chrome使用技巧(看了定不让你失望)
写在前面
之前有看过刘哇勇写的Chrome 控制台不完全指南,让我觉得瞬间对chrome的了解实在太浅了。对此特意了解了一番(也就是在他的博文上进行了一些总结和了解一些其它chrome使用方面的诀窍),写了两篇博文
最近又学到了一些chrome的使用技巧,在此分享一下,我只是觉得工欲善其事,必先利其器。chrome在我心里就是神。
我只是很用心的写一下这篇文章,希望这些使用技巧对大家有用。
快速切换文件
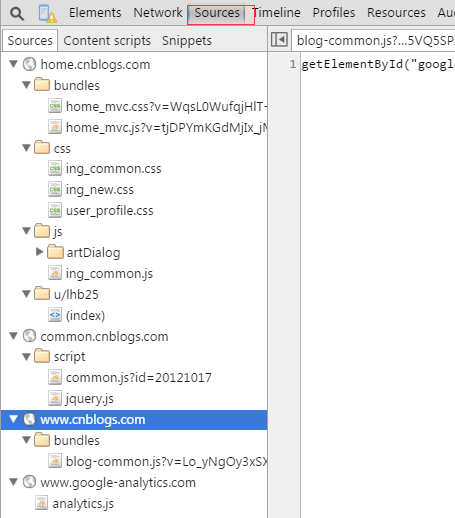
我一般如果查找每个文件,一般都是打开控制台,在source控制面板里面一个一个去找,看下面的图你就应该知道,这么多文件,你都不知道在哪个目录下面,然后就只能一个一个点开看

后来才发现原来按Ctrl+P(cmd+p on mac),就能快速搜寻和打开你项目的文件。

在源代码中搜索
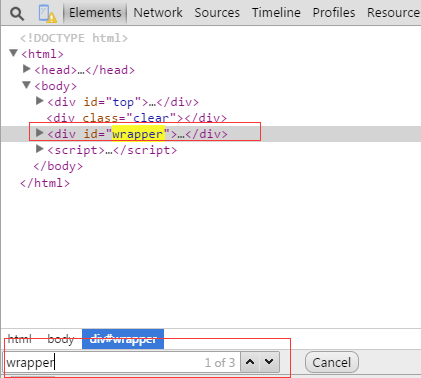
大家都知道如果在要在Elements查看源码,只要定位到Elements面板,然后按ctrl+f就可以了

可是如果你希望在源代码中搜索要怎么办呢?在页面已经加载的文件中搜寻一个特定的字符串,快捷键是Ctrl + Shift + F (Cmd + Opt + F),这种搜寻方式还支持正则表达式哦

在源代码中快速跳转到指定的行
大家都知道在VS里,一个cs文件可能特别多行,然后我们就是使用ctrl+g快捷键来跳转到特定的行,事实上在chrome控制台也是一样的,在Sources标签中打开一个文件之后,按Ctrl + G,(or Cmd + L for Mac),然后输入行号,chrome控制台就会跳转到你输入的行号所在的行。

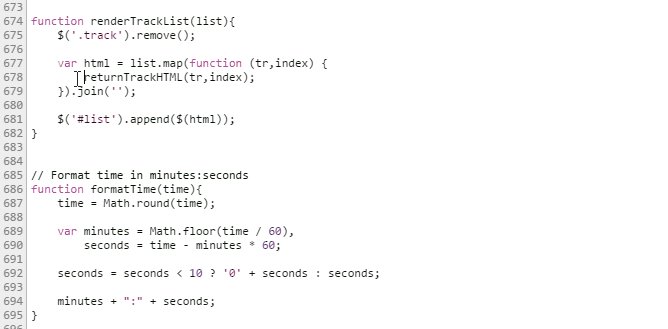
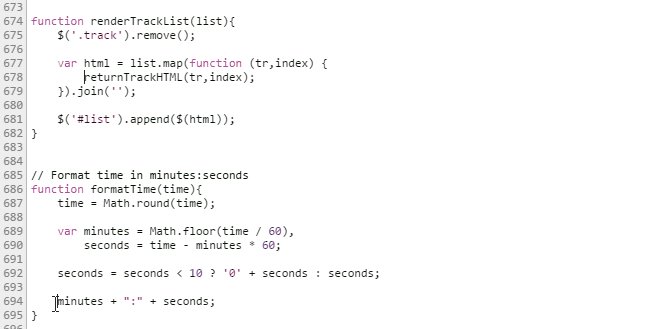
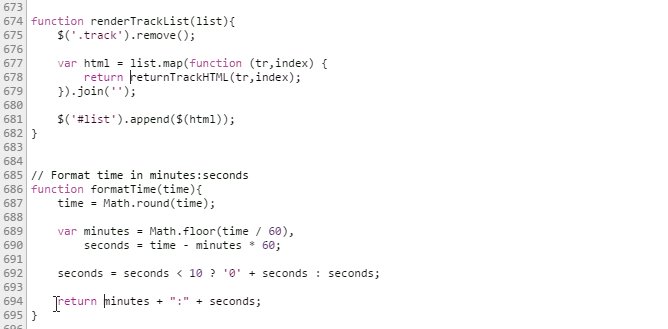
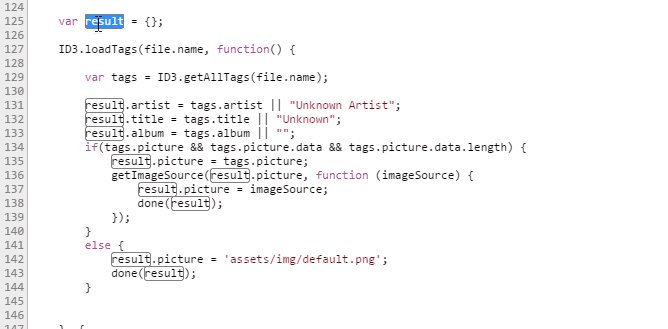
使用多个插入符进行选择
当编辑一个文件的时候,你可以按住Ctrl在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑

设备模式
最近做用H5做携程商旅APP,用的最多的就是chrome浏览器的设备模式。试想一下,如果我们每在Visual studio工具上开发完一个功能又得跑到手机上调试,那得多烦,开发效率多低呀。想想就知道为什么那么多人喜欢用chrome浏览器。

设备传感仿真
设备模式的另一个很酷的功能是模拟移动设备的传感器,例如触摸屏幕和加速计。你甚至可以恶搞你的地理位置。这个功能位于元素标签的底部,点击“show drawer”按钮,就可看见Emulation --> Sensors.

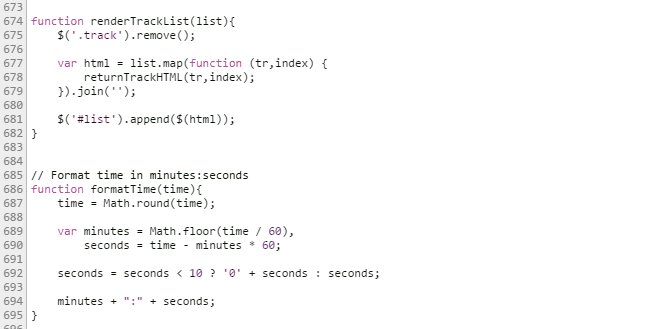
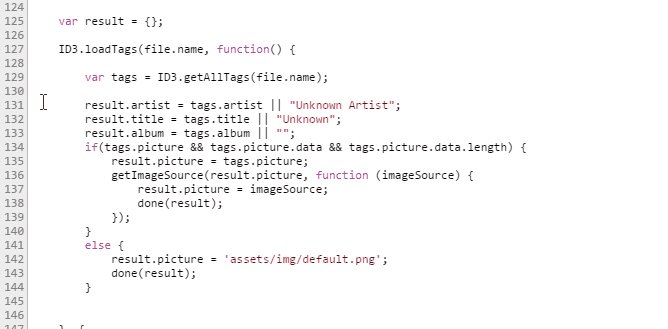
格式化凌乱的js源码
有时候看到压缩好的一团糟的js,都不知道从何着手去看。chrome控制台有内建的美化代码功能,可以返回一段最小化且格式易读的代码。Pretty Print的按钮在Sources标签的左下角。

颜色选择器
当在样式编辑中选择了一个颜色属性时,你可以点击颜色预览,就会弹出一个颜色选择器。当选择器开启时,如果你停留在页面,鼠标指针会变成一个放大镜,让你去选择像素精度的颜色。

改变颜色格式
相信前端开发人员都知道,颜色有很多种表示方式,比如rgb,hsl,十六进制表示方法等。看了下面的这个图,我相信你肯定会佩服chrome的功能强大,连细节都做得那么好。
在颜色预览功能使用快捷键Shift + Click,可以在rgba、hsl和hexadecimal来回切换颜色的格式

强制改变元素状态(方便查看不同状态下元素的样式)
chrome控制台有一个可以模拟CSS状态的功能,例如元素的hover和focus,可以很容易的改变元素样式。在CSS编辑器中可以利用这个功能查看不同状态下元素的样式,我相信这个功能对于模仿别人界面的前端爱好者来说是非常实用的。

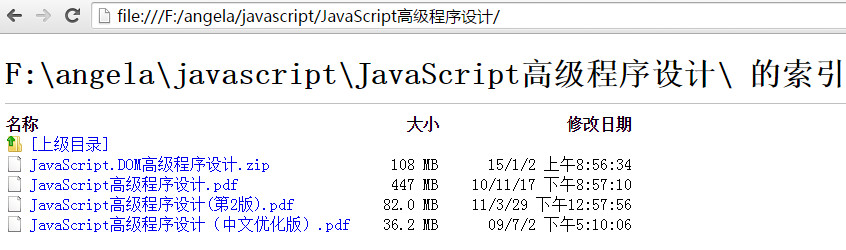
利用chrome来查看和编辑本地文件
事实上我们可以用chrome来查看本地文件,只要把相关目录拖到chrome浏览器中即可。

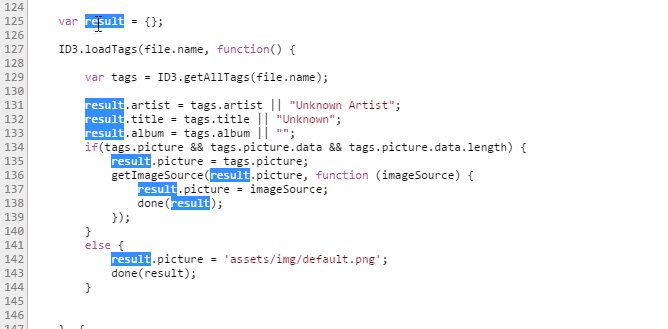
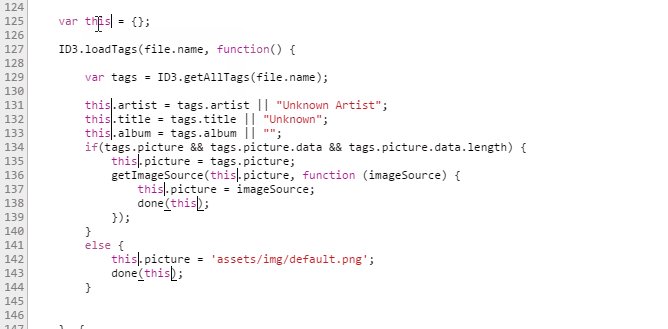
选择下一个匹配项
当在Sources标签下编辑文件时,按下Ctrl + D (Cmd + D) ,当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。

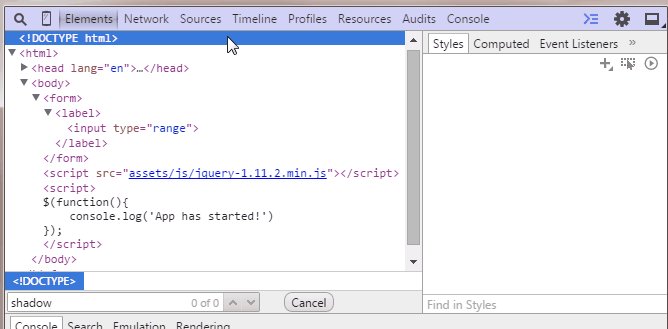
可视化的DOM阴影
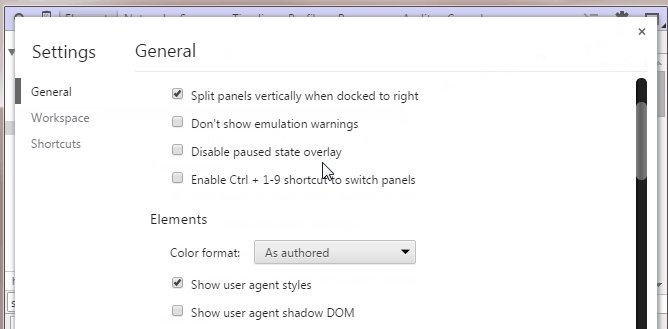
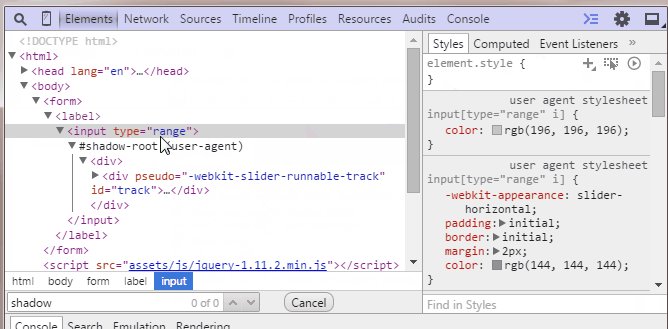
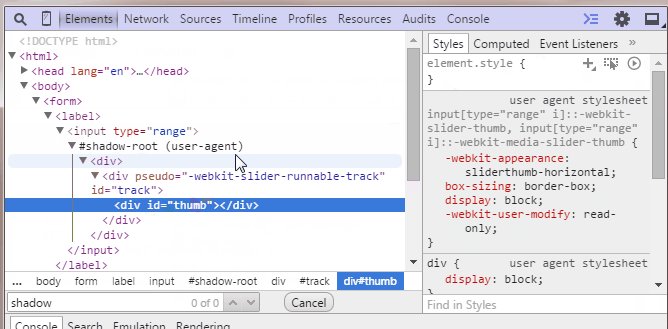
eb浏览器在构建如文本框、按钮和输入框一类元素时,其它基本元素的视图是隐藏的。不过,你可以在Settings -> General 中切换成Show user agent shadow DOM,这样就会在元素标签页中显示被隐藏的代码。甚至还能单独设计他们的样式,这给你了很大的控制权。
这点特性在我的另一篇博文中有提到,当时遇到问题时找了半天才发现原因,如果早点能知道chrome的这个特性,我相信必定会节省不少时间。

chrome使用技巧(看了定不让你失望)的更多相关文章
- chrome使用技巧
chrome使用技巧 chrome对于开发人员来说,绝对是一个神器.下面,介绍关于它的一些小技巧: 1.利用chrome快速定位source中的资源. 我之前一般如果查找每个文件,都是打开控制台,在s ...
- 前端开发神一样的工具chrome调试技巧
前端开发神一样的工具chrome调试技巧 文章来自 Colin-UED // 与您分享前端开发知识 主页 Javascript HTML CSS NodeJs User Experience FE ...
- 转15个必须知道的chrome开发者技巧GIF
在Web开发者中,Google Chrome是使用最广泛的浏览器.六周一次的发布周期和一套强大的不断扩大开发功能,使其成为了web开发者必备的工具.你可能已经熟悉了它的部分功能,如使用console和 ...
- 15个必须知道的chrome开发者技巧(转)
15个必须知道的chrome开发者技巧 在Web开发者中,Google Chrome是使用最广泛的浏览器.六周一次的发布周期和一套强大的不断扩大开发功能,使其成为了web开发者必备的工具.你可能已经熟 ...
- 从Chrome源码看浏览器的事件机制
.aligncenter { clear: both; display: block; margin-left: auto; margin-right: auto } .crayon-line spa ...
- 从Chrome源码看JS Array的实现
.aligncenter { clear: both; display: block; margin-left: auto; margin-right: auto } .crayon-line spa ...
- Chrome 调试技巧
Chrome 调试技巧 1.alert 这个不用多说了,不言自明. 可参考:https://www.cnblogs.com/Michelle20180227/p/9110028.html 2.cons ...
- Chrome调式技巧
1. 使用alert()调试 2. console 基本输出 console.log("打印字符串"); console.error("我是个错误"); co ...
- chrome最耐看的主题
google chrome最耐看的主题James White大家可以尝试一下
随机推荐
- 【刷题笔记】I'm stuck! (迷宫)-----java方案
题目描述 : 给定一个R行C列的地图,地图的每一个方格可能是'#', '+', '-', '|', '.', 'S', 'T'七个字符中的一个,分别表示如下意思: '#': 任何时候玩家都不能移动到此 ...
- js实现弹出的提示框只弹出一次
<script type="text/javascript"> var ua = navigator.userAgent.toLowerCase(); if (/iph ...
- 如何在windows上编译Chromium (CEF3) 并加入MP3支持(二)
时隔一年,再次编译cef3,独一无二的目的仍为加入mp3支持.新版本的编译环境和注意事项都已经发生了变化,于是再记录一下. 一.编译版本 cef版本号格式为X.YYYY.A.gHHHHHHH X为主版 ...
- init shutdown reboot poweroff halt区别
init 首先看看LINUX系统几种运行级别# 0 - 停机(千万别把initdefault设置为0,否则系统永远无法启动)# 1 - 单用户模式# 2 - 多用户,没有 NFS# 3 - 完全多用户 ...
- Spring mvc Security安全配置
Spring Security笔记:自定义Login/Logout Filter.AuthenticationProvider.AuthenticationToken SPRING SECURITY ...
- win32进程名查找进程PID
1. #include <Psapi.h> #pragma comment(lib, "Psapi.lib") DWORD GetProcIDFromName(LPCT ...
- 有关DTCoreText无法加载网络图片及应用问题
至于DTCoreText是干嘛的,不清楚的同学自行网上脑补,这就不啰嗦了,只说一下其用法. 里面有三种控件供大家使用,DTAttributedTextView, DTAttributedLabel 和 ...
- 五、jquery使用工具函数
工具函数对应的网址在 http://api.jquery.com/categouy/utilities/ 工具函数处理对象的不同,可以将其分为几大类别:浏览器的检测.数组和对象的操作.字符串的操作 ...
- 利用GeoIP数据库及API进行地理定位查询
GeoIP数据库下载地址:http://geolite.maxmind.com/download/geoip/database/GeoLiteCountry/GeoIP.dat.gz. 首先,在Max ...
- 怎么可以让div自适应屏幕的高度?(已解决)
主要解决问题的方法是用JS脚本. 先看布局, 一个div是首部,另一个div是主体,主体包含左侧菜单和右侧内容. 我想把主体div的高度自适应屏幕剩余区域,怎么做? 首先,获取可见区域的高度,docu ...
