DuiLib笔记之自定义标题栏以及响应按钮点击事件
在博文DuiLib笔记,基于WindowImplBase的基础模板的基础上,修改皮肤文件如下
<?xml version="1.0" encoding="utf-8"?>
<Window size="350,250" caption="0,0,0,35" sizebox="6,6,6,6" mininfo="300,200">
<Font id="0" name="宋体" size="17" bold="true" underline="true" italic="true" />
<!--窗口背景色#FFFFFFFF-->
<VerticalLayout bkcolor="#FFFFFFFF">
<!--标题栏高度35,背景色#FF12B7F5-->
<HorizontalLayout height="35" bkcolor="#FF12B7F5">
<Control bkimage="file='Icons/wolf_white_55x30.png'" bkcolor="0xFF000000" float="true" pos="15,3,70,33" />
<!--标题DuiLib演示-->
<Label text="DuiLib演示" textcolor="0xFFFFFFFF" font="0" float="true" pos="75,0,200,35" />
<!--空白区-->
<Control />
<HorizontalLayout width="90">
<!--最小化、最大化等按钮-->
<Button name="minbtn" float="true" pos="5,8,25,28" tooltip="最小化"
normalimage="file='Icons/minimize/minimize_white_20x20.png'" hotimage="file='Icons/minimize/minimize_red_20x20.png'" pushedimage="file='Icons/minimize/minimize_black_20x20.png'" />
<Button name="maxbtn" float="true" pos="35,8,55,28" tooltip="最大化"
normalimage="file='Icons/maximize/maximize_white_20x20.png'" hotimage="file='Icons/maximize/maximize_red_20x20.png'" pushedimage="file='Icons/maximize/maximize_black_20x20.png'" />
<Button name="restorebtn" float="true" pos="35,8,55,28" tooltip="还原" visible="false"
normalimage="file='Icons/restore_down/restore_down_white_20x20.png'" hotimage="file='Icons/restore_down/restore_down_red_20x20.png'" pushedimage="file='Icons/restore_down/restore_down_black_20x20.png'" />
<Button name="closebtn" float="true" pos="65,8,85,28" tooltip="关闭"
normalimage="file='Icons/close/close_white_20x20.png'" hotimage="file='Icons/close/close_red_20x20.png'" pushedimage="file='Icons/close/close_black_20x20.png'" />
</HorizontalLayout>
</HorizontalLayout>
<!--居中的按钮-->
<Button name="button" text="自由不是免费的。" pos="-65,-15,65,15" float="0.5,0.5,0.5,0.5" tooltip="自由不是免费的" />
</VerticalLayout>
</Window>
因为在void WindowImplBase::OnClick(TNotifyUI &msg)里,已对窗口的最小化、最大化等操作做了处理
所以我们只需要把最小化、最大化等按钮的name设置为minbtn、maxbtn、restorebtn、closebtn就行了
当然,如果不喜欢这样的命名风格,可以在WindowImplBase::OnClick里进行修改
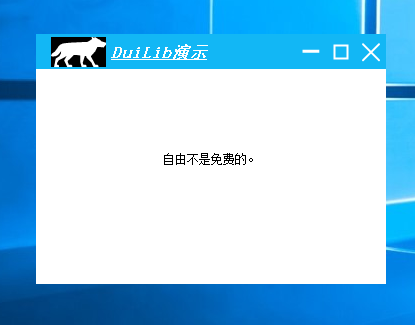
启动工程,程序界面如下图

要响应按钮的点击,只需重写WindowImplBase::OnClick
如下
virtual void OnClick(TNotifyUI &msg)
{
const CDuiString &controlName = msg.pSender->GetName();
if (controlName == TEXT("button"))
{
MessageBox(GetHWND(), TEXT("To win, to survive."), TEXT("为了胜利,为了生存。"), MB_ICONINFORMATION);
}
else
{
WindowImplBase::OnClick(msg);
}
}

完整Demo链接:https://pan.baidu.com/s/1M6aYOeuwo96_ME1E6604VA,提取码:4i9a
DuiLib笔记之自定义标题栏以及响应按钮点击事件的更多相关文章
- 查找和定位Android应用的按钮点击事件的代码位置基于Xposed Hook实现
本文博客地址:https://blog.csdn.net/QQ1084283172/article/details/80956455 在进行Android程序的逆向分析的时候,经常需要通过Androi ...
- Objective-C:模拟按钮点击事件理解代理模式
OC中的协议(Protocol)和和.NET中的接口(Interface)类似,简单来讲,就是一系列方法的列表,其中声明的方法可以被任何类实现.不同的是,在.NET中,如果某个类实现了一个接口,就必须 ...
- 【Android】按钮点击事件的常用写法
学习总结: 最近学习了Android点击事件的常用写法.点击事件会触发监听对象身上的回调,常用写法有以下四种: 方法一:使用匿名内部类. public class MainActivity exten ...
- js触发按钮点击事件
js触发按钮点击事件 博客分类: javascript 模拟JS触发按钮点击功能 <html> <head> <title>usually function&l ...
- 按钮点击事件,打开新的Activity
按钮点击事件,打开新Activity, 打开网页 findViewById(R.id.btnStartBAty).setOnClickListener(new View.OnClickListener ...
- Javascript之三种按钮点击事件
学习Javascript必须要先掌握基本的事件方法和语法,这些都是我们学过的也是最基本的.以前忘了总结,所以现在回顾,综合地总结一下,温故而知新. Javascript有三种按钮点击事件,分别为ale ...
- 【转】Android开发20——单个监听器监听多个按钮点击事件
原文网址:http://woshixy.blog.51cto.com/5637578/1093936 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律 ...
- ButtonAddListener监听按钮点击事件
ButtonAddListener监听按钮点击事件 using UnityEngine; using System.Collections; using UnityEngine.UI; using U ...
- js和jquery触发按钮点击事件
js触发按钮点击事件 function load(){ //下面两种方法效果是一样的 document.getElementById("target").onclick(); do ...
随机推荐
- javascript解决小数的加减乘除精度丢失的方案
原文:http://www.jb51.net/article/85463.htm function accDiv(arg1,arg2){ var t1=0,t2=0,r1,r2; try{t1=arg ...
- Codeforces Gym 100338B Spam Filter 字符串哈希+贝叶斯公式
原题链接:http://codeforces.com/gym/100338/attachments/download/2136/20062007-winter-petrozavodsk-camp-an ...
- Java中String/StringBuffer/StringBuilder区别(转)
1.三者在执行速度方面的比较:StringBuilder > StringBuffer > String 2.String <(StringBuffer,StringBuild ...
- SQL Server 2008 镜像的监控 - Joe.TJ -
http://www.cnblogs.com/Joe-T/archive/2012/09/06/2673237.html
- 字符串(NSString)及常见字符串处理函数
从本系列文章的开始,我们就使用过字符串对象,但是我们却还没有比较详细的介绍过它.使用@符,再一对双引号将一组字符串引用起来,例如: @”In fact, Objective-C is very sim ...
- DELPHI的BPL使用
了解BPL和DLL的关系将有助于我们更好地理解DELPHI在构件制作.运用和动态.静态编译的工作方式.对初学DELPHI但仍对DELPHI开发不甚清晰的朋友有一定帮助.第一部分:有关包的介绍 一般我们 ...
- Python 自动登录网站(处理Cookie)
http://digiter.iteye.com/blog/1300884 Python代码 def login(): cj = cookielib.CookieJar() ope ...
- python 使用cx-freeze打包程序
python环境 3.6.5 win7 linux环境同理 先尝试了PyInstaller ,打包时一直提示 no module named gtk 而gtk 又依赖pygobj ...
- 醒醒吧少年,只用Cucumber不能帮助你BDD
转载:http://insights.thoughtworkers.org/bdd/ 引言 在Ruby社区中,测试和BDD一直是被热议的话题,不管是单元测试.集成测试还是功能测试,你总能找到能帮助你的 ...
- cucumber 使用资料
1.cucumber reporting github:https://github.com/damianszczepanik/cucumber-reporting 配置:详细参考上述地址描述 a.添 ...
