React-Native 基本环境的搭建
看了一些RN资料,仅仅了解到人们对 RN(以下简称 React_native 框架) 的使用描述以及评价,就觉得RN是一个很不错的框架,值得学习。
今天就开始写我的学习记录,也给大家分享一下。下面进入正题:
环境的搭建:
1、推荐使用 HomeBrew 来安装 node 、watchman、flow
2、使用 brew install node 来安装 node
3、使用命令 brew install --HEAD watchman 来安装 watchman .推荐安装 watchman 否则我们会需要一个 node 文件来监控开发中的 bug.
4、使用命令行 brew install flow 如果要使用 flow 的话。



使用命令行 npm install -g react-native -cli
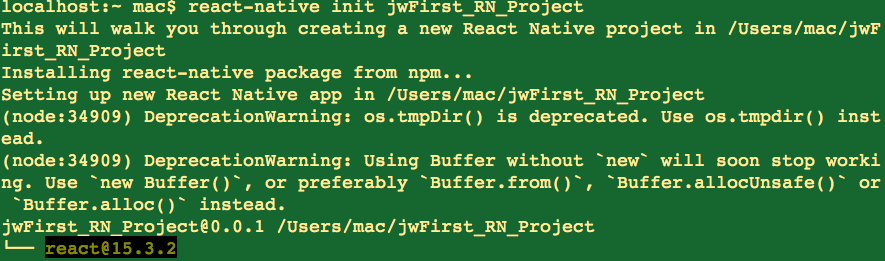
使用命令行 react -native init jwFist_RN_Project
使用命令行 cd jwFirst_RN_Project


将程序通过命令行开始运行
cd /Users/mac/jwFirst_RN_Project
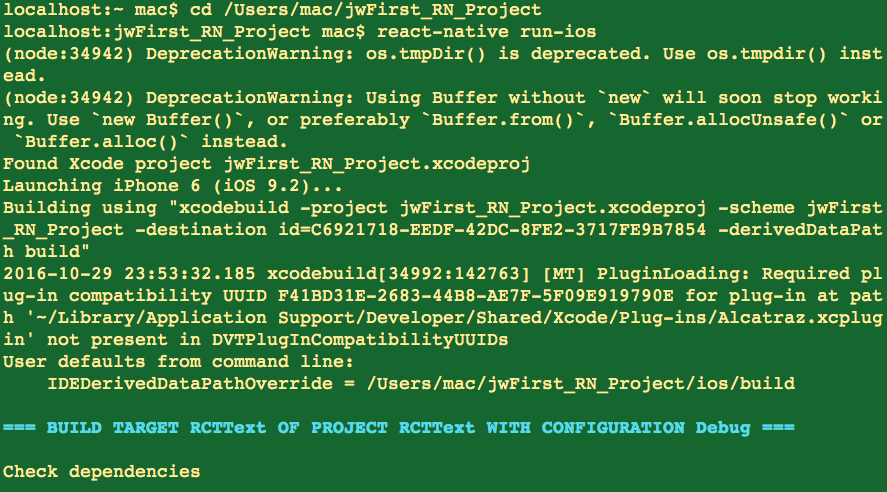
react-native run-iso
这时候终端是长这样子的:


CAB2BFA4-2495-4662-A7B6-DCBBD5384CAF.png
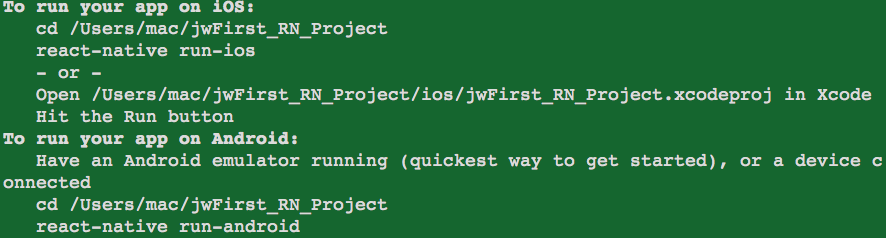
或者可以打开程序的位置进行手动的运行。
/Users/mac/jwFirst_RN_Project/ios/jwFirst_RN_Project.xcodeproj

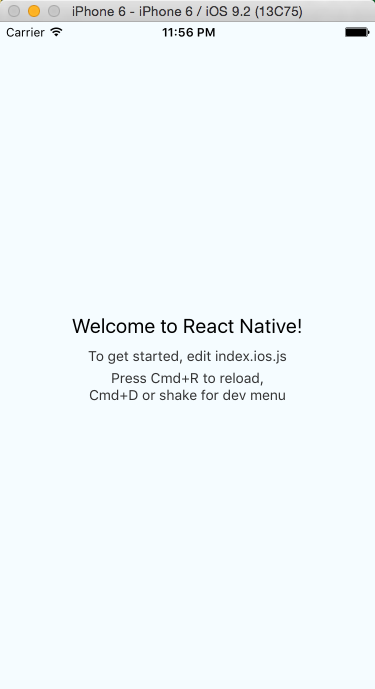
最后出现这个就说明成功了。

下面对使用命令行创建的 RN 程序做下简要的说明,方便自己记忆:

react -native 命令初始化 jwFirst_RN_Project 的时候都做了些什么事情?
1、新建的一个名为 jwFirst_RN_Project 的文件夹。
2、在这个文件夹中创建了 package.json
3、npm insatll —save react-native 命令开始运行,这个命令的作用是安装了 react-native 的依赖,这些依赖放在 jwFirst_RN_Project/node_modules文件夹中,在 jwFirst_RN_Project/package.json 声明了 react-native 作为项目的依赖。
4、全局安装 react-native CLI (就是 react-native 的命令行工具) 并将控制权交给本地的 CLI 工具,就是 jwFirst_RN_Project/node_modules/react-native/local-cli/cli.js 文件。
5、接下来生成 jwFirst_RN_Project/node_modules/react-native/init.sh 文件,这个文件是用来生成标准代码的脚本,比如 index.ios.js 文件,IOS 文件夹中的 OC 代码,以及 jwFirst_RN_Project 中的相关 Xcode 的项目配置。
React-Native (下面简称为 RN),RN 是基于 javaScript 的,这些 javaScript 代码在 index.ios.js 中组成一个真是的应用。
package.json 它定义了项目的一些元数据,更重要的是它声明了我们的项目对 RN 的依赖。
node_modules 文件夹是在 npm install 进行项目初始化的时候生成的,它包含 RN 的源代码,其他 npm 的依赖,大量的 JavaScript 代码,和OC 代码。
初始化进程也提供了基本的Xcode项目和定义一些附加的OC样板代码,它允许我们在Xcode中打开一个项目并运行一个项目,而不需要其他的任何条件。我们可以通过RN来简化这些步骤与流程。
如果要讲第三方库整理到 RN 项目中,需要在根目录下增加 Podfile 文件。Podfile 是一个类似于 package.json 的东西,它为 CocoaPods 做依赖管理,声明了OC 库的依赖。
jwFirst_RN_Project 项目是一个 Xcode 项目,是一个 NPM 项目,是一个基于 JavaScript 的 RN 项目,也包含了好多的 IOS 胶水代码,用来让 JavaScript 代码运行在 iOS 环境中。
下面是我在两台电脑上分别进行安装 RN 的时候遇到的问题:
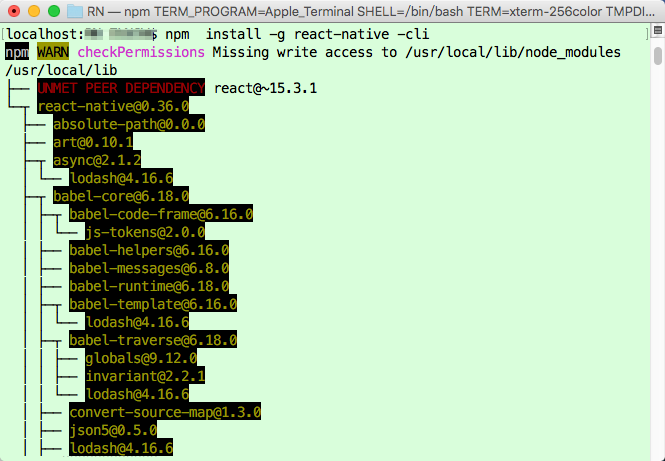
使用命令行 npm install -g react-native -cli 的时候遇到问题,如图:

解决办法:参照网上的方法
输入命令行:sudo npm install -g hero-cli
最后终于解决了
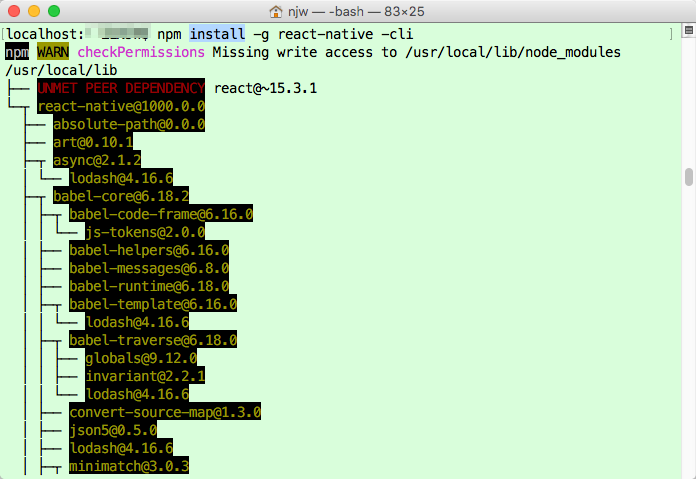
但是后来又在另一台电脑上进行安装 RN 环境,又遇到了该问题,最后查阅资料解决了:
记录如下:
遇到问题
在安装 React-Native 的时候,遇到权限的问题,最后通过两行命令解决(参考:https://docs.npmjs.com/getting-started/fixing-npm-permissions)
1、找到 npm 的路径,命令行:npm config get prefix
运行的结果可能是:
/usr/local.
2、改变 npm 的路径到当前的用户路径,命令行:
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
可以看到如下图,权限问题已经解决。

目前 RN 尚不稳定,这里仅仅做当前的实验,以后遇到问题了再补充,先分享给大家。
React-Native 基本环境的搭建的更多相关文章
- React Native开发环境的搭建
我只能说搭建开发环境还是不能相信网上纷乱的博客,还是中文网靠谱. http://reactnative.cn/docs/0.47/getting-started.html 纯粹只是为了记录一下.
- React Native的环境搭建以及开发的IDE
(一)前言 前面的课程我们已经对React Native的环境搭建以及开发的IDE做了相关的讲解,今天我们的主要讲解的是应用设备运行(Running)以及调试方法(Debugging).本节的前提条件 ...
- React Native iOS环境搭建
前段时间React Native for Android发布,感觉React Native会越来越多的公司开始研究.使用.所以周六也抽空搭建了iOS的开发环境,以便以后利用空闲的时间能够学习一下. 废 ...
- React Native开发 - 搭建React Native开发环境
移动开发以前一般都是原生的语言来开发,Android开发是用Java语言,IOS的开发是Object-C或者Swift.那么对于开发一个App,至少需要两套代码.两个团队.对于公司来说,成本还是有的. ...
- 搭建React Native开发环境
搭建React Native开发环境 本文档是Mac下搭建的环境,针对的目标平台不同,以及开发 iOS 和 Android 的不同,环境搭建也有差异. Github地址:https://github. ...
- 搭建基本的React Native开发环境
步骤如下: 1.安装HomeBrew,命令如下: 在终端输入命令:$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Home ...
- 《React Native 精解与实战》书籍连载「Node.js 简介与 React Native 开发环境配置」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- React Native 开发环境安装和配置使用报错: -bash: react-native: command not found
[React Native 开发环境安装和配置:-bash: react-native: command not found 报错: 前提是安装homebrew,node.js ,npm ,watc ...
- Mac配置React Native开发环境
一直觉得学习一样东西,不动手怎么也学不会,就像学习swift,看了视频没有动手操作,记住的也就那么点,自己写出东西不是这里有问题就是那里出错. 所以,以后学习自己要多动手. 现在我的学习任务就是: 提 ...
- 1、在MAC上搭建React Native开发环境
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
随机推荐
- find and xargs
调整搜索深度 -mandepth 搜索当前目录,而不进入子目录: find . -maxdepth 0 -name "debug*" Linux中find常见用法示例 ·find ...
- Django-content—type
Django包含一个contenttype应用,它可以追踪安装在你的Django项目里的所有的应用,并提供一个高层次的,通用的接口用于与你的模型进行交互 Contenttypes 的核心应用是Cont ...
- canvas转盘抽奖的实现(二)
本篇是<canvas转盘抽奖的实现(一)>的另一种实现方法,主要通过css3的transform以及transition过渡来实现. // ' + r + '等奖'; } draw ...
- linux 块设备驱动(四)——简单的sbull实例
#include <linux/module.h> #include <linux/moduleparam.h> #include <linux/init.h> # ...
- iOS设备控制打印机输出文本
本文转载至 http://tec.5lulu.com/detail/108krn1e6e66m8sbd.html 让我们来看看是如何实现的吧,首先要知道打印机的ip地址,然后用socket通过打印机的 ...
- Spring 实战 学习笔记(1)
Spring的核心 依赖注入 & 切面编程 1.创建应用组件之间协作的行为通常称为装配.(wiring) 2.Spring EL表达式.SEL是一种能在运行时构建复杂表达式,存取对象属性.对象 ...
- android实现跑马灯效果
第一步:新建一个新项目,MarqueeTextView 首先为了观察到跑马灯效果,将要显示的文字极可能 写长.在strings.xml目录里面将 <string name="hello ...
- (转)windows下一分钟配置ngnix实现HLS m3u8点播
一.首先保证nginx能正常运行: 这个就是因为前面我们把nginx的目录加到了Path中,然而nginx启动时各种路径都是以当前工作目录为起始点的,这就导致了系统去“C:\User ...
- STM32 ~ 如何从ST网站找到对应的固件库
ST官方网站改版后,基本上很难搜索到固件库的地址,找了半天才找到固件库的下载地址,通过此方法可以找到其他需要的资源,故记下来方便大家. 下载的网站地址为: Home>Tools and Soft ...
- ICE学习笔记 -- RFC 5245
RFC 5245 ICE 1, offer/answer model 2, ICE Step: 1) 产生候选地址(1.公网 2.NAT反射 3.Relay转发地址) Generate ca ...
