2014年辛星解读css第五节
本小节我们解说css中的”盒模型“。即”box model“,它通经常使用于在布局的时候使用,这个”盒模型“也有人成为”框模型“。事实上原理都一样,它的大致原理是这种,它把一个HTML元素分为了这么几个部分:边距、边框、填充和实际内容,我们通过设置这几个内容能够设置它的一些现实形式。
*************盒模型*****************
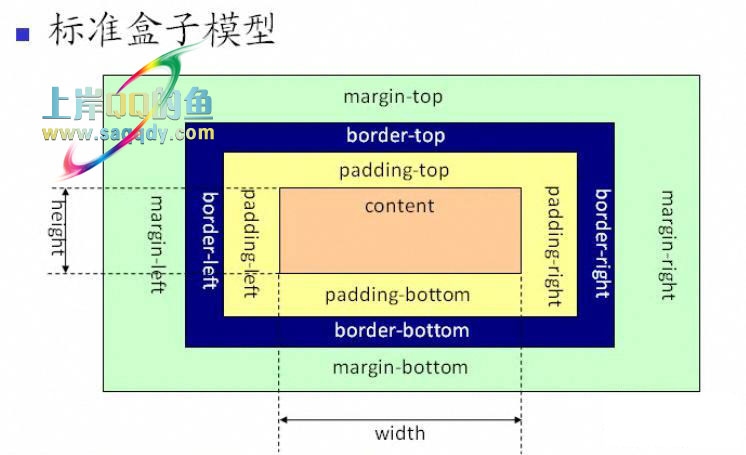
1.盒模型从内向外依次是实际内容(Content)、内边距(Padding)、边框(Border)、外边距(Margin),当中我们通常也说内边距为边距,外边距为填充。
2.以下是我找的一个图片来解释这个盒模型:
.
3.这里还是用文字来描写叙述一下把,Content是盒子的内容,比方我们须要显示的文本信息。Padding是它守卫的区域,可是它的大小会受到border的约束,而border则是这个边框,而margin则是边框的周围区域,即该盒子与外界的元素的距离。
************进一步说明************
1.因此我们在计算一个元素的宽度和高度的时候,这里我们以宽度为例,事实上是content的宽度加上padding的宽度乘以2。再加上border的宽度乘以二。在加上margin的宽度乘以2.
2.这些宽度和高度我们直接用px来表示就能够了。唯一比較特殊的就是这个border,我们还须要指定它的一些样式和颜色,它的第一个參数是大小。第二个參数是风格(实现还是虚线等),第三个參数是颜色。
3.代码演示:
#par{width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
4.事实上非常好理解的,它的盒模型仅仅是说法稍显专业化,其理解非常easy。
*****************边框***************
1.上面我们仅仅是简单的解说了一下border,事实上border有几个属性能够分开设置的,首先是border-style,它指的是边框的线的绘制方式。能够用none来表示无边框。能够用dashed来定义一个虚线框,能够用solid来定义一个实线框,能够用double来定义一个双线框。还能够定义带有3D样式的边框,比方用groove来定义一个3D沟槽边界。
2.我们能够用border-width来定义边框的大小,能够用px,也能够用em,这些前面都讲过了,还有三个选项,个人不建议用。
3.还能够用border-color来设置边框的颜色 ,单独的设置border-color是无意义的,必须在设置了border-style之后再设置border-color才有意义。
4.这些边界属性能够接受1个或者四个值。假设是接受四个值,则是依照上右下左的顺序去实现,假设是三个值。则设置上右下,假设是两个值,则上下採用第一个值,左右採用第二个值,假设是一个值,则全部的边界都採用同一个值。
5.演示样例代码,首先是my.html代码:

<html>
<head>
<title>2014年辛星CSS教学夏季版</title>
<link rel="stylesheet" type="text/css" href="my.css">
</head>
<body>
<p>博客园辛星。无限温情</p>
</body>
</html>

然后是css代码:
p{border-size:9px ;
border-style: solid;
border-color: red green blue black;}
6.事实上不光是border。padding和margin也是接受一个到四个值,使用方法一样。
****************小结****************
1.本小节我们主要解说的是布局这部分,也就是盒模型。
2.希望我可以表达的足够清楚。
2014年辛星解读css第五节的更多相关文章
- 2014年度辛星解读css第四节
接下来的这一节我计划解说的是超链接和列表的样式,然后我们做出一个导航栏出来,事实上导航栏是很常见的,可是我们这里做得这个有点并不那么完好,等我们学完了css之后再完好它. ************** ...
- 2014年辛星解读css第六节
这一节我们就要讲到布局了,事实上布局本身特别简单.可是要合理的布好局就不那么简单了,就像我们写文章一样.写一篇文章非常easy,可是要写一篇名著就非常难了,这须要我们扎实的功底和对文学的理解,可是.千 ...
- 2014年辛星解读css第一节
CSS是Cascading Style Sheets的缩写.即层叠样式表,它用于表现HTML的样式,即HTML仅仅是去写该网页有哪些内容,至于怎样去表现它们,由CSS去定制. ************ ...
- 2014年辛星解读css第二节
第一节我们简单介绍了一下CSS的工作流程,我相信读者会有一个大体的认识,那么接下来我们将会深入的研究一下CSS的细节问题,这些问题的涉及将会使我们的工作更加完好. *************凝视*** ...
- 2014年辛星解读css第三节
第二节我们讲述的差点儿全是CSS的选择器,那么以下这一节我们来讲一下CSS的颜色和文本的一些东西,尽管我对调色不大敏感.可是对于颜色还是比較感兴趣的. *********CSS中的颜色******** ...
- 2014年辛星解读Javascript之DOM之冒泡和捕获
上篇博客提到了Javascript事件绑定函数的三个參数.第一个是一个event.第二个是一个function.第三个是一个布尔变量.它用于指定事件传递的顺序,分为冒泡和捕获两种方式,接下来我们将揭开 ...
- 2014年辛星解读Javascript之DOM高速入门
在Javascript的知识中,有一个所谓的DOM.即文档对象模型,我们能够通过它来訪问HTML文档的元素,当网页被载入的时候,浏览器会去创建DOM,有了这个DOM.我们能够使用Javascript去 ...
- 2014年辛星解读Javascript之用DOM动态操纵HTML元�
关于DOM,我们了解了能够用DOM操纵HTML的一些属性和样式,还能够为HTML元素绑定事件等等,那么接下来,我们将涉及到用DOM来动态的创建.删除HTML等一些操作,我的核心思路还是重实战,因此,代 ...
- 2014年辛星解读Javascript之DOM之事件及其绑定
我们通过DOM的事件能够对HTML的事件作出反应.就像我们用其它编程语言写GUI一样,那么HTML包含哪些事件呢?以下是几个常见的样例,比方网页已经完毕记载,图像完毕载入,鼠标移动到元素上方.输入文字 ...
随机推荐
- BeanFactory到WebApplicationContext的结构 以及bean和spring容器的关系
BeanFactory: Ioc 容器 ApplicationContext: Spring容器 WebApplicationContext需要ServletContext实例,也就是说它必须在拥有W ...
- python 面向对象与类的基本知识
一 什么是面向对象,面向对象与类的关系. 面向对象的程序设计是用来解决扩展性. 面向过程:根据业务逻辑从上到下写垒代码 函数式:将某功能代码封装到函数中,日后便无需重复编写,仅调用函数即可 面向对象 ...
- foj Problem 2283 Tic-Tac-Toe
Prob ...
- 【CF1023C】Bracket Subsequence(模拟)
题意:给定一个正则括号序列 s ,让你在当中选择一个长度正好为 t 的子串,使得 t 恰好也是一个正则括号序列 思路:用栈模拟 #include<cstdio> #include<c ...
- ADO:用代码调用存储过程
原文发布时间为:2008-08-02 -- 来源于本人的百度文章 [由搬家工具导入] using System;using System.Data;using System.Configuration ...
- LeetCode OJ--Next Permutation *
求一个排列的下一个排列. 1,2,3 → 1,3,23,2,1 → 1,2,31,1,5 → 1,5,1 #include <iostream> #include <vector&g ...
- HDU 3068 Manacher
题目链接:http://hdu.hustoj.com/showproblem.php?pid=3068 今天学习一下马拉车算法,虽然mg讲过,但是没有系统去学. 算法学习:参考博客 马拉车模板题. # ...
- git上传(本地和远程有冲突时)
一. 冲突的产生:在上次git同步(上传)之后,本地和远程均有更改 二. 处理 1. 丢弃本地,采用远程: git checkout 冲突文件及其路径 如: git checkout bzrobot_ ...
- Spring Cloud Eureka 自我保护机制实战分析
前些天栈长在Java技术栈微信公众号分享过 Spring Cloud Eureka 的系列文章: Spring Cloud Eureka 自我保护机制 Spring Cloud Eureka 常用配置 ...
- java poi excel 生成表格的工具封装
效果如下: 代码如下: import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import ...
