利用JS最真实的模拟鼠标点击
为了破解永乐票务登录验证码问题
http://www.228.com.cn/auth/login?logout

当然,打码的过程自然依赖第三方平台,但问题是,哪怕平台给了你需要点击的(相对)坐标。你又如何进行点击呢?
在 C# 中,我本想利用控件 WebBrowser 来解决这个问题。结果翻了一大圈也没有找到什么有用的API。就连查找元素的方式也只有getElementByTag 和 getElementById。其次是 click() 方法。
但如果仅仅提供如此,我还不如直接往页面中使用 js 更轻快。
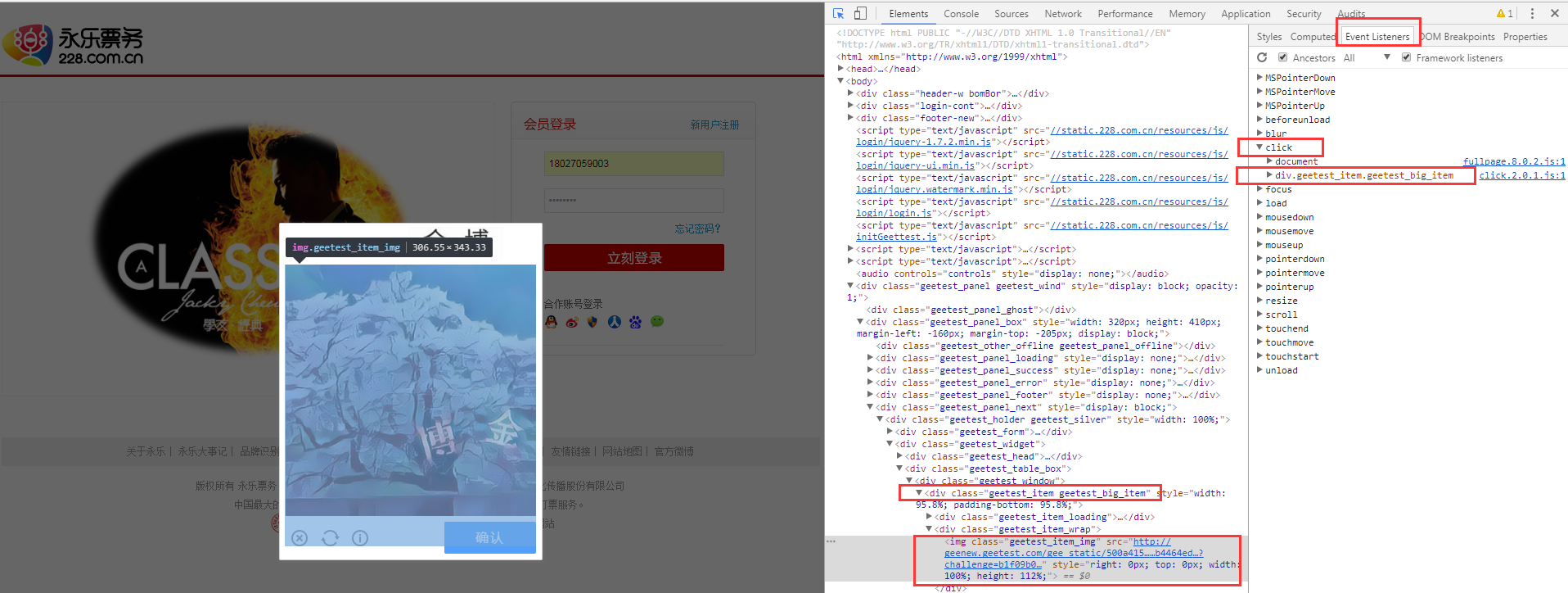
1、通过 chrome 控制台的Event Listeners。我们查看该img的绑定click事件,得知实际绑定click事件的元素是 .geetest_item.geetest_big_item

2、我们试着往控制台执行: $(".geetest_item.geetest_big_item").click();
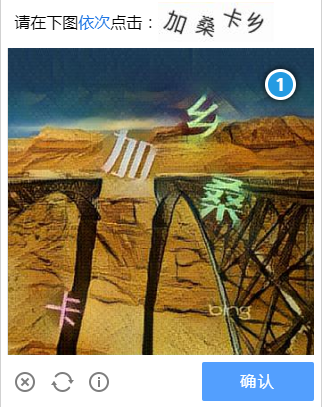
发现图片什么变化也没有,然而等我们再次点击图片时,我们看到了变化:

点击的时候,居然是2,为什么不是1呢?
这说明我们的js起了效果,说明我们确确实实触发了图片的click事件。那么为什么执行js的时候,图片一点反应都没有?
click() 和 真实点击的区别到底在哪里?答案就是 event 的不同。我们可以通过一个实验来证明一下,新建一个index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="fuck">fuck</button>
</body>
<script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<script>
$("#fuck").click(function (e) {
console.log(e);
})
</script>
</html>
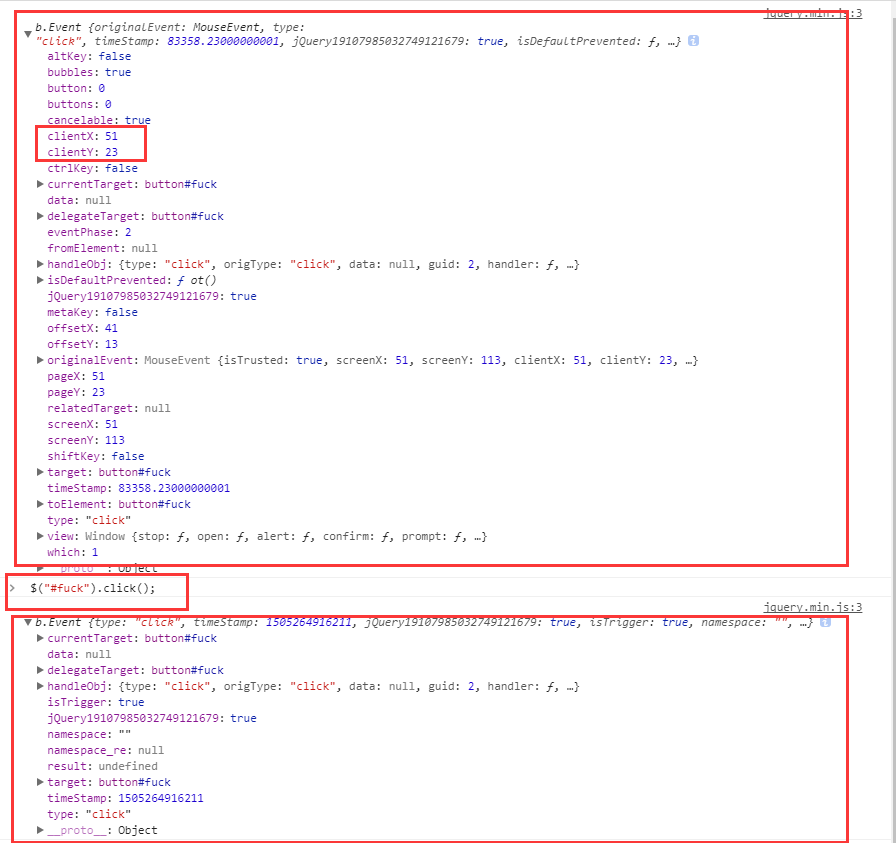
打开这个页面,先是手动点击一下 “fuck” 按钮,然后再到控制台中输入 : $("#fuck").click(); 我们来对比两者的区别:

我们发现,通过 click() 而产生的 event 参数较比真实点击的e参数非常匮乏。这可能就是原因,并且我们发现一个关键的参数 clientX , clientY 。
那么,我们结合之前click() 会导致 +1 的现象,猜测对方的代码可能是这样的:
var i =0;
$(".geetest_item.geetest_big_item").click(function (e) {
i++;
if (e.clientX && e.clientY) {
$(".geetest_item.geetest_big_item").append("<div>" + i + "</div>")
}
})
根据这个,我们只想办法在 click() 的时候,加入参数clientX , clientY 。应该就可以了。当然click是没有参数的。所以我们需要手动创建 Event
var ev = document.createEvent('HTMLEvents');
ev.clientX = 625
ev.clientY = 356
ev.initEvent('click', false, true);
$(".geetest_item.geetest_big_item")[0].dispatchEvent(ev)
结果发现,是可行的

至此、破解了这个验证码点击问题。
其他传送门:
# 宝哥教你#查看jquery绑定的事件函数
http://sudodev.cn/detect-jquery-event-function-define/ # 图片还原和滑块位置求解
http://blog.csdn.net/qew110123/article/details/53068098
利用JS最真实的模拟鼠标点击的更多相关文章
- 使用JS或jQuery模拟鼠标点击a标签事件代码
原文 使用JS或jQuery模拟鼠标点击a标签事件代码 这篇文章主要介绍了使用JS或jQuery模拟鼠标点击a标签事件代码,需要的朋友可以参考下 <a id="alink" ...
- jquery 动态绑定bind()及模拟鼠标点击A链接
近来自觉前端有小小进步,幸而记之. 1.两个 css class 紧挨在一起 则在html元素中,要同时拥有这两个class,才能起作用 .block.db{ background-image:url ...
- 使用JS或jQuery模拟鼠标点击a标签事件
<a id="alink" href="abc.aspx" style="visibility: hidden;">下一步&l ...
- sendmessage()模拟鼠标点击
{鼠标软模拟:好处就是不会真的移动鼠标 开始按钮 坐标 x=386y=387 }sendmessage(hookHwnd,messages.WM_LBUTTONDOWN ,0,$0180017A); ...
- Unity问答——NGUI怎么使用按键模拟鼠标点击?
这篇博客源自我在泰课在线的回答.链接:http://www.taikr.com/group/1/thread/248 问:NGUI怎么模拟用代码模拟控制点击 答: 1. 这个问题问得好.因为在使用按键 ...
- 使用jQuery模拟鼠标点击a标签事件
来源于:https://mo2g.com/view/42/ <html> <head> <meta charset="UTF-8"> <t ...
- MFC模拟鼠标点击
MFC 工程 把以下代码放到你想要响应的函数里面就行 CPoint pt; GetCursorPos(&pt);//获取鼠标在屏幕的当前位置 SetCursorPos(100,200);//移 ...
- c# 在WebBrowser中用SendMessage模拟鼠标点击
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- Teamviewer 远程控制时 无法正常操作鼠标点击
其中一种可能: 本机开启了360的64位Intel-VT核晶防护后,用Teamviewer远程到本机,远程电脑无法操作本机的鼠标点击(左右键都不行),查看日志显示拦截了模拟按键.关闭核晶防护就可以正常 ...
随机推荐
- iOS-Cocoapods更新不及时
一.问题 使用cocoapods搜索某些库时,搜索到的版本低于Github上面的版本,这样会导致一些问题.例如我在使用一个LTNavigationBar这个库时,在我升级到iOS10的时候,会导致导航 ...
- Docker Daemon 连接方式详解
前言 在 Docker 常用详解指令 一文中粗粗提了一下, Docker 是分为客户端和服务端两部分的, 本文将介绍客户端是如何连接服务端的. 连接方式 1. UNIX域套接字 默认就是这种方式, 会 ...
- linux下解压zip文件
linux下解压zip文件 linux自带的unzip命令可以解压windows下的zip格式的压缩文件. unzip命令 语法:unzip [选项] 压缩文件名.zip 各选项的含义分别为: -x ...
- 转 网络编程学习笔记一:Socket编程
题外话 前几天和朋友聊天,朋友问我怎么最近不写博客了,一个是因为最近在忙着公司使用的一些控件的开发,浏览器兼容性搞死人:但主要是因为这段时间一直在看html5的东西,看到web socket时觉得很有 ...
- 《Linux命令行与shell脚本编程大全 第3版》Linux命令行---13
以下为阅读<Linux命令行与shell脚本编程大全 第3版>的读书笔记,为了方便记录,特地与书的内容保持同步,特意做成一节一次随笔,特记录如下:
- Qualcomm MPM introduction
在 Qualcomm chip 裡有一個 hardware block 名為 MPM. 在 RPM CPU halts 後,MPM 會保持在 on 的狀態用來處理 全系統 sleep process ...
- Guice 4.1教程
Guice是Google开发的一个开源轻量级的依赖注入框架,运行速度快,使用简单. 项目地址:https://github.com/google/guice/ 最新的版本是4.1,本文基于此版本. 0 ...
- HDU 1020 Encoding【连续的计数器重置】
Encoding Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Su ...
- iOS 动画笔记 (二)
有它们俩你就够了! 说明:下面有些概念我说的不怎么详细,网上实在是太多了,说了我觉得也意义不大了!但链接都给大家了,可以自己去看,重点梳理学习写动画的一个过程和一些好的博客! 一:说说这两个三方库,C ...
- https的实现原理
加密算法 有两种基本的加解密算法类型: 1)对称加密:密钥只有一个,加密解密为同一个密码,且加解密速度快,典型的对称加密算法有DES.AES等: 2)非对称加密:密钥成对出现(且根据公钥无法推知私钥, ...
