:gravity="center&qu ...
- mysql 数据库修改用户名和密码
因为经常修改数据库密码,也找到了几种修改数据库密码的方式,在这里给大家介绍下供大家参考通过navicat 管理数据库客户端来修改数据库密码: 选择数据库 --- 点击导航条的用户 --- 编辑用户 ...
- BZOJ_5418_[Noi2018]屠龙勇士_exgcd+excrt
BZOJ_5418_[Noi2018]屠龙勇士_exgcd+excrt Description www.lydsy.com/JudgeOnline/upload/noi2018day2.pdf 每次用 ...
- 「LuoguP3808」 【模板】AC自动机(简单版)
题目背景 通过套取数据而直接“打表”过题者,是作弊行为,发现即棕名. 这是一道简单的AC自动机模板题. 用于检测正确性以及算法常数. 为了防止卡OJ,在保证正确的基础上只有两组数据,请不要恶意提交. ...
- [APIO 2017] 商旅
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=5367 [算法] 很明显的分数规划问题 预处理从一个点走到另一个点所获最大利润和最短路 ...
- 火狐浏览器安装VULTR笔记
1.购买一台vultr服务器, 支持支付宝扫码支付,直接美刀转人民币实时结算:优先选日本的,然后美国的; 购买服务器步骤: Server Location: Tokyo Japan Server Ty ...
