对canvas arc()中counterclockwise参数的一些误解
一直没有很细心地去研究CanvasRenderingContext2D对象的arc方法,对它的认识比较模糊,导致犯了一些错误,特发此文,以纠正之前的错误理解。
arc()方法定义如下:
arc() 方法使用一个中心点和半径,为一个画布的当前子路径添加一条弧。
语法:
arc(x, y, radius, startAngle, endAngle, counterclockwise)
| 参数 | 描述 |
|---|---|
| x, y | 描述弧的圆形的圆心的坐标。 |
| radius | 描述弧的圆形的半径。 |
| startAngle, endAngle |
沿着圆指定弧的开始点和结束点的一个角度。这个角度用弧度来衡量。 沿着 X 轴正半轴的三点钟方向的角度为 0。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。false = 顺时针,true = 逆时针。 |
首先要明确startAngle这个参数,规范定义的是 “沿着 X 轴正半轴的三点钟方向的角度为 0”,如下图:

这个方法的头 5 个参数指定了圆周的一个起始点和结束点。调用这个方法会在当前点和当前子路径的起始点之间添加一条直线。接下来,它沿着圆周,在子路径的起始点和结束点之间添加弧(方向从起点开始,向终点画弧)。
最后一个 counterclockwise 参数指定了圆应该沿着哪个方向遍历来连接起始点和结束点。这个方法将当前位置设置为弧的终点。
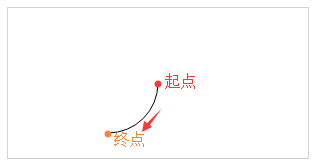
首先来看顺时针的情况:
ctx.beginPath();
ctx.arc(100,75,50,0,Math.PI / 2,false);
ctx.stroke();

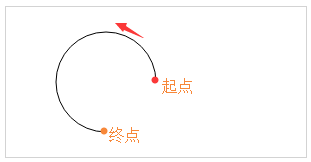
逆时针:
ctx.beginPath();
ctx.arc(100,75,50,0,Math.PI / 2,true);
ctx.stroke();

两种情况都是由起点朝终点画弧线,但以顺时针和逆时针区分,于是就有了两种不同的图形。
最后以实例来说明这一过程:
逆时针(true)
// 360) {
i = 0;
ctx.clearRect(0,0,c.width,c.height);
}
ctx.clearRect(0,0,c.width,c.height);
var angle = startAngle + i * arc;
ctx.lineWidth = 10;
ctx.strokeStyle = 'red';
ctx.beginPath();
ctx.arc(centerX, centerY, outsideRadius, 0, -angle - arc, true);
//ctx.closePath();
ctx.stroke();
i++;
requestAnimationFrame(draw,c);
})();
})();
// ]]>
顺时针(false)
// 360) {
j = 0;
ctx1.clearRect(0,0,c1.width,c1.height);
}
ctx1.clearRect(0,0,c1.width,c1.height);
var angle = startAngle + j * arc;
ctx1.lineWidth = 10;
ctx1.strokeStyle = 'red';
ctx1.beginPath();
ctx1.arc(centerX, centerY, outsideRadius, 0, angle + arc, false);
//ctx.closePath();
ctx1.stroke();
j++;
requestAnimationFrame(draw,c1);
})();
})();
// ]]>
对canvas arc()中counterclockwise参数的一些误解的更多相关文章
- Canvas绘图中的路径描边与填充
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .网站上有对应每一 ...
- HTML5 Canvas arc()函数//////////////////////(转)
HTML5 Canvas arc()函数 实例 创建一个圆形: var c=document.getElementById("myCanvas"); var ctx=c.get ...
- HTML5 Canvas arc()函数
实例 创建一个圆形: var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d") ...
- block使用小结、在arc中使用block、如何防止循环引用
引言 使用block已经有一段时间了,感觉自己了解的还行,但是几天前看到CocoaChina上一个关于block的小测试主题: [小测试]你真的知道blocks在Objective-C中是怎么工作的吗 ...
- RGB颜色中的参数是变量的时候,为什么要加上两个+号在左右?
<script> function draw(){ var c=document.getElementById("mycanvas"); var cxt=c.getCo ...
- ARC中__bridge, __bridge__transfer, __bridge_retained 关系
总结于 IOS Tuturial 中 ARC两章,详细在dropbox pdf 文档. Toll-Free Bridging 当你在 Objective-C 和 Core Foundation 对象之 ...
- 如何获取url中的参数并传递给iframe中的报表
在使用报表软件时,用户系统左边一般有目录树,点击报表节点就会在右侧网页的iframe中显示出报表,同时点击的时候也会传递一些参数给网页,比如时间和用户信息等.如何使网页中的报表能够获取到传递过来的参数 ...
- JavaScript如何获取网页url中的参数
我们可以自定义一个公共函数来实现网页url中的参数获取,返回的是一个数组 GetUrlRequest: function () { var url = decodeURI(location.searc ...
- JavaScript------获取url地址中的参数
$(document).ready(function () { //获取地址中的参数(name是字符串) function getParameter(name) { //正则表达式 var reg = ...
随机推荐
- CentOS7 Failed to start iptables.解决方法
Shit, CentOS怎么这么多bug.... 公司机房周日突然掉电,之前的Openstack环境就不能用了. 重新Run了一遍安装脚本,发现这个错误: iptables 咋又起不来了呢..... ...
- ideaaaaaaaaa
数据库proxy:可以用作自动化数据逆向SQL test4j/jtester:
- 我要好offer之 C++大总结
0. Google C++编程规范 英文版:http://google-styleguide.googlecode.com/svn/trunk/cppguide.xml 中文版:http://zh-g ...
- vue2 如何通过router传递参数
当需要router-link传递参数的时候 vue2 如何做 记录下来备忘 1.通过vue页面传递参数 <router-link :to="{ path:'./attachment', ...
- 10个JavaScript难点--摘抄
1. 立即执行函数 立即执行函数,即Immediately Invoked Function Expression (IIFE),正如它的名字,就是创建函数的同时立即执行.它没有绑定任何事件,也无需等 ...
- PHP错误捕获处理
PHP错误捕获处理 一般捕获错误使用的方法是: try{ ...}catch(Exception $e){ echo $e->getMessage();} 或者 set_exception_ha ...
- 拼题 L2-001 紧急救援 最短路计数+记录路径
https://pintia.cn/problem-sets/994805046380707840/problems/994805073643683840 L2-001 紧急救援 (25 分) 作 ...
- 洛谷——P1588 丢失的牛
P1588 丢失的牛 题目描述 FJ丢失了他的一头牛,他决定追回他的牛.已知FJ和牛在一条直线上,初始位置分别为x和y,假定牛在原地不动.FJ的行走方式很特别:他每一次可以前进一步.后退一步或者直接走 ...
- Codeforces Gym 100431B Binary Search 搜索+组合数学+高精度
原题链接:http://codeforces.com/gym/100431/attachments/download/2421/20092010-winter-petrozavodsk-camp-an ...
- FastDFS 使用经验分享
原文:http://www.ttlsa.com/fastdfs/fastdfs-experience-sharing/ 应用背景 文件被上传到FastDFS后Storage服务端将返回的文件索引(FI ...
